hideout-lastation.com
hideout-lastation.com
15 outils de typographie en ligne tous les concepteurs doivent savoir
La typographie est le fondement de tout design, car la lecture est l'une des choses les plus élémentaires que nous faisons sur le web. La typographie que vous choisissez a un impact sur plusieurs aspects d'un site Web, notamment la lisibilité, l'humeur et l'expérience utilisateur globale . Il est essentiel pour les concepteurs et les développeurs de connaître les principes de base de la typographie pour créer des designs agréables et lisibles .
Nous avons déjà parlé d'outils d'appariement de polices, et aujourd'hui nous allons partager avec vous des outils de type qui vous permettront d'obtenir une meilleure expérience de lecture sur les sites Web que vous construisez et / ou concevez.
Voici les plugins, les outils en ligne et les scripts qui vous aideront à créer des titres géniaux et des textes lisibles .
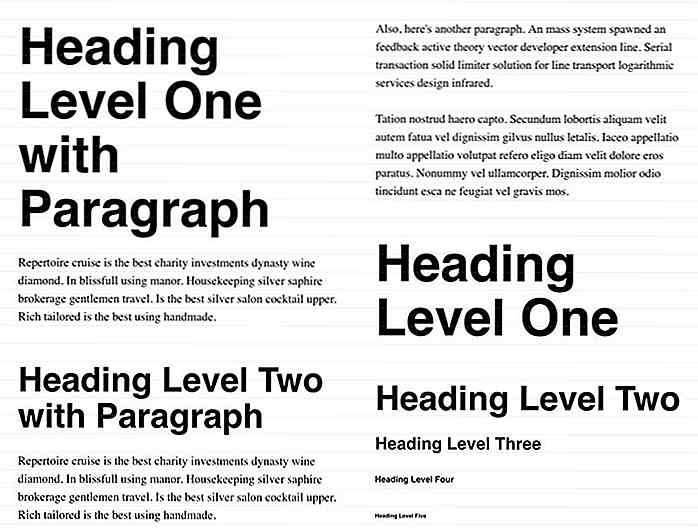
Plaque signalétique
Il ne fera pas de choix de conception pour vous, mais définira le bon balisage avec le style pour les modèles typographiques communs. Il peut également vous donner des conseils sur la manière de personnaliser la copie de texte.
Découvrez : Démo | Documentation
 Gutenberg
Gutenberg Gutenberg est un kit de démarrage de typographie flexible et facile à utiliser pour les développeurs et les concepteurs. Il vous aidera à définir la taille du type de base, la hauteur de ligne et la largeur maximale. Gutenberg est un projet open-source, alors n'hésitez pas à contribuer, l'adapter et le modifier.
Découvrez : Démo | Documentation
 Lettrage.js
Lettrage.js Lettering.js est un plugin jQuery qui vous permet de contrôler le type de crénage. Il vous permet d'obtenir facilement la conception éditoriale et de gérer le code. Le site propose des exemples étonnants de typographie faite avec ce plugin pour l'inspiration.
Découvrez : Démo | Documentation
 Typebase.css
Typebase.css Typebase.css est une feuille de style typographique personnalisable. Il contient à la fois des versions saas et moins et est facilement modifié en projets web modernes.
Découvrez : Démo | Documentation
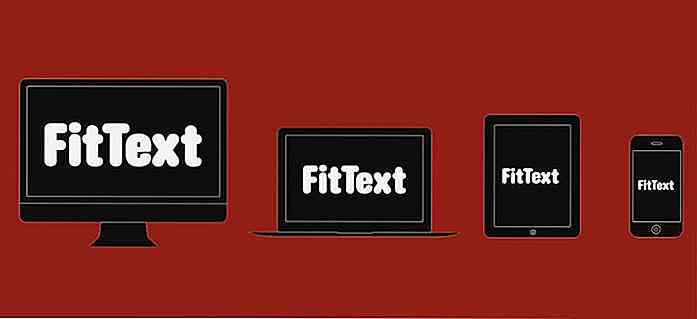
 FitText
FitText FitText est un plugin qui rendra la taille de votre site web flexible. Il vous aidera à réaliser des titres évolutifs pour diverses résolutions d'écran; en d'autres termes, adaptez votre typographie. Il est fait pour afficher du texte énorme seulement.
