hideout-lastation.com
hideout-lastation.com
10 caractéristiques Github utiles que vous devez savoir
Github est maintenant l'endroit où les programmeurs et les designers travaillent ensemble. Ils collaborent, contribuent et corrigent des bugs. Il héberge également de nombreux projets open source et des codes de différents langages de programmation . De plus, Github a également publié une application de bureau pour Windows et OS X qui permet à n'importe qui d'intégrer Github dans son flux de production de façon transparente.
Mais, il y a plus à Github que ne le voit l'oeil. Un certain nombre de fonctionnalités sont quelque peu cachées sous l'interface utilisateur soignée et sont donc ignorées par beaucoup. Donc, voici 10 caractéristiques Github que vous ne connaissez peut-être pas .
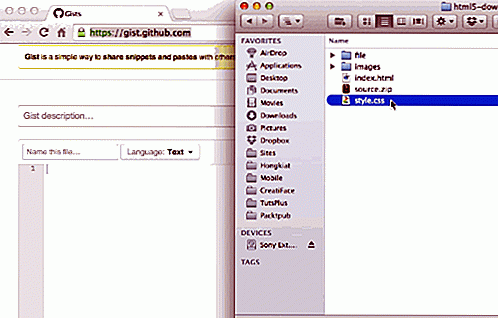
1. Faites glisser et déposer le code Gist
Gist est la propre installation de Github qui vous permet d'héberger des extraits de code. Vous pouvez également parcourir et trouver un grand nombre d'extraits de code d'une variété de langues . L'utilisation de Gist est carrément facile et devrait être intuitive. Mais, saviez- vous que vous pouvez ajouter des codes directement à partir de fichiers ? Il suffit de faire glisser et déposer les fichiers sur le Gist, les codes dans les fichiers seront immédiatement copiés. C'est rapide et vous fait gagner beaucoup de temps!
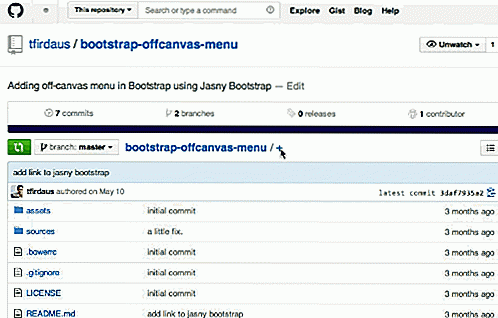
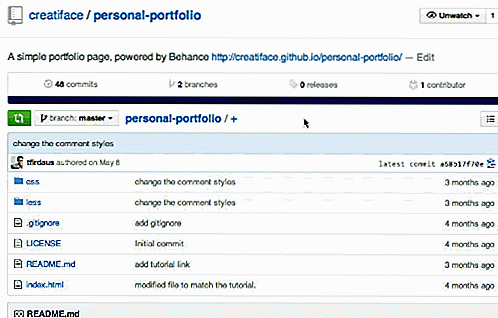
 2. Création d'un dossier via l'interface Web
2. Création d'un dossier via l'interface Web Alors que beaucoup d'entre nous peuvent gérer des dépôts Github via l'application gratuite Github, Github a également construit ce qu'ils appelaient WebFlow. Cela nous permet de gérer des dépôts via l'interface web de Github .
Et c'est ainsi que vous créez directement de nouveaux dossiers ou fichiers dans Github . Terminez chaque nouvelle entrée avec / pour créer un nouveau dossier. Ou spécifiez une extension de fichier et cliquez sur Valider un nouveau fichier pour créer un nouveau fichier.
 3. Utilisation de Git URL Shortener
3. Utilisation de Git URL Shortener Ces jours-ci, les gens aiment partager des choses à partir de leurs photos, statuts et nouvelles sur Twitter. Si vous êtes un utilisateur Github, vous pouvez également partager votre référentiel Github . Pourtant, l'URL du référentiel est parfois trop longue pour être partagée sur Twitter, qui n'accepte que 140 caractères.
