hideout-lastation.com
hideout-lastation.com
4 trucs de conception de formulaires UX que vous devriez savoir (avec des exemples)
Nous avons tendance à penser que les formulaires sont simplement un moyen de collecter des données sur les utilisateurs, mais ils sont aussi un moyen, parfois le seul, pour nos utilisateurs de communiquer avec nous . Il est probablement illusoire de penser que nous pouvons faire en sorte que les utilisateurs aiment remplir des formulaires, mais il est certainement possible de trouver des solutions qui ne les gênent pas trop et qui les aident tout au long du processus.
Lorsque nous naviguons sur Internet, nous pouvons trouver des solutions parfois surprenantes qui sont correctes par programmation, mais qui sont conçues de manière à inciter de nombreux utilisateurs à abandonner le site en raison de la mauvaise expérience utilisateur .
Si nos formulaires sont bien conçus, nous serons en mesure non seulement de plaire à nos utilisateurs, mais aussi à l'équipe de back-end qui peut gérer beaucoup moins d'erreurs de saisie des utilisateurs . Ainsi, dans cet article, nous allons voir comment nous pouvons minimiser les erreurs de saisie des utilisateurs tout en gardant nos utilisateurs heureux .
Anticiper les besoins des utilisateurs
Les sites Web et les applications ont des objectifs et des bases d'utilisateurs différents, et même le même emplacement peut héberger de nombreux formulaires qui collectent différents types de données, pour n'en citer que les plus fréquents:
- Formulaires de connexion
- Formulaires d'inscription
- Formulaires de profil utilisateur
- Formulaires d'inscription au bulletin
- Formulaires de paiement
- Enquêtes utilisateurs
- Formulaires de contact
- Formulaires de commentaire
- Rechercher des formulaires
Tous ces types de formulaires nécessitent des choses différentes . Lors de la conception d'un formulaire de commande, il est crucial d'assurer de manière crédible la sécurité des utilisateurs, tandis que dans le cas des formulaires de commentaires, il est judicieux d' ajouter des emojis ou d'autres méthodes permettant aux utilisateurs d'exprimer leur humeur .
Cependant, même des types de formulaires similaires peuvent devoir être conçus différemment, car tous les sites ont leur base d'utilisateurs unique . Avant d'entreprendre le processus de conception, il est toujours bon d' anticiper ce dont nos utilisateurs ont besoin et de concevoir en conséquence.
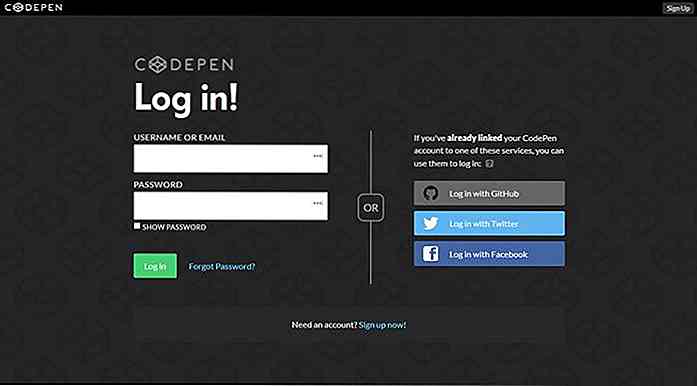
Exemple: Logins sociaux ciblant les besoins des utilisateurs
Le formulaire de connexion Codepen contient trois connexions sociales avec Github en haut. Ce choix serait déraisonnable pour la plupart des sites.
Mais c'est parfait pour Codepen, car leur base d'utilisateurs est composée de développeurs, dont beaucoup voudront se connecter avec leurs comptes Github, ou connecter leurs comptes de développement les uns avec les autres en même temps.
 Pensez Mobile-First
Pensez Mobile-First Les utilisateurs mobiles et de bureau ont des besoins différents, mais la réalisation de formulaires est un défi beaucoup plus grand sur un écran mobile, en utilisant des gestes de la main que sur un clavier physique, une approche mobile-première peut nous amener plus loin.
En outre, beaucoup de modèles d'interface utilisateur qui fonctionnent bien sur le mobile fonctionneront bien aussi sur le bureau.
