hideout-lastation.com
hideout-lastation.com
40 extensions Google Chrome utiles pour les concepteurs Web
J'aime Google Chrome. Sa simplicité, sa rapidité et ses performances sont sans conteste irréprochables. Mais parfois, être trop simple est également un problème, surtout pour nous les concepteurs de sites Web qui comptent beaucoup sur les addons Firefox comme Web Developer. Je me suis éloigné de Chrome, oui, juste parce qu'il n'y avait pas d'addon en 2008.
Mais maintenant, tout change à nouveau. Il n'est pas surprenant que d'autres geeks aient le même amour pour Chrome et ils ont décidé de créer Chrome Extension, qui a une fonction similaire à celle de Firefox Addon. J'ai creusé dans ces extensions et était très satisfait d'eux, donc j'ai décidé de prendre 40 extensions qui est extrêmement utile pour les concepteurs de sites Web et de partager avec vous.
Alors, ils sont là pour vous, équipez votre Chrome et augmentez votre productivité.
Couleur
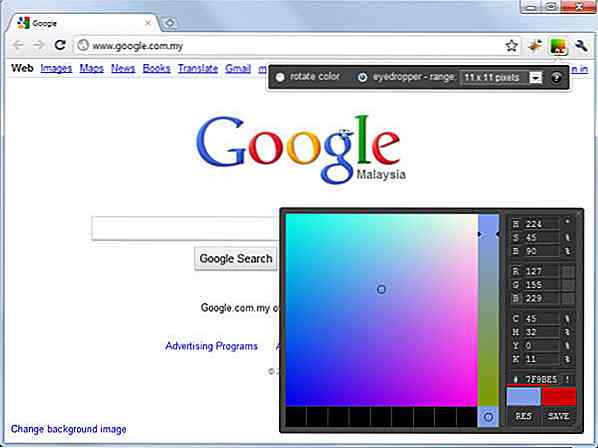
Pipette à couleurs
Comme son nom, ColorPicker est une extension pratique créée principalement pour choisir et obtenir la valeur de la couleur de n'importe où sur la page Web. En outre, vous pouvez sélectionner une zone, puis cliquez sur la palette de couleurs pour voir comment la couleur de la zone change sans toucher aucun code.

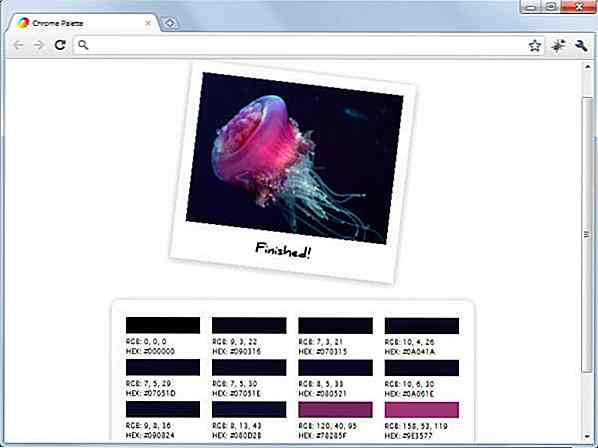
Palette Chrome
Avoir mal à la tête sur la recherche de schéma de couleurs de l'image? La palette Chrome résout efficacement votre problème en créant jusqu'à 64 palettes de couleurs à partir de l'image du site Web pour répondre à vos besoins de conception ou d'inspiration.

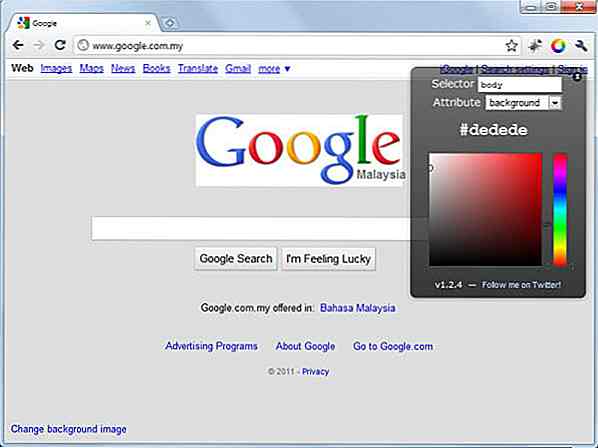
Tweaker de couleur
Color Tweaker peut modifier la couleur du site Web comme le fait Color Picker, mais avec une méthode plus spécifique. Entrez simplement le sélecteur CSS sur cette extension, puis ajustez la couleur du texte, de l'arrière-plan et de la couleur de la bordure à votre volonté.

Typographie
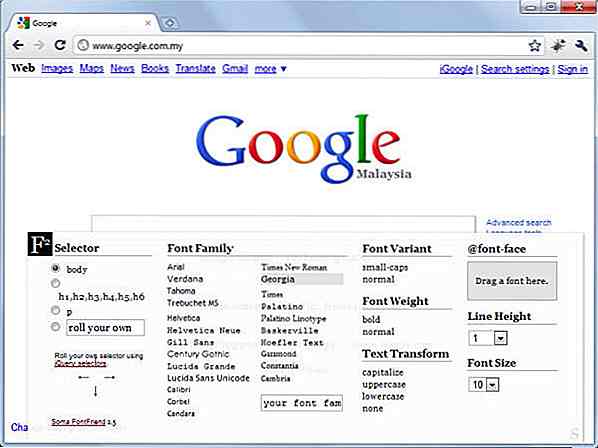
Éditeur de polices
Plus besoin de deviner et de changer de programme, Font Editor vous permet de modifier et d'observer les paramètres de police comme la taille, la hauteur de ligne et la variante animée.

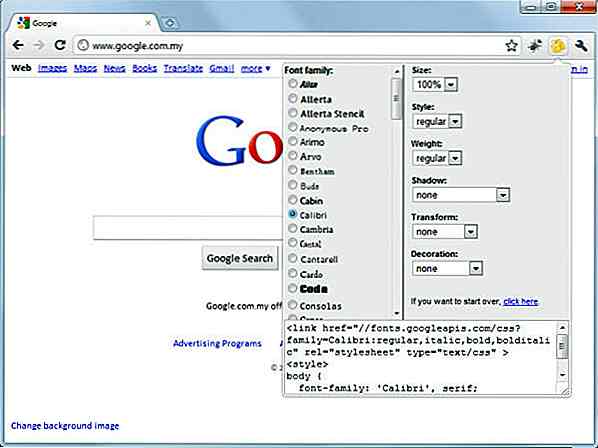
Google Font Previewer
Comme indiqué dans son nom, cette extension vous permet de prévisualiser la police à partir de Google Font Directory avec des options de style de texte qui sont la taille, le style, le poids et les ombres. Si vous êtes satisfait d'une police particulière, vous pouvez copier et coller le lien et le code CSS fournis dans l'extension du code de votre site Web pour utiliser la police.

Développement
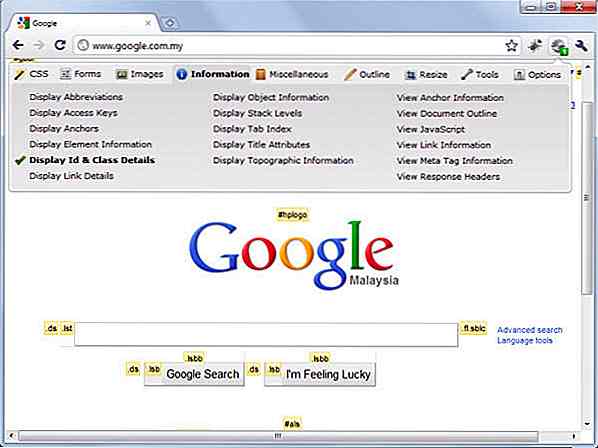
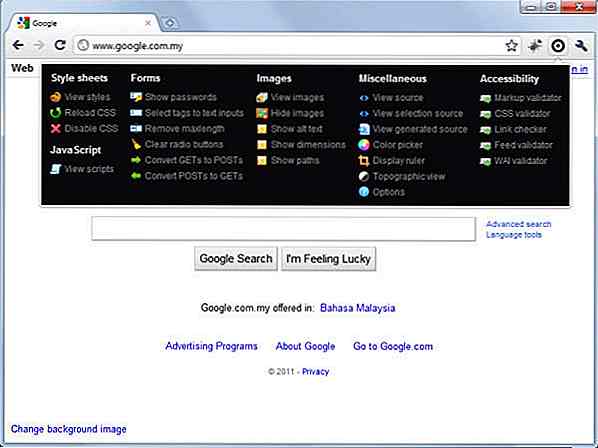
Développeur web
Probablement l'extension indispensable pour le concepteur web et le développeur. De l'affichage du script à l'affichage des informations sur les objets, Web Developer vise à fournir toutes les informations dont vous avez besoin sur un site Web existant. L'extension est également dotée d'outils utiles comme le sélecteur de couleurs, le resizer de fenêtre, le validateur, etc.

Pendule
Outil de développement léger et pratique, similaire au développeur Web, mais uniquement équipé des outils nécessaires tels que visionneuse de style, visionneuse source et validateur.

Firebug Lite
Contrairement à Firefox, Firebug Lite offre une représentation visuelle semblable à celle de Firefox en ce qui concerne les éléments HTML, les éléments DOM et le partage de modèles de boîtes. Il vient également avec la possibilité d'inspecter les éléments HTML avec votre souris, et vous pouvez modifier les propriétés CSS avec cette extension animée.

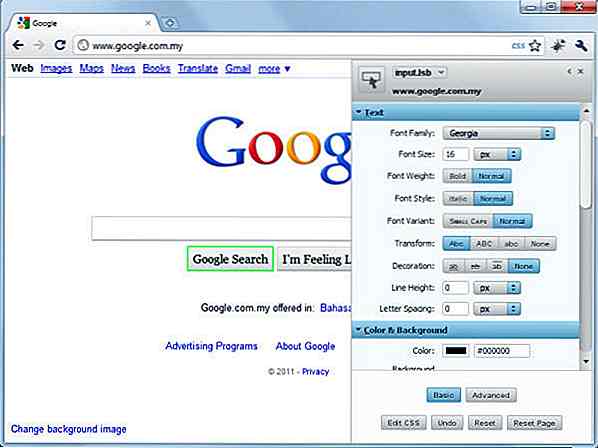
Stylebot
Stylebot vous donne la possibilité de styliser n'importe quel site web directement sans toucher au code CSS, ce qui économise beaucoup de travail de frappe. La meilleure caractéristique de cette extension est probablement sa capacité à générer du code CSS pour votre utilisation chaque fois que vous apportez une modification au site Web.

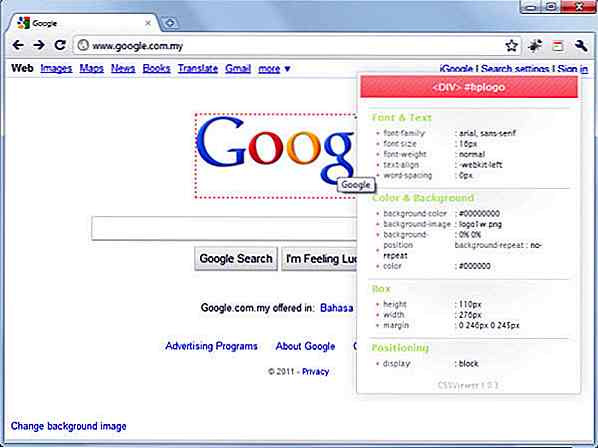
CSSViewer
Fatigué de pousser 'Inspecter l'élément' à chaque fois que vous voulez savoir quel style CSS est appliqué à certains éléments? CSS Viewer vous aide en affichant des informations essentielles telles que la police, la couleur et le positionnement de l'élément animé.

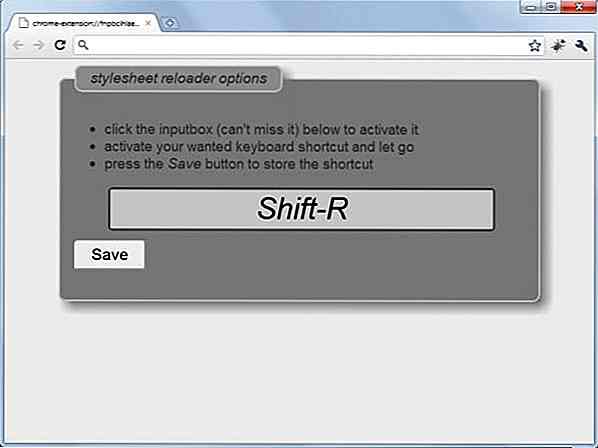
Rechargeur de feuille de style
Recharge la feuille de style CSS sans rafraichir tout le site web, ce qui permet d'économiser beaucoup de temps d'attente en particulier pour les concepteurs avec une connexion Internet lente.

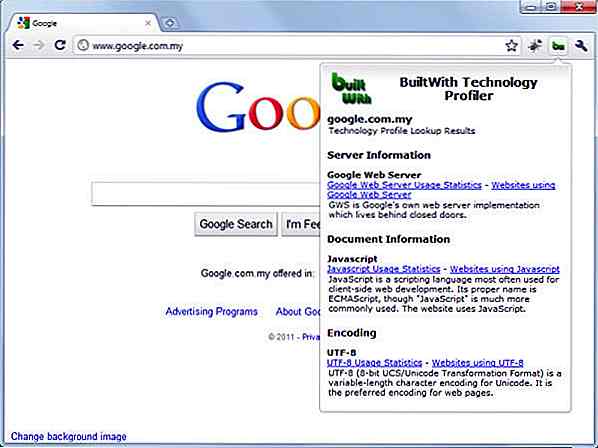
BuiltWith Technologie Profiler
La partie la plus cool de cette extension est la liste de toutes les technologies Web mises en œuvre telles que les cadres et la norme Web avec des informations très détaillées.

IE Tab Multi
Prouvé pour être le plus similaire à l'Internet Explorer d'origine, IE Tab Multi est votre Internet Explorer dans Chrome qui prend en charge des tonnes de fonctionnalité par défaut d'IE comme le tabulation multi.

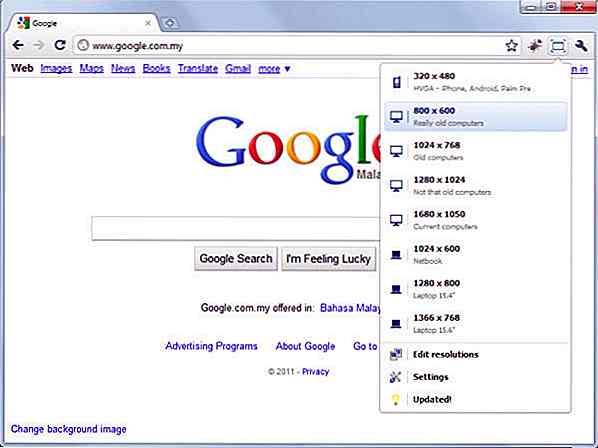
Fenêtre Resizer
Avec Window Resizer, vous pouvez tester la compatibilité de la résolution d'écran de votre site Web avec des résolutions d'écran standard ou définies par l'utilisateur.

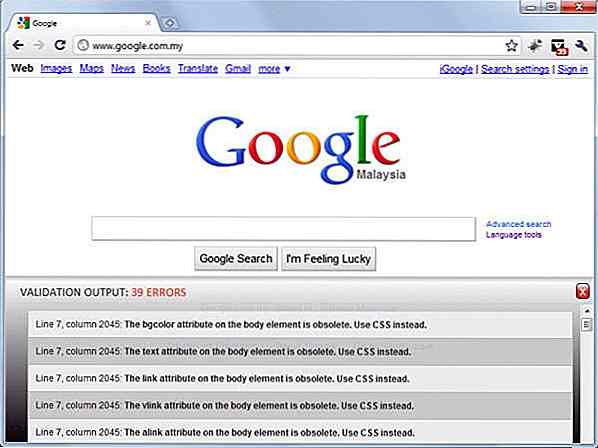
HTML Validator
L'une des meilleures extensions validateur qui peut valider le code HTML de la page Web en ligne ou locale en mode automatique ou manuel. Vous pouvez également choisir d'afficher le résultat de la validation dans la page Web ou de l'afficher dans un tout nouvel onglet.

Vue
Avec différentes options de thème et de police, Sight met en évidence le code source du site Web dans une forme plus confortable visuellement.

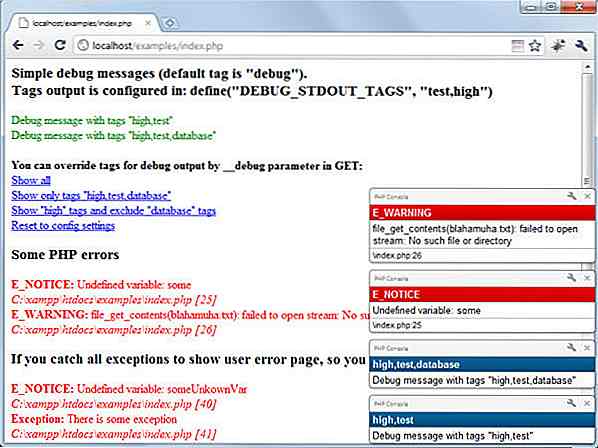
Console PHP
Être buggé par des erreurs PHP mais je ne sais pas quoi et où c'est? PHP Console vous assiste par des erreurs d'affichage, des exceptions et des messages de débogage dans le formulaire de notification.

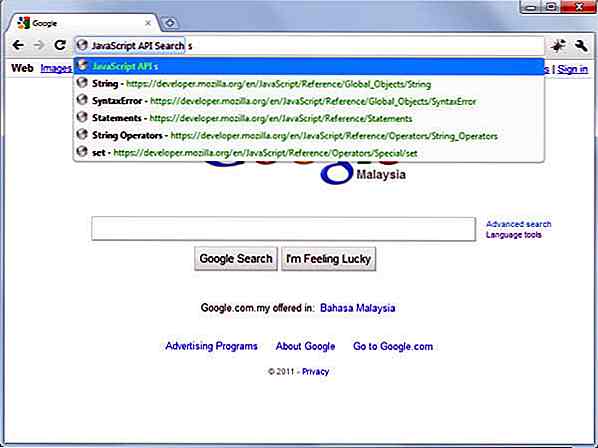
Recherche d'API JavaScript
JavaