hideout-lastation.com
hideout-lastation.com
Google AutoDraw - Autocorrect AI qui corrige votre gribouillis
Le dessin peut être difficile, surtout si vous êtes quelqu'un comme moi qui n'a absolument aucun talent artistique. Mais si vous voulez juste sortir avec un simple doodle en un rien de temps, vous pouvez laisser la dernière expérience d'intelligence artificielle basée sur l'art de Google AutoDraw faire le dessin pour vous.
Construit sur la même technologie que celle développée par Google, Quick, Draw !, AutoDraw est une expérience basée sur un navigateur qui utilise l'apprentissage automatique pour analyser vos griffonnages. Une fois que l'IA analyse votre doodle, AutoDraw suggère alors un certain nombre d'images clipart .
De là, en cliquant sur l' un des clip arts disponibles remplacerait votre dessin avec l'art sélectionné . Fondamentalement, AutoDraw fonctionne de la même manière que la correction automatique, sauf qu'au lieu de corriger votre orthographe, il corrige vos dessins.
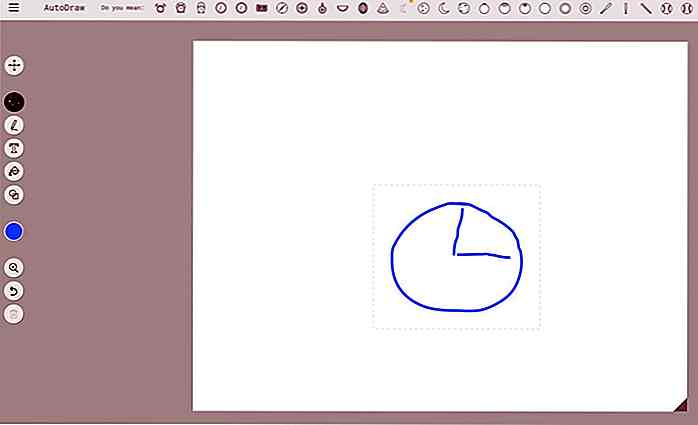
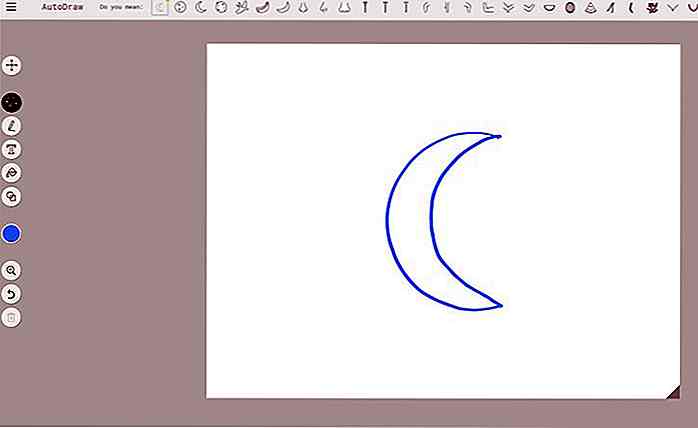
Alors, comment l'expérience fonctionne-t-elle dans la pratique? Pour commencer, l' IA qui alimente AutoDraw est assez compétent pour reconnaître les images que j'ai griffonnées sur l'espace fourni.
Alors que l'IA fournit des suggestions qui correspondent aux griffonnages que j'ai dessinés, elle a aussi tendance à suggérer des images qui ne semblent pas avoir beaucoup en commun avec le griffonnage en question.
Voici deux exemples:

