 hideout-lastation.com
hideout-lastation.com
10 conférences intéressantes que les concepteurs doivent regarder
Les conférences de design sont amusantes. Ils sont pleins de gens énergiques et créatifs qui échangent des idées et donnent des conférences brillantes. Mais ces événements peuvent aussi être plutôt coûteux. Heureusement, il y a beaucoup de contenu incroyable des meilleures conférences Web du monde disponibles en ligne . Tout ce dont vous avez besoin est de prendre du temps sur votre horaire chargé pour regarder et écouter ce que les experts ont à partager .
Voici 10 présentations incroyables sur des sujets chers au cœur de chaque concepteur, couvrant tout de traiter avec les clients à la typographie web, conception de sites Web sensibles au syndrome d'imposteur. Ce ne sont peut-être pas les discussions les plus récentes, mais ce qui est important, c'est le message que les pourparlers tentent de livrer.
1. Sur l'artisanat de la conception et de travailler avec les clients
par Mike Monteiro à l' Interaction 15
"On vous a menti! [...] Le bon design se vend-il? Fondamentalement, NON. "
Les concepteurs sont, par défaut, incroyables pour pousser des pixels sur un écran et créer des dessins magnifiques et réfléchis. Présenter ces solutions réfléchies peut cependant être une expérience stressante . Si vous travaillez dans une agence ou un studio, il peut être particulièrement tentant de laisser votre directeur de création montrer le travail au client. Vous pourriez vous dire qu'il le fera mieux, parce qu'il est un meilleur orateur, avec plus d'expérience - mais personne ne peut expliquer vos décisions de conception mieux que vous.
Dans son discours amusant et instructif, Mike Monteiro nous rappelle pourquoi la vente est une compétence de conception de base : parce qu'un bon designer qui peut vendre son travail a plus de valeur qu'un excellent qui ne peut pas . L'ensemble du discours dure plus d'une heure, mais vous pouvez commencer vers 18h00 pour 13 erreurs commises par les concepteurs lors des présentations des clients; voyez si vous en êtes coupable (et comment l'améliorer, si vous l'êtes).
2. F * Vous, Payez-moi
par Mike Monteiro à CreativeMornings 2012
"Vous êtes au point où vous avez besoin d'un avocat lorsque vous avez décidé d'arrêter d'être un amateur de design et de devenir un professionnel du design."
Avez-vous déjà travaillé sur un projet sans avoir obtenu un contrat en premier? Beaucoup de concepteurs qui commencent à peine pourraient l'avoir fait à un moment donné. Les contrats semblent intimidants, surtout au début. La grande chose à leur sujet est qu'ils vous aident et votre client a des attentes claires à propos du travail. Ils vous protègent tous les deux si quelque chose ne va pas. Si un client décide de débrancher un projet qui n'est qu'à mi-chemin, sauriez-vous quoi faire ou espérer? Vous devriez.
Au cours de cette demi-heure, Mike Monteiro et son avocat Gabe Lavine discutent de la rédaction de contrat et se font payer, et reçoivent de nombreux applaudissements. Ils citent quelques scénarios de clients dans le pire des cas, des choses sur lesquelles ils ne négocient pas et pourquoi, et montrent vraiment pourquoi avoir un avocat dans votre coin peut sauver la journée.
3. "Nous ne sommes pas dignes:" Syndrome d'imposteur
par Lori Widelitz-Cavallucci, Amy Silvers à la conférence: Madison + UX 2014
"C'est le sentiment que vous êtes une fraude. Que vous ne méritez pas le succès que vous avez réalisé. "
Vous sentez-vous moins bien informé ou moins accompli que vos amis? Le phénomène appelé syndrome de l'imposteur est commun chez les concepteurs, les professionnels UX, et d'autres personnes créatives, mais peut-être pas très connu. Nous avons tendance à nous comparer aux meilleurs: voir leurs beaux sites Web, leurs articles de blog perspicaces, les clients de grands noms - alors nous pensons que nous tombons à court.
La session de Lori et Amy est plus sèche que les précédentes sur la liste, mais elle dure seulement 26 minutes, et ce qu'elle a à dire est quelque chose de très important. Un sentiment que beaucoup d'entre nous luttons avec. Un sentiment de ne pas être assez bon. Passer à 13:00 si vous voulez juste voir les résultats d'une étude parmi les concepteurs et comment ils se sentent à propos de leur niveau de compétence.
4. 10 commandements de conception de sites Web
par Jeffrey Zeldman à la Conférence: An Event Apart Austin 2013
"Souvent négligé: l'idée qu'un site web soit une expérience divertissante et agréable."
