hideout-lastation.com
hideout-lastation.com
10 meilleurs générateurs de code CSS pour les développeurs Web
Les développeurs Web recherchent toujours des raccourcis pour gagner du temps dans leur routine. Beaucoup de grands outils de développement facilitent le processus, et il est maintenant plus facile que jamais de sauter dedans et d'obtenir un produit fini rapidement. Avec la montée en puissance des IDE basés sur le navigateur, il semble que le développement web soit de moins en moins fixé sur le bureau. Vous pouvez écrire du code depuis n'importe quel ordinateur, et même tester le résultat en direct dans votre navigateur .
Les générateurs de code en ligne gratuits vous aideront à parcourir rapidement votre code . Une fois que vous savez quel code vous devez générer, il s'agit simplement de trouver le bon outil pour le travail. Ce sont mes 10 outils favoris pour générer des CSS, et ils sont tous complètement libres d'utilisation.
1. ATTENDEZ! Animer
Il n'a jamais été facile de créer des pauses répétitives personnalisées entre les animations CSS. Mais avec WAIT! Animer vous pouvez générer le bon code pour que ce petit hack fonctionne correctement. Ceci est une application web plus récente que mon créateur, Will Stone, m'a récemment présentée.
 Tout le monde connaît les transitions CSS et la propriété animation-delay. Cependant, cette propriété ne fait que retarder l'animation une fois au tout début .
Tout le monde connaît les transitions CSS et la propriété animation-delay. Cependant, cette propriété ne fait que retarder l'animation une fois au tout début .Avec WAIT! Animer vous pouvez répéter des animations indéfiniment avec une pause personnalisée entre chaque répétition. C'est vraiment un générateur de code CSS unique, et il offre un moyen viable de créer des effets animés sans écrire de code à partir de zéro .
2. Générateur CSS3
CSS3 Generator est un exemple plus traditionnel d'extraits de code dont vous pourriez avoir besoin dans des situations quotidiennes. L'application Web CSS3 Generator dispose de plus de 10 générateurs de code différents, y compris pour les colonnes CSS, les ombres en boîte et même la nouvelle propriété flexbox.
 Malheureusement, l'application Web entière est dynamique et fonctionne sur une seule page, il n'y a donc pas de liens permanents vers les générateurs individuels. Mais il est super facile à utiliser, et il fonctionne très bien dans tous les principaux navigateurs.
Malheureusement, l'application Web entière est dynamique et fonctionne sur une seule page, il n'y a donc pas de liens permanents vers les générateurs individuels. Mais il est super facile à utiliser, et il fonctionne très bien dans tous les principaux navigateurs.Sur la page d'accueil, il vous suffit de sélectionner le générateur que vous souhaitez utiliser, de modifier certaines variables et de copier votre code. Vous obtenez toutes les meilleures techniques de génération de code en un seul endroit.
3. ColorZilla Dégradés
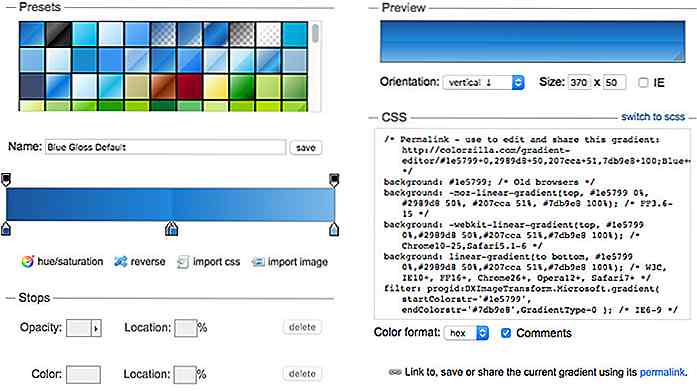
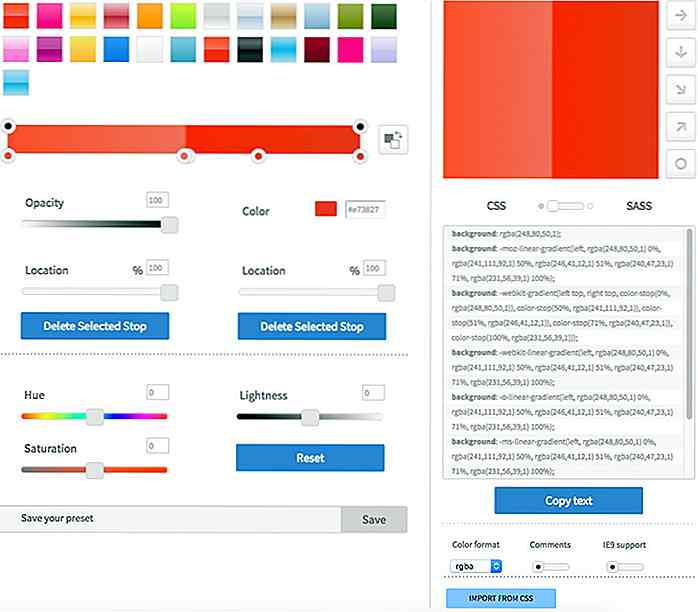
Les dégradés CSS personnalisés sont toujours douloureux. Il existe des méthodes pour construire vos propres mixins de dégradé dans Sass, qui fonctionne bien. Mais si vous n'utilisez pas Sass, ou si vous n'avez besoin que d'un simple éditeur visuel, je vous recommande l'éditeur de dégradés de ColorZilla.