Découvrez : Démo | Documentation
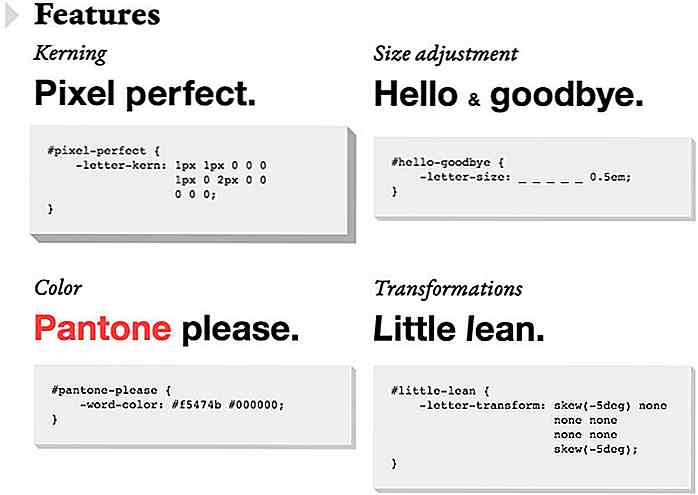
 Kerning.js
Kerning.js Kerning.js vous aide à transformer, mettre à l'échelle et modifier automatiquement votre typographie avec CSS. Il est facile de commencer avec Kerning.js.
Découvrez : Démo | Documentation
 Typesettings.css
Typesettings.css Typesettings.css est votre terrain de jeu pour créer des projets Web ou des blogs minimalistes. Tous les styles de typographie utilisés ici sont inspirés par les bases de la conception graphique.
Découvrez : Démo | Documentation
 Sac à dos
Sac à dos Avec Rucksack vous pouvez produire une typographie fluide incroyable grâce à une nouvelle propriété sensible à la taille de la police. Créer une typographie responsive est exceptionnellement facile.
Découvrez : Démo | Documentation
 FlowType.JS
FlowType.JS La typographie la plus lisible contient entre 45 et 75 caractères par ligne, mais pour trouver cet équilibre est une tâche difficile pour les développeurs. FlowType.JS modifie la taille de la police et par la suite la hauteur de ligne en fonction de la largeur d'un élément spécifique.
Découvrez : Démo | Documentation
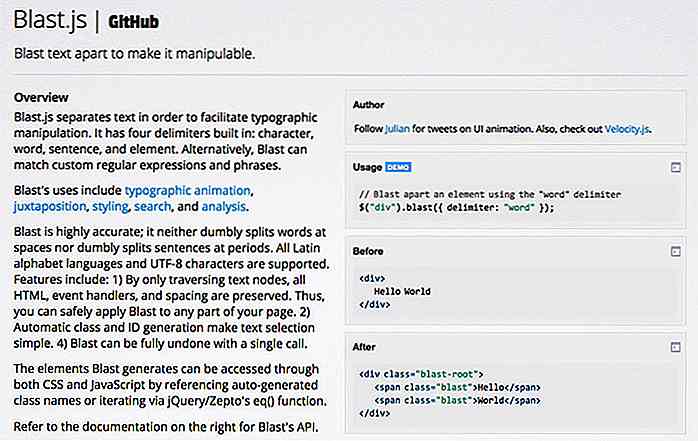
 Blast.js
Blast.js Blast.js vous aidera à séparer les textes pour faciliter la manipulation de la typographie. Il contient 4 délimiteurs intégrés: caractère, mot, phrase et élément. Il peut également correspondre à des expressions et des expressions personnalisées.
