hideout-lastation.com
hideout-lastation.com
10 icônes de polices utiles et gratuites que vous devriez mettre en signet
Comme de plus en plus d'appareils adoptent des écrans haute définition, les icônes de polices deviennent le choix populaire à adopter. Il est redimensionnable sans compromettre la qualité et personnalisable par CSS . Nous pouvons facilement changer la couleur, la taille et même animer les icônes de polices avec CSS3. De plus, il est indépendant de la résolution, ce qui le rend net sur n'importe quelle densité d'écran.
FontAwesome est de loin l'une des sources de polices les plus populaires, avec une énorme collection d'icônes. Mais il est inutile de télécharger toute la collection lorsque vous en avez besoin. Voici 10 sources alternatives d'icônes de polices bien conçues que j'espère que vous trouverez parfois utiles pour créer vos prochains grands sites Web et applications à la place de FontAwesome.
StackIcons
StackIcons sont des icônes de polices pour plus de 60 marques sociales modernes. Il est livré avec CSS, ce qui vous permet de style votre police dans de nombreuses formes de conteneurs. Vous pouvez obtenir vos icônes de marque sociale dans des cercles, des carrés ou avec des bords arrondis. Vous pouvez également colorer les icônes dans plus d'une couleur, vous donnant des couleurs de marque plus réalistes.
Licence : SIL Open Police et MIT
![]()
Twemoji génial
Twemoji est un projet d'émoticône open source de Twitter. Elle Kasai l'a porté sur une icône de police appelée Twemoji Awesome . Tous les noms de classe pour afficher les icônes sont les mêmes que la feuille de triche Twemoji, mais vous devez utiliser un tiret au lieu d'un trait de soulignement, c'est tout. Voici un exemple d'ajout de l'icône hatching_chick :
Licence: MIT et CC-BY pour les graphismes Emoticon
![]()
Police Diao
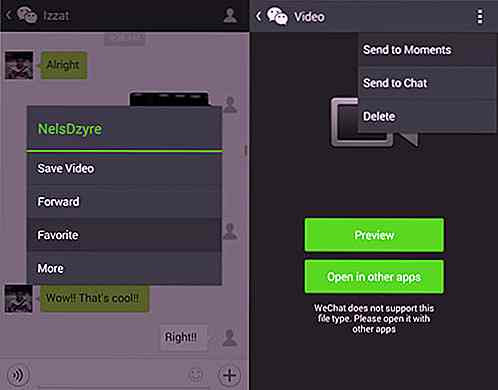
Font Diao est une collection d'icônes de polices provenant de sites Web populaires ou d'entreprises basées en Chine telles que Alibaba, Alipay, WeChat, Xiaomi et Weibo. La police peut devenir utile lorsque vous construisez des wesbites destinés au public de la Chine continentale qui sont probablement familiers avec cette police particulière.
Licence: Licence publique
![]()
Socialicious
Socialicious est une police créée exclusivement pour les sites Web sociaux populaires tels que Facebook, Twitter et Instagram. La police est conçue pour fonctionner correctement avec Bootstrap. Voici un exemple de code pour construire un bouton avec la classe Bootstrap .btn en conjonction avec les classes de police.
Connectez-vous avec Linkedin
Licence: Licence MIT.
![]()
Octicons
Octicons est un ensemble d'icônes de polices présentées par GitHub, vous permettant d'utiliser la même icône que celle utilisée par GitHub sur votre projet. Il y a plus de 170 icônes prêtes à être appliquées sur votre prochain projet.
![]()
Police de paiement
Si vous utilisez une passerelle de paiement, vous souhaiterez peut-être récupérer ces icônes de polices. Le paquet contient 95 icônes de sommeil qui sont des méthodes de paiement populaires ou des passerelles telles que Visa, American Express et plus encore.
Licence: SIL OFL 1.1
![]()
Icônes Android
C'est le jeu d'icônes créé par Opoloo, précédemment connu sous le nom de communauté Android. Il comprend 250 icônes impressionnantes dans 5 tailles et 14 couleurs d'icônes Android natives.
Licence : Attribution-ShareAlike 4.0 International
![]()
DevIcons
DevIcons est un ensemble d'icônes de polices fabriquées à la main par Theodore Vorillas. Il contient 85 symboles et logos d'applications de développement familières telles que l'icône GitHub, l'icône Gulp, l'icône Angulaire et bien d'autres.
Licence: MIT
![]()
Ouvrir Iconic
Open Icon contient 223 icônes prêtes à être utilisées avec bootstrap, un framework ou votre propre feuille de style. La taille de la police est petite, seulement 12, 4 Ko, ce qui représente environ un quart de ce que vous pouvez trouver dans FontAwesome. La chose cool ici est, ces icônes peuvent être réduites à 8px.
Licence: SIL.
![]()
Material Design Iconic Police
Il existe 15 catégories d'icônes de polices inspirées de Google Material Design dans ce pack. Pour les utiliser, il suffit d'installer Material-Design-Iconic-Font.ttf, puis utilisez ce cheatsheet. Copiez coller les icônes (pas l'Unicode) dans votre projet. Vous pouvez agrandir les icônes, lui donner des bordures, les faire tourner, les faire pivoter ou les retourner avec CSS.
Licence : Attribution-ShareAlike 4.0 International
![]()
Lisez maintenant: 50+ polices de symboles gratuites pour les concepteurs Web
![]()

Cliquez pour trouver un schéma de couleurs avec ColourCode
Obtenir le bon schéma de couleurs peut exiger des concepteurs beaucoup d'effort manuel (et des opinions subjectives). Bonne nouvelle, il existe des outils qui peuvent vous faciliter la vie. Nous avons déjà couvert Adobe Kuler pour iOS ainsi qu'un outil pratique appelé 0to255 qui vous aide à obtenir facilement des codes HEX pour les nuances de couleur. Cet
![Utiliser les widgets du tableau de bord sur votre bureau Mac [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/492/use-dashboard-widgets-your-mac-desktop.jpg)
Utiliser les widgets du tableau de bord sur votre bureau Mac [Quicktip]
Dashboard vous permet d'installer des widgets à fonction unique sur votre Mac, par exemple le calendrier, la calculatrice, le rappel, etc. Cependant, ils ne sont disponibles que dans leur propre espace, ce qui signifie que vous devez vous rendre dans cet espace pour les utiliser .Si vous préférez ne pas changer d'espace pour accéder à vos widgets, il existe un moyen de placer vos widgets directement sur votre bureau . Vou