 C'est complètement gratuit et a un éditeur visuel comme Photoshop pour générer les codes de dégradé. Vous pouvez déplacer les curseurs autour d'une zone de dégradé pour modifier les positions de couleur et générer du code CSS. Il est possible d'ajouter et de supprimer des couleurs dans le dégradé et de changer également de direction.
C'est complètement gratuit et a un éditeur visuel comme Photoshop pour générer les codes de dégradé. Vous pouvez déplacer les curseurs autour d'une zone de dégradé pour modifier les positions de couleur et générer du code CSS. Il est possible d'ajouter et de supprimer des couleurs dans le dégradé et de changer également de direction.4. Type de CSS
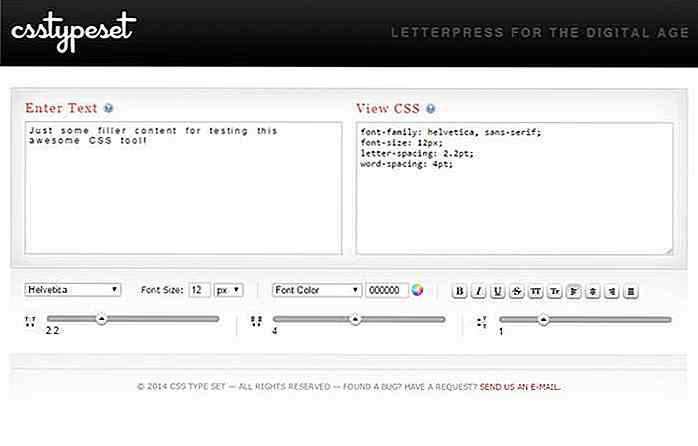
Vous avez toujours voulu démo quelques styles typographiques pour voir à quoi ils ressemblent? CSS Type Set est le site à utiliser. Vous entrez du texte et mettez à jour les paramètres pour la famille de police, la taille de la police, la couleur, l'espacement des lettres et d'autres variables similaires.
 Tout est affiché en temps réel, de sorte que vous pouvez voir à quoi ressemblerait le texte sur une page Web. Le seul inconvénient est la limitation des choix de polices . Ce serait vraiment cool si vous pouviez aussi tester Google Web Fonts. Pour cela, vous pouvez utiliser Webfont Tester, mais il n'a aucune sortie CSS.
Tout est affiché en temps réel, de sorte que vous pouvez voir à quoi ressemblerait le texte sur une page Web. Le seul inconvénient est la limitation des choix de polices . Ce serait vraiment cool si vous pouviez aussi tester Google Web Fonts. Pour cela, vous pouvez utiliser Webfont Tester, mais il n'a aucune sortie CSS.5. Profitez de CSS
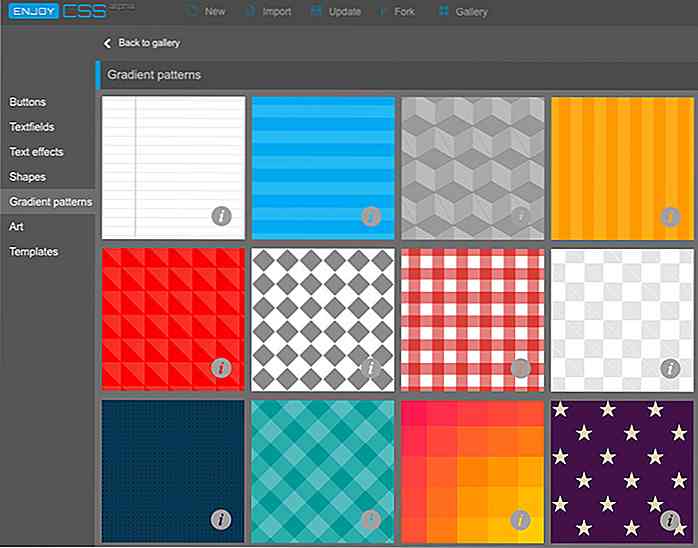
L'application Web Enjoy CSS est comme un générateur de code et un éditeur visuel intégré. Vous créez des éléments de page tels que des boutons et des champs de saisie tout en leur appliquant des propriétés CSS3 personnalisées . Il est facile de construire presque tout ce que vous pouvez imaginer avec toutes les propriétés CSS populaires, y compris les transitions et les transformations.
