hideout-lastation.com
hideout-lastation.com
11 Outils de gestion des dépendances pour les développeurs Web
Les dépendances sont la pierre angulaire du développement web moderne. Ce sont les outils, plugins, bibliothèques et frameworks nécessaires pour construire des applications web de haut niveau .
Le nombre de dépendances a explosé ces dernières années. Au fil du temps, les développeurs ont adopté des outils de gestion de la dépendance qui allègent le stress de maintenir les dépendances organisées et à jour . Ces outils conduisent à un workflow optimisé pour les développeurs et les chefs de projet.
J'ai catalogué les meilleurs outils de dépendance ici, y compris les plates-formes bien établies et émergentes. Le développement web professionnel nécessite un apprentissage continu et je dirais que la gestion de la dépendance est une compétence qui mérite d'être étudiée.
1. NPM
Je ne pourrais pas écrire ce guide sans donner de crédit au gestionnaire de paquet de noeud. Construit sur Node.js, ce système alimente un référentiel formidable de plus de 100 000 paquets et modules .
 Chaque projet peut utiliser une configuration de fichier package.json via NPM et même gérée avec Gulp (sur Node). Les dépendances peuvent être mises à jour et optimisées directement depuis le terminal. Et vous pouvez créer de nouveaux projets avec des fichiers de dépendance et des numéros de version extraits automatiquement du fichier package.json.
Chaque projet peut utiliser une configuration de fichier package.json via NPM et même gérée avec Gulp (sur Node). Les dépendances peuvent être mises à jour et optimisées directement depuis le terminal. Et vous pouvez créer de nouveaux projets avec des fichiers de dépendance et des numéros de version extraits automatiquement du fichier package.json.NPM est précieux pour plus que la gestion des dépendances, et c'est pratiquement un outil indispensable pour le développement web moderne. Si vous êtes confus s'il vous plaît vérifier ce fil de Reddit pour une explication de débutant.
2. Bower
Le système de gestion de paquets Bower fonctionne sur NPM qui semble un peu redondant mais il y a une différence entre les deux, notamment que NPM offre plus de fonctionnalités tandis que Bower vise une réduction de la taille des fichiers et des temps de chargement .
Consultez cette question Stack pour en savoir plus sur les différences subtiles.
 Certains développeurs affirment que Bower est fondamentalement obsolète puisqu'il fonctionne sur NPM, un service qui peut faire à peu près tout ce que Bower peut faire. D'une manière générale, ce n'est pas faux.
Certains développeurs affirment que Bower est fondamentalement obsolète puisqu'il fonctionne sur NPM, un service qui peut faire à peu près tout ce que Bower peut faire. D'une manière générale, ce n'est pas faux.Mais devs devrait réaliser que Bower peut optimiser le workflow spécifiquement avec les dépendances frontend . Je recommande l'article Is Bower de Ben McCormick pour en savoir plus sur la valeur offerte par les deux outils de gestion de paquets.
3. RubyGems
RubyGems est un gestionnaire de paquets pour Ruby avec une grande popularité parmi les développeurs web. Le projet est open source et inclut toutes les gemmes Ruby gratuites.
Pour donner un bref aperçu pour les débutants, un "gem" est juste du code qui fonctionne sur un environnement Ruby . Cela peut conduire à des programmes comme Bundler qui gèrent les versions gem et gardent tout à jour.
 Les développeurs de Rails vont adorer cette fonctionnalité, mais qu'en est-il des paquets frontaux? Depuis Ruby est open source, les développeurs peuvent créer des projets comme Bower for Rails. Cela apporte la gestion des paquets frontend à la plate-forme Ruby avec une petite courbe d'apprentissage.
Les développeurs de Rails vont adorer cette fonctionnalité, mais qu'en est-il des paquets frontaux? Depuis Ruby est open source, les développeurs peuvent créer des projets comme Bower for Rails. Cela apporte la gestion des paquets frontend à la plate-forme Ruby avec une petite courbe d'apprentissage.4. ExigerJS
Il y a quelque chose de spécial à propos de RequireJS en ce sens qu'il s'agit principalement d'un jeu d'outils JS. Il peut être utilisé pour charger rapidement les modules JS, y compris les modules Node .
