hideout-lastation.com
hideout-lastation.com
10 étiquettes de modèles WordPress que vous ne connaissez peut-être pas
WordPress est livré avec une abondance de Tags Template depuis sa création. Ces balises Template dans WordPress sont des fonctions PHP qui peuvent être utilisées pour afficher et extraire un élément de données .
Si vous avez développé un thème WordPress, vous connaissez peut-être certaines de ces balises Template, telles que the_title qui affiche le titre du message, the_author qui affiche le nom de l'auteur du message et le lien du post.
WordPress continue d'évoluer. Chaque nouvelle version introduit souvent quelques nouvelles balises Template. Tant et si bien que le fait de suivre toutes ces balises Template - anciennes ou nouvelles - peut être assez difficile. Jetez un coup d'œil sur ces 20 balises que vous avez peut-être oubliées.
Capital P
WordPress, selon leur ligne directrice et standard, doit être écrit avec le capital P c'est à dire que WordPress est un non non; la bonne façon est de l'épeler comme WordPress .
La capitale "P" est une question d'une telle importance que Matt Mullenweg (fondateur de WordPress) l'a inclus dans sa résolution en 2009. La fonction capital_p_dangit() est introduite dans le cadre de l'initiative.
Depuis : 3.0.0
// L'utiliser directement $ footer_text = get_theme_mod ("footer_text", ""); $ footer_text = captial_p_dangit ($ footer_text); // Tout texte WordPress est retourné avec la majuscule P. // Ou, en l'utilisant dans un filtre WordPress. add_filter ("the_excerpt", function ($ text) {return captial_p_dangit ($ text);}); Logo personnalisé
En 4.5, WordPress introduit la possibilité de télécharger un logo pour les thèmes via le Customizer. Cette nouvelle fonctionnalité nécessite un support de thème: en ajoutant add_theme_support( 'site-logo' ), le logo apparaîtra dans le Customizer.
Cette fonctionnalité conduit à l'utilisation de quelques nouvelles balises de modèle qui peuvent gérer la sortie d'image de logo sur les thèmes, à savoir: has_custom_logo(), get_custom_logo() et the_custom_logo() .
Depuis : 4.5.0
// 1. La sortie inclut le logo de l'image et le lien vers la maison. the_custom_logo (); // 2. Obtenez la sortie "logo" du logo personnalisé. $ logo = get_custom_logo (); // 3. Conditionnel if (has_custom_logo ()) {$ logo = get_custom_logo (); } // 4. Utilisation du 'get_custom_logo' pour envelopper le logo avec un div; add_filter ("get_custom_logo", fonction ($ html) {return ''. $ html. '';}); URL de l'image miniature
WordPress a un utilitaire natif intégré depuis longtemps pour ajouter une image miniature ou une image en vedette. La the_post_thumbnail() Template, the_post_thumbnail(), affiche la balise d'image avec ses attributs.
Mais que se passe-t-il si vous souhaitez afficher la vignette de l'image en arrière-plan via CSS? Utilisez l'étiquette de modèle, get_the_post_thumbnail_url() .
Depuis : 4.4.0
Exemple :
Générer un nombre aléatoire
Cette balise vous donnera un nombre aléatoire basé sur une plage spécifiée. WordPress utilise cette fonction en interne pour générer un mot de passe aléatoire. Vous pouvez probablement l'utiliser pour générer un numéro de coupon aléatoire pour votre site WooCommerce.
Depuis : 2.6.2
Exemple :
// Génère un nombre de 1 à 200 $ rand_number = wp_rand (1, 200); // la sortie ne sera pas inférieure à 0 ou 201 ci-dessus.
Commentaires Pagination
La plupart des thèmes utilisent actuellement the_comments_navigation() qui donnera le type de lien de navigation "Next" et "Prev". Si vous souhaitez afficher une navigation numérotée (pagination), remplacez la balise par the_comments_pagination() place.
Gardez à l'esprit que la balise Template n'est disponible que dans WordPress 4.4.0. Assurez-vous de lancer une vérification avant de le déployer.
Depuis : 4.4.0
Exemple :
'ol', 'short_ping' => true, 'avatar_size' => 42, )); ?>
Raccourcir l'URL
Cette balise Template raccourcira une longueur d'URL. Et une telle URL très longue ne va pas entrer dans une nouvelle ligne dans le contenu du corps. Il y a 2 options que vous pouvez prendre: ajouter overflow-wrap: break-word; dans votre CSS, ou couper la longueur de l'URL avec la url_shorten() Template url_shorten() .
