hideout-lastation.com
hideout-lastation.com
20 projets de Noël impressionnants cachés dans CodePen
CodePen est un terrain de jeu en ligne pour les développeurs frontaux talentueux, un endroit où vous pouvez toujours trouver des projets sympas pour élargir vos horizons, et voir ce que font les autres développeurs. Les vacances de fin d'année sont le moment idéal pour surprendre vos proches avec des projets personnels créatifs, ou pour remercier vos clients avec des designs cool et avant-gardistes qui aideront à la fête.
Dans ce post, nous allons jeter un coup d'oeil à 20 expériences de Noël impressionnantes sur CodePen, que vous pouvez utiliser pour l'inspiration de créer vos propres conceptions.
1. Recueil de chants de Noël en famille
Cette belle application Family Christmas Songbook peut jouer vos chansons de Noël préférées hébergées sur SoundCloud. Les règles de style sont écrites dans le langage de feuille de style LESS et la fonctionnalité du lecteur de musique est fournie par un plugin jQuery personnalisé.
Les icônes flocon de neige et arbre de Noël en arrière-plan donnent une atmosphère solennelle à la conception, et si vous passez la souris sur le stylo, vous pouvez également trouver des effets CSS subtiles.
2. Sapin de Noël numérique
Concevoir pour Noël est toujours un travail de reconnaissance, car ses éléments visuels typiques peuvent être construits de nombreuses façons créatives. Ce stylo est un bon exemple pour cela. Au début, vous pouvez seulement voir des triangles colorés, apparemment sans rapport avec les vacances, mais lorsque vous cliquez sur le bouton Reveal, ils sont assemblés dans un arbre de Noël. Ce n'est pas seulement une solution unique, mais aussi un jeu plus simple.
3. Animation de Noël avec des chutes de neige
Vous n'avez pas nécessairement besoin d'utiliser JavaScript, si vous voulez créer une animation sympa pour Noël. Dans ce stylo, l'animation des chutes de neige et les images d'arrière-plan sont créées uniquement en CSS. Il vaut la peine d'examiner le code un peu, car il montre les capacités incroyables de CSS3. L'image d'arrière-plan peut même être confondue avec un vrai graphique SVG.
4. Père Noël en fuite!
Père Noël en fuite! est un jeu JavaScript amusant pour les vacances en utilisant le framework de jeu HTML5 phaser.js. Il n'y a pas trop de règles dans ce jeu: le Père Noël court à l'infini, ou du moins jusqu'à ce qu'il tombe. Ce stylo vous donne une excellente occasion de comprendre comment écrire un jeu plus simple en JavaScript.
5. Sélecteur de nom secret du Père Noël
Choisir un nom à partir d'un chapeau a été un moyen populaire dans les écoles et les bureaux pour choisir Secret Santas - ce stylo est simplement une version numérique de cette tradition. Comme il utilise uniquement JavaScript en vanille, vous pouvez facilement l'intégrer dans votre propre site. Changez juste les noms dans la variable de donner .
6. Boules de Noël en Pure CSS
Ces boules de Noël joyeuses sont écrites en CSS pur en prenant appui sur les règles border-radius. Les différentes parties des balles sont assemblées en utilisant des positions relatives calculées avec précision.
Si vous voulez ajouter rapidement une atmosphère de vacances à une page Web, il suffit d'insérer certaines de ces balles aux endroits appropriés dans une couleur qui correspond à la conception globale du site.
7. Flocons de neige mobiles
Vous pouvez faire bouger ces flocons de neige en les survolant sur un bureau ou en inclinant votre smartphone. La fonctionnalité est fournie par JavaScript orienté objet qui est intelligemment utilisé par le développeur pour créer une classe Snowflake personnalisée.
Les flocons de neige eux-mêmes sont construits en CSS3, et l'arrière-plan utilise des dégradés - il n'y a aucune image dans ce stylo.
8. Expérience d'accordéon de vacances
Cet accordéon de vacances est simplement magnifique. Si vous passez la souris sur un onglet, il se concentre en augmentant un peu, et si vous cliquez dessus, il apparaît soudainement et couvre toute la page. Il est intéressant de noter que ce stylo utilise Scalable Vector Graphics (SVG) qui sont stylisés avec CSS.