 Vous pouvez même tester les polices Adobe avec différents effets de texte pour voir leur apparence dans le navigateur. Mais la meilleure fonctionnalité est la galerie Enjoy CSS qui contient des extraits de code gratuits et des modèles prédéfinis pour les boutons, les entrées et d'autres éléments similaires.
Vous pouvez même tester les polices Adobe avec différents effets de texte pour voir leur apparence dans le navigateur. Mais la meilleure fonctionnalité est la galerie Enjoy CSS qui contient des extraits de code gratuits et des modèles prédéfinis pour les boutons, les entrées et d'autres éléments similaires.6. Flexy Boxes
Si vous avez du mal à comprendre les principes de base de Flexbox, vous pouvez essayer d'utiliser Flexy Box. Il couvre les différences entre chaque version de flexbox, et comment les moteurs de rendu interprètent la syntaxe.
 Parce que Flexbox est toujours aussi nouveau, il n'y a pas autant de sites Web qui utilisent ces fonctionnalités. Mais une fois que vous aurez compris comment ils fonctionnent, vous aurez beaucoup plus de facilité à construire des projets et à préparer l'adoption future des mises en page CSS flexbox.
Parce que Flexbox est toujours aussi nouveau, il n'y a pas autant de sites Web qui utilisent ces fonctionnalités. Mais une fois que vous aurez compris comment ils fonctionnent, vous aurez beaucoup plus de facilité à construire des projets et à préparer l'adoption future des mises en page CSS flexbox.7. CSSmatic
CSSmatic est un autre site Web multi-générateur avec quatre sections individuelles : les ombres de boîte, les rayons de bordure, les textures de bruit et les dégradés CSS. Ce site a moins d'options que l'application Web CSS3 Generator, mais il a aussi des URL de page individuelles pour des outils comme le générateur de gradient. Cela rend beaucoup plus facile de mettre en signet ce dont vous avez besoin et de passer le reste.
 CSSmatic est l'un des rares sites qui comprend également un générateur de bruit. Tout est généré localement, vous pouvez copier la vignette de l'arrière-plan généré à partir de Thumbr, et le répéter en CSS en utilisant les propriétés
CSSmatic est l'un des rares sites qui comprend également un générateur de bruit. Tout est généré localement, vous pouvez copier la vignette de l'arrière-plan généré à partir de Thumbr, et le répéter en CSS en utilisant les propriétés background-repeat et background-image .8. Base64 CSS
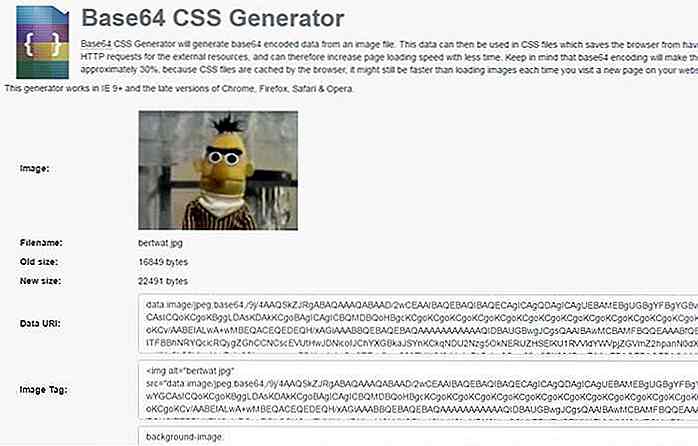
Les développeurs frontaux optent pour le code base64 plutôt que pour les images traditionnelles, pour une facilité d'utilisation et moins de stockage de fichiers . Base64 CSS est un générateur de code libre qui génère un code d'image base64 brut avec des extraits facultatifs pour les images d'arrière-plan CSS.
 Vous venez de télécharger un fichier depuis votre ordinateur, et laissez le site faire tout le reste. C'est une excellente stratégie pour augmenter la vitesse du site et réduire le nombre d'éléments mis en cache sur une page.
