hideout-lastation.com
hideout-lastation.com
20 meilleurs cadeaux pour les aspirants concepteurs de mouvement UX
Les concepteurs d'interfaces s'intéressent de plus en plus à la conception UX avec des maquettes animées qui imitent les actions des utilisateurs. Ces maquettes UX s'appuient sur le mouvement avec des effets animés pour définir comment une interface doit répondre à l'entrée de l'utilisateur .
La plupart des concepteurs UX apprennent à utiliser un logiciel pour créer ces animations. Les deux choix les plus populaires sont Adobe After Effects et Principle (OS X uniquement). Vous pouvez concevoir des maquettes d'interface dans un programme comme Photoshop, et déplacer les interfaces utilisateur dans ces programmes pour l'animation .
Si vous êtes intéressé à apprendre l'animation UX, alors les freebies seront un atout formidable. Vous pouvez étudier le travail des autres et jouer avec leurs dessins pour voir comment tout cela fonctionne.
Vous trouverez ci-dessous les meilleurs cadeaux pour les utilisateurs de Principle et d'AE qui se lancent dans la conception de mouvement UX . Ils vous aideront sûrement à comprendre comment fonctionne l'animation UX et comment construire la vôtre.
1. Supprimer l'action
Swiping est une action très courante dans les applications mobiles à des fins diverses. L'action de balayage iOS par défaut est utilisée pour afficher des options alternatives pour éditer / supprimer des éléments, et c'est exactement ce que vous obtenez dans ce billet de faveur créé par Ramil Derogongun.
 Vous pouvez télécharger gratuitement le fichier AEP pour After Effects et l'essayer vous-même. L'interface utilisateur suit un schéma filaire très basique avec une entrée utilisateur affichée sous la forme d'un point bleu. Ces types de comportements d'utilisateur sont les meilleurs pour être montrés par l'animation parce que cela donne aux développeurs une chance de voir comment l'interface devrait fonctionner .
Vous pouvez télécharger gratuitement le fichier AEP pour After Effects et l'essayer vous-même. L'interface utilisateur suit un schéma filaire très basique avec une entrée utilisateur affichée sous la forme d'un point bleu. Ces types de comportements d'utilisateur sont les meilleurs pour être montrés par l'animation parce que cela donne aux développeurs une chance de voir comment l'interface devrait fonctionner .2. Balayage de widget
Voici une autre maquette animée de balayage qui met l'accent sur les éléments du panier dans un diaporama . Conçu par Leon Wu, cette animation de balayage gratuit est livré avec un fichier PRD qui est fait pour Principe.
 L'animation est extrêmement simple et montre comment les éléments doivent bouger sur l'écran lorsque la pression est appliquée . Vous avez également une idée de l' effet d'assouplissement lorsque l'action de balayage est relâchée.
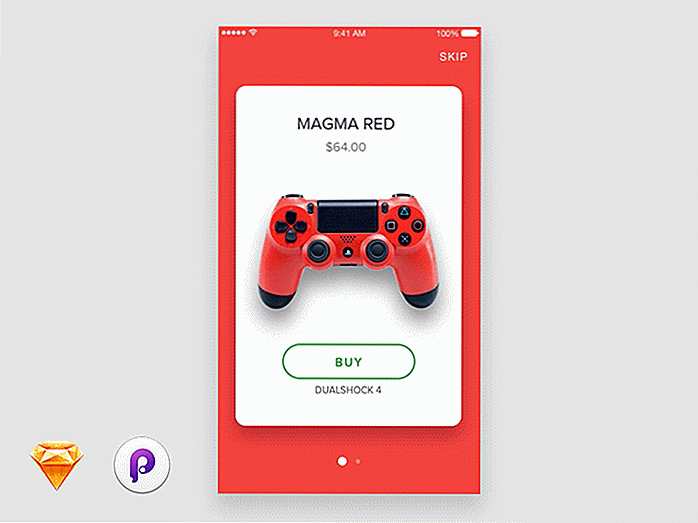
L'animation est extrêmement simple et montre comment les éléments doivent bouger sur l'écran lorsque la pression est appliquée . Vous avez également une idée de l' effet d'assouplissement lorsque l'action de balayage est relâchée.3. Interface utilisateur Dualshock
Voici un effet d'animation UX incroyablement dynamique partagé par Alexander Boychenko. Cette maquette est basée sur le contrôleur PlayStation pour une interface utilisateur d'application mobile. Il comprend un fichier Sketch and Principle que vous pouvez télécharger gratuitement.
 Ce billet de faveur montre comment créer des transitions qui glissent entre les écrans . Mais vous pouvez également voir comment les éléments de la page s'animent autour de l'écran dans différentes directions .
Ce billet de faveur montre comment créer des transitions qui glissent entre les écrans . Mais vous pouvez également voir comment les éléments de la page s'animent autour de l'écran dans différentes directions .4. Animation du menu Hamburger
Les icônes d'hamburger font toujours fureur dans les interfaces mobiles. Ce freebie icône de menu montre comment animer l'icône de trois barres dans une icône "X".
 C'est une animation qui se répète, donc le "X" s'anime aussi dans une icône de menu hamburger. C'est un bon cadeau pour apprendre sur la manipulation de vecteur pour les éléments de l'interface utilisateur .
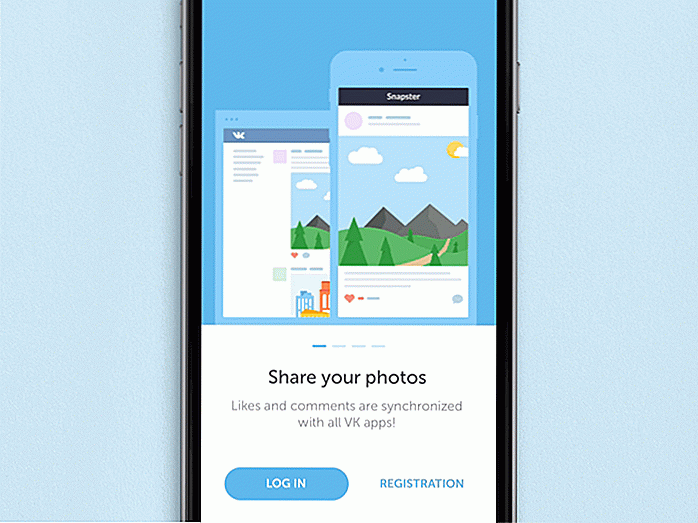
C'est une animation qui se répète, donc le "X" s'anime aussi dans une icône de menu hamburger. C'est un bon cadeau pour apprendre sur la manipulation de vecteur pour les éléments de l'interface utilisateur .5. Snapster
Cette maquette gratuite est pour une application mobile appelée Snapster. Il se concentre sur l'écran d'accueil / intégration où les utilisateurs peuvent voir les démos de l'application et apprendre comment elle fonctionne réellement.
 C'est un fichier PRD, et malheureusement, cela ne fonctionne pas bien avec After Effects, donc seuls les utilisateurs de Principe peuvent bénéficier de celui-ci.
C'est un fichier PRD, et malheureusement, cela ne fonctionne pas bien avec After Effects, donc seuls les utilisateurs de Principe peuvent bénéficier de celui-ci.6. Spinners de chargement
Voici un billet de faveur AEP After Effects pour les filateurs de chargement mobiles . Ces types de GIF animés sont devenus très populaires lorsque Ajax a fait son chemin dans le développement Web grand public.
 Maintenant, ces chargeurs mobiles sont une dizaine de dollars, et ils peuvent même être fortement personnalisés pour s'adapter à certaines interfaces. Ce billet est livré avec un fichier AEP et un fichier Sketch pour éditer les vecteurs si vous voulez les modifier.
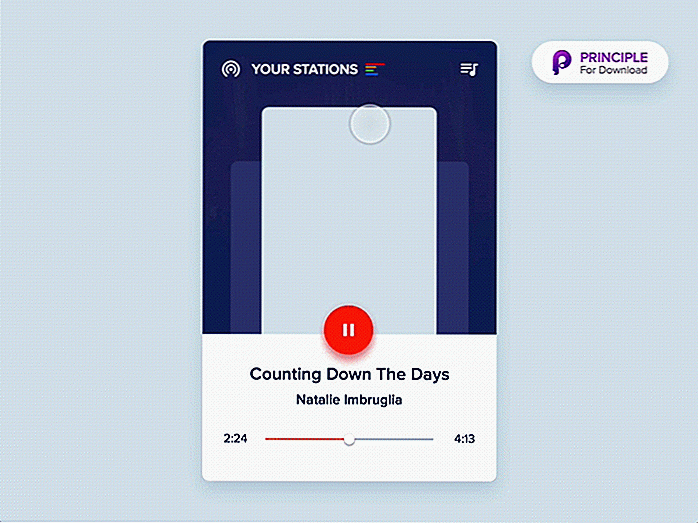
Maintenant, ces chargeurs mobiles sont une dizaine de dollars, et ils peuvent même être fortement personnalisés pour s'adapter à certaines interfaces. Ce billet est livré avec un fichier AEP et un fichier Sketch pour éditer les vecteurs si vous voulez les modifier.7. Lecture / Pause Transition
Les effets de transition semblent souvent très simples mais nécessitent en réalité une bonne quantité de travail. Cette animation play / pause créée par Alex Pronsky en est un bon exemple.