Découvrez : Démo | Documentation
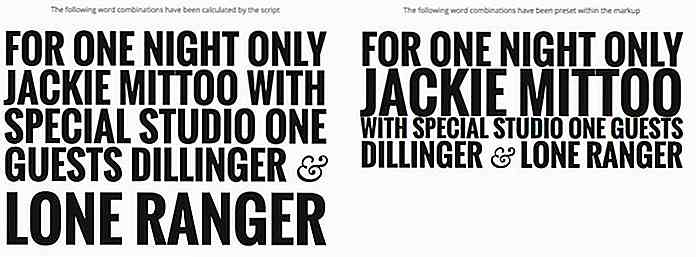
 slabText
slabText slabText est un script simple qui divise les titres en rangées pour remplir parfaitement l'espace horizontal disponible. Le script calcule un nombre idéal de caractères à définir dans chaque ligne en divisant la largeur disponible par la taille de la police de pixels.
Découvrez : Démo | Documentation
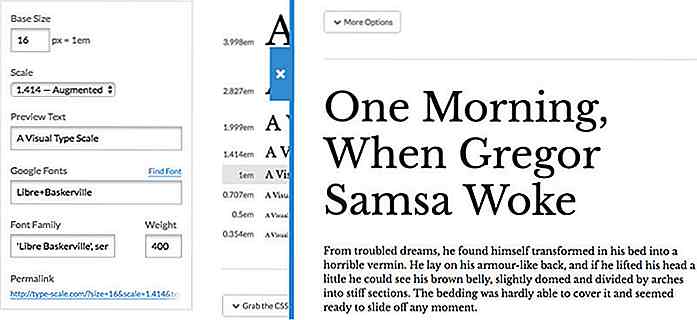
 Type Scale
Type Scale Avec Type Scale, vous pouvez prévisualiser et choisir la bonne échelle de type pour votre projet. Il n'y a pas de règles - il suffit de jouer avec la taille de la police, l'échelle et différentes polices Web.
Découvrez : Démo | Documentation
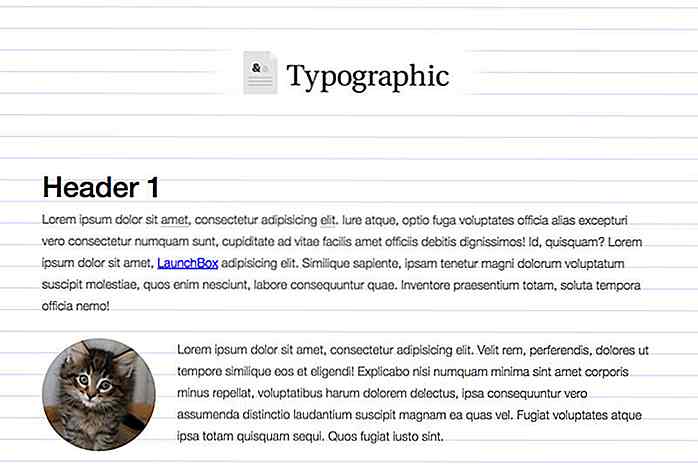
 Typographique
Typographique Typographique vous aide à rendre la typographie sensible. Tout ce que vous devez faire est de simplement sélectionner quelques polices, définir quelques paramètres et vous obtiendrez une belle typographie sensible.
Découvrez : Démo | Documentation
 Typi
Typi Typi est un mélange saas que vous pouvez utiliser pour créer facilement une typographie responsive. Il crée la taille de police et les hauteurs de ligne pour le HTML et d'autres éléments. En outre, Typi a une fonction de rythme vertical pour calculer les hauteurs de ligne.
Découvrez : Documentation
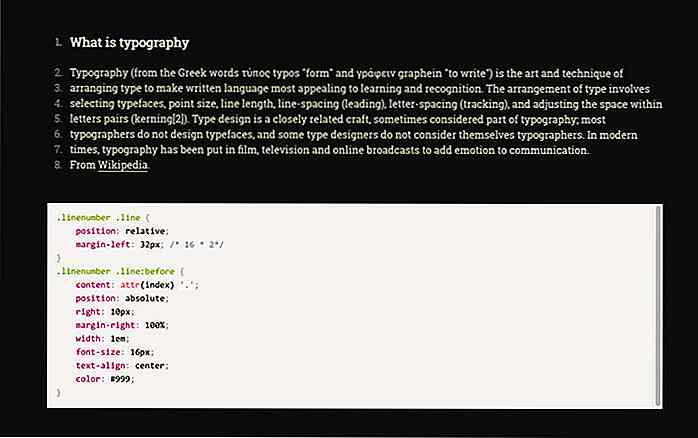
Lining.js
Avec le plugin Lining.js, vous aurez un contrôle complet sur la typographie web. Il est compatible avec les navigateurs les plus populaires comme Safari, Google Chrome, Opera et Mozilla Firefox.
