hideout-lastation.com
hideout-lastation.com
10 applications Web réalisées avec Backbone.js [étude de cas]
Avez-vous déjà été impliqué dans le code spaghetti? Souhaitez-vous plutôt nourrir votre application quelque chose de plus sain? Si oui, jetez un oeil à ce qui peut être accompli avec Backbone.js. Backbone est une bibliothèque JavaScript qui est basée sur le modèle de conception Model-View-Controller, mais comme il manque l'élément Controller, il est préférable de l'appeler un framework MV *.
Il vous aide à créer des applications Web à une seule page rapides, élégantes et riches en données, à séparer votre logique de données de votre interface utilisateur, à ne plus lier vos données au DOM et à s'adapter à l'évolution de votre application . Comme Backbone se synchronise avec n'importe quelle API RESTful par défaut, vous pouvez facilement connecter votre application côté client à votre API côté serveur existante via une interface RESTful JSON.
Dans ce post, nous étudierons 10 applications web qui utilisent les fonctionnalités de la bibliothèque Backbone pour vous aider à saisir le potentiel que Backbone.js a pour vos futurs projets d'applications web.
1. Trello
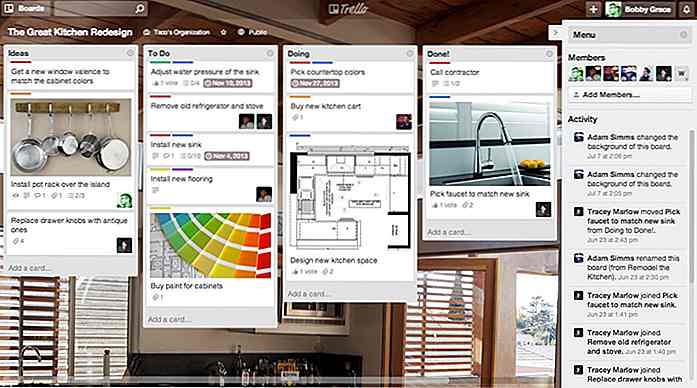
Trello est une application de gestion de projet et de collaboration en ligne qui vous aide à organiser vos projets en tableaux, listes de contrôle, cartes, listes de cartes et vous fournit des outils tels que Conversations pour la communication entre membres d'équipe.
Trello a été construit à partir de zéro avec Backbone.js. Backbone fonctionne avec l'API HTML5 History et le langage de modèle sans logique Moustache sur le frontend. Tous les éléments de la Trello Tech Stack ont été conçus de manière à aboutir à un client maintenable qui gère facilement les mises à jour et qui se synchronise de manière dynamique avec le serveur à chaque déclenchement d'un événement DOM.
 Trello utilise Backbone Model et Views pour ses objets tels que Cards ou Members, et Backbone Collections pour les modèles associés - par exemple Cards dans une liste. Les développeurs ont également construit leur propre cache de modèle côté client pour des mises à jour plus rapides et une réutilisation du code plus efficace.
Trello utilise Backbone Model et Views pour ses objets tels que Cards ou Members, et Backbone Collections pour les modèles associés - par exemple Cards dans une liste. Les développeurs ont également construit leur propre cache de modèle côté client pour des mises à jour plus rapides et une réutilisation du code plus efficace.2. Foursquare
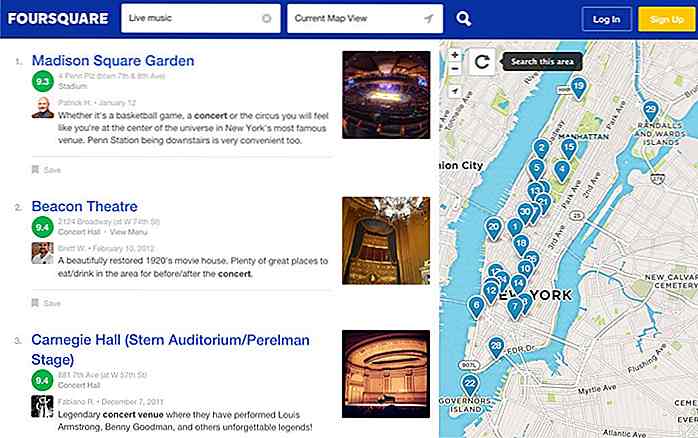
Très probablement, vous avez déjà entendu parler de Foursquare, l'application de réseautage social basée sur la localisation populaire qui vous permet de partager des lieux avec vos amis à travers le monde.