Certes, il y a beaucoup d'options pour raccourcir l'URL comme Bit.ly et Goo.gl, mais pourquoi ne pas envisager d'utiliser la propre installation de Github, Git.io? Git.io va raccourcir l'URL de votre dépôt Github. Il y a aussi l'interface de ligne de commande pour Git.io pour raccourcir l'URL via Terminal en utilisant la commande gitio .
 4. Fichier Finder
4. Fichier Finder En plus de créer de nouveaux fichiers, vous pouvez également parcourir rapidement les fichiers dans n'importe quel référentiel . Cette fonctionnalité n'est pas visiblement évidente car elle se présente sous la forme d'un raccourci clavier .
Appuyez sur la touche T pour activer File Finder. Appuyez sur les touches ↑ et ↑ pour parcourir les fichiers de haut en bas. Ou, tapez le nom du fichier pour sélectionner un fichier spécifique que vous avez déjà en tête.
 5. Utilisation de Github Emoji
5. Utilisation de Github Emoji Emojis ou émoticônes sont de minuscules icônes qui représentent une expression de quelque sorte (la plupart du temps sous la forme de visages). Sur Facebook et Twitter, les gens expriment souvent leurs sentiments avec des emojis .
En fait, vous pouvez également montrer des emojis dans Github . Trouver tous les caractères et les codes Emoji dans la feuille de triche Emoji. Les emojis peuvent être ajoutés dans le fichier README.md du référentiel, Wiki et dans le thread Problèmes.
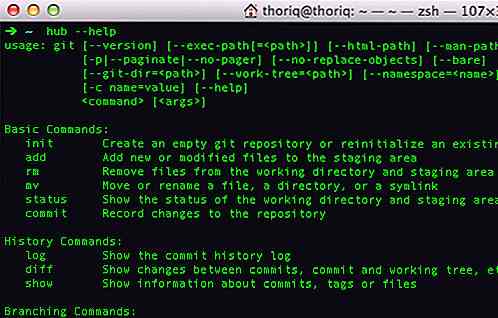
 6. Utilisation de l'interface de ligne de commande Github
6. Utilisation de l'interface de ligne de commande Github Alors que la plupart des gens aiment travailler avec une interface graphique, certains préfèrent utiliser l'interface de ligne de commande (CLI). C'est là qu'intervient Github CLI. Github CLI est lancé avec hub . Il apporte des commandes supplémentaires qui peuvent être utilisées avec les commandes git . La liste complète des fonctionnalités peut être trouvée dans la page du référentiel Hub.
 7. Lignes de liaison
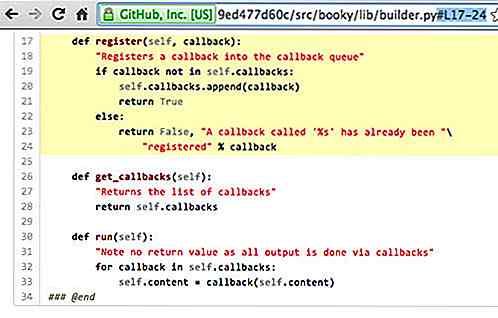
7. Lignes de liaison Parfois, vous souhaiterez peut-être partager et indiquer des lignes spécifiques dans le fichier de votre référentiel . Github vous permet de le faire en ajoutant #L suivi du numéro de ligne à la fin de l'URL du fichier (voir l'exemple ci-dessous).
Vous pouvez également sélectionner une plage de lignes en spécifiant les lignes de début et de fin dans le paramètre #L . Le #L10-15, à titre d'exemple, sélectionne les lignes 10 à 15.