RequireJS peut détecter automatiquement les dépendances requises en fonction de ce que vous utilisez, ce qui pourrait s'apparenter à une programmation classique en C / C ++ où les bibliothèques sont incluses avec d'autres bibliothèques.
 Vous trouverez une discussion GitHub intéressante sur ce sujet et la valeur qu'elle offre aux développeurs web modernes. D'autres outils de gestion JS comme webpack ont vu le jour, RequireJS fonctionne toujours dans les environnements de production. Et si cela fonctionne pour vous, c'est tout ce qui compte.
Vous trouverez une discussion GitHub intéressante sur ce sujet et la valeur qu'elle offre aux développeurs web modernes. D'autres outils de gestion JS comme webpack ont vu le jour, RequireJS fonctionne toujours dans les environnements de production. Et si cela fonctionne pour vous, c'est tout ce qui compte.5. Jam
La gestion de paquets basée sur le navigateur se présente sous une nouvelle forme avec JamJS. C'est un gestionnaire de paquets JavaScript avec une gestion automatique similaire à RequireJS.
Toutes vos dépendances sont tirées dans un seul fichier JS qui vous permet d'ajouter et de supprimer des éléments rapidement. De plus, ceux-ci peuvent être mis à jour dans le navigateur indépendamment des autres outils que vous utilisez (comme RequireJS).
 Les bibliothèques sont mises à jour en fonction des dernières versions via le terminal. Chaque projet peut être créé automatiquement avec des composants optimisés en fonction de vos besoins . Jam est gratuit sur GitHub et vaut le détour si vous en avez le temps.
Les bibliothèques sont mises à jour en fonction des dernières versions via le terminal. Chaque projet peut être créé automatiquement avec des composants optimisés en fonction de vos besoins . Jam est gratuit sur GitHub et vaut le détour si vous en avez le temps.6. Naviguer
La plupart des développeurs connaissent Browserify même si cela ne fait pas partie de leur flux de travail type. C'est un autre outil de gestion des dépendances qui optimise les modules et bibliothèques requis en les regroupant.
Ces bundles sont pris en charge dans le navigateur, ce qui signifie que vous pouvez inclure et fusionner des modules avec JavaScript simple . Vous n'avez besoin que de NPM pour commencer, puis Browserify pour bouger.
 Découvrez ce tutoriel d'intro pour voir comment Node peut être géré directement dans le navigateur. Il y a aussi un long manuel Browserify hébergé sur GitHub gratuitement. L'idée est d'intégrer tous ces outils Node dans le navigateur et de gagner du temps en automatisant le processus avec Browserify.
Découvrez ce tutoriel d'intro pour voir comment Node peut être géré directement dans le navigateur. Il y a aussi un long manuel Browserify hébergé sur GitHub gratuitement. L'idée est d'intégrer tous ces outils Node dans le navigateur et de gagner du temps en automatisant le processus avec Browserify.7. Mantri
Encore à ses premiers stades de croissance, MantriJS est un système de dépendance pour les applications Web de niveau moyen à élevé. Les dépendances sont gérées par des espaces de noms et organisées de manière fonctionnelle pour éviter les collisions et réduire l'encombrement .
 Mantri est actuellement à la version 0.2.2 au moment de la rédaction. Il est entièrement open source et conçu pour les applications Web plus complexes qui requièrent un grand nombre de dépendances . Mantri vise à suivre des pratiques de programmation modulaires et espère encourager les développeurs sur la même voie.
Mantri est actuellement à la version 0.2.2 au moment de la rédaction. Il est entièrement open source et conçu pour les applications Web plus complexes qui requièrent un grand nombre de dépendances . Mantri vise à suivre des pratiques de programmation modulaires et espère encourager les développeurs sur la même voie.8. Volo
L'outil de gestion de projet volo est un référentiel NPM open source qui permet de créer des projets, d'ajouter des bibliothèques et d'automatiser les flux de travail.