Jeffrey Zeldman commence sa présentation en promettant que cela aidera les concepteurs de sites web à devenir plutôt géniaux. Quand il s'agit de conception de sites Web, il y a tellement de choses à penser et il est facile de se laisser entraîner dans les choses techniques parfois. Il y a quelques grandes choses que nous pourrions négliger à cause de cela, comme les sites Web devraient être amusants .
"Tu devras recevoir" est son premier commandement. Un site Web ennuyeux ne retiendra l'attention de personne pendant plus de quelques secondes. Pour obtenir (plus) impressionnant, consultez le discours complet d'une heure et obtenez une liste complète des commandements, y compris "tester tout (y compris les hypothèses)" et "tu expédia."
5. La conception Web réactive est difficile / facile! Ayez peur / ne vous inquiétez pas!
par Dan Mall au SmashingConf Fribourg 2013
"Photoshop comps ne le coupe pas. Au moins pas comme ils le faisaient auparavant. "
Le processus de conception est-il brisé? Dan Mall dit oui et considère cela comme une opportunité de changer notre façon de travailler. L'ancienne méthode de conception web - planifier, concevoir, développer, lancer - ne fonctionne pas aussi bien qu'auparavant. Avec la prolifération du design réactif, il a découvert de nouveaux processus qui peuvent aider les concepteurs à mieux travailler avec les clients.
Il préconise des carreaux de style, des collages d'éléments et montre aux clients à quoi ressemblera un site plutôt qu'un psd pixel-parfait à chaque fois. Ceci est fait pour gagner du temps et faciliter un bon dialogue avec le client. L'ensemble de la présentation est de 45 minutes, mais si vous voulez passer l'intro, commencez à environ 8h50 pour entendre parler de son approche ou avancez rapidement à la conversation sur les carreaux de style à 16h20.
6. Votre CSS est un gâchis
par Jonathan Snook à la conférence: SmashingConf Freiburg 2012
"Utilisez classe sur ID - ne pas utiliser une grenade pour creuser un trou quand une pelle va faire"
Dans cet exposé, Jonathan Snook parle de l'importance d'un code propre et facile à comprendre. La beauté de CSS réside dans sa flexibilité, mais c'est aussi quand les choses peuvent se compliquer. Avez-vous déjà été dans une situation où vous avez travaillé sur un projet commencé par quelqu'un d'autre et il a fallu un certain temps pour comprendre comment il a été codé? Ou avait des noms de classes aléatoires que vous ne pouviez pas comprendre?
L'intervenant préconise la clarté des conventions de dénomination et s'assure que nous ne compliquons pas inutilement les choses. Même si la présentation date de 2012, tous les concepts qui y sont présentés sont toujours pertinents aujourd'hui. Il dure environ 33 minutes et est un excellent rappel sur la pleine conscience et la compréhension.
7. Top 10 des choses que chaque concepteur doit savoir sur les gens
par Susan Weinschenk à la Conférence: DIBI 2012
"C'est vraiment facile quand on conçoit quelque chose [...] pour se faire prendre dans le design et même oublier qu'à l'autre bout de la chose on est une personne qui doit l'utiliser"
Ceci est une présentation fascinante sur la raison pour laquelle les gens font ce qu'ils font, soutenu par la science de la psychologie. Nous travaillons dur pour concevoir des sites Web avec lesquels les gens peuvent interagir, mais une grande partie de ce qu'ils font dépend de leur sous-conscience ou de leur inconscience. Cette discussion incroyable nous donne des outils pour notre boîte à outils de concepteur pour nous aider à mieux influencer les actions des gens. Il explique, entre autres choses, pourquoi les humains attirent-ils les visages? (et comment cela peut-il aider un site web?)
Si vous avez 44 minutes à perdre, c'est un must-see. Vous voulez approfondir vos connaissances sur le comportement en ligne des gens? Alternativement, vous pouvez lire environ 6 raisons psychologiques de pourquoi les gens agissent comme ils le font en ligne.
8. Contenu d'abord! Tout ce que nous savons est faux
par Jeffrey Zeldman à la conférence: An Event Apart Boston 2012
"Nos designs sont souvent hostiles au contenu."
Avez-vous déjà conçu un site Web pixel-parfait juste pour qu'un client ajoute un tout nouveau contenu? Et ce nouveau contenu rompt de manière frustrante le flux du design? Jeffrey Zeldman nous dit qu'un site web n'est pas une brochure. Un site web n'est jamais définitif; C'est un média vivant, flexible et en constante évolution qui doit être conscient des objectifs de l'utilisateur. Il devrait s'adapter à divers scénarios.
Il est facile d'oublier parfois et cette présentation, qui montre des exemples de sites qui ont eu raison (et qui ne va pas), est un bon rappel des raisons pour lesquelles cela compte. Le tout est proche d'une heure mais vaut la peine de passer votre temps.