Les SVG sont plus puissants qu'ils ne semblent à première vue, ils peuvent être positionnés intelligemment et conçus avec les mêmes règles de style que nous utilisons avec des éléments HTML standard.
9. Plat Pure CSS Snowman
Qui a dit que le design plat devait être ennuyeux? Ce bonhomme de neige peut facilement ajouter l'esprit de Noël à n'importe quel design. Il n'y a pas d'images utilisées pour le bonhomme de neige, c'est complètement écrit en CSS. Il vaut la peine de jeter un coup d'œil sur le code CSS et de voir comment le développeur utilise les pseudo-sélecteurs: before et: after pour obtenir le résultat escompté.
10. Flocon de neige CSS3
Vous pouvez faciliter la création d'images CSS3 uniquement en utilisant des outils de développement avancés. ce flocon de neige CSS3 bien conçu est un excellent exemple pour cela. Le développeur a utilisé le langage de modélisation Jade qui compile en HTML, et le préprocesseur CSS Sass pour implémenter cette étonnante conception de flocon de neige.
11. Bouton de Noël
Les conceptions intelligentes optent fréquemment pour des solutions subtiles, tout comme le bouton de Noël enneigé de ce stylo. Le fond rouge foncé est un choix parfait pour un design de Noël; tout ne doit pas être vert après tout.
Les couleurs, les dégradés, la typographie et l'effet de hover rendent ce bouton très élégant et solennel. Vous n'avez besoin que de quelques-uns pour décorer rapidement un site pour Noël.
12. Parallax Joyeuses Fêtes
Si vous aimez le défilement de parallaxe, pourquoi ne pas l'utiliser pour vos conceptions de vacances? Le développeur de ce stylo a intelligemment expérimenté l'effet, et a utilisé le plugin jQuery Parallax.js d'une manière moins commune, l'effet de défilement n'est pas vertical comme d'habitude, mais horizontal. L'atmosphère de Noël est intensifiée par une impressionnante chute de neige
Si je devais choisir n'importe quel défaut de ce stylo, ce serait le choix de la couleur: les lettres blanches sur un fond partiellement blanc affaiblissent considérablement l'accessibilité de la conception.
13. Papier d'emballage de Noël CSS
Vous pouvez créer un papier d'emballage de Noël complètement unique avec l'aide de CSS3. Le développeur de ce stylo montre non seulement une, mais six variantes pour cela. Les beaux modèles sont obtenus par l'utilisation intelligente des dégradés CSS et la propriété background-blend-mode.
Vous pouvez trouver des exemples encore plus cool et une explication détaillée sur le site Web du développeur.
14. Boîte dans une boîte
Ce design imaginatif a été inspiré par les poupées russes traditionnelles (une poupée à l'intérieur d'une poupée). Si vous ouvrez la boîte extérieure en cliquant dessus, elle révèle une boîte intérieure qui est également la boîte extérieure d'une autre boîte intérieure. La fonctionnalité est écrite dans jQuery, et les emplacements exacts des boîtes sont définis à l'aide des règles de position absolue et relative dans le fichier CSS.
15. Coffret cadeau avec effet de papier peint
Si vous parvenez à retirer le ruban de ce cadeau en le faisant glisser, vous pouvez jeter un coup d'œil à l'effet de peau de papier supercool qui révèle le contenu intérieur du cadeau. Vous pouvez lire le tutoriel complet sur le site du développeur, c'est une astuce qui vaut vraiment la peine d'apprendre. Si vous voulez juste utiliser le code, vous pouvez aussi le cloner depuis GitHub.
16. Toile animée esprit de vacances
Noël peut être un bon moment pour expérimenter de nouvelles choses, tout comme le développeur l'a fait dans ce stylo en utilisant du canvas HTML5 comme arrière-plan animé. La toile vient avant le contenu (Happy Holidays!) Dans le fichier HTML, et il est défini comme arrière-plan à l'aide du positionnement CSS intelligent.
Le crayon utilise également un script d'animation d'arrière-plan inclus dans un fichier JavaScript distinct.
17. Interface utilisateur de la carte cadeau
Cette carte-cadeau accrocheuse n'est pas seulement pour Noël, mais peut être utilisée à tout moment lorsque vous voulez surprendre vos utilisateurs avec un cadeau sur votre site Web. Il ne repose pas sur JavaScript car il est entièrement écrit dans le langage de feuille de style Sass.
