 hideout-lastation.com
hideout-lastation.com
10 extraits de CSS simples et intelligents
CSS est le langage sous-jacent qui donne son aspect aux sites Web. Bien que CSS soit un langage simple et facile à apprendre, il peut être difficile à exploiter dans certains cas. Rien à craindre, il existe des solutions de contournement que vous pouvez trouver en ligne, et voici seulement 10 pratiques que vous pouvez utiliser.
Si vous souhaitez envelopper un texte long, ajuster automatiquement la largeur de vos colonnes de table ou créer un état de chargement simple sans l'utilisation de Gifs, nous avons les extraits qui seront livrés, et plus encore.
1. Aligner verticalement n'importe quoi
Si vous travaillez avec CSS, cela vous perturbera: comment aligner du texte ou un élément à la verticale du conteneur? Maintenant, avec l'utilisation de CSS3 Transforms, nous pouvons aborder ce problème plus élégamment, comme ceci:
.verticalcenter {position: relative; en haut: 50%; -webkit-transform: translateY (-50%); -o-transform: translateY (-50%); transformer: translateY (-50%); } En utilisant cette technique, tout - à partir d'une seule ligne de texte, d'une série de paragraphes ou d'une boîte - s'alignera verticalement. En ce qui concerne le support des navigateurs, CSS3 Transform fonctionne dans Chrome 4, Opera 10, Safari 3, Firefox 3 et Internet Explorer 9.
2. Étirer un élément à la hauteur de la fenêtre complète
Dans certains scénarios, vous pouvez étendre un élément à la hauteur maximale de la fenêtre. Le redimensionnement de l'élément de base ne sera redimensionné que jusqu'à la taille du conteneur. Ainsi, pour faire en sorte que l'élément couvre toute la hauteur de la fenêtre, nous devons utiliser l'élément le plus haut: html et body .
html, body {hauteur: 100%; } Ensuite, appliquez 100% de hauteur à n'importe quel élément, comme ceci:
div {hauteur: 100%; } 3. Appliquer différents styles basés sur le format de fichier
Parfois, vous pouvez avoir plusieurs liens que vous voulez faire paraître différents des autres, afin de rendre plus facile de savoir où va le lien. Cet extrait ci-dessous ajoutera une icône avant le texte du lien et utilisera différentes icônes ou images pour différents types de sources, qui dans cet exemple est un lien externe.
a [href ^ = "http: //"] {padding-right: 20px; background: url (external.gif) centre de non-répétition à droite; } / * emails * / a [href ^ = "mailto:"] {padding-right: 20px; background: url (email.png) centre de non-répétition à droite; } / * pdfs * / a [href $ = ". pdf"] {padding-right: 20px; background: url (pdf.png) centre de non-répétition à droite; } Voici à quoi ça ressemble.
4. Image croisée en niveaux de gris
Les nuances de gris peuvent donner un ton plus profond à votre site Web, le rendant plus chic et parfois minimaliste. Ici, nous allons ajouter un filtre en niveaux de gris à une image en utilisant SVG. Voici ce que nous faisons pour appliquer les niveaux de gris:
Et pour fournir ce navigateur croisé, nous utilisons la propriété filter cette façon:
img {filter: url (filtres.svg # niveaux de gris); / * Firefox 3.5+ * / filtre: gris; / * IE6-9 * / -webkit-filter: grayscale (1); / * Google Chrome, Safari 6+ et Opera 15+ * /} 5. Animation d'un arrière-plan dégradé
L'une des caractéristiques les plus attrayantes de CSS est la possibilité d'ajouter un effet d'animation. Vous pouvez animer la couleur de fond, l'opacité, la taille, mais malheureusement pas pour la couleur de dégradé. Actuellement, vous ne pouvez pas animer l'arrière-plan du dégradé, mais cet extrait peut être utile. Il déplace la position de l'arrière-plan pour lui donner l'apparence d'une animation.
bouton {background-image: linear-gradient (# 5187c4, # 1c2f45); taille de fond: auto 200%; position de fond: 0 100%; transition: position d'arrière-plan 0, 5s; } bouton: hover {background-position: 0 0; } Voici une démo pour vous montrer ce qu'il fait.
6. Colonne de table CSS Autowidth
Les tables sont une douleur surtout quand il s'agit d'ajuster la largeur des colonnes. Cependant, il existe un raccourci que vous pouvez utiliser. Ajoutez white-space: nowrap dans l'élément td pour corriger facilement l'habillage du texte.
td {white-space: nowrap; } Découvrez la démo pour comparer le résultat.
7. Montrer Box Shadow seulement sur un ou deux côtés
Si vous voulez avoir des ombres en boîte, essayez cette astuce qui peut vous donner des ombres en boîte de chaque côté d'une boîte. Pour cela, définissez d'abord une boîte avec une largeur et une hauteur spécifiques. Donnez-lui une ombre en utilisant :after pseudo élément et jouez pour obtenir le bon positionnement. C'est le code pour faire une ombre de fond seulement:
.box-shadow {background-color: # FF8020; largeur: 160px; hauteur: 90px; marge supérieure: -45px; marge gauche: -80px; position: absolue; en haut: 50%; gauche: 50%; } .box-shadow: après {content: ""; largeur: 150px; hauteur: 1px; marge supérieure: 88px; marge gauche: -75px; bloc de visualisation; position: absolue; gauche: 50%; indice z: -1; -webkit-box-shadow: 0px 0px 8px 2px # 000000; -moz-box-shadow: 0px 0px 8px 2px # 000000; boîte-ombre: 0px 0px 8px 2px # 000000; } C'est la démo:
8. Envelopper le contexte du texte long
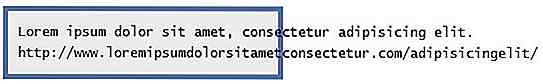
Si vous rencontrez un mot plus long que le conteneur lui-même, cette astuce vous sera utile. Par défaut, le texte se remplira horizontalement quelle que soit la largeur du conteneur, par exemple:

