hideout-lastation.com
hideout-lastation.com
10 paquets Atom les plus utiles pour les développeurs Web
Avez-vous essayé Atom? Bien que tout à fait nouveau, beaucoup sont tombés amoureux d'Atom, un éditeur de texte créé par GitHub qui offre de nombreux avantages et surtout est gratuit. Atom est livré avec quelques paquets intégrés, tels que l'intégration avec Git et arborescence. Cependant, à des fins de développement, vous aurez certainement besoin d'autres paquets.
Dans ce post, nous avons choisi quelques paquets qu'un développeur web doit avoir. Certains sont parfaits pour aider à organiser votre code désordonné, d'autres pour vous aider à avoir un meilleur accès à vos fichiers sans quitter Atom. Voici vos 10 paquets Atom indispensables.
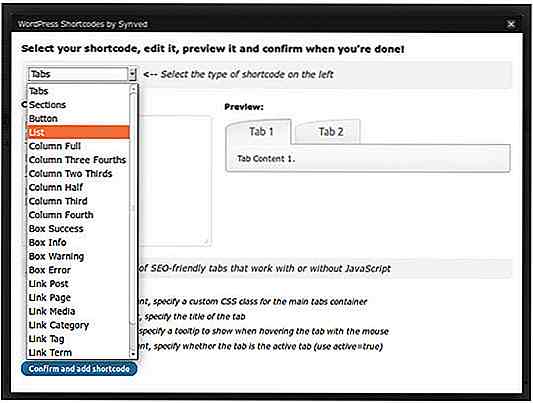
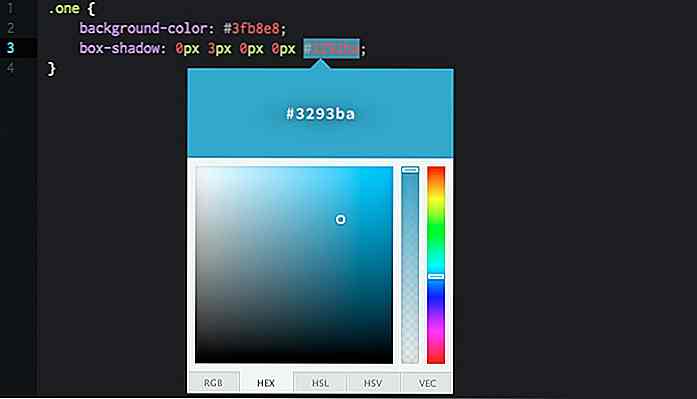
Pipette à couleurs
Comme son nom l'indique, ce paquet vous permet de choisir des couleurs, et c'est aussi simple qu'un clic droit et en choisissant 'Color Picker'. Vous pouvez également le faire en appuyant sur CMD / CTRL + MAJ + C. Color Picker fonctionne si votre curseur est sur le texte des fichiers CSS / SASS / LESS contenant l'un des formats de couleurs suivants: HEX, HEXa, RVB, RVB, HSL, HSLa, HSV, HSVa, VEC3 et VEC4, ou variable de couleur sur SASS ou MOINS. Il a également la capacité de convertir entre les formats.
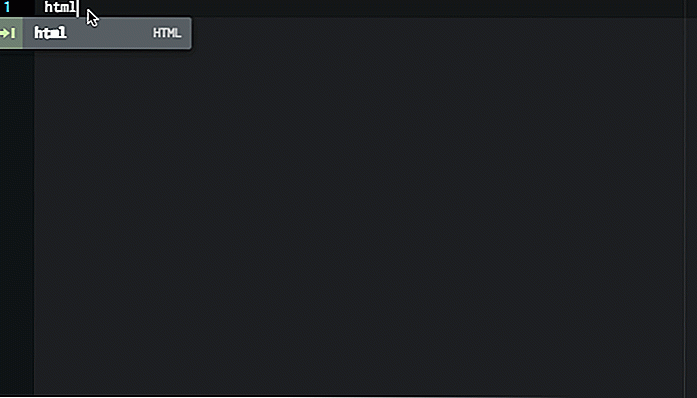
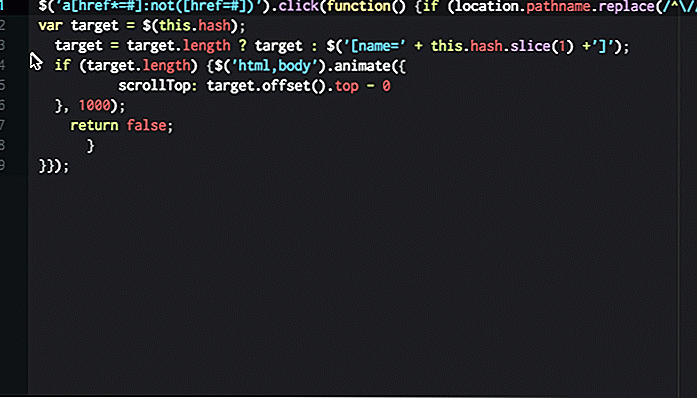
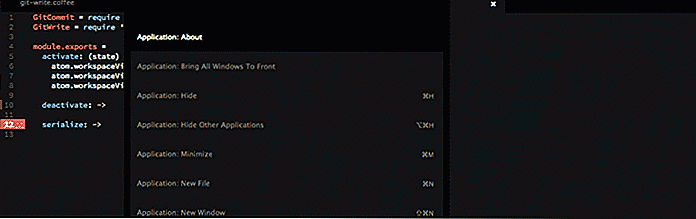
 Emmet
Emmet Emmet semble être un plugin que vous devez installer, quel que soit votre environnement d'édition de texte. Les principales caractéristiques d'Emmet telles que l'extension des abréviations et l'encapsulation avec des abréviations, vous permettent de travailler rapidement lors de l'écriture de syntaxes HTML, CSS, Sass / SCSS et LESS. Par exemple, en HTML, tapez p>a.mylink puis appuyez sur la touche TAB pour obtenir une balise HTML complète . La feuille de triche vous aidera à apprendre rapidement la syntaxe d'abréviation d'Emmet.