L'API JavaScript principale de Foursquare est construite autour de Backbone Models, où les classes Model de l'API Foursquare (telles que Users, Venues et Check-ins) sont les sous-classes des classes Backbone Model et héritent de leurs méthodes et propriétés .
 L'implémentation du code peut être esquissée comme ceci:
L'implémentation du code peut être esquissée comme ceci: fourSq.api.models.Venue = fourSq.api.models.Model.extend({ ... }); Oui, c'est vrai, Backbone permet aux développeurs d' écrire de jolis JavaScript orientés objet .Les vues Backbone ont également leur rôle dans l'application Foursquare, car elles améliorent l'expérience utilisateur avec des fonctionnalités telles que les cartes et les listes de pages d'accueil . Autre que Backbone, l'API JavaScript de Foursquare utilise aussi jQuery, Underscore.js (qui est la seule dépendance dure de Backbone) et le compilateur de fermeture.
3. Calendrier Basecamp
Basecamp, l'application de gestion de projet populaire utilise Backbone.js pour sa fonctionnalité de calendrier.
L'objectif principal de Basecamp Calendar était de créer une interface interactive permettant une planification de groupe intuitive et se mettant à jour en millisecondes . Dans Basecamp Calendar Backbone rend les vues dans les modèles ECO (Embedded CoffeeScript) chaque fois que les modèles (données côté client) sont mis à jour.
 Il est intéressant de noter que l'équipe de développeurs n'a pas fait de l'ensemble de Basecamp une application d'une seule page, qui est le principal cas d'utilisation de Backbone.js, mais qui utilise uniquement la bibliothèque dans la fonction Calendrier. Juste pour montrer que vous n'avez pas nécessairement besoin de construire une application complète d'une seule page avec Backbone; Il est préférable de réfléchir soigneusement à l'endroit où il peut être appliqué.
Il est intéressant de noter que l'équipe de développeurs n'a pas fait de l'ensemble de Basecamp une application d'une seule page, qui est le principal cas d'utilisation de Backbone.js, mais qui utilise uniquement la bibliothèque dans la fonction Calendrier. Juste pour montrer que vous n'avez pas nécessairement besoin de construire une application complète d'une seule page avec Backbone; Il est préférable de réfléchir soigneusement à l'endroit où il peut être appliqué.En savoir plus sur Backbone antipatterns pour décider si vous avez besoin de Backbone pour l'ensemble de votre application ou non.
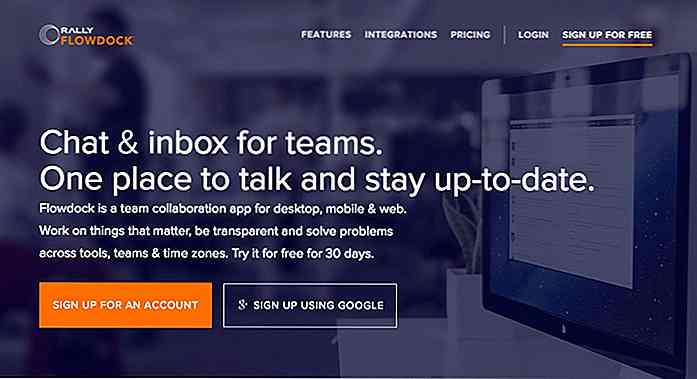
4. Flowdock
Flowdock est une application de communication d'équipe en temps réel qui vous fournit des fonctionnalités telles que le chat de groupe, les boîtes de réception d'équipe et les flux de travail en temps réel.
Flowdock a été construit à partir de la base de Backbone.js. Le principal défi de l'équipe de développement était de permettre des messages et des workflows en temps réel. Par défaut, Backbone.js se connecte au serveur via une interface RESTful, ce qui ne permet pas le flux de données en temps réel. Par conséquent, les développeurs ont décidé d'enregistrer les messages via le moteur en temps réel Socket.io au lieu de l'API REST.
 Pour ce faire, ils ont écrit une méthode personnalisée appelée Backbone.sync . Comme Socket.io est également une bibliothèque JavaScript, elle rend transparente la communication entre le frontend et le backend piloté par JavaScript (Node.js). Flowdock est principalement une application Rails côté serveur, mais ils ont un backend Node.js distinct qui gère les connexions Socket.io.