La conception utilise la propriété CSS3 clip-path qui permet aux développeurs d'afficher uniquement une région spécifique d'un élément, au lieu d'afficher toute sa zone.
18. Pure Carte Joyeux Noël CSS
Ce Père Noël qui rit infiniment - en n'utilisant que du HTML et du CSS3 - peut vous donner l'occasion de comprendre comment la syntaxe d'animation des images clés peut être utilisée en pratique. Dans CSS3, vous pouvez utiliser la règle @keyframes pour spécifier les règles d'une animation, puis vous pouvez lier cette animation spécifiée à un certain élément en utilisant la propriété CSS3 de l'animation.
Vous devez ajouter le nom de l'image clé en tant que première valeur de la propriété d'animation, tout comme le développeur l'a fait avec les images clés personnalisées nommées bodyLaugh, beardLaugh, headLaugh et mouthLaugh créées spécifiquement pour ce crayon.
19. Cracker de Noël
Si vous survolez cet impressionnant Xmas Cracker, il révèle un message de Noël unique qui est une façon incroyable de souhaiter un joyeux Noël à vos visiteurs. Le code HTML est écrit en langage HAML, HTML Abstraction Markup Language, tandis que les règles de style prennent en compte la puissance du langage Sass Syntactically Awy Styesheets.
Le résultat est intelligent et génial en effet. En ajoutant un peu plus de JavaScript, il peut même être utilisé pour fournir des citations personnalisées ou des messages aux utilisateurs.
20. Lumières de Noël clignotantes
Ces lumières de Noël clignotantes peuvent rapidement donner une atmosphère unique à n'importe quel site Web. Le code frontal est écrit en HAML qui compile en HTML, Sass qui compile en CSS, et jQuery.
L'effet lumineux animé est obtenu par la règle @keyframes précitée fournie par CSS3. Les couleurs des leds sont définies dans le fichier jQuery en ajoutant 50 degrés à la valeur Hue de la led précédente en utilisant l'échelle de couleurs HSL.

Parcourir les cadres WordPress Open Source sur IncludeWP
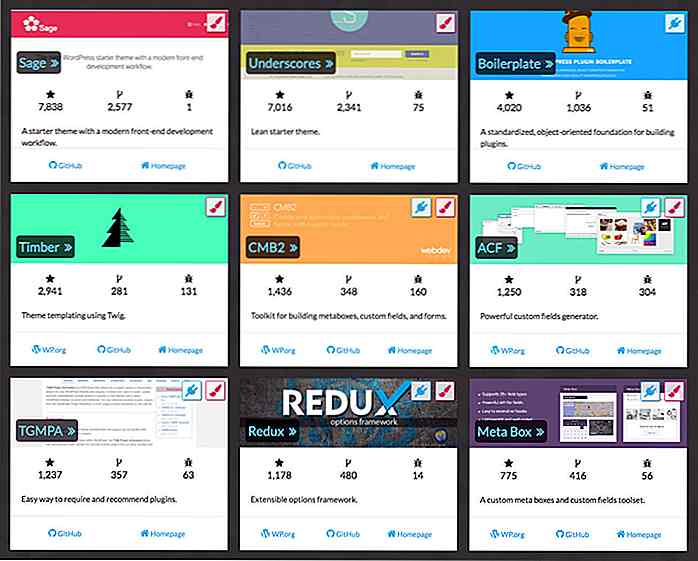
Des concepteurs de thèmes WordPress aux développeurs de plugins, ils bénéficient tous de la construction de frameworks . Cela économise du temps pour travailler avec le code WP existant et vous n'avez pas besoin de vous soucier des bogues ou des failles de sécurité.Au cours de la dernière décennie, l'écosystème WordPress a beaucoup évolué. Il existe d

40 modèles infographiques gratuits à télécharger
Les infographies sont extrêmement populaires ces jours-ci. Ils aident les lecteurs à comprendre et à retenir d'énormes quantités d'informations sous une forme amusante et attrayante. Comme les infographies sont de très grands graphiques et peuvent contenir une combinaison de graphiques, graphiques, images, typographies, informations textuelles, etc., ell