hideout-lastation.com
hideout-lastation.com
20 remaniements poignet-Worthy Smartwatch UI
Pour tout nouveau matériel publié, le logiciel et la conception de l'interface utilisateur créent ou casse le produit . Autant que nous détestons l'interface mobile mal conçue, nous sommes attirés par l'interface utilisateur qui fonctionne bien, qui est bien pensée et qui est belle lorsqu'elle est utilisée.
Il y a beaucoup de designers talentueux qui mettent en valeur leur conception de l'interface utilisateur smartwatch. Dans ce post, vous trouverez 20 exemples de ce type. Certains d'entre eux sont des conceptions de concepts pour des applications particulières telles que l'application météo, l'application de l'horloge, l'application musicale et les applications de fitness, tandis que d'autres sont des réimaginaisons complètes de l'interface utilisateur existante .
Faites-nous savoir lequel des suivants a bien résonné avec vous.
Carte météo pour Android Wear par Abhinav Chhikara . Balayez vers le haut pour obtenir plus de détails sur la météo, ou laissez-le par défaut pour voir seulement la température du temps.
 Ebay pour Android Wear par Gary Keeler . Sur ce gif, vous pouvez voir le processus de confirmation d'une action sur Ebay. L'animation est plutôt géniale.
Ebay pour Android Wear par Gary Keeler . Sur ce gif, vous pouvez voir le processus de confirmation d'une action sur Ebay. L'animation est plutôt géniale. SUUNTO par Mihail Shelkunov . Sur l'image, vous pouvez voir le concept redessiné de la montre Suunto. Il permet de changer de chanson, de déterminer votre position et d'activer la navigation.
SUUNTO par Mihail Shelkunov . Sur l'image, vous pouvez voir le concept redessiné de la montre Suunto. Il permet de changer de chanson, de déterminer votre position et d'activer la navigation. 3ANGLE par Rasam Rostami . 3ange est un concept de cadran de science-fiction. Les coins du triangle indiquent l'heure et changent toutes les 5 secondes.
3ANGLE par Rasam Rostami . 3ange est un concept de cadran de science-fiction. Les coins du triangle indiquent l'heure et changent toutes les 5 secondes. Météo App par Jan Erik Waider . Cette application météo montre la température et les conditions météorologiques pour trois jours à venir. Le dégradé sur le fond est censé s'adapter à la situation météorologique actuelle et changer de couleur.
Météo App par Jan Erik Waider . Cette application météo montre la température et les conditions météorologiques pour trois jours à venir. Le dégradé sur le fond est censé s'adapter à la situation météorologique actuelle et changer de couleur. Horloge App pour Android Wear par Ramotion . Le GIF montre à quoi ressemble la montre, indiquant l'heure, puis une notification s'affiche.
Horloge App pour Android Wear par Ramotion . Le GIF montre à quoi ressemble la montre, indiquant l'heure, puis une notification s'affiche. Conception médicale d'application par Ramotion . Voir les données en direct sur votre santé sur l'écran de votre smartwatch. Vous voyez ici les données de pression artérielle affichées avec un graphique en arrière-plan.
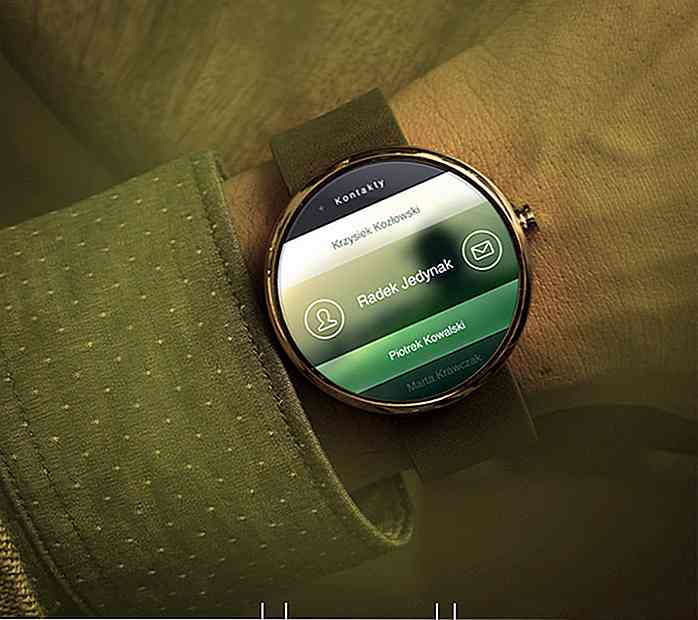
Conception médicale d'application par Ramotion . Voir les données en direct sur votre santé sur l'écran de votre smartwatch. Vous voyez ici les données de pression artérielle affichées avec un graphique en arrière-plan. Moto360 Redesign par Radek Jedynak . Cette interface affiche une liste de contacts lorsque vous choisissez l'une des listes. Vous pouvez appeler ou envoyer un message à la personne facilement.