 Minimap
Minimap Si vous êtes habitué à Sublime Text, vous connaissez peut-être le mini-aperçu sur la fenêtre de droite. Cette fonction est utile pour faire défiler rapidement les codes sources trop longtemps pour la hauteur de la fenêtre. Avec Minimap, vous obtenez ceci pour Atom. Vous pouvez même définir la position à gauche ou à droite, activer / désactiver les surlignages de code, etc. Minimap vient même avec quelques plugins pour étendre ses fonctionnalités, comme le surligneur de couleur.
 Embellir
Embellir Embellir transformera votre code désordonné plus net et plus lisible. Il supporte parfaitement les langages de programmation tels que HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C ++, C #, Objective-C, CoffeeScript, tapuscrit et SQL. Après avoir installé ce paquet, pour l'exécuter, faites un clic droit et choisissez 'Beautify editor contents', ou via Packages > Atom Beautify > Beautify .
 Atom Linter
Atom Linter Atom Linter est une «maison» de plugins pour les langues principales, fournissant l'API de haut niveau pour les linters. Il existe des linters disponibles pour JavaScript, CoffeeScript, CSS / SASS / SCSS / LESS / STYLUS, Ruby, Python. Dans une langue, il peut y avoir plus d'un plugin disponible, tel que JSHint, JSCS et JSXHint pour JavaScript.
Après avoir installé ce paquet principal, vous devez installer le linter spécifique pour la langue sur laquelle vous travaillez, par exemple si vous êtes sur JavaScript et choisissez JSHint pour linter puis vous pouvez l'installer en exécutant $ apm install linter-jshint sur Terminal.
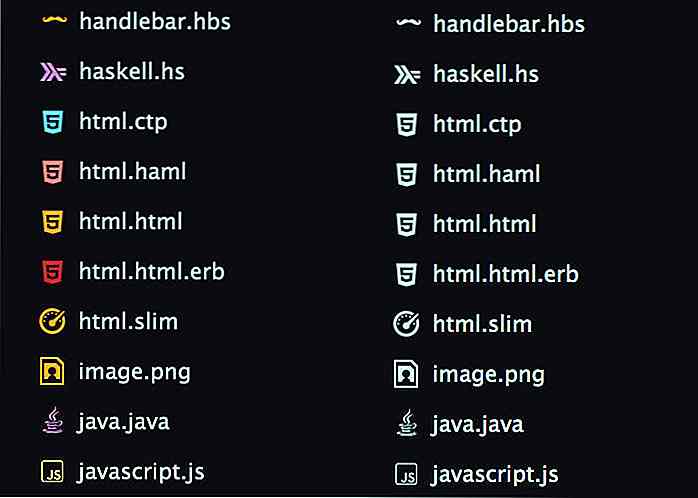
Icônes de fichier
Les icônes de fichier ajoutent des icônes à un nom de fichier en fonction du type de fichier correspondant. Il ajoutera des améliorations visuelles lorsque vous ouvrez un fichier sur un onglet ou sur l'arborescence. Les icônes de fichier sont personnalisables: vous pouvez ajouter votre propre icône et changer la couleur à travers les fichiers LESS dans le répertoire packages/file-icons/styles . L'icône par défaut est disponible en 8 couleurs et 3 variantes (légère, moyenne et sombre).
 Extraits JavaScript
Extraits JavaScript JavaScript Snippets vous permet d'écrire rapidement une partie du code source JS. Avec une abréviation définie, vous n'avez pas besoin d'écrire le mot de code pour le mot, par exemple tapez simplement cl pour créer console.log et gi pour getElementById . Cette fonctionnalité est similaire à Emmet, mais elle fonctionne sur du code JavaScript. Ce paquet Atom fournit beaucoup de la syntaxe JavaScript comme la fonction, la console et la boucle.
