hideout-lastation.com
hideout-lastation.com
20 beaux portefeuilles Designer UI & UX pour l'inspiration
Un monde moderne nécessite de nouvelles règles et vous ne pouvez pas être un graphiste prospère sans un site Web de portefeuille personnel. Même en ce qui concerne l'interface utilisateur mobile ou l'expérience utilisateur, sans la possibilité de mettre en valeur vos compétences, vous aurez du mal à acquérir des clients.
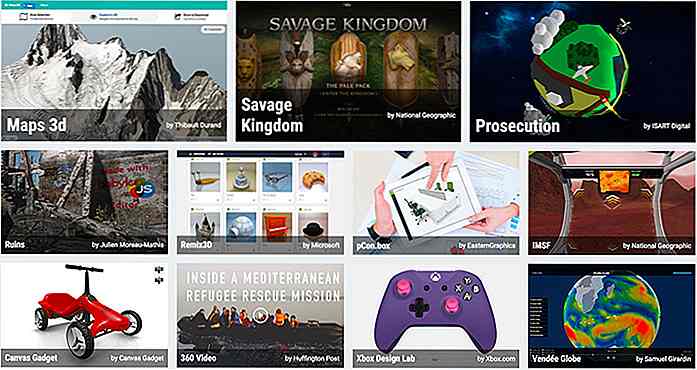
Dans cette pensée, nous avons rassemblé une vitrine des portefeuilles UI & UX à couper le souffle par quelques designers talentueux et soigneusement choisi quelques exemples de travail qui font ressortir leur véritable génie. Non seulement ils sont bons avec des interfaces mobiles accrocheuses, ils prennent également le gâteau quand il s'agit de conception de sites Web.
Assurez-vous de ne pas seulement consulter les échantillons de leur travail ici, mais aussi de consulter leurs sites d'origine pour plus de leur travail. Faites-nous savoir quels sont vos favoris et si vous avez d'autres portefeuilles de designers que vous aimeriez partager avec nos lecteurs.
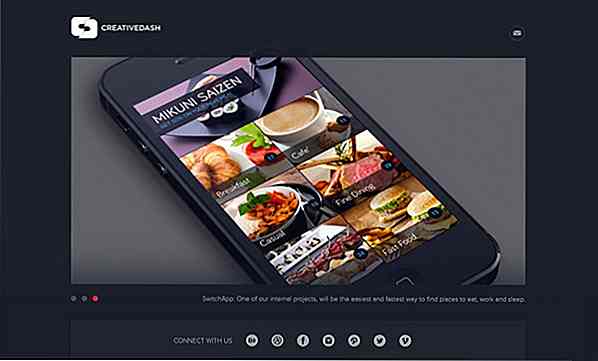
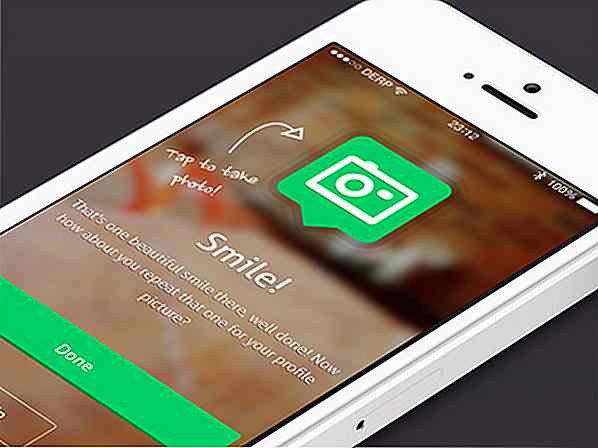
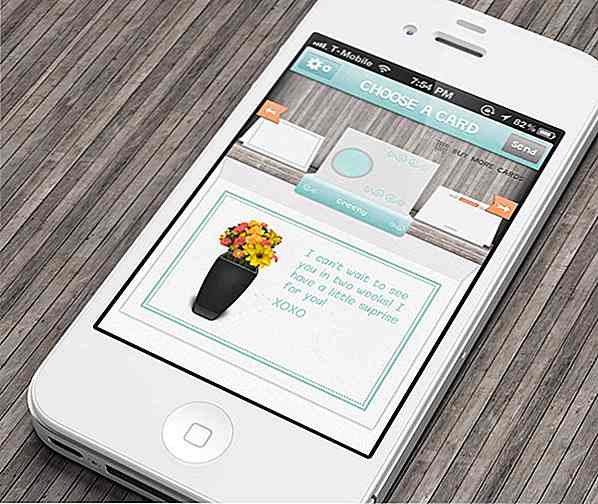
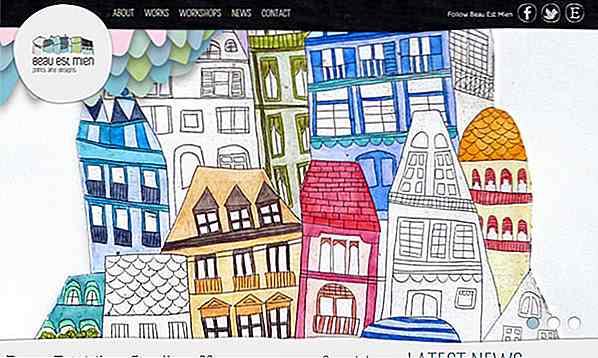
CreativeDash Design Studio



