hideout-lastation.com
hideout-lastation.com
15 astuces CSS utiles que vous auriez pu négliger
Si vous avez été développeur web frontend pendant un certain temps, il y a de fortes chances que vous ayez eu un moment où vous essayiez de savoir comment coder quelque chose et que vous réalisiez après un peu de googling, que "il y a CSS pour ça" . Si vous ne l'aviez pas fait, vous êtes sur le point de le faire.
Ce post est une collection de ces codes CSS, qui peuvent vous donner des fonctionnalités comme rendre un élément collant, vous donner des capacités de soulignement en pointillés, faire circuler le texte de votre page dans une forme spéciale, ou obtenir un effet de parallaxe. Certains d'entre eux sont largement supportés tandis que d'autres sont en cours pour un support complet par tous les navigateurs.
Numérotation des rubriques et des sous-rubriques
Disons que vous avez un ensemble de titres et de sous-titres dans votre document et que vous les numérotez manuellement ou via un script. Au lieu de cela, vous pouvez utiliser des compteurs CSS pour le faire. Il y a déjà un article en profondeur ici. Et comme il s'agit d'une spécification CSS2, vous pouvez parier qu'il est supporté par tous les navigateurs, sauf peut-être IE 6.
Spice Up Plain Soulignements
Parfois, nous voulons souligner avec une belle ligne en pointillés ou en pointillés au lieu d'un solide. Comme il n'y a pas d'option pour cela, nous nous contentons de
border-bottom. Maisborder-bottomn'est pas une bonne solution si le texte que vous avez souligné s'enroule.CSS3 a spécifié non pas une, mais trois nouvelles propriétés pour la décoration de
text-decoration-color,text-decoration-line, ettext-decoration-stylequi peuvent être désavantagées dans le bon vieux texte-décoration .Vous pouvez les utiliser pour souligner le texte, surligner, faire clignoter le texte, etc. En avril 2015, seul Firefox prend en charge cette propriété, mais vous pouvez activer les "fonctionnalités de plate-forme Web expérimentale" pour l'utiliser sur Chrome.
Citant une citation
Tout d'abord, il n'y a pas besoin de s'embarrasser de taper les bonnes cotations bouclées pour de courtes citations car il y a du HTML pour ça: la balise qui indique les citations en ligne.
Le tag prend également soin de citer les guillemets intérieurs avec des guillemets simples. Alors, où est le "CSS" pour ce "moment"?
Disons que vous ne voulez pas les guillemets doubles par défaut ou vous avez plus d'un niveau de guillemets imbriqués, vous pouvez définir vos préférences de citation pour l'élément de devis avec CSS en utilisant la propriété citations CSS2.
Gestion des tables indues
Vous avez peut-être rencontré une grande table avec une taille de contenu variable par cellule qui refuse de rester dans la largeur que vous avez spécifiée, peu importe ce que vous essayez. Apprivoiser cette table avec la propriété
table-layout(pour une hauteur de colonne égale, suivez ce lien).Pour être précis, le correctif est dans la table-layout: fixed; valeur. Lorsque vous affectez une disposition fixe pour la table, la largeur de la table et de la cellule est déterminée par la largeur de la table ou de la première ligne de cellules (qui peut être définie par l'utilisateur) et non par le contenu. Ceci est supporté par tous les navigateurs.
Le rendre collant
Les éléments collants sont des éléments d'une page qui ne défilent pas hors de la vue. En d'autres termes, il colle à une zone visible (fenêtre d'affichage ou boîte de défilement). Vous pouvez créer ceci avec CSS en utilisant la position: sticky; .
Ils agissent comme des éléments relativement postionnés avant tout défilement et plus tard comme des éléments fixes une fois qu'un seuil de défilement est atteint. Pour l'instant, seul Firefox le supporte.
Obtenez votre texte en forme
Voulez-vous que le texte de votre page se courbe agréablement sur une image affichée à côté? Vous pouvez essayer les formes CSS . Pour implémenter des formes CSS, nous pouvons utiliser trois propriétés
shape-outside,shape-marginetshape-image-threshold. En avril 2015, CSS Shapes est pris en charge par les navigateurs Webkit .Champs obligatoires
Si vous avez un formulaire, il y a de fortes chances que certains champs soient requis alors que d'autres ne le sont pas. Vous devrez laisser savoir aux utilisateurs ce qui est. Le CSS pour ceci est : required : pseudo-classes optionnelles . Tous les navigateurs modernes les supportent.