Pour ce faire, ils ont écrit une méthode personnalisée appelée Backbone.sync . Comme Socket.io est également une bibliothèque JavaScript, elle rend transparente la communication entre le frontend et le backend piloté par JavaScript (Node.js). Flowdock est principalement une application Rails côté serveur, mais ils ont un backend Node.js distinct qui gère les connexions Socket.io.Flowdock améliore encore davantage l'expérience utilisateur en temps réel avec Bacon.js, une bibliothèque JavaScript pratique qui permet une programmation réactive fonctionnelle. La fonctionnalité EventStreams de Bacon.js permet à Flowdock de garder son Backbone Model et ses collections à jour.
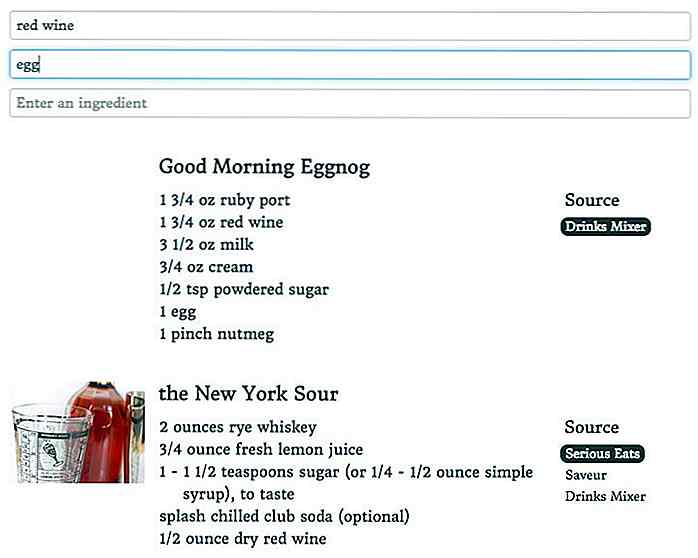
5. Recherche de cocktails
Cocktail Search est une application open source qui vous donne la chance de jeter un oeil sur le code d'une implémentation très simple de Backbone.js. Le backend est alimenté par Python, mais ce qui nous intéresse est le fichier script.js de l'application .
Si vous examinez le code, vous pouvez voir une structure très basique du framework Model-View- *: il contient un modèle défini dans la classe Cocktail qui ne modifie pas les paramètres par défaut de la classe parent Backbone.Model, une collection Backbone pour résultats de recherche, et 3 vues Backbone, chacun ajoute de nouvelles méthodes à la classe parent Backbone.View .
 Si vous regardez le fichier index.html, vous pouvez découvrir comment le développeur a ajouté Backbone.js et ses dépendances, Underscore.js et jQuery dans la section head. Underscore.js est la seule dépendance dure de Backbone tandis que jQuery est nécessaire si vous voulez manipuler le DOM avec l'aide de Backbone Views (ce qui est le cas de l'application Cocktail Search).
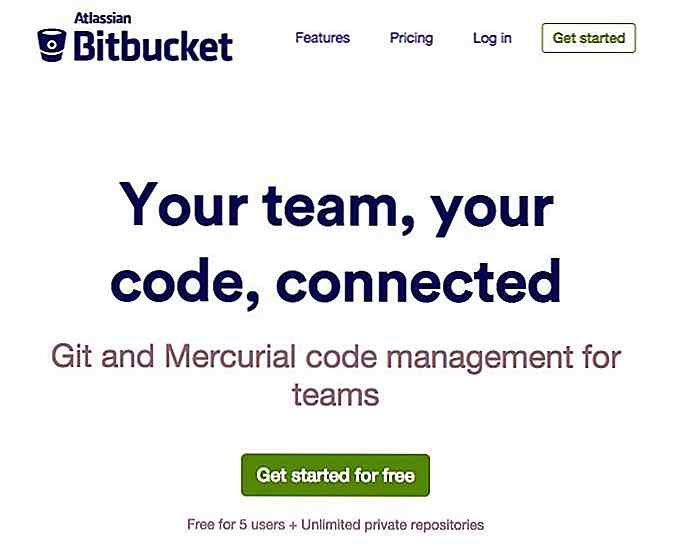
Si vous regardez le fichier index.html, vous pouvez découvrir comment le développeur a ajouté Backbone.js et ses dépendances, Underscore.js et jQuery dans la section head. Underscore.js est la seule dépendance dure de Backbone tandis que jQuery est nécessaire si vous voulez manipuler le DOM avec l'aide de Backbone Views (ce qui est le cas de l'application Cocktail Search).6. Bitbucket
Bitbucket est une application d'hébergement de code source et de gestion de code similaire à Github. Atlassian, la société derrière, utilise Backbone dans le logiciel de suivi des problèmes commerciaux JIRA, leur autre produit principal aussi.