Découvrez : Démo | Documentation
 Bonus: 2 autres outils!
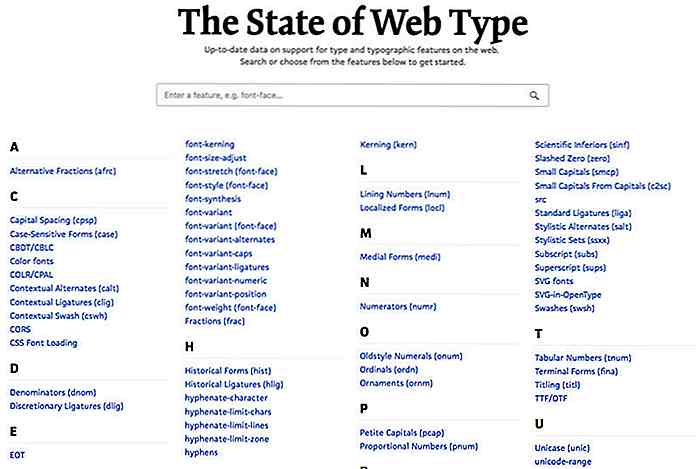
Bonus: 2 autres outils! Etat du type de Web
État du Web Type est un site Web qui offre des données à jour sur la prise en charge des types et des fonctionnalités sur le Web. Vous pouvez utiliser la recherche ou les catégories, telles que le crénage, l'espacement des majuscules, le chargement des polices CSS et bien plus encore pour trouver exactement ce dont vous avez besoin.
 Typographe
Typographe Typograph est un plugin web et esquisse génial qui vous permet de mettre des espaces insécables après des mots d'une lettre, connectez le nombre et l'unité. Il supprime également les espaces doubles, les entrées, les points et autres fautes de frappe, de sorte que vous pouvez obtenir une belle typographie propre et facile à lire.
Découvrez : Documentation


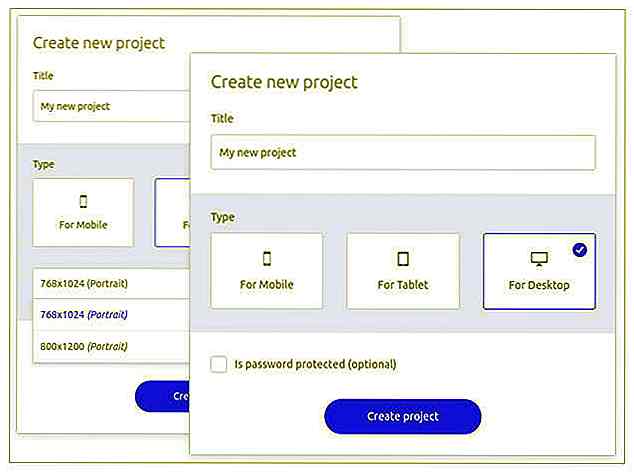
Présentateur - Une plate-forme de collaboration de conception 100% gratuite
Une recherche rapide sur Google génère des dizaines de résultats pour les outils de collaboration . Mais, la plupart d'entre eux coûtent de l'argent et très peu sont orientés vers la conception web ou le travail visuel.Le présentateur est différent. C'est une plateforme gratuite et open-source faite pour les designers qui travaillent en équipe ou avec des clients en ligne.Il vous

20 idées de décoration sur le thème de la Saint-Valentin pour les romantiques
Donc, vous prévoyez une date spéciale pour la Saint-Valentin et que vous voulez déclarer votre amour à votre moitié. Ne faites pas l'erreur d'oublier les décorations festives qui peuvent faire de cette expérience une expérience inoubliable.Quand il s'agit de décorer, il ne suffit pas d'éclabousser de rouge ou de tout transformer en forme de cœur. Il existe