Picky avec des couleurs
Si vous n'aimez pas une certaine couleur, comme le bleu, nous pouvons colorer la zone sélectionnée avec une autre couleur et le pseudo-élément
::selectionest le CSS pour cela. Ceci est supporté par tous les navigateurs modernes.Ai-je vérifié?
Dans une situation où une case à cocher a été cochée, il serait bon d'avoir une autre indication en dehors de la petite coche dans la case à cocher par défaut pour indiquer que l'élément a été vérifié.
Il y a CSS pour cela qui exploite le lien entre les frères et sœurs immédiats, deux éléments côte à côte. CSS a le sélecteur de frère adjacent indiqué par le signe plus +, et nous pouvons l'utiliser pour cibler l'étiquette à côté de la case à cocher. Mais qu'en est-il de cibler la case cochée en premier? Il y a la pseudo-classe vérifiée pour cela.
Comme un livre de contes
Alors, ne serait-il pas agréable que le premier "O" du "Il était une fois" soit joli? Nous pouvons le rendre joli, après tout, il y a CSS pour cela. Voici où :: pseudo élément de première lettre vient à la rescousse. Il cible la première lettre de la première ligne de l'élément ciblé. En savoir plus à ce sujet ici.
Voulez-vous en savoir plus?
Un élément peut avoir une classe X ou une donnée Y ou une autre valeur pour un attribut. Si jamais nous avons besoin d'afficher une telle valeur d'attribut d'un élément proche, nous pouvons utiliser le contenu: attr (X) . Il récupère la valeur de l'attribut X de l'élément, puis nous pouvons l'afficher à côté de l'élément.
Un peu plus à gauche
Centrer les éléments pour les débutants CSS est tout un exploit. Différents éléments nécessitent un ensemble différent de propriétés CSS pour les centrer. Nous examinerons un exemple parmi tant d'autres disponibles sur le Web, afin que vous puissiez vous rappeler qu'il y a des CSS pour centrer les choses.
Divulguer le format de fichier des liens
Vous avez déjà vu une petite image près d'un lien indiquant ce que ce lien est? Un PDF? ou un DOC? Oui, il y a CSS pour y arriver. Le contenu: url () est ce que nous allons utiliser pour afficher l'image derrière les liens.
Déclenchement de l'effet Parallax
L'effet de parallaxe est un effet utilisé pour décrire le mouvement apparemment lent du fond par rapport au premier plan. Cet effet est populaire dans les sites Web qui implémentent le défilement parallaxe. Il existe différentes façons de l'implémenter, l'exemple ci-dessous fonctionne dans Firefox avec background-attachment: fixed; .
La puissance des animations CSS
Probablement pas un énorme "il y a du CSS pour ça", car vous êtes tous probablement au courant des animations CSS maintenant. Mais un petit rappel ne fait pas de mal. Il y a de nombreuses utilisations pour les animations CSS mais en voici une pour un simple exercice de coloration.
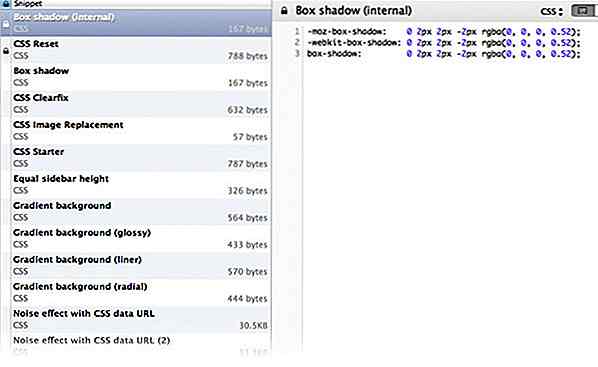
Maintenant, lisez: 50 extraits CSS utiles que chaque concepteur devrait avoir


20 modèles PowerPoint gratuits pour pimenter votre présentation
Vous avez probablement vu des conférences TED incroyables avec des vidéos impressionnantes et à couper le souffle qui vous font vous asseoir, et s'accrocher à chaque mot de l'orateur. Eh bien, dans la plupart des conférences, les choses sont rarement aussi intéressantes. Les présentations que la plupart d'entre nous doivent faire sont le plus souvent composées de texte et d'images sur un thème Powerpoint par défaut (parfois trop facilement reconnaissable).Si vous ê

Appliquer l'effet de zoom lisse aux images avec Zoomer
Il y a une citation qui dit «une image vaut mille mots». Dans le web design, cela devient encore plus pertinent. Surtout quand il s'agit de mettre en valeur des produits, comme dans un site de commerce électronique par exemple. Les gens doivent avoir une compréhension claire et être capables de regarder le produit d'une manière visuelle avant de faire un achat après tout.Faire