Depuis : 1.2.0
Exemple :
$ link = get_the_permalink (); $ url_text = url_shorten ($ link); // par exemple www.hongkiat.com/blog/css ... echo ' '. $ url_text. ' ';
Ajouter des scripts en ligne
Nous avons toujours utilisé le wp_enqueue_script pour enregistrer, charger un script et ses dépendances. Le chargement d'un script interne n'était cependant pas très simple, jusqu'à ce que cette wp_add_inline_script Template, wp_add_inline_script soit introduite.
L'ajout d'un script en ligne nécessite un script mis en file d'attente connu auquel il sera joint. Ce gestionnaire est transmis en tant que premier paramètre du script similaire à la fonction wp_localize_script() . Le deuxième paramètre devrait passer le contenu du script. Les troisièmes paramètres spécifient si l'inline doit être sorti 'before' ou 'after'.
Depuis : 4.5.0
Exemple :
function enqueue_script () {wp_enqueue_script ('twentysixteen-script', get_template_directory_uri (). '/js/functions.js', array ('jquery'), '20160412', true); wp_add_inline_script ('twentysixteen-script', 'window.hkdc = {}', 'avant'); } add_action ('wp_enqueue_scripts', 'enqueue_script'); // Sortie: // // Dropdown Language
Le wp_dropdown_languages Template wp_dropdown_languages affichera une option HTML montrant une liste de langues dans votre site WordPress. Vous trouverez cette balise utile si vous devez localiser votre site Web. Vous pouvez l'utiliser pour afficher vos options de langue dans l'écran de l' éditeur d'utilisateurs ou dans la page d'accueil de votre site pour permettre aux utilisateurs de sélectionner leur langue préférée.
 Depuis : 4.0.0
Depuis : 4.0.0Exemple :
wp_dropdown_languages (array ('id' => 'lang_options', 'name' => 'lang_options', 'languages' => get_available_languages (), 'translations' => array ('id_ID', 'ja'), // Indonésie, et le Japon 'sélectionné' => 'en_US', 'show_available_translations' => false, )); Obtenir l'URL de l'image Avatar
Comme son nom l'indique, cette get_avatar_url() Template, get_avatar_url(), récupérera le chemin de l'image de l'avatar de l'utilisateur. Il vous permet d'afficher et de façonner l'avatar comme vous le souhaitez, au lieu de simplement l'afficher via l'image HTML.
Depuis : 4.2.0
Exemple :
$ avatar = get_avatar_url ('[email protected]'); Obtenir le thème
Cette fonction récupère un objet contenant des informations sur le thème actuellement actif. Ces informations incluent le thème Slug, le nom, la version, le domaine de texte, l'auteur, etc.
Dans l'extrait de code suivant, nous l'utilisons pour récupérer la version et la transmettre en tant que version de script.
Depuis : 3.4.0
Exemple :
$ theme = wp_get_theme (); define ('THEME_SLUG', $ theme-> template); // twentysixteen define ('THEME_NAME', $ theme-> get ('Nom')); // Twenty Sixteen define ('THEME_VERSION', $ theme-> get ('Version')); //1.2 function load_scripts () {wp_enqueue_script ('script-ie', $ templateuri .'js / ie.js ', array ("jquery"), THEME_VERSION); wp_script_add_data ('script-ie', 'conditionnel', 'IE IE 9'); } add_action ('wp_enqueue_scripts', 'load_scripts');

Détecter Font Face facilement avec Fontface Ninja
Si vous tombez sur une police que vous souhaitez adopter pour votre propre usage, le moyen courant de trouver des informations sur cette police est d'utiliser l'option Inspecter l'élément du navigateur Chrome.Fondamentalement, tandis que sur Chrome, nous mettons en évidence le texte et un clic droit pour sélectionner Inspecter élément . Nous

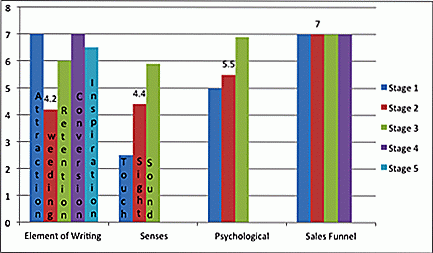
Rédaction de contenu qui convertit les lecteurs et livre les ventes
L'optimisation du taux de conversion est l'une des formes d'écriture les plus complexes du commerce électronique. C'est pourquoi très peu d'écrivains prétendent pouvoir le faire. Le fait est qu'ils ont peur de le réclamer. CRO ne se limite pas à l'écriture. La psychologie des ventes effraie en fait la plupart des auteurs parce qu'il y a tellement d'éléments impliqués dont l' écriture n'est qu'une petite partie .De tous les