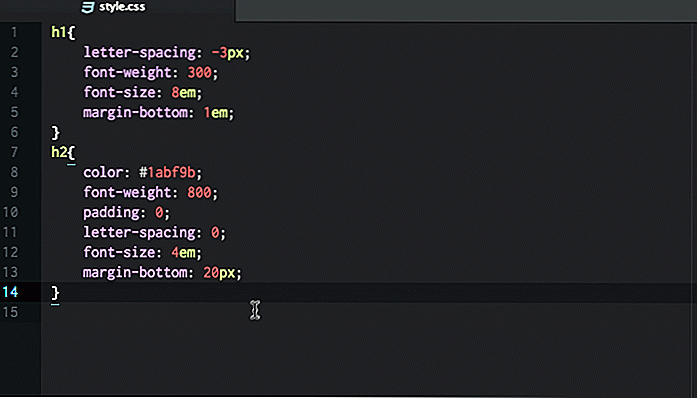
 CSS Comb
CSS Comb CSS Comb rend votre code de feuille de style formaté de façon cohérente, avec une belle apparence. Vous pouvez utiliser des préférences de tri prédéfinies basées sur Yandex, Zen ou CSSComb lui-même, ou vous pouvez même utiliser vos propres préférences pour créer des règles de tri. Après avoir installé ce package, le travail de tri peut être effectué en appuyant sur CTRL + ALT + C ou en accédant à partir du menu contextuel via Packages > CSS comb > Comb .
 Git Plus
Git Plus Git Plus vous permet de travailler avec Git sans quitter l'éditeur Atom. Dans l'éditeur, vous pouvez faire un commit Git, checkout, push / pull, diff et d'autres commandes git. Vous devez configurer votre user.name et user.email sur votre fichier de configuration git pour faire fonctionner toutes les fonctions. Pour accéder à la commande git, ouvrez la palette avec CMD + MAJ + H ou choisissez Package > Git Plus .
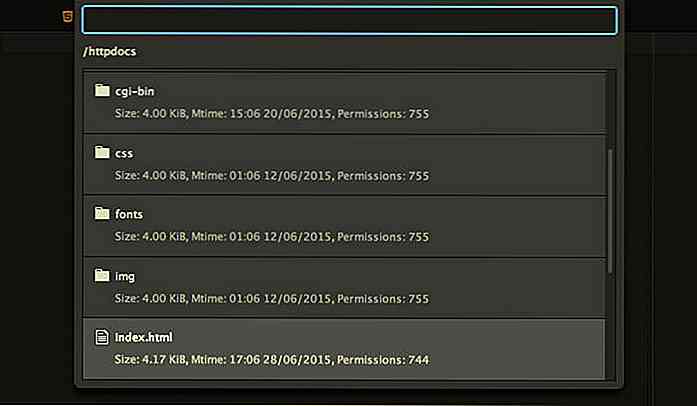
 Édition à distance
Édition à distance L'édition à distance vous aide à voir et éditer vos fichiers distants sans quitter l'éditeur ou avec l'utilisation d'autres applications ftp. Pour commencer, créez d'abord un nouvel hôte, puis ajoutez via le menu Packages > Remote Edit > Add New Host et insérez vos informations de connexion. Maintenant, vous pouvez naviguer vers vos fichiers distants, utilisez CTRL + ALT + B pour parcourir l'hôte enregistré et voir les fichiers.


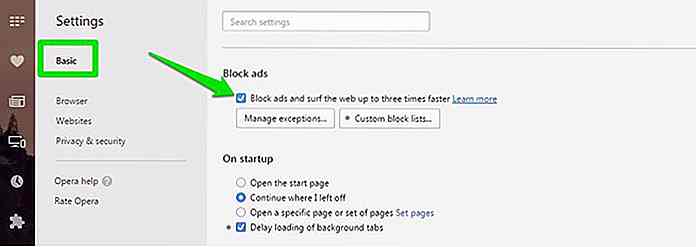
10 raisons pour lesquelles vous devriez passer à Opera Browser dès maintenant
Opera est l' un des navigateurs les plus sous-estimés . Même s'il apparaît généralement dans les listes de navigateurs les plus populaires, seule une fraction du nombre total d'utilisateurs l'utilise (W3schools estime le chiffre à environ 1% pour 2016). Pourtant, les chiffres totalisent environ 60 millions d'utilisateurs sur le bureau et deux fois plus sur Opera Mini pour Android.En dé
![Regarder des vidéos en lecture lisse avec Smooth Video Project [Windows]](http://hideout-lastation.com/img/tech-design-tips/257/watch-videos-smooth-playback-with-smooth-video-project.gif)
Regarder des vidéos en lecture lisse avec Smooth Video Project [Windows]
Avez-vous remarqué que les vidéos regardées sur les téléviseurs haut de gamme, semble plus lisse, plus claire et plus «fluide»? Dans une scène d'action rapide, nous pouvons à peine voir ce qui se passe parce que la plupart des vidéos sont projetées à 24 images par seconde. La technologie «Frame Interpolation» permet de générer une animation intermédiaire entre les images pour produire un mouvement fluide. par conséquent,