 8. Liste de contrôle des tâches
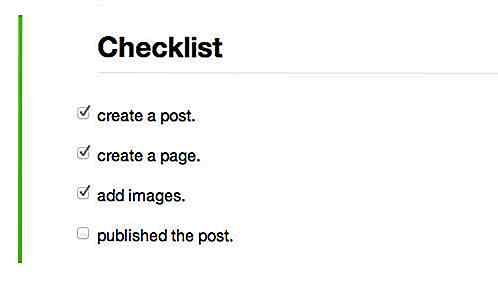
8. Liste de contrôle des tâches Github étend démarque pour répondre à ses propres besoins . Vous pouvez maintenant ajouter une liste de cases à cocher dans Github en utilisant - [ ] ou - [x] pour désigner un élément coché. Veuillez noter que la case n'apparaîtra que dans un élément de liste. le signe [ ] doit être initialisé avec un signe de tiret. Voici un exemple:
- [x] créer un post. - [x] crée une page. - [x] ajouter des images. - [] a publié le post.
Ce code va se transformer en:
 9. Carte, CSV et rendu 3D
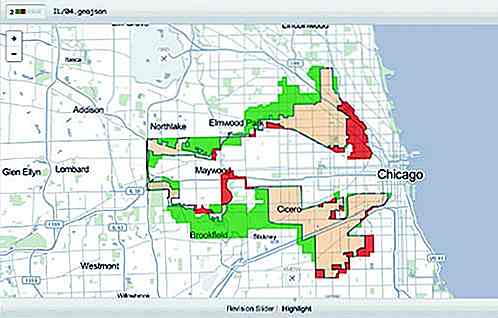
9. Carte, CSV et rendu 3D Gihub prend en charge CSV. Si vous incluez un fichier .csv, Github rendra votre fichier CSV dans un format de données tabulaire interactif . Cela vous permet même de le parcourir. Outre CSV, Github rendra automatiquement Map avec le format geoJSON et 3D avec l'extension STL.
 10. Obtenez Octodex
10. Obtenez Octodex Enfin, saviez-vous que Github a une variété de versions de sa mascotte, Octocat ? Google a son Doodle, tandis que Github a Octodex. Octodex est une collection d'une version alternative créative d'Octocat. Là, vous pouvez trouver Labtocat, Femalecodertocat, Octoliberty, Spidertocat, Megacat, et un tas d'autres Octocats cool. Vous pouvez utiliser Octodex comme avatar personnel. Reportez-vous à la page FAQ pour en savoir plus sur la politique d'utilisation d'Octodex. (Source de l'image: Octodex)


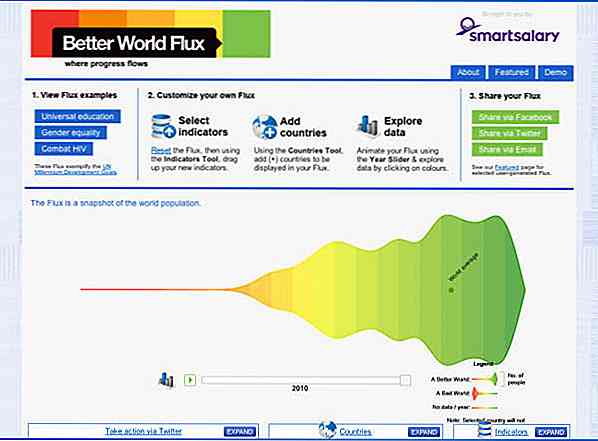
Visualisation des données: plus de 20 outils et ressources utiles
Il existe de nombreuses technologies disponibles pour collecter et examiner les données. Les applications Web et de bureau ont fourni de très bonnes interfaces pour tomber sous le charme de l'exploration de données, et avec l'augmentation de la popularité, nous avons remarqué un nombre croissant d'infographies créées au cours des dernières années.Aujourd&

Top 10 des outils de développement mobiles multiplateformes
Écrire une fois exécuté partout (WORA) fait référence à un morceau de code écrit une fois sur une plate-forme, mais pouvant fonctionner sur plusieurs plates-formes. Avec la multiplication des plates-formes mobiles, les développeurs ont de plus en plus de mal à fournir leur application sous forme de consommables, car les utilisateurs peuvent être sur des plates-formes très différentes.Dans le but