9. Principes de conception pour un meilleur Web mobile
par Jennifer Gove à la conférence: Google I / O 2014
"Il y a plus d'appareils mobiles et d'abonnements à des appareils mobiles que de brosses à dents dans le monde"
L'expérience mobile peut être une réflexion après coup, ou même pas du tout envisagée. Mais, comme le montrent les statistiques, il ne peut pas être ignoré. Pour faciliter les choses aux concepteurs, Jennifer Gove nous donne 25 principes pour créer de meilleurs sites Web mobiles en moins de 45 minutes.
Parce que Jennifer Gove est un chercheur UX chez Google, ils sont tous basés sur des données provenant d'une grande étude d'utilisabilité plutôt que des opinions d'experts, ce qui est intéressant. Commencez à 8h25 pour une liste des principes et voyez tous les bons (et mauvais) exemples qui les illustrent.
10. L'état de la typographie Web
par Bram Stein à CSSconf EU 2014
"Y a-t-il des concepteurs de types dans le public? Non? Bien. Je vais dire des choses horribles sur les fonctionnalités OpenType "
Les polices Web sont géniales. Ils rendent le monde un peu plus beau et les sites Web ont plus de caractère. Fini le temps du tout en sécurité sur le web. Que vous commenciez tout juste à utiliser des polices Web ou que vous soyez plutôt expert dans ce qu'ils ont à offrir, cette conférence est faite pour vous. Tout ce que vous avez toujours voulu savoir sur le type de Web - le crénage, la césure, les fonctionnalités OpenType et bien d'autres choses est couvert dans ce discours de 26 minutes.
Emballer
Il y a beaucoup de présentations incroyables sur le web. Certains sont tout simplement drôles, d'autres présenteront de nouveaux développements étonnants dans l'industrie, tandis que d'autres nous aideront à devenir de meilleurs concepteurs. Avez-vous une conversation préférée sur le web? Partager dans les commentaires! Pour des conférences plus perspicaces pour les concepteurs, consultez ces 10 vidéos TED incontournables.
Note de l'éditeur: Ceci est écrit pour Hongkiat.com par Magdalena Kacicka . Magdalena est un web designer et développeur par jour, Internet et passionné de bonbons la nuit. Elle aime les messages inspirants et le beau design. Découvrez son portfolio ou contactez-la sur Twitter.
![Comment résoudre le disque n'a pas pu être partitionné Erreur sur Boot Camp Assistant [Quicktip]](http://hideout-lastation.com/img/nophoto.jpg)
Comment résoudre le disque n'a pas pu être partitionné Erreur sur Boot Camp Assistant [Quicktip]
Obtention d'un message d'erreur indiquant " Votre disque ne peut pas être partitionné " lorsque vous essayez d'installer Windows avec Boot Camp Assistant sur votre Mac? Si vous essayez de le partitionner manuellement avec Utilitaire de disque, vous pouvez également recevoir un message d'erreur similaire.Ce

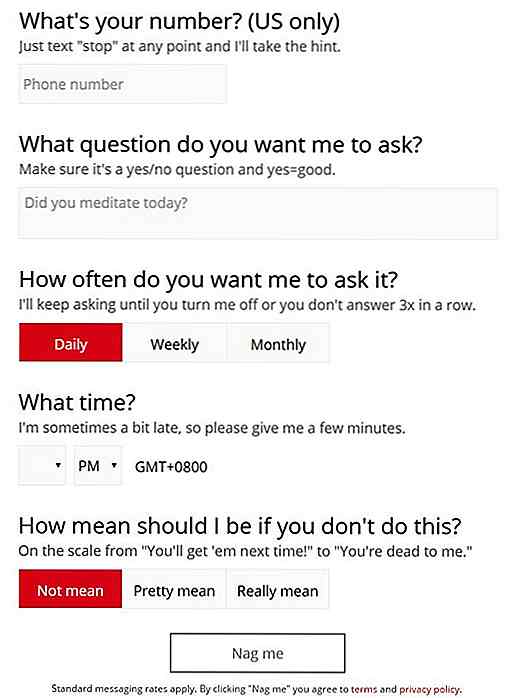
Nagbot est un robot qui vous motive à travailler par le biais de Nagging
L'une des façons les plus courantes de motiver quelqu'un à travailler est de l'agacer pour le faire. Telle est la logique derrière Nagbot, un service en ligne qui envoie des messages lancinants à votre téléphone pour vous rappeler des tâches.L'utilisation de Nagbot est relativement simple. Vous



![Choisir le bon framework JavaScript MVC [Infographic]](http://hideout-lastation.com/img/tech-design-tips/793/choosing-right-javascript-mvc-framework.jpg)