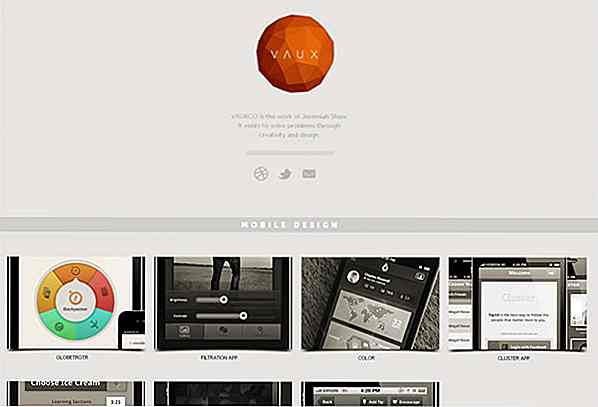
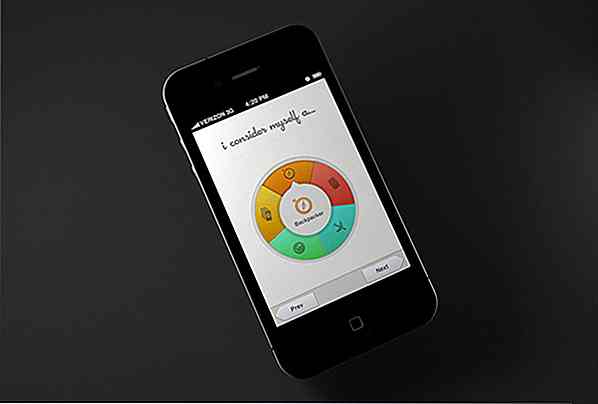
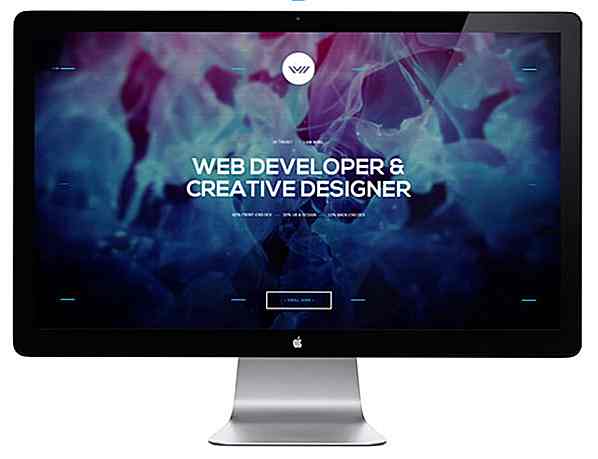
VAUXCO