Pendant l'utilisation complète de Backbone.js dans leurs applications, l'équipe de développement a trouvé quelques choses qui leur manquaient chez Backbone. Ils ont rencontré de nombreuses pannes silencieuses causées par les conventions de définition lâche de Backbone.js. Cela signifie essentiellement que les modèles, collections et vues ne définissent pas nécessairement les événements personnalisés qu'ils exposent . Et si cela ne suffisait pas, les modèles ne définissent même pas toujours les attributs qu'ils exposent.
 Cette nature permissive est une fonctionnalité appréciée par de nombreux développeurs, mais pas par l'équipe Atlassian. Ils ont donc développé leur propre extension Backbone appelée Backbone.Brace qui ajoute des mixins et des attributs et événements auto-documentés à la bibliothèque .
Cette nature permissive est une fonctionnalité appréciée par de nombreux développeurs, mais pas par l'équipe Atlassian. Ils ont donc développé leur propre extension Backbone appelée Backbone.Brace qui ajoute des mixins et des attributs et événements auto-documentés à la bibliothèque .Si vous êtes ennuyé par la même chose, vous pouvez ajouter Backbone.Brace à votre propre application, car il s'agit d'un projet open-source hébergé sur Bitbucket lui-même. BitBucket utilise le langage de modèle de Moustache tout comme Trello pour le rendu des vues de Backbone sur le frontend.
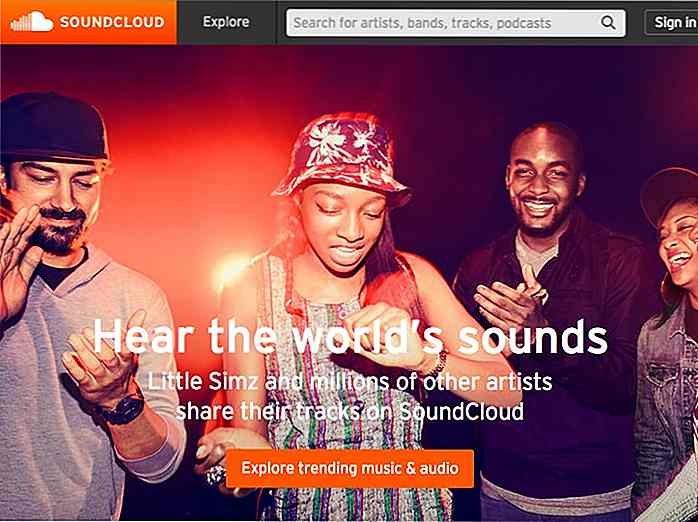
7. SoundCloud
SoundCloud est une plate-forme de distribution audio populaire où vous pouvez enregistrer, télécharger et partager votre propre audio, ou écouter de la musique gratuitement.
Les développeurs de SoundCloud ont d'abord utilisé Backbone.js en tant que framework frontend de leur application mobile, mais ils l'ont tellement aimé qu'ils l'ont également utilisé du côté client de leur site Web. Dans leur blog Backstage, ils expliquent leur choix de framework avec la capacité de Backbone à fournir une base structurelle solide tout en restant flexible .
 La mise à l'échelle est une préoccupation majeure pour une application de diffusion audio, et SoundCloud reconnaît qu'elle «a plus à voir avec l'organisation qu'avec la mise en œuvre», ce qui fait du Backbone bien organisé mais léger un choix idéal pour eux.
La mise à l'échelle est une préoccupation majeure pour une application de diffusion audio, et SoundCloud reconnaît qu'elle «a plus à voir avec l'organisation qu'avec la mise en œuvre», ce qui fait du Backbone bien organisé mais léger un choix idéal pour eux.SoundCloud utilise le système de template sémantique de Handlebars pour le rendu de Backbone Views sur le frontend.
