hideout-lastation.com
hideout-lastation.com
Un regard dans: Règle du document CSS4
Beaucoup de sites Web ont beaucoup de pages, mais toutes ces pages sont généralement stylisées avec une seule feuille de style. Servir une seule feuille de style est une bonne pratique pour minimiser les requêtes HTTP permettant aux pages de se charger plus rapidement dans un navigateur.
Cependant, il y aura un tas de règles de style contenues dans la feuille de style qui sont inutiles pour certaines pages. Donc ce ne serait pas génial si nous pouvions appliquer un ensemble de règles de style seulement pour certaines pages tout en le gardant à une feuille de style?
Cette idée serait rendue possible grâce à la nouvelle règle CSS standard appelée @document . Cette règle a été initialement proposée dans le cadre de CSS3 mais en raison de plusieurs problèmes, elle a été reportée et serait probablement incluse dans CSS Level 4.
Voyons voir comment cela fonctionne, allons-nous?
Utilisation basique
@document nous permet de désigner des règles de style pour des pages spécifiques seulement. Comme indiqué dans la proposition, il est principalement conçu pour la feuille de style utilisateur. Ainsi, les utilisateurs peuvent faire ce qui suit pour personnaliser leurs sites Web (favoris):
@document domain ("facebook.com") {body {background-color: jaune; } a {couleur: rouge; } img {border-radius: 100%; }} @document domain ("twitter.com") {body {background-color: red; } a {couleur: rose; }} Vous pouvez visiter UserStyles.org pour d'excellents exemples de feuilles de style utilisateur.
Nous, en tant qu'auteurs Web, pouvons également utiliser @document pour contrôler les styles sur notre site Web. Disons que nous voulons que nos règles de style soient appliquées sur une page particulière de notre site Web. Pour ce faire, nous pouvons encapsuler les règles de style avec @document comme ceci:
@document url ("https://www.hongkiat.com/blog/about-us/") {h1 {font-size: 50em; la couleur verte; } p {couleur: rouge; } a {couleur: bleu; }} La différence entre domain() (à partir du premier exemple) et url() est que domain() affectera toutes les pages hébergées sur le domaine spécifié, alors que url() appliquera uniquement les règles de style à l'URL spécifiée; les autres URL (ou pages) ne sont donc pas affectées.
Vous pouvez utiliser url-prefix() pour désigner des règles de style à une URL commençant par, par exemple, css .
@document url-prefix ("https://www.hongkiat.com/blog/category/") {h2 {font-family: "Géorgie"; } div {background-color: bleu; couleur: #fff; }} En utilisant la fonction regexp(), nous pouvons aller plus en profondeur avec Regular Expression (Regex). L'exemple suivant est dérivé de W3C, et le Regex correspond à l'URL qui commence par http://www.w3.org/TR/, suivi de 4 chiffres numériques et se terminant par 8 chiffres numériques.
@document regexp ("http://www.w3.org/TR/\\d{4}/[^/]*-CSS2-\\d{8}/") {body {transformation: rotate (90deg) ; }} Conclusion
Bon, nous avons vu quelques possibilités d'utilisation de la règle @document . Mais comme mentionné, il est actuellement en attente pour CSS4, et Firefox est le seul navigateur qui l'a implémenté avec le préfixe @-moz-document . Néanmoins, nous garderons un @document sur le développement de la règle @document et verrons comment cela se @document dans le futur.

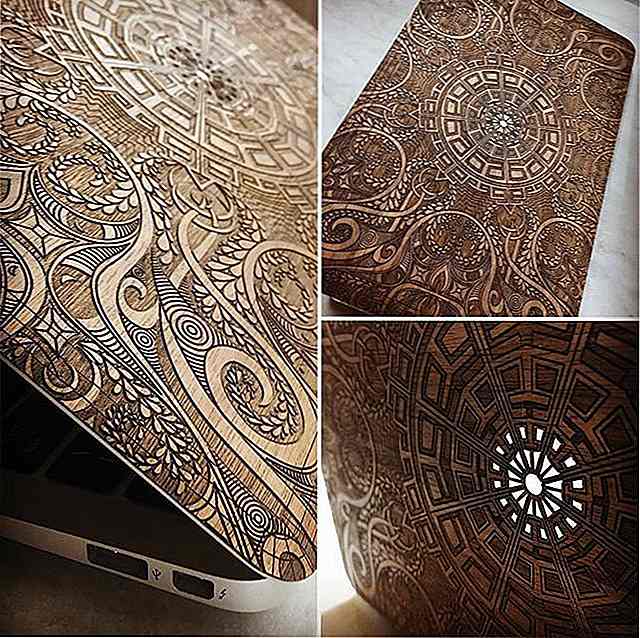
9 façons de personnaliser votre Macbook (et mieux vous exprimer)
Après avoir obtenu un Macbook, vous avez peut-être envisagé d'obtenir des peaux, des décalcomanies ou des étuis de protection ou des pochettes. La plupart de ces accessoires sont cependant assez génériques et banals. Si vous voulez que votre personnalité transparaisse, vous aurez besoin de meilleures méthodes, comme celles que nous présentons ici.De donner

Nous avons beaucoup d'options pour bloguer comme WordPress, Blogger, Tumblr et Medium pour n'en nommer que quelques-uns. Mais si je dis si vous pouvez réellement bloguer avec Evernote. En plus d'être l'application de prise de notes la plus populaire, Evernote fournit également une API ouverte qui permet aux développeurs de créer une application entourant ses données et fonctionnalités.C'