Cosmin Capitanu



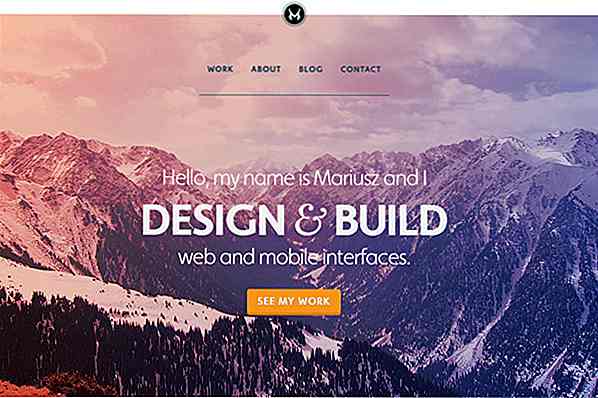
Mariusz Cieśla



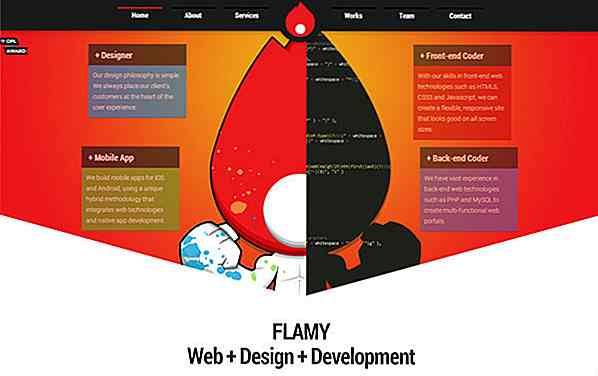
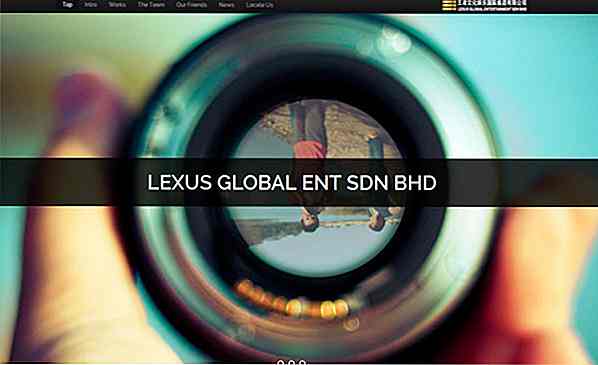
Flamy


Miro Hristov



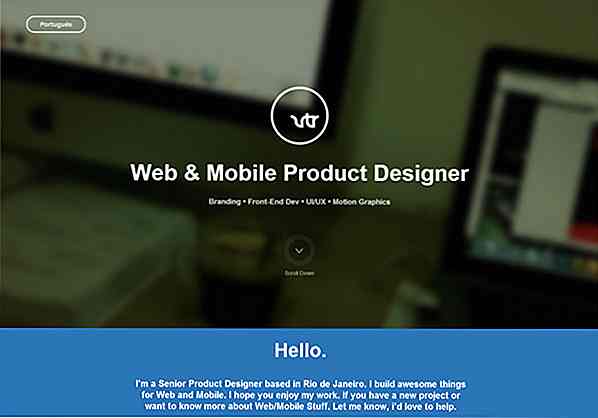
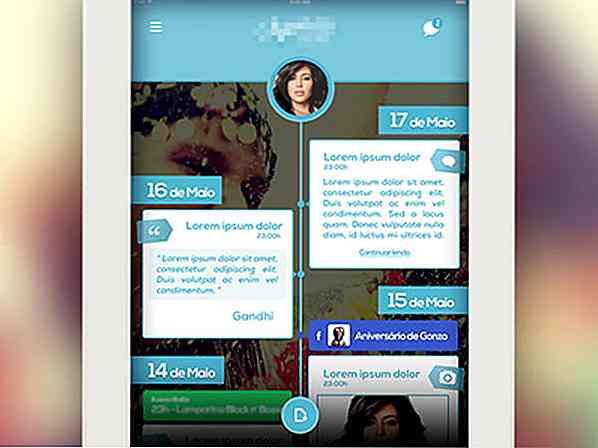
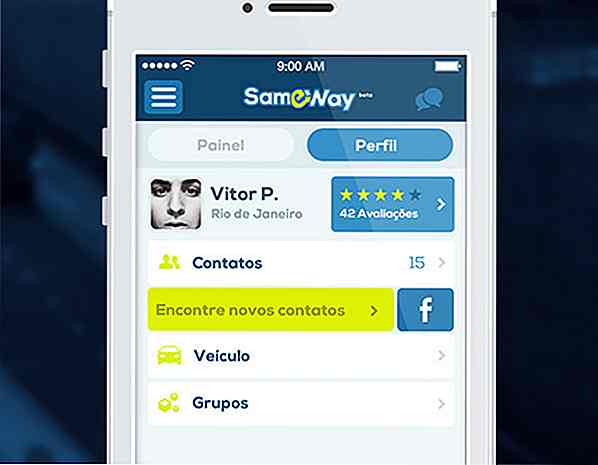
Vitor Pinho