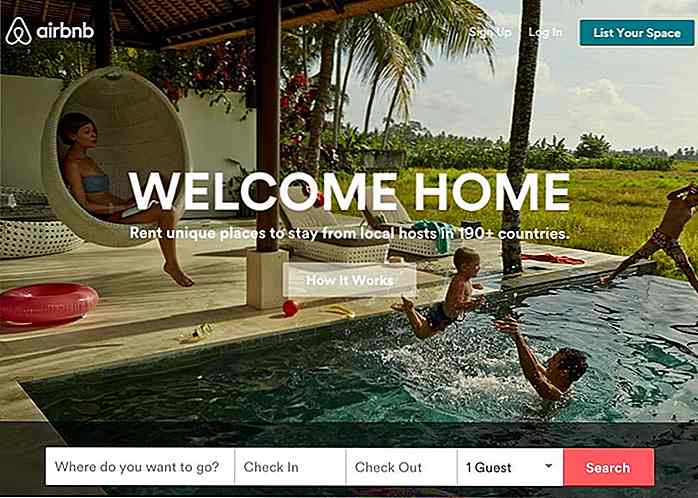
8. AirBnB
AirBnB est un marché communautaire incroyablement prospère où vous pouvez trouver et réserver différents types d'hébergement dans près de 200 pays à travers le monde
AirBnB a d'abord utilisé Backbone.js dans son application mobile tout comme SoundCloud, mais l'a ensuite utilisé de plus en plus dans ses fonctionnalités d'application web telles que Wishlists, Match, Recherche, Communautés et Paiements. AirBnB a tellement aimé Backbone qu'ils ne se sont pas contentés de l'utiliser sur le frontend mais voulaient aussi rendre possible la gestion de la bibliothèque sur le backend.
 Ils ont ensuite créé leur bibliothèque Backbone côté serveur, Rendr, open source et disponible sur leur page Github. Rendr est écrit dans Node.js et il suit la philosophie de "imposer une structure minimale, permettant au développeur d'utiliser la bibliothèque de la manière la plus appropriée pour son application" tout comme Backbone lui-même
Ils ont ensuite créé leur bibliothèque Backbone côté serveur, Rendr, open source et disponible sur leur page Github. Rendr est écrit dans Node.js et il suit la philosophie de "imposer une structure minimale, permettant au développeur d'utiliser la bibliothèque de la manière la plus appropriée pour son application" tout comme Backbone lui-mêmeSi vous vous intéressez davantage à la pile technologique d'AirBnB, lisez leur article de blog sur leur cheminement d'un backend de Rails au Saint Graal de l' utilisation simultanée de Backbone tant du côté client que du côté serveur .
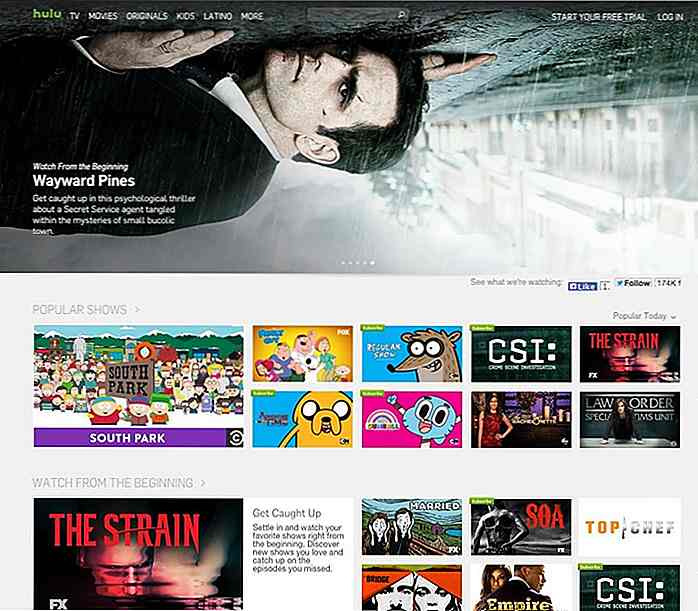
9. Hulu
Hulu est une application de streaming vidéo qui vous permet de regarder des émissions de télévision et des films gratuitement, si vous êtes situé aux États-Unis.
Hulu a utilisé Backbone.js pour créer une expérience utilisateur fluide et rapide pour les cinéphiles. L'interface vous permet de passer rapidement à travers l'application avec des transitions douces que vous naviguez. Backbone économise de la bande passante pour les utilisateurs car les scripts et les vidéos intégrées ne sont pas rechargés tout le temps.
 Hulu exécute un moteur Rails sur le backend, et si vous aimez les discussions amusantes mais instructives, vous pouvez lire comment l'équipe de développeurs s'est empêtrée avec jQuery avant de décider finalement de changer pour le framework Backbone plus organisé .