Volo fonctionne à l'intérieur de Node et s'appuie sur JavaScript pour la gestion de projet . Un bref guide d'intro peut être trouvé sur GitHub pour expliquer le processus d'installation et l'usage courant. Par exemple, si vous exécutez la commande volo create vous pouvez apposer n'importe quelle bibliothèque comme HTML5 Boilerplate.
 Mais en plus de créer de nouveaux projets, vous pouvez également ajouter / mettre à jour des bibliothèques pour des projets plus anciens . Volo s'attache à tout ce dont vous auriez besoin pour le développement frontend. Découvrez les objectifs de conception de volo pour voir comment il fonctionne dans un projet réel.
Mais en plus de créer de nouveaux projets, vous pouvez également ajouter / mettre à jour des bibliothèques pour des projets plus anciens . Volo s'attache à tout ce dont vous auriez besoin pour le développement frontend. Découvrez les objectifs de conception de volo pour voir comment il fonctionne dans un projet réel.9. Ender
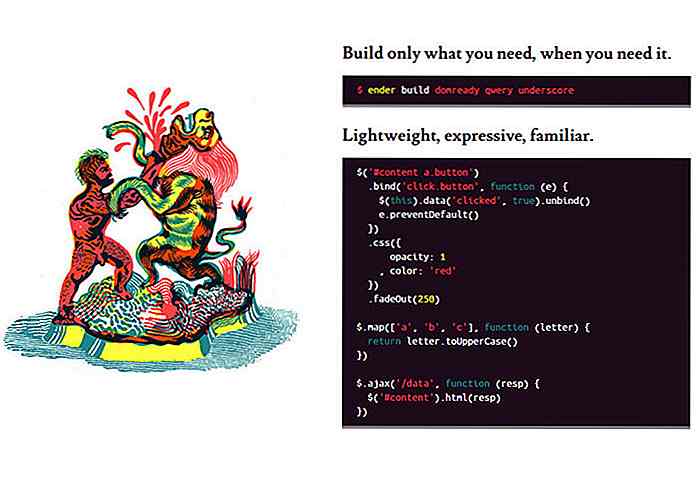
Ender est la "bibliothèque sans bibliothèque" et l'un des gestionnaires de paquets les plus légers que vous trouverez en ligne. Il permet aux développeurs de rechercher dans les paquets JS et de les installer / compiler directement à partir de la ligne de commande . Ender est considérée comme la «petite sœur de NPM» par l'équipe de développement.
 Naturellement, l'ensemble du framework Ender est disponible gratuitement sur GitHub. C'est simplement un outil que vous installez pour aider à gérer la consommation des frameworks JavaScript frontend pour les projets locaux . Tout est conçu pour fonctionner avec le plus grand potentiel pour le flux de travail d'un développeur frontal.
Naturellement, l'ensemble du framework Ender est disponible gratuitement sur GitHub. C'est simplement un outil que vous installez pour aider à gérer la consommation des frameworks JavaScript frontend pour les projets locaux . Tout est conçu pour fonctionner avec le plus grand potentiel pour le flux de travail d'un développeur frontal.Le site principal Ender a une documentation de qualité, donc ça vaut le coup d'oeil si vous êtes intéressé.