Aleks Faure


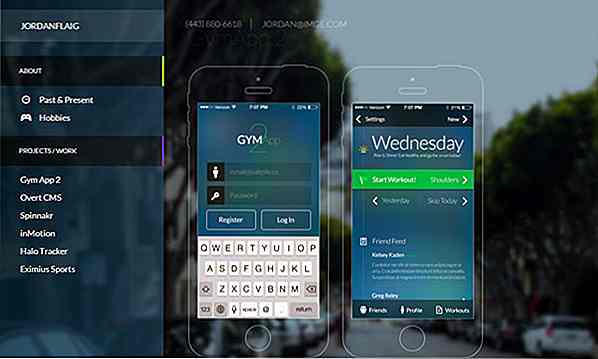
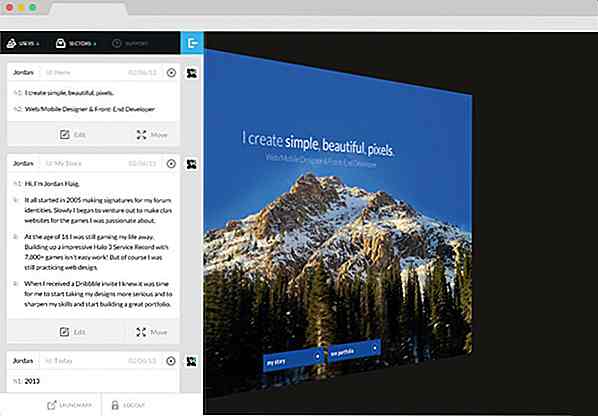
Jordan Flaig



