hideout-lastation.com
hideout-lastation.com
Trois façons de créer des documents HTML à la volée
Créer des documents HTML à la volée, avec ou sans JavaScript, est parfois nécessaire. Que l'objectif soit d'afficher une page d'accusé de réception ou un iframe contenant une page entière, si le document est assez simple, il peut être facilement mis en place et servi avec des URL de données ou JavaScript .
Mais, comment allez-vous? Je suis sûr que vous savez déjà comment ajouter du HTML à un document en utilisant JavaScript, mais pour créer un document HTML entier ? Vous pourriez être intéressé par certaines des méthodes que je vais montrer ci-dessous, dont la première n'a même pas besoin de JavaScript!
Je vais montrer tous les documents nouvellement créés dans les iframes afin que vous puissiez les voir rendus. Cependant, vous pouvez utiliser les documents comme bon vous semble. Par exemple, ils peuvent être enregistrés dans une base de données ou envoyés à travers des services Web pour être rendus ailleurs.
1. URL de données
Les URL de données vous fournissent une méthode simple et efficace pour diffuser des documents sur une page Web . Si vous ne le connaissez pas, lisez notre article précédent sur leur fonctionnement.
Fondamentalement, les URL de données commencent par le schéma data: URL . Il est suivi par le contenu à servir, avant lequel vous pouvez éventuellement mentionner le type de média et l' encodage du contenu .
Vous avez peut-être vu des images exposées de cette manière, où les caractères base64 sont donnés comme le contenu de l'URL de données, suivant un type de média.
Le code ci-dessus affiche une image PNG de l'homme avec un emoji portable - vous pouvez le vérifier dans votre navigateur.
 Similaire à la façon dont cela est fait, les URL de données peuvent également servir des documents HTML :
Similaire à la façon dont cela est fait, les URL de données peuvent également servir des documents HTML :Le iframe rend le document HTML qui a été ajouté en utilisant l'URL de données contenant le type de média text/html & suivi par le code HTML.
Vous pouvez éditer la démo Codepen ci-dessous en ajoutant du HTML supplémentaire si vous voulez voir comment la technique fonctionne.
2. Interface DOMImplementation
DOMImplementation est une interface qui peut créer de nouveaux documents en utilisant sa createDocument() (pour XML) ou createHTMLDocument(), selon vos besoins. L'interface est accessible à l'aide de l'objet document.implementation .
La méthode createHTMLDocument() prend un paramètre facultatif qui est le titre du nouveau document .
Vous pouvez ajouter du HTML à un document nouvellement créé de la même manière que vous le faites habituellement: en utilisant des méthodes telles que append(), appendChild(), et d'autres méthodes JavaScript liées au DOM.
window.onload = () => {var doc = document.implementation.createHTMLDocument (); doc.body.append ('Bonjour tout le monde!'); var iframeDoc = document.querySelector ('iframe'). contentDocument; iframeDoc.replaceChild (doc.documentElement, iframeDoc.documentElement); } Dans le code ci-dessus, un nouveau document HTML est créé en utilisant la méthode createHTMLDocument() de l'interface DOMImplementation et le Hello World!
chaîne est ajoutée à son élément body .
Ensuite, pour voir à quoi ressemble le document nouvellement créé quand il est rendu, j'ai remplacé l'élément document de l'iframe ( iframeDoc.documentElement ) par l'élément document du nouveau document ( doc.documentElement ) en utilisant la méthode replaceChild() . De cette façon, vous pourrez voir le Hello World!
chaîne du document que nous avons créé et ajouté à l'iframe.
3. API DOMParser
Comme son nom l'indique, l'API DOMParser analyse les chaînes HTML / XML dans les documents DOM .
Une nouvelle DOMParser objet DOMParser peut être créée en utilisant son constructeur, DOMParser() . L'instance contient une méthode appelée parseFromString() qui effectue l'analyse après avoir pris deux arguments : la chaîne à analyser et le type de document à créer.
window.onload = () => {var parser = nouveau DOMParser (); var doc = parser.parseFromString (' Hello World! ', "text / html"); doc.body.append ('texte supplémentaire'); var iframeDoc = document.querySelector ('iframe'). contentDocument; iframeDoc.replaceChild (doc.documentElement, iframeDoc.documentElement); } Dans le code ci-dessus, une nouvelle instance de DOMParser analyse une chaîne HTML dans un document DOM à l'aide de la méthode parseFromString() .
Ensuite, de la même manière que dans l'extrait de code précédent, l'élément document du document nouvellement créé remplace l'élément document de l'iframe . Par conséquent, le code HTML dans le document que nous avons créé devient visible dans l'iframe.

20 livres pour comprendre la photographie, vous pouvez acheter
Comme de plus en plus de gens peuvent se permettre des reflex numériques et des appareils photo compacts haut de gamme, l'industrie de la photographie connaît un regain d'intérêt pour les abonnés et les amateurs passionnés . Pour ceux d'entre nous qui veulent vraiment apprendre les ficelles du métier, il y a beaucoup de grands livres produits par des photographes.Dans c

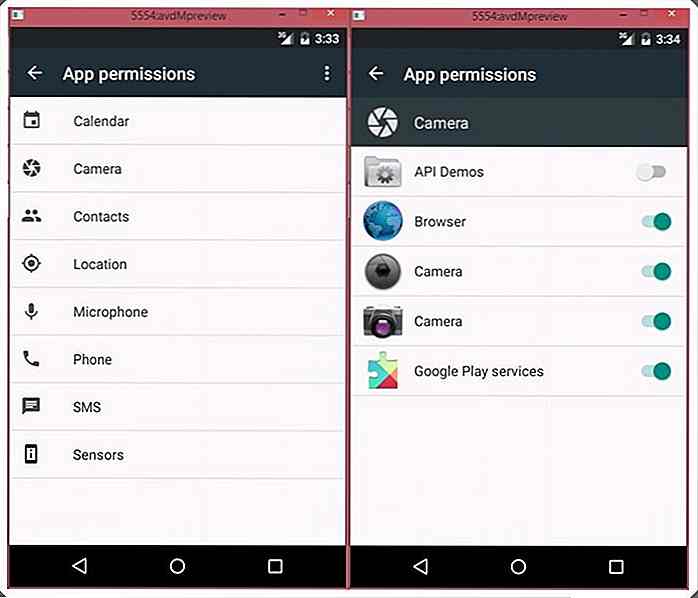
8 choses que vous devriez savoir sur Android M
Android M, la prochaine génération d'Android a été annoncée (bien que pas de mot sur ce que M sera encore). Google a récemment présenté le Developer Preview de la dernière version de son système d'exploitation mobile avancé dans Google I / O 2015. Cette nouvelle version d'Android tente d' améliorer les fondamentaux avec de grands changements et de nombreuses corrections de bugs.Après avoir