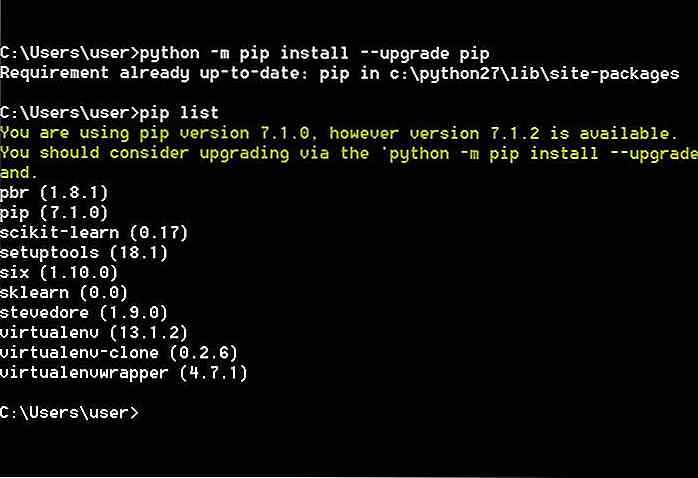
10. pip
La méthode recommandée pour installer les dépendances Python est par pip. Cet outil a été créé par Python Packaging Authority et est complètement open source, tout comme Python lui-même.
 La majorité des développeurs Python recommandent pip pour les dépendances, y compris l'équipe Django. Que vous commenciez à utiliser Python ou que vous l'utilisiez déjà de manière cohérente avec le développement backend, il s'agit d'un gestionnaire de paquets que vous serez heureux d'avoir dans votre boîte à outils.
La majorité des développeurs Python recommandent pip pour les dépendances, y compris l'équipe Django. Que vous commenciez à utiliser Python ou que vous l'utilisiez déjà de manière cohérente avec le développement backend, il s'agit d'un gestionnaire de paquets que vous serez heureux d'avoir dans votre boîte à outils.11. Compositeur
Composer est un gestionnaire de paquets très similaire à NPM, mais il se concentre uniquement sur les bibliothèques PHP. Vous pouvez trouver une liste de dépendances sur Packagist qui inclut de grands frameworks PHP tels que Laravel.
Si vous êtes un développeur PHP de toute sorte, je vous recommande sérieusement de regarder dans Composer. Il est facile de commencer mais difficile à intégrer dans votre flux de travail. Cependant, avec la pratique, il deviendra un élément de base pour les projets de développement PHP.
 C'est un outil polyvalent avec le potentiel de grandir encore plus dans le temps. De plus, NPM peut se mélanger avec Composer pour créer un système de gestion de dépendance frontend + backend pour tous vos projets PHP / JS.
C'est un outil polyvalent avec le potentiel de grandir encore plus dans le temps. De plus, NPM peut se mélanger avec Composer pour créer un système de gestion de dépendance frontend + backend pour tous vos projets PHP / JS.Emballer
Il est clair que beaucoup de ces gestionnaires de dépendance ont des traits similaires avec des qualités similaires. Certains sont conçus pour résoudre des problèmes alternatifs et peuvent même fonctionner en tandem les uns avec les autres (par exemple, Composer et NPM).
Le sujet de la gestion des dépendances peut être difficile pour les nouveaux développeurs. Je recommande de choisir l'un de ces outils et de faire des recherches en profondeur pour en apprendre le plus possible. Essayez de créer de petites applications Web et découvrez pourquoi la gestion des dépendances est utile.
Une fois que vous apprendrez à appliquer ces outils dans votre flux de travail, vous ne songerez jamais à revenir en arrière.

Les onglets Snooze de Firefox Test Pilot peuvent vous aider à supprimer les distractions
Avez-vous déjà croisé une page Web contenant un article intéressant, mais vous ne pouvez pas le lire en ce moment parce que vous êtes submergé de travail? Eh bien, si vous êtes un utilisateur du navigateur Firefox, vous pouvez choisir de "répéter" cette page pour plus tard car Firefox a introduit une nouvelle fonctionnalité appelée SnoozeTabs .Actuelleme

Design Beautiful "Bientôt" Page: 37 Modèles et tutoriels
C'est un fait connu que la page "coming soon" ne porte plus sur l'icône des hommes au travail ou sur le signe de sous-construction . Il agit comme la première et la plus importante impression pour votre visiteur du site et si c'est bien fait. Il peut attirer votre visiteur du site pour vous mettre en signet, s'abonner à votre newsletter, ou même rejoindre votre empire de réseau social.Nous