 Avec ce billet de faveur, vous pouvez examiner comment animer diverses icônes de lignes fines en formes et symboles . Une fois que vous apprenez le programme, il devient beaucoup plus facile de faire ce genre de choses, il est donc utile d'avoir des freebies à votre disposition pour la recherche.
Avec ce billet de faveur, vous pouvez examiner comment animer diverses icônes de lignes fines en formes et symboles . Une fois que vous apprenez le programme, il devient beaucoup plus facile de faire ce genre de choses, il est donc utile d'avoir des freebies à votre disposition pour la recherche.8. Maquette iPhone
Alors que ce freebie ne contient pas directement d'animation, il est destiné à être utilisé pour le travail de production sur les applications iPhone . C'est un fichier AEP iPhone 5S gratuit à utiliser dans After Effects en tant que modèle iPhone.
 Il suffit d'importer votre maquette d'interface et de créer les animations dans After Effects. Ensuite, vous pouvez le brancher dans cette maquette de l'iPhone pour partager avec votre équipe.
Il suffit d'importer votre maquette d'interface et de créer les animations dans After Effects. Ensuite, vous pouvez le brancher dans cette maquette de l'iPhone pour partager avec votre équipe.9. Modèle d'iPhone
Ceci est un autre modèle After Effects personnalisé avec un design iPhone plus moderne . Le billet de faveur est disponible sur cette page à UX in Motion.
 Tout dans le modèle est super facile à personnaliser . Sur la page de téléchargement, vous trouverez également une section intitulée "Instructions vidéo" où vous pouvez apprendre à animer l'application.
Tout dans le modèle est super facile à personnaliser . Sur la page de téléchargement, vous trouverez également une section intitulée "Instructions vidéo" où vous pouvez apprendre à animer l'application.10. Micro Animation
Même les plus petites animations d'applications peuvent avoir un impact important sur l'expérience utilisateur. Ce freebie affiche une animation micro "J'aime" chaque fois qu'un utilisateur "aime" un post.
 L'icône de coeur a sa propre animation avec la photo de profil de l'utilisateur ajoutée à la pile de goûts. Ce billet est seulement pour Principe et vous avez aussi un fichier
L'icône de coeur a sa propre animation avec la photo de profil de l'utilisateur ajoutée à la pile de goûts. Ce billet est seulement pour Principe et vous avez aussi un fichier .mov à télécharger si vous le souhaitez.11. App portefeuille
Les portefeuilles numériques sont de plus en plus populaires, et ce freebie le rend plus facile à concevoir. Vous obtenez un fichier Sketch avec tous les éléments vectoriels bruts, plus un fichier PRD gratuit pour l'animation de principe.
 Ce billet de faveur a été conçu par Sergey Bykov comme un petit projet parallèle amusant. Mais cela peut être très instructif si vous le démontez, et travaillez avec l'animation étape par étape.
Ce billet de faveur a été conçu par Sergey Bykov comme un petit projet parallèle amusant. Mais cela peut être très instructif si vous le démontez, et travaillez avec l'animation étape par étape.12. iOS Commutateur
Avec iOS 7 d'Apple, le monde a un nouveau design pour les étiquettes on / off. Cela a conduit à de nombreux effets différents, y compris une animation gratuite qui imite l'interrupteur marche / arrêt natif .
 Dans ce fichier, vous obtenez un effet d'animation très simple avec un assouplissement de base. L'interrupteur se déplace et l'arrière-plan devient vert, puis revient lorsque l'interrupteur est éteint.
Dans ce fichier, vous obtenez un effet d'animation très simple avec un assouplissement de base. L'interrupteur se déplace et l'arrière-plan devient vert, puis revient lorsque l'interrupteur est éteint.13. Ritter App
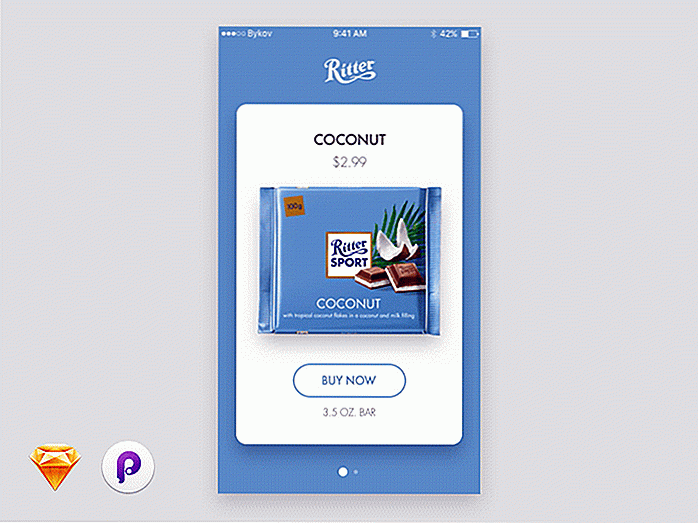
Voici un autre grand billet publié par Sergey Bykov pour ce qu'il appelle l'App Ritter. Cela inclut un fichier Sketch gratuit pour l'interface vectorielle, ainsi qu'un fichier PRD gratuit pour l'animation Principe.
 Vous aurez beaucoup d'animations différentes dans ce billet de faveur, donc je pense qu'il serait plus utile à un concepteur intermédiaire à avancé. Les débutants peuvent aussi en apprendre beaucoup, mais peuvent avoir une courbe d'apprentissage abrupte.
Vous aurez beaucoup d'animations différentes dans ce billet de faveur, donc je pense qu'il serait plus utile à un concepteur intermédiaire à avancé. Les débutants peuvent aussi en apprendre beaucoup, mais peuvent avoir une courbe d'apprentissage abrupte.14. Inviter des amis
Nous connaissons et aimons tous le menu déroulant des icônes plus de Google. Eh bien, Jardson Almeida a créé un menu Friends Invite basé sur un concept de Material Design simple.
 Tout a été conçu dans Sketch et importé dans Principe pour l'animation. Vous obtenez les deux fichiers comme des freebies à télécharger et à jouer avec.
Tout a été conçu dans Sketch et importé dans Principe pour l'animation. Vous obtenez les deux fichiers comme des freebies à télécharger et à jouer avec.15. Balayage de carte
Voici un autre billet de faveur général de balayage fait seulement pour les utilisateurs de Principe. Il s'agit d'une interface de lecture de cartes créée pour les diaporamas d'usage général ou les interfaces utilisateur d'application natives.
 Je pense que c'est le cadeau parfait pour un débutant qui commence juste dans le principe. Ce n'est pas si compliqué que vous vous sentirez perdu, mais ce n'est pas si simple que vous vous sentirez banalisé.
Je pense que c'est le cadeau parfait pour un débutant qui commence juste dans le principe. Ce n'est pas si compliqué que vous vous sentirez perdu, mais ce n'est pas si simple que vous vous sentirez banalisé.16. Chat sur la carte
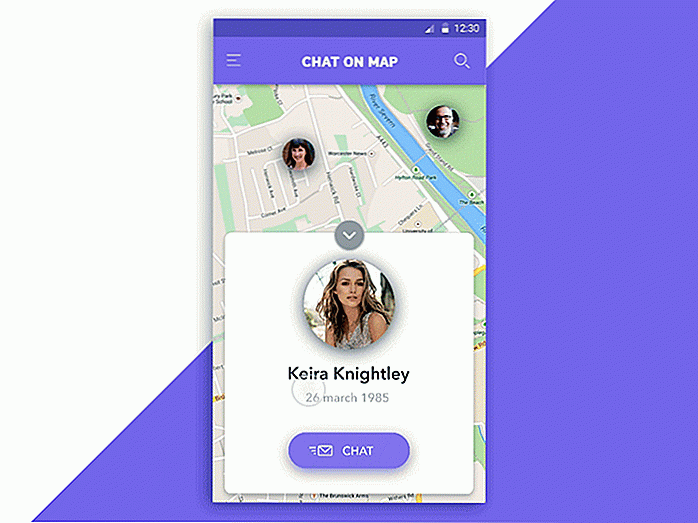
Beaucoup de concepteurs utilisent encore Photoshop pour les interfaces, et c'est aussi vrai de ce freebie de chat de carte. Vous pouvez télécharger un fichier PSD pour l'interface et un fichier PRD pour l'animation Principe.
 C'est une animation étonnamment apprivoisée pour le style, mais elle a toujours l'air superbe et fonctionne exactement comme vous vous y attendez dans une simple application de cartes / géolocalisation.
C'est une animation étonnamment apprivoisée pour le style, mais elle a toujours l'air superbe et fonctionne exactement comme vous vous y attendez dans une simple application de cartes / géolocalisation.17. Chargement de l'application
Les applications mobiles utilisent souvent des écrans de chargement pour informer les visiteurs que quelque chose se passe dans le backend. Un de mes freebies préférés dans cette collection est cette animation de chargement créée par Roman Wagner.
 Il charge les éléments individuels l' un après l'autre une fois l'écran de chargement terminé. Cette animation est très fluide et totalement crédible dans le domaine de la conception d'applications mobiles.
Il charge les éléments individuels l' un après l'autre une fois l'écran de chargement terminé. Cette animation est très fluide et totalement crédible dans le domaine de la conception d'applications mobiles.18. Cartes d'embarquement
L'intégration des utilisateurs est une étape cruciale pour chaque nouvelle application mobile. C'est toujours agréable d'inclure des animations à ce stade, c'est pourquoi ces animations de cartes d'intégration peuvent être très utiles aux concepteurs d'applications.
 Cela a été créé par Austin Baird, et publié gratuitement pour être utilisé sur n'importe quel projet UI / UX.
Cela a été créé par Austin Baird, et publié gratuitement pour être utilisé sur n'importe quel projet UI / UX.19. Démonstrations principales
Au fur et à mesure que vous progressez dans le principe, vous apprendrez beaucoup de techniques avancées de workflow. L'un des meilleurs cadeaux pour aller plus loin est celui créé pour l'équipe créative de Yalantis.
 Ceci est une ressource entièrement gratuite pour les utilisateurs de Principle à télécharger et à jouer avec. Il couvre quelques astuces montrant comment devenir un pro à l'animation Principe.
Ceci est une ressource entièrement gratuite pour les utilisateurs de Principle à télécharger et à jouer avec. Il couvre quelques astuces montrant comment devenir un pro à l'animation Principe.20. Menus déroulants
Les menus déroulants utilisent souvent des animations folles pour capter notre attention. Ce freebie After Effects utilise une animation déroulante des escaliers sur le menu pour les éléments individuels pour les faire tomber comme des escaliers.
 Cela peut ne pas être utile pour tout le monde, mais c'est certainement un excellent moyen d'en apprendre davantage sur l'animation de l'interface After Effects.
Cela peut ne pas être utile pour tout le monde, mais c'est certainement un excellent moyen d'en apprendre davantage sur l'animation de l'interface After Effects.Mots finaux
Toutes ces ressources sont entièrement gratuites à télécharger et à utiliser dans vos propres projets. Si vous êtes nouveau dans l'animation UX, je vous garantis que vous apprendrez beaucoup en étudiant ces cadeaux. Si vous connaissez d'autres ressources, n'hésitez pas à laisser tomber les liens dans les commentaires.

Entrepreneurs et pigistes: ajoutez plus de valeur ou trouvez un autre emploi
Tout change. Le changement est la seule constante dans cet Univers dit Héraclite d'Éphèse. C'est marrant de voir comment quelque chose dont on parle il y a 2500 ans n'est toujours pas compris par la majorité des gens . Si vous essayez de réussir en affaires, que vous soyez un pigiste ou un entrepreneur, votre premier objectif est la croissance .Vous

iOS 5: 10 Plus de choses que vous ne pouvez pas savoir
C'est enfin arrivé. IOS 5 est le dernier système d'exploitation pour les iDevices comme l'iPhone et l'iPad, qui comprend des tonnes de nouvelles fonctionnalités et d'améliorations. Et aujourd'hui, en connectant votre iDevice compatible à la dernière version d'iTunes, vous recevrez la mise à jour vers iOS 5!Comme