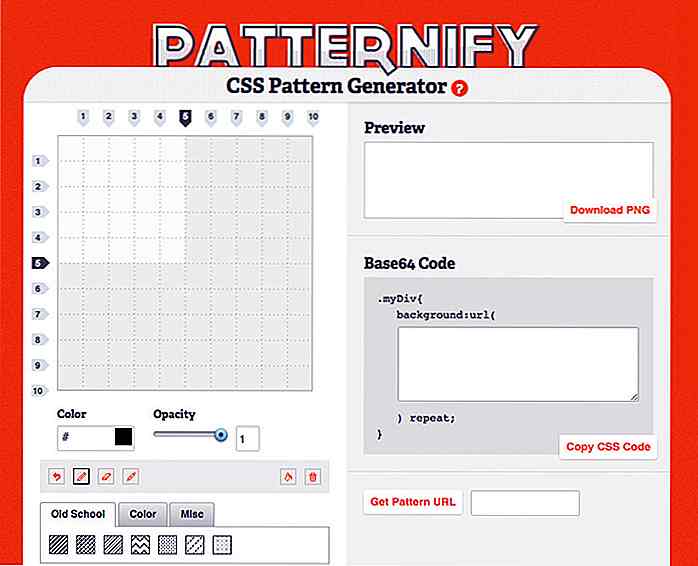
Vous venez de télécharger un fichier depuis votre ordinateur, et laissez le site faire tout le reste. C'est une excellente stratégie pour augmenter la vitesse du site et réduire le nombre d'éléments mis en cache sur une page.9. Motif
Si vous n'aimez pas utiliser vos propres images d'arrière-plan, pourquoi ne pas en créer une? Patternify est un générateur de patterns CSS gratuit avec un éditeur visuel complet . Tout est géré à partir de votre navigateur Web, tout ce dont vous avez besoin est une connexion Internet.
 L'interface de conception de modèle est quelque peu limitée, car il s'agit d'un générateur pixel par pixel . Donc, si vous voulez un modèle de bruit, vous voudrez probablement chercher ailleurs. Mais Patternify affichera automatiquement une URL d'image, et vous donnera le code base64 à copier / coller dans votre CSS.
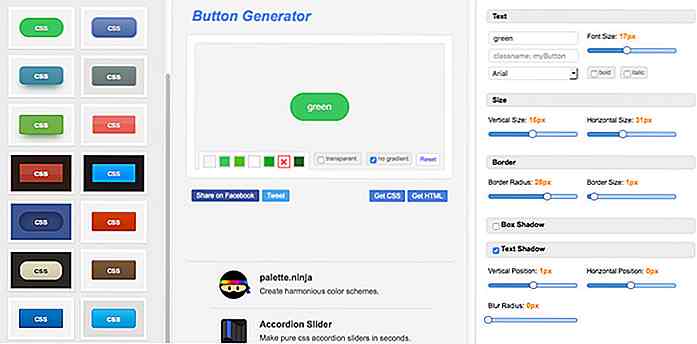
L'interface de conception de modèle est quelque peu limitée, car il s'agit d'un générateur pixel par pixel . Donc, si vous voulez un modèle de bruit, vous voudrez probablement chercher ailleurs. Mais Patternify affichera automatiquement une URL d'image, et vous donnera le code base64 à copier / coller dans votre CSS.10. Générateur de bouton CSS
J'ai gardé le meilleur pour la fin avec ce générateur de bouton CSS gratuit. Vous avez accès à une bibliothèque croissante de boutons personnalisés et au code CSS utilisé pour les construire. Vous pouvez soit copier des boutons préexistants, les modifier en tant que modèle, ou même créer vos propres boutons à partir de zéro . L'éditeur visuel est superbe avec de nombreuses propriétés CSS personnalisées à choisir.
 Mots finaux
Mots finaux Ces outils gratuits sont les meilleurs de la génération de code. D'autres ressources telles que les mixins Sass peuvent vous aider dans cette tâche, mais les applications Web sont disponibles depuis n'importe quel ordinateur avec accès à Internet. Ces outils sont donc beaucoup plus polyvalents pour un projet de pratique rapide.
Assurez-vous de marquer vos favoris, et si vous connaissez d'autres générateurs CSS, n'hésitez pas à les partager dans les commentaires ci-dessous.

5 meilleurs caméras 360 ° pour réaliser des vidéos de réalité virtuelle
Une des choses futuristes qui deviennent incroyablement populaires partout dans le monde, sont les vidéos de Réalité Virtuelle (VR). Dans le cas où vous avez vécu sous un rocher, une vidéo VR est une sorte de vidéo qui vous donne une expérience visuelle à la première personne, vous donnant l'impression que vous êtes réellement sur les lieux.Il vous don

100+ citations inspirantes pour les concepteurs
Demandez à une centaine de designers de vous dire ce qu'est le design et vous obtiendrez peut-être 500 réponses différentes. Ce n'est pas parce que la réponse est subjective mais plutôt parce que la réponse est complexe . Et pourtant, les concepteurs étant des concepteurs, ils trouvent des moyens de transmettre le message. Une fa