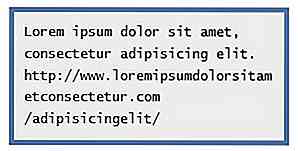
Avec un code CSS simple, vous pouvez faire en sorte que le texte ajuste la largeur du conteneur.
pre {white-space: pré-ligne; word-wrap: mot de passe; } Voilà à quoi ça ressemble maintenant:

9. Faire le texte flou
Voulez-vous rendre le texte flou? Ce que nous pouvons faire est de rendre la couleur transparente, en ajoutant une ombre de texte comme celle-ci.
.blurry-text {couleur: transparent; texte-ombre: 0 0 5px rgba (0, 0, 0, 0.5); } Et voilà, vous avez un texte flou.
10. Animer Ellipsis en utilisant l'animation CSS
Ces extraits vous aideront à créer une animation appelée ellipse, utile pour créer des états de chargement simples au lieu d'utiliser une image gif.
.loading: après {overflow: caché; affichage: inline-block; alignement vertical: bas; animation: ellipse 2s infinie; contenu: "\ 2026"; / * code ascii pour le caractère ellipse * /} @keyframes ellipsis {from {width: 2px; } à {width: 15px; }} Permet de voir la démo.
Jouez avec les extraits et expérimentez ce que vous pouvez en faire de plus.

WordPress 4.4: 10 nouvelles fonctionnalités les plus cool que vous devriez savoir
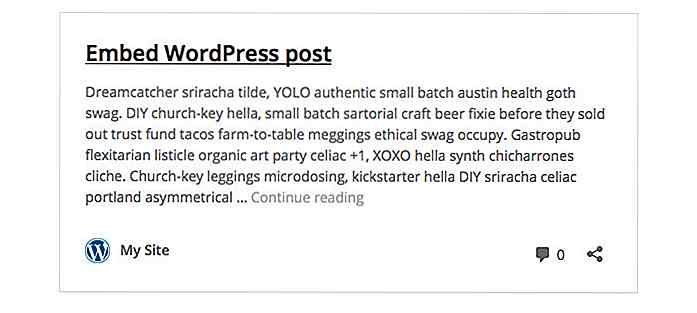
WordPress 4.4 vient d'être publié aujourd'hui et nous avons joué avec cette dernière nouvelle offre pour voir quelles nouvelles fonctionnalités brillantes nous pourrions trouver. Cette nouvelle version est livrée avec quelques améliorations qui vont rendre les développeurs de WordPress fous. Il pou

UIpie est une nouvelle source d'inspiration pour le design et les cadeaux
La recherche d'inspiration en ligne peut vous coûter des heures de la journée. Il y a tellement de sites différents à parcourir et des tonnes de cadeaux sur mesure pour les concepteurs.Un des nouveaux sites à ajouter à cette liste d'inspiration web est UIpie . Il couvre à la fois l'inspiration web et mobile, ainsi que des tonnes de cadeaux tels que les fichiers PSD, AI et Sketch .Ce sit