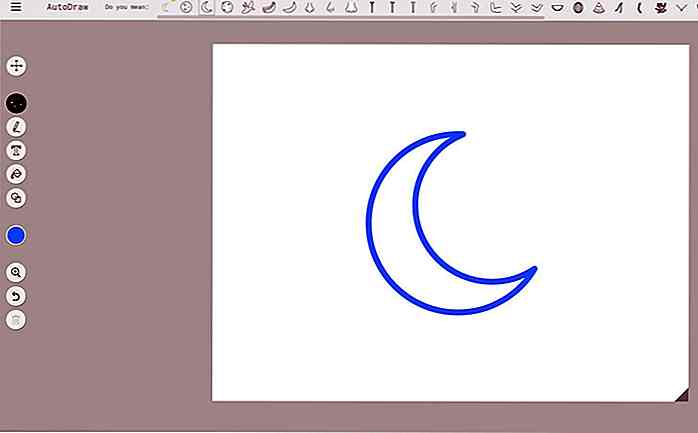
Ceux qui prêtent attention aux suggestions de clip art peuvent remarquer que certaines suggestions viennent avec une étoile d'or située juste à côté . Contrairement aux autres suggestions fournies par l'IA, l'art avec des étoiles d'or attachées à eux sont fournis par les utilisateurs eux-mêmes.
En tant que tels, ces œuvres d'art ont tendance à être imparfait. Sur le plan positif, l'art soumis par l'utilisateur peut parfois être plus détaillé que ceux fournis par Google eux-mêmes.
Le croissant de Google
 Utilisateur soumis crescent
Utilisateur soumis crescent  Tandis qu'AutoDraw fonctionne assez bien en tant qu'expérience initiale, il y a une bizarrerie particulière qui me décourage . Comme c'est le cas maintenant, AutoDraw ne peut extraire les suggestions de cliparts lorsque le doodle est dessiné uniquement à l'aide de l'outil AutoDraw.
Tandis qu'AutoDraw fonctionne assez bien en tant qu'expérience initiale, il y a une bizarrerie particulière qui me décourage . Comme c'est le cas maintenant, AutoDraw ne peut extraire les suggestions de cliparts lorsque le doodle est dessiné uniquement à l'aide de l'outil AutoDraw.Il semble que l' IA ne soit pas capable de détecter les griffonnages ou les images créées sans l'utilisation de l'outil AutoDraw, donc l'utilisation de ces outils pour vos griffonnages est inutile pour le moment.
 Mis à part quelques bizarreries, AutoDraw est un concept très intéressant qui a un réel potentiel dans le futur . Bien que la technologie n'influence probablement pas les moyens de subsistance des artistes et des designers professionnels, elle pourrait s'avérer utile pour le commun des mortels .
Mis à part quelques bizarreries, AutoDraw est un concept très intéressant qui a un réel potentiel dans le futur . Bien que la technologie n'influence probablement pas les moyens de subsistance des artistes et des designers professionnels, elle pourrait s'avérer utile pour le commun des mortels .Si tout va bien avec AutoDraw, je m'attends à voir cette technologie intégrée dans les applications de dessin telles que Paint.

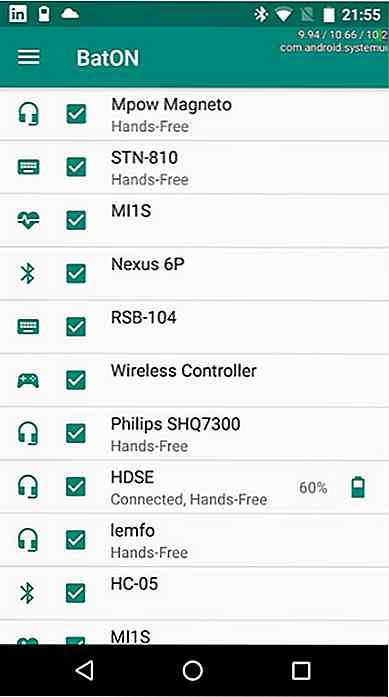
Surveillez la durée de vie de la batterie du gadget Bluetooth avec BatON
Aussi utile que soient les appareils Bluetooth, l'un des plus gros problèmes que j'ai avec eux est le fait que le suivi du niveau de leur batterie peut être plutôt ennuyeux, en particulier avec les casques Bluetooth. Si vous n'êtes pas un fan de vérifier uniquement la lumière LED pour avoir une idée de combien de temps cet accessoire peut durer, il y a une application Android appelée BatON qui vous dit combien de jus votre accessoire a laissé .BatON es

Comment créer des bords inclinés avec CSS
Dans ce post, nous allons voir comment nous pouvons créer un effet de bord incliné (horizontalement) sur une page Web. Fondamentalement, il ressemble à ceci:Avoir un bord légèrement incliné devrait rendre notre mise en page Web moins rigide et terne. Pour faire ce tour, nous allons utiliser les pseudo-éléments ::before et ::after et CSS3 Transform .Utilise