Exemple: contrôles pouvant être tappés
Les formes mobiles de haute qualité ne peuvent être imaginées sans contrôles visibles sur lesquels les utilisateurs mobiles peuvent facilement taper avec leurs doigts.
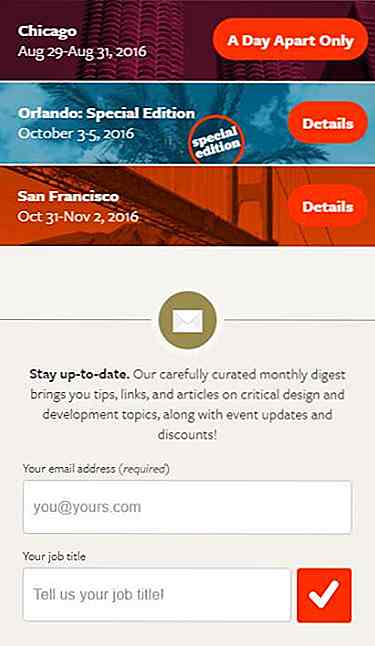
Le formulaire d'inscription au bulletin d'information de la conférence de conception Web An Event Apart s'adapte à la façon dont les utilisateurs mobiles accèdent à l'écran - il contient deux champs de saisie faciles à appuyer et un bouton de la taille d' un doigt .
Les champs de saisie de texte sont plus hauts que d'habitude afin que les utilisateurs mobiles puissent facilement appuyer dessus, et le gros bouton orange avec une icône en forme de coche encourage les utilisateurs à soumettre le formulaire.
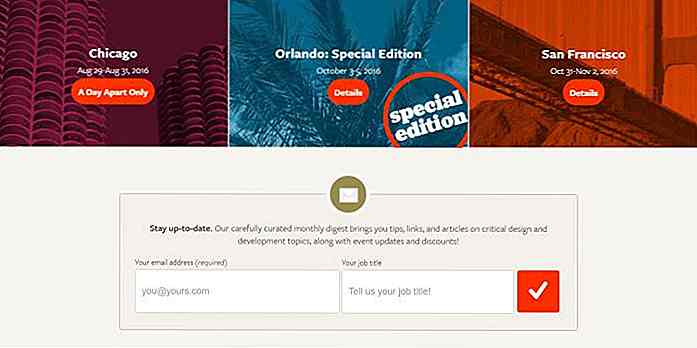
 La version de bureau du site utilise la même conception de formulaire, car elle a également l'air bien et fonctionne bien sur les écrans plus grands.
La version de bureau du site utilise la même conception de formulaire, car elle a également l'air bien et fonctionne bien sur les écrans plus grands. Exemple: entrée consommable
Exemple: entrée consommable Lors de la conception de formulaires pour mobile, il est toujours important de considérer comment nous pouvons minimiser l'espace que nous utilisons . Le modèle de conception d'interface utilisateur d' entrée consommable est devenu très populaire ces derniers temps, et il fonctionne particulièrement bien sur mobile.
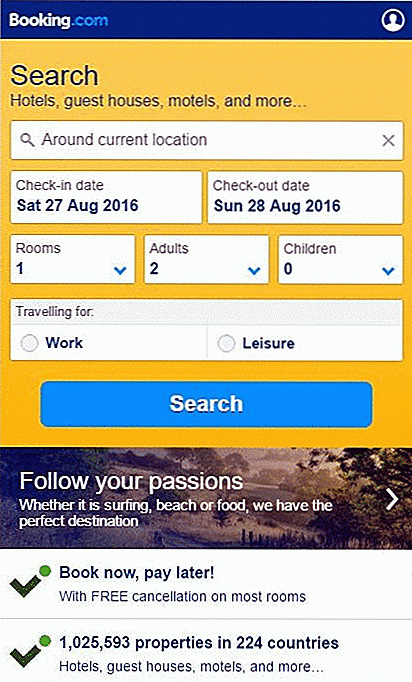
Booking.com utilise ce modèle dans le formulaire de recherche sur son site mobile. Lorsque l'utilisateur tape sur le champ de recherche, il se dilate afin de laisser plus d'espace pour les gestes, et une liste de sélection avec des recommandations apparaît également en dessous.
Lorsque l'utilisateur tape hors du champ, il rétrécit et les informations supplémentaires disparaissent.
 Exemple: bouton Morphing
Exemple: bouton Morphing Les boutons de morphing prennent encore un peu plus de temps le motif d'entrée non réutilisable, car les utilisateurs voient d'abord un bouton, qui se transforme en forme lorsqu'ils tapent dessus.
La capture d'écran ci-dessous est tirée de l'excellent article de The Startup sur la conception de formes innovantes, qui présente également de nombreuses autres solutions créatives.
 Faciliter la prise d'entrée
Faciliter la prise d'entrée Les formes longues ont tendance à décourager les utilisateurs. Le mieux que nous puissions faire est de demander seulement l'apport dont nous avons vraiment besoin . Ce n'est pas seulement important du point de vue de l'expérience utilisateur, mais les utilisateurs peuvent également hésiter à donner trop d'informations personnelles pour des raisons de confidentialité .
Parfois, cependant, nous devons toujours suivre des formes plus longues. Dans ce cas, c'est une bonne idée de les découper en morceaux plus petits, et de servir les morceaux comme des écrans successifs.
De nombreux sites de commerce électronique (par exemple, Amazon) utilisent cette solution afin de réduire les taux d'abandon de panier.
Si nous voulons faciliter la complétion des champs de formulaire, la règle générale consiste à réduire autant que possible les distractions et les actions de l'utilisateur .
Exemple: sélecteur d'entrée personnalisé
Les différents sélecteurs de contenu, tels que les sélecteurs de date ou les sélecteurs de couleur, facilitent non seulement l'entrée correcte, mais rendent également le formulaire plus attrayant et réduisent considérablement les erreurs de l'utilisateur .
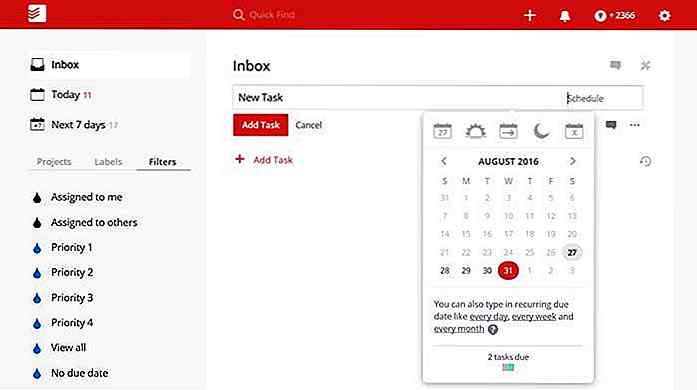
L'application de prise de liste de Todoist donne des astuces personnalisées dans son sélecteur de date lorsque l'utilisateur passe la souris sur les jours.
Par exemple sur la capture d'écran ci-dessous, l'utilisateur peut voir que pour le 31 août elle a déjà 2 tâches dues, et peut prendre cette information en compte en décidant la bonne date pour des tâches. C'est une excellente idée pour une application où la productivité est la principale préoccupation de l'utilisateur.
 Exemple: Entrée par glisser-déposer
Exemple: Entrée par glisser-déposer Les conceptions par glisser-déposer fonctionnent généralement bien avec les champs de téléchargement de fichiers, en particulier lorsque les utilisateurs sont supposés télécharger des images.
Ils ne réduisent probablement pas beaucoup les actions des utilisateurs par rapport au bouton Télécharger un fichier ordinaire, mais ils facilitent grandement le choix du fichier que l'utilisateur veut télécharger, ce qui réduit les chances de soumettre un mauvais fichier.
WordPress.com fournit une interface de saisie utilisateur glisser-déposer élégante et intuitive dans son formulaire de publication. Les petites vignettes et la représentation visuelle des fichiers déjà téléchargés aident les utilisateurs à exécuter rapidement le téléchargement.
 Exemple: Superposition pour supprimer les distractions
Exemple: Superposition pour supprimer les distractions Si les utilisateurs sont distraits pendant qu'ils remplissent notre formulaire, ils sont plus enclins à commettre des erreurs et se fâcher plus facilement.
Les superpositions de contenu sont une excellente alternative à la conception de forme minimaliste. Ils sont utilisés par des sites plus complexes qui souhaitent afficher différents types d'informations sur le même écran.
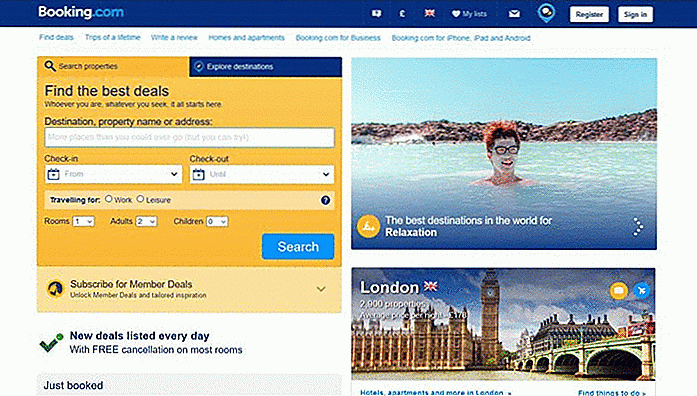
Sur la capture d'écran ci-dessous, vous pouvez voir la version de bureau de Booking.com. Lorsque les utilisateurs passent la souris sur le formulaire de recherche, le reste du contenu est recouvert d'une superposition grisâtre pour les aider à rester concentrés sur le processus de remplissage du formulaire .
 Envoyer des commentaires aux utilisateurs
Envoyer des commentaires aux utilisateurs Donner le bon feedback au bon moment peut améliorer considérablement l'expérience de l'utilisateur.
Dans la conception de formulaire, il existe deux types de retours d'utilisateurs :
- Commentaires fournis avant la soumission du formulaire - afin de réduire les erreurs et les taux d'abandon des formulaires, tels que les suivis de progression, la validation instantanée des entrées qui récompense immédiatement les utilisateurs pour la saisie correcte ou les info-bulles d'aide
- Retour d'information après la soumission du formulaire - afin de faire savoir aux utilisateurs qu'ils ont commis une erreur, comme des messages d'erreur
Le type de commentaires des utilisateurs dont nos utilisateurs ont besoin dépend fortement des caractéristiques de notre public cible et de l'objectif de notre site.
Exemple: Progress Tracker
Les formulaires de plus d'une page, tels que les sondages et la plupart des formulaires de commande du commerce électronique, peuvent tirer parti du modèle de conception du suivi des progrès . Les trackers de progrès donnent un retour visuel instantané aux utilisateurs sur leur statut, et les encouragent à aller de l'avant avec le processus.
L'application Web SnapSurveys Survey Creator montre un peu de suivi des progrès juste au-dessus des boutons de soumission afin que les utilisateurs peuvent naturellement l'apercevoir .
Le suivi des progrès n'utilise aucune étiquette, mais la façon dont il est conçu rend son objectif clair : le nombre de cercles indique le nombre de pas, les étapes déjà exécutées deviennent bleues et les utilisateurs peuvent facilement voir combien de pas les attendent encore .