Hulu exécute un moteur Rails sur le backend, et si vous aimez les discussions amusantes mais instructives, vous pouvez lire comment l'équipe de développeurs s'est empêtrée avec jQuery avant de décider finalement de changer pour le framework Backbone plus organisé .Backbone.js a permis à Hulu de convertir de manière incrémentielle son rendu du côté serveur au côté client au lieu de procéder à une réécriture risquée de son backend Rails existant.
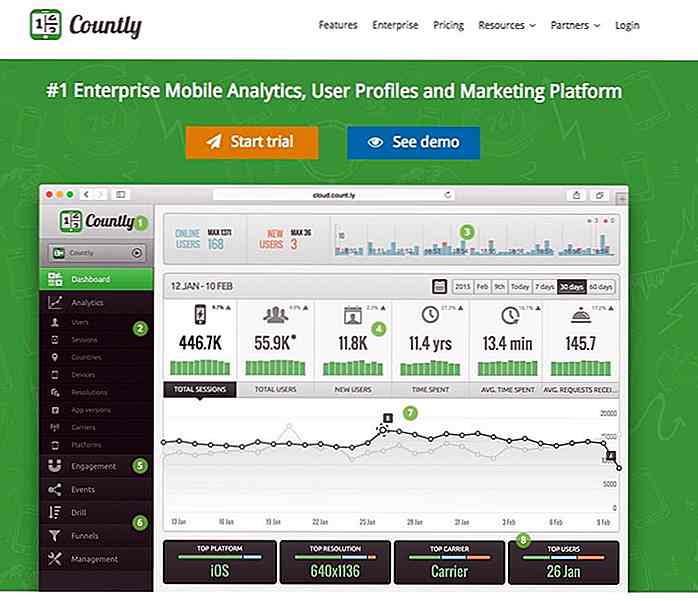
10. Comportement
Countly est une application d'analyse mobile en temps réel qui vous permet de suivre les performances de votre application iPhone, Android ou Windows Phone directement à partir de la fenêtre du navigateur.
Jetez un oeil à la liste remarquable de logiciels open source qui ont été utilisés pour développer la plate-forme, y compris les superstars de ces dernières années: Nginx, MongoDB, Node.js pour le côté serveur et bien sûr Backbone.js pour le frontend.
 Countly utilise la bibliothèque de modèles sémantiques Handlebars pour rendre les vues Backbone qui affichent des données préparées et chargées avec des modèles Backbone. Countly est une application conviviale pour les développeurs: elle est non seulement facilement extensible, mais sa documentation fournit également aux développeurs des tutoriels comme celui-ci sur la façon de créer des plugins personnalisés sur le client principal de Backbone .
Countly utilise la bibliothèque de modèles sémantiques Handlebars pour rendre les vues Backbone qui affichent des données préparées et chargées avec des modèles Backbone. Countly est une application conviviale pour les développeurs: elle est non seulement facilement extensible, mais sa documentation fournit également aux développeurs des tutoriels comme celui-ci sur la façon de créer des plugins personnalisés sur le client principal de Backbone .Note de la rédaction: Ceci est écrit par Anna Monus pour Hongkiat.com. Anna est un développeur Web et rédacteur de code ayant un intérêt pour la science, l'intelligence artificielle et les technologies de rupture.

Google Hangouts fait le changement d'entreprise avec Meet
Alors que la version Google Hangouts axée sur le consommateur est peut-être morte, l'esprit de Hangouts se perpétue dans une nouvelle application de visioconférence que Google appelle «Meet» .Actuellement disponible uniquement en tant que plate-forme Web, Meet by Google Hangouts semble faire partie des produits G Suite de Google, même si la fonctionnalité n'est pas encore répertoriée en tant que telle sur la page de G Suite.Selon les

Comment construire un Bot Simple Connexion automatique avec Python et Sélénium
L'automatisation est sans aucun doute l'une des compétences les plus convoitées qu'un programmeur peut posséder. L'automatisation est généralement utilisée pour les tâches qui sont répétitives, ennuyeuses, chronophages ou inefficaces sans l'utilisation d'un script.Avec l'automatisation Web, vous pouvez facilement créer un bot pour effectuer différentes tâches sur le Web, par exemple pour surveiller les tarifs concurrentiels des hôtels sur Internet et déterminer le meilleur prix.Personnelleme

![20 choses Internet ont tué [Infographic]](http://hideout-lastation.com/img/tech-design-tips/113/20-things-internet-killed.jpg)