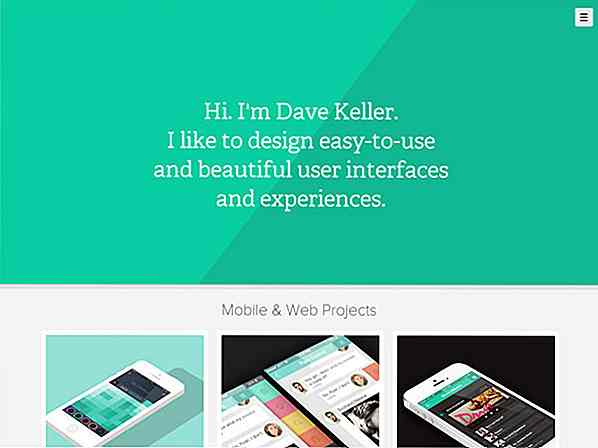
Dave Keller



Cody Sielawa



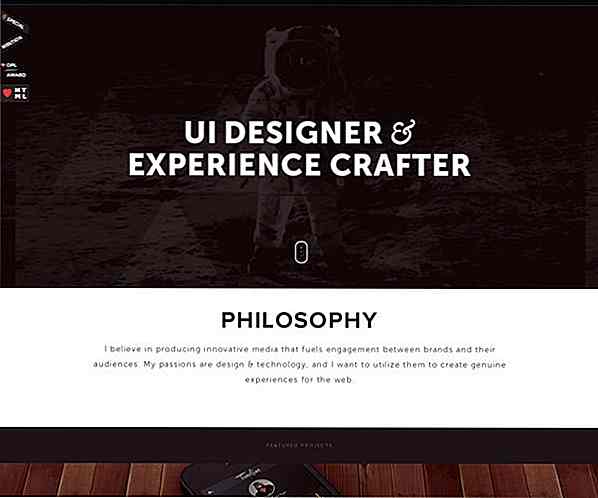
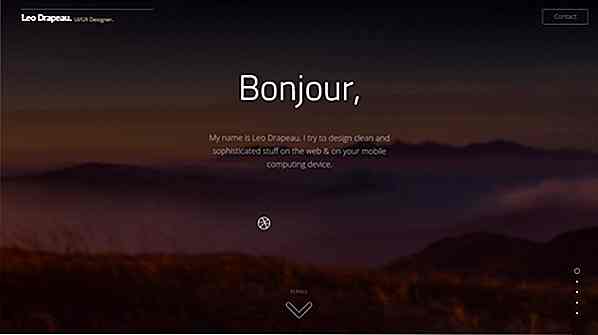
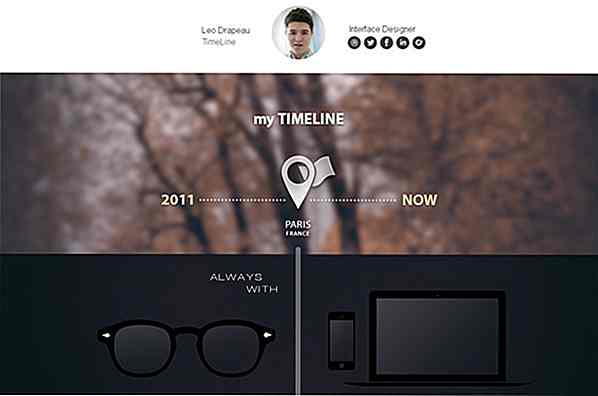
Leo Drapeau