 Exemple: validation en temps réel
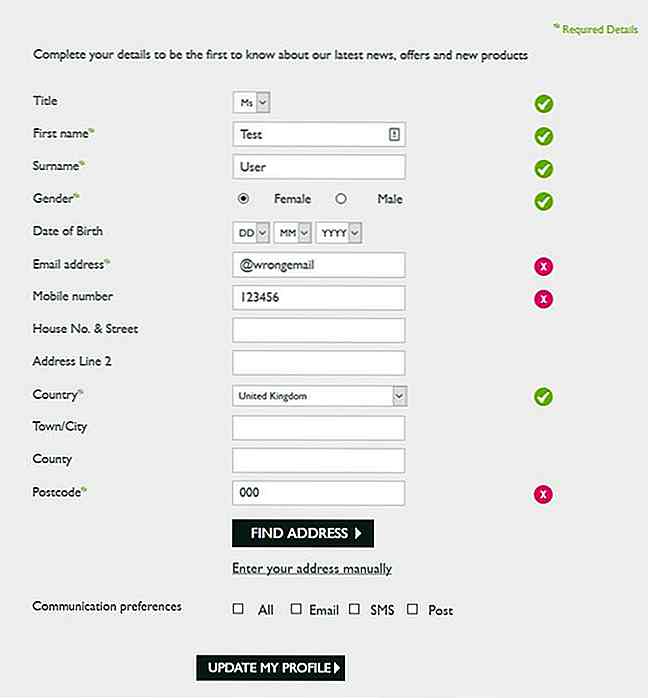
Exemple: validation en temps réel Le détaillant de cosmétiques Body Shop utilise la validation en temps réel sur son formulaire Profil d'utilisateur pour éliminer les erreurs et améliorer l'expérience utilisateur du processus d'achèvement des formulaires.
Les entrées sont vérifiées pendant que les utilisateurs remplissent le formulaire, et les bonnes et mauvaises réponses sont immédiatement indiquées par des icônes facilement identifiables un peu plus loin sur la droite, mais toujours dans la zone visible.
 Exemple: info-bulles expressives
Exemple: info-bulles expressives Une microcopie compréhensible est également une partie essentielle du retour d'expérience des utilisateurs dans la conception de formulaires. Par définition, la microcopie d'un site Web consiste en de petits fragments de texte utilisés dans différents éléments - étiquettes, boutons, messages d'erreur, infobulles, etc.
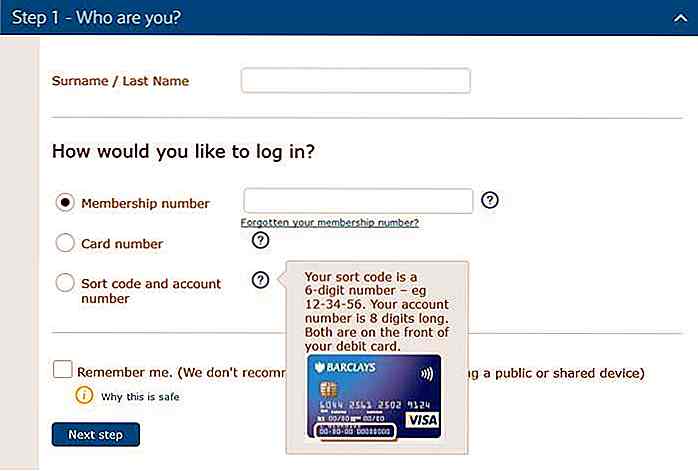
Dans son formulaire de connexion, le groupe bancaire de Barclay répond aux questions que les utilisateurs peuvent potentiellement poser à l'aide d' infobulles bien conçues qui incluent une microcopie facile à comprendre .
Les info-bulles sont cachés derrière peu? icônes pour ne pas distraire les utilisateurs qui savent comment remplir le formulaire de connexion, mais pour être toujours présent pour les utilisateurs qui ne sont pas sûrs.
Certaines des infobulles contiennent même un peu de visuel d'une carte de débit annotée afin que les utilisateurs puissent facilement trouver les données qu'ils doivent entrer dans le formulaire de connexion.


Dans ce post, nous allons regarder Handlebars, un moteur de template JavaScript basé sur Moustache. Il partage les mêmes fonctionnalités avec Moustache mais arbore un certain nombre de nouvelles fonctionnalités. Handlebars est un outil de modélisation pratique, en particulier pour l' affichage d'une série de données sous forme de JSON, qui est aujourd'hui un format de mise en forme de données commun utilisé dans une API d'application Web. Découvr

Mobile-Friendly Banking - 5 services qui vont changer la façon dont vous banque
Ce n'est pas vraiment exagéré de dire que les grandes banques ne suivent pas la courbe . Non seulement ils semblent parfaitement heureux d'ignorer les besoins des petits clients, mais ces grandes banques ne font pas très bien d'essayer de suivre le mode de vie centré sur le mobile des citadins d'aujourd'hui. En