hideout-lastation.com
hideout-lastation.com
Enseignez-vous CSS Flexbox avec le jeu Flexbox Froggy
Dans le passé, nous avons passé en revue la flexbox et les bases de son fonctionnement. Mais l'application de flexbox à votre flux de travail peut être difficile, car c'est un ajout compliqué à la spécification CSS.
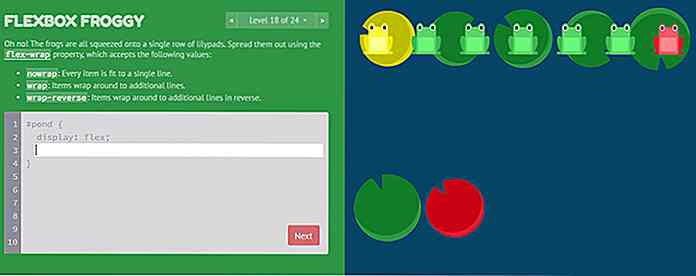
Avec Flexbox Froggy, vous pouvez apprendre toutes les bases de flexbox avec un jeu en ligne amusant impliquant des grenouilles et des lilypads . Je sais que cela semble fou, mais c'est vraiment une webapp impressionnante.
 Vous commencez au niveau 1 et progressez lentement à travers 24 niveaux différents en enseignant les nombreux aspects de l'orientation flexbox. Les premiers niveaux commencent facilement en vous demandant d' aligner une ou deux grenouilles le long d'un seul récipient . Les premières leçons comprennent également des conseils et des suggestions pour vous aider en cours de route.
Vous commencez au niveau 1 et progressez lentement à travers 24 niveaux différents en enseignant les nombreux aspects de l'orientation flexbox. Les premiers niveaux commencent facilement en vous demandant d' aligner une ou deux grenouilles le long d'un seul récipient . Les premières leçons comprennent également des conseils et des suggestions pour vous aider en cours de route.Mais une fois que vous avez passé la leçon 10, les choses se réchauffent vraiment. Vous devrez apprendre à réorganiser les éléments dans un conteneur, à organiser le contenu verticalement et à créer un espacement équidistant entre différentes lignes de contenu différent.
Les petites grenouilles mignonnes peuvent vous attirer, mais rassurez-vous, c'est un jeu difficile.
Cependant, des novices complets aux développeurs web plus expérimentés, le jeu est fait pour tous les niveaux. Les premières leçons sont un jeu d'enfant et les leçons suivantes peuvent vous laisser penché sur l'écran avec des touffes de cheveux à vos côtés.
 Le code source complet du jeu est disponible gratuitement sur GitHub afin que vous puissiez le télécharger et le lire localement si vous le souhaitez.
Le code source complet du jeu est disponible gratuitement sur GitHub afin que vous puissiez le télécharger et le lire localement si vous le souhaitez.De plus, la webapp est multilingue et propose 20 langues dont l'anglais, le français, l'allemand, l'italien, le chinois, le japonais et le russe (et bien d'autres).
J'avouerai que réarranger les grenouilles ne vous fera pas immédiatement un maître de la flexbox. Mais ces leçons ont pour but de vous familiariser avec la syntaxe de la flexbox afin que vous puissiez vous sentir plus à l'aise de travailler dans des situations réelles.
Si vous êtes un développeur web de tout niveau de compétence, vous devriez certainement vérifier Flexbox Froggy. C'est complètement gratuit, assez amusant à jouer et étonnamment éducatif.
20 modèles d'icône transparente sans couture pour les concepteurs
Beaucoup de tendances de conception de Web vont et viennent, mais les modèles et les textures sont toujours autour de différentes formes. L'utilisation appropriée d'un motif peut ajouter de la profondeur, de la personnalité et de l'intérêt à votre conception. La différence entre le motif et la texture est que la plupart des motifs sont créés numériquement, et il y a beaucoup d'exemples pour illustrer cela dans ce post.Voici 20 m

Meilleures applications Web du mois - Septembre
Nous avons un grand choix d'applications et d'outils pour vous ce mois-ci, suite au dernier tour d'horizon du mois dernier, et nous pensons qu'ils seront tous très pratiques pour vousCe mois-ci, notre sélection comprend une application web utile qui vous aide à enregistrer et gérer des domaines très facilement, un excellent outil pour gérer vos relations avec vos utilisateurs qui utilisent vos applications Web, un outil de gestion de projet très soigné et efficace, réseau pour les recettes de cuisine!N'ou