Moto360 Redesign par Radek Jedynak . Cette interface affiche une liste de contacts lorsque vous choisissez l'une des listes. Vous pouvez appeler ou envoyer un message à la personne facilement. Nike Running pour Android Wear par Riste Lazoroski . L'écran affiche le nombre de kilomètres parcourus par l'utilisateur ainsi que l'heure. Ceci est utilisé avec l'application Nike. La couleur est aussi une touche rafraîchissante.
Nike Running pour Android Wear par Riste Lazoroski . L'écran affiche le nombre de kilomètres parcourus par l'utilisateur ainsi que l'heure. Ceci est utilisé avec l'application Nike. La couleur est aussi une touche rafraîchissante. Convertisseur de devises par Daniel Keller . Cette conception d'une application de convertisseur de devises est plate et minimaliste mais simple est le meilleur quand il s'agit de gérer les chiffres et les chiffres.
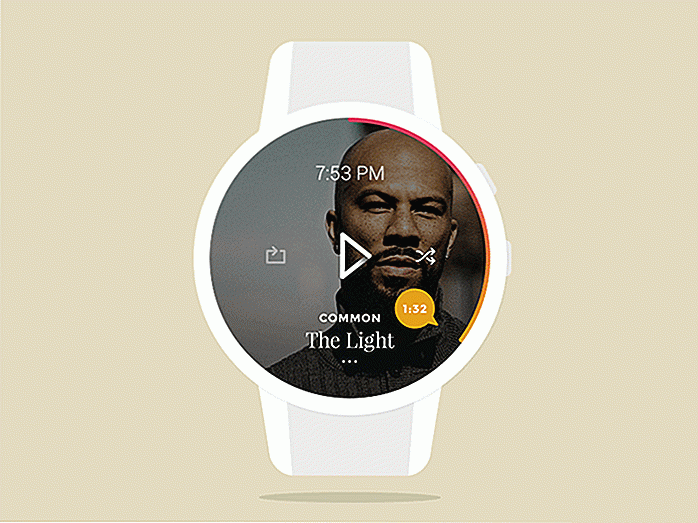
Convertisseur de devises par Daniel Keller . Cette conception d'une application de convertisseur de devises est plate et minimaliste mais simple est le meilleur quand il s'agit de gérer les chiffres et les chiffres. Musique App par Amit Jakhu . Voici un concept simple d'un lecteur de musique sur une smartwatch. Il a la capacité de jouer, mettre en pause, répéter et mélanger des chansons. La couverture de l'album sur le fond semble incroyable aussi.
Musique App par Amit Jakhu . Voici un concept simple d'un lecteur de musique sur une smartwatch. Il a la capacité de jouer, mettre en pause, répéter et mélanger des chansons. La couverture de l'album sur le fond semble incroyable aussi. Circa par Ruben Rodrigues . L'écran affiche l'heure et les applications préférées de l'utilisateur sur 8 points près du bord de l'écran.
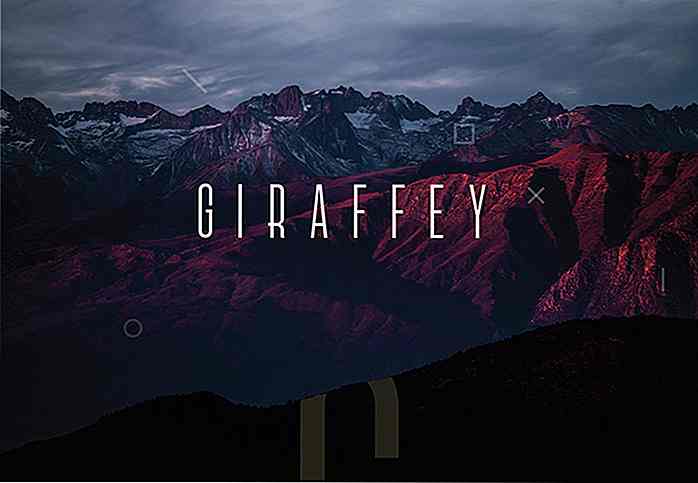
Circa par Ruben Rodrigues . L'écran affiche l'heure et les applications préférées de l'utilisateur sur 8 points près du bord de l'écran. Global Smartwatch par Studio-JQ . Grande typographie utilisée ici, à la fois dans les polices et les icônes. L'image en arrière-plan est une belle touche subtile.
Global Smartwatch par Studio-JQ . Grande typographie utilisée ici, à la fois dans les polices et les icônes. L'image en arrière-plan est une belle touche subtile. Yahoo Météo App par Impekable . Cette application météo présente un arrière-plan de votre position actuelle, par exemple San Francisco ici, plus les informations météo locales. La typographie blanche rend l'ensemble du design minimaliste et cool.
Yahoo Météo App par Impekable . Cette application météo présente un arrière-plan de votre position actuelle, par exemple San Francisco ici, plus les informations météo locales. La typographie blanche rend l'ensemble du design minimaliste et cool. Moto360 par Carl Hauser . Cela ressemble à un écran d'accueil pour smartwatch. Un joli fond d'écran avec des informations sur le temps et la météo. Cette conception est définitivement mise sur le moins de sens.
Moto360 par Carl Hauser . Cela ressemble à un écran d'accueil pour smartwatch. Un joli fond d'écran avec des informations sur le temps et la météo. Cette conception est définitivement mise sur le moins de sens. Framer.js Prototype de Steven David . Pour les utilisateurs qui ont besoin de médicaments tous les jours, il s'agit d'une bonne interface utilisateur qui indique le nom et la dose du médicament, lorsque le moment est venu de prendre la prochaine série de comprimés.
Framer.js Prototype de Steven David . Pour les utilisateurs qui ont besoin de médicaments tous les jours, il s'agit d'une bonne interface utilisateur qui indique le nom et la dose du médicament, lorsque le moment est venu de prendre la prochaine série de comprimés. Météo App pour Moto360 par Nicolás J. Engler . Cette interface smartwatch est propre mais informative. Il montre les conditions météorologiques et la température sur un beau fond.
Météo App pour Moto360 par Nicolás J. Engler . Cette interface smartwatch est propre mais informative. Il montre les conditions météorologiques et la température sur un beau fond. E-Ink par Atif Ahmed Akkhor. Super propre et minimaliste UI en blanc. Inspiré par les montres BRAUN, l'écran affiche l'heure, la date, la météo et les notifications concernant les appels manqués et les messages.
E-Ink par Atif Ahmed Akkhor. Super propre et minimaliste UI en blanc. Inspiré par les montres BRAUN, l'écran affiche l'heure, la date, la météo et les notifications concernant les appels manqués et les messages. Moto360 (Minimal) par Ali Attarwala . Élégante, simple et plate, cette interface montre une ligne rouge sur le bord comme une barre de progression pour un processus.
Moto360 (Minimal) par Ali Attarwala . Élégante, simple et plate, cette interface montre une ligne rouge sur le bord comme une barre de progression pour un processus. Simple par Yecid Sanmartin . Voici un joli concept qui présente l'aspect et la convivialité d'un temps, de la météo et de la température que vous verriez normalement sur une application mobile plutôt que sur une montre.
Simple par Yecid Sanmartin . Voici un joli concept qui présente l'aspect et la convivialité d'un temps, de la météo et de la température que vous verriez normalement sur une application mobile plutôt que sur une montre.
Comment utiliser Dashicons dans WordPress Thème ou Plugin
Avec le WP-Admin remanié, WordPress 3.8 a également apporté un ensemble de toutes nouvelles icônes appelées Dashicons. Dashicons est une icône de police conçue par Mel Choyce qui a été créée principalement pour accueillir la nouvelle interface utilisateur WP-Admin, de l'éditeur d'écran de contenu au menu Administration, comme vous pouvez le voir dans la capture d'écran ci-dessous.Comme WordPre

Plus de 20 polices gratuites pour les concepteurs
Une bonne police peut ajouter beaucoup à la conception en termes de profondeur et de créativité . Par conséquent, les concepteurs recherchent constamment de nouvelles polices à ajouter à leurs outils. Dans cette collection, j'ai sélectionné les meilleures polices fraîches et créatives de 2017 que vous pouvez télécharger gratuitement et les utiliser pour rendre vos créations plus accrocheuses.Du sans-seri