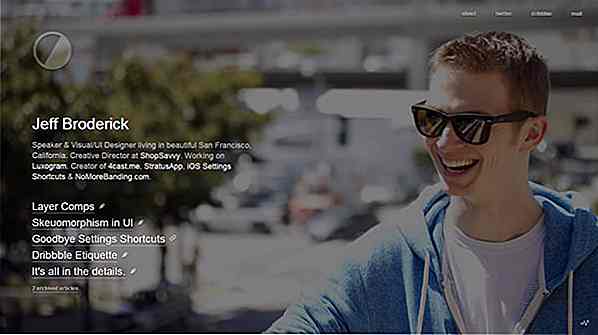
Jeff Broderick



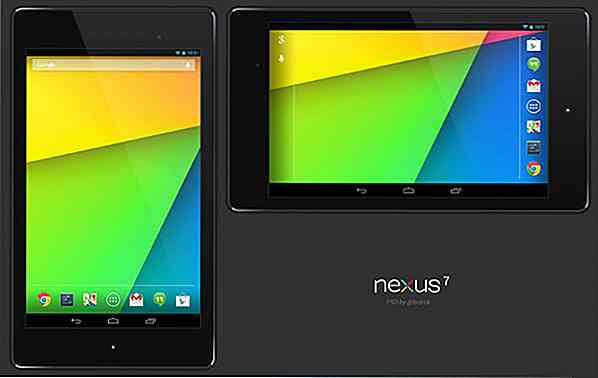
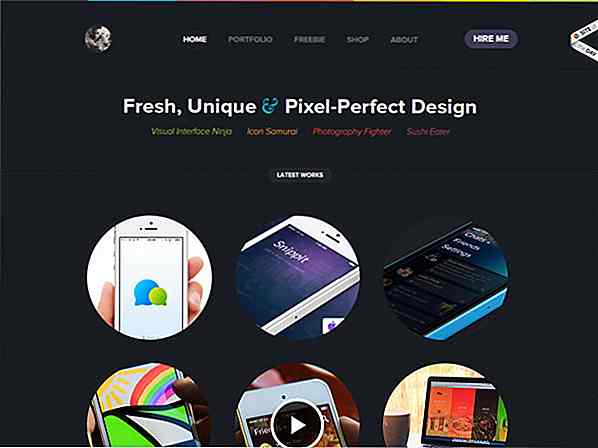
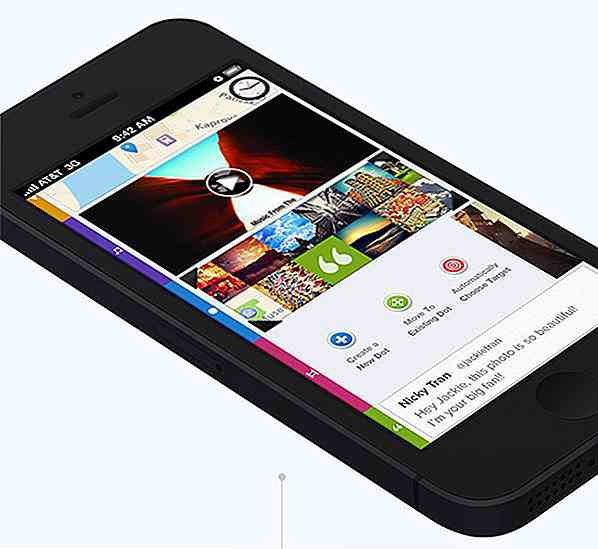
Jackie Tran Anh



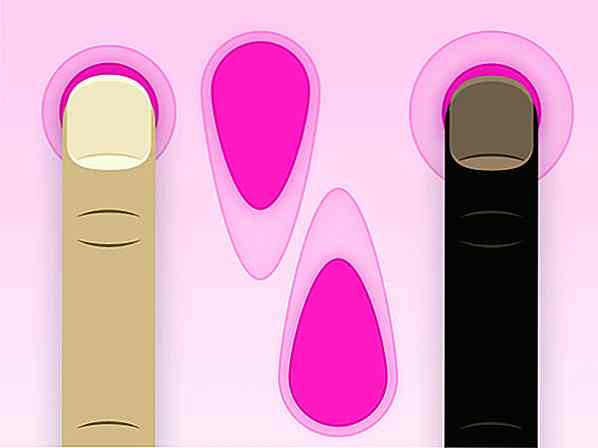
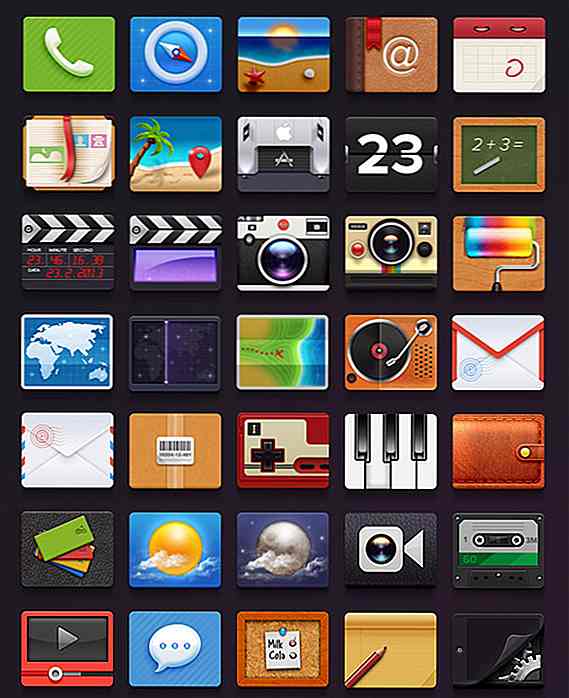
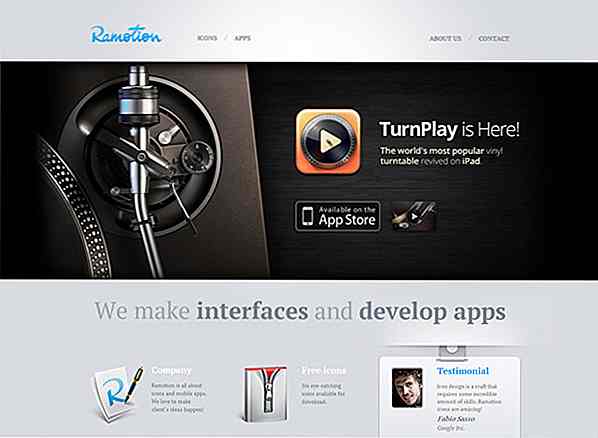
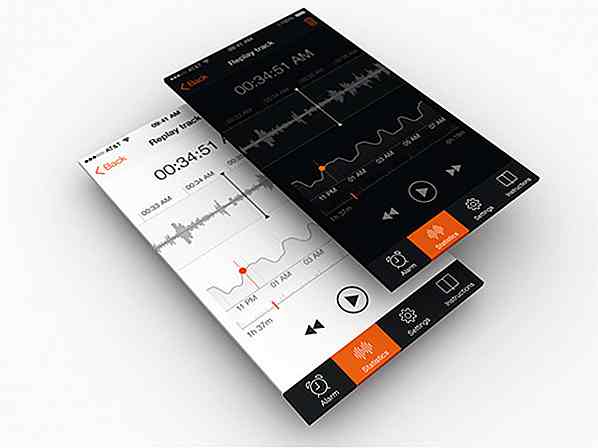
Ramotion



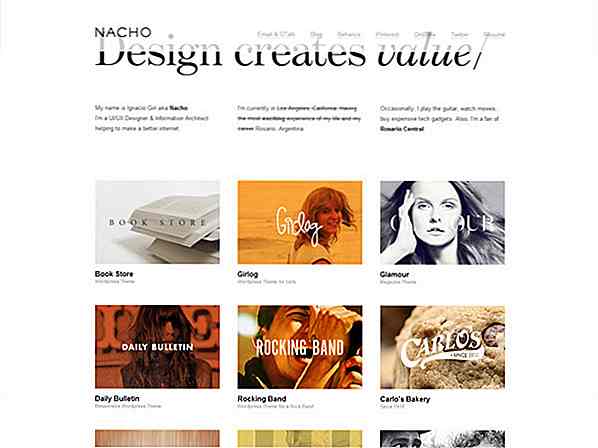
Nacho



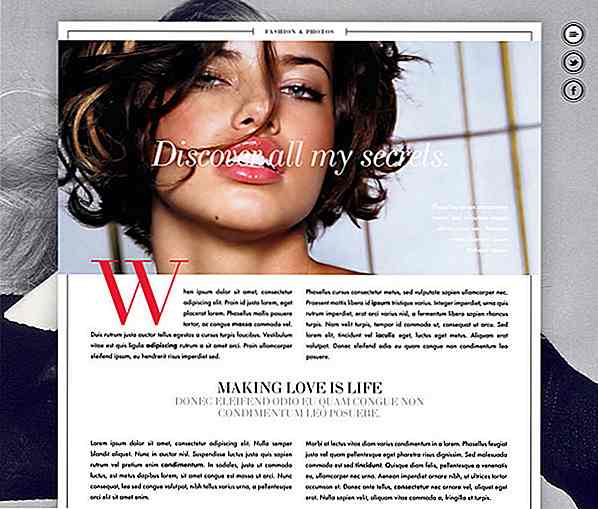
Guilherme Bento



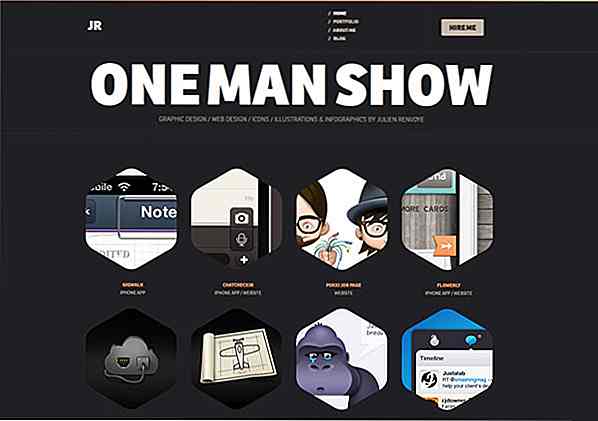
Julien Renvoye



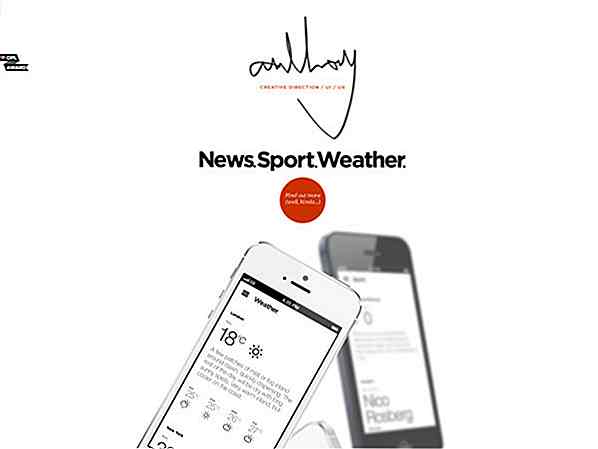
Anthony Anderson



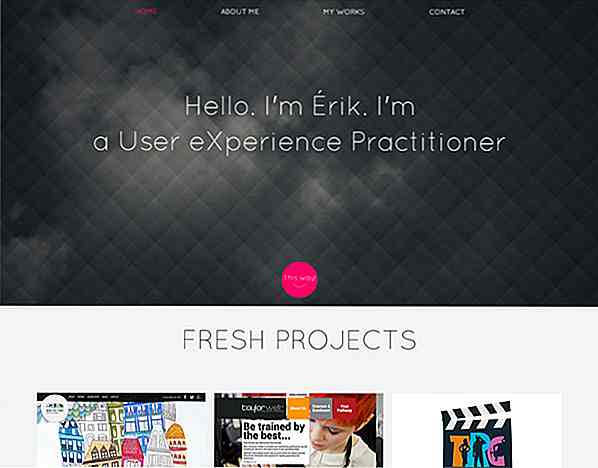
Érik Guittière




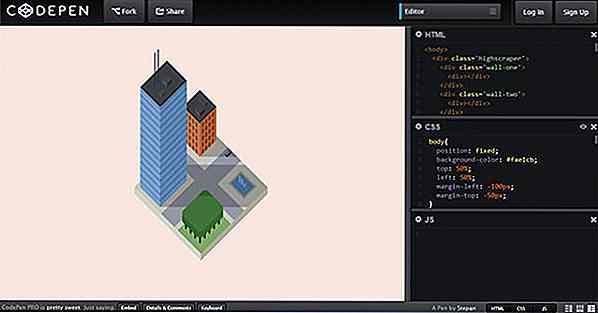
6 Coding Playgrounds pour les développeurs Web
Au cours des deux dernières années, plusieurs terrains de jeux ont vu le jour, pour notre plus grand plaisir. Ce sont des applications Web qui permettent l'édition en temps réel et les aperçus des codes côté client: HTML, CSS et JavaScript. La meilleure partie de ces terrains de jeu de codage est que la plupart d'entre eux sont gratuits et que vous pouvez facilement partager un "terrain de jeu" avec quelqu'un soit pour l'enseignement ou pour le débogage.Personn

Comment obtenir gras, italique, barré sur votre WhatsApp
Le formatage vient finalement à WhatsApp Messenger. Vous pouvez maintenant taper vos réponses en gras, italique ou même barré vos réponses à vos amis. Si vous avez mis à jour la dernière version de WhatsApp, vous pouvez probablement voir quelque chose comme ceci: Pour mettre en gras votre matériel, utilisez des astérisques comme ça * Ceci est en gras. * Et util


![Créer de longues ombres avec le générateur d'ombre longue [Photoshop Plugin]](http://hideout-lastation.com/img/tech-design-tips/596/create-long-shadows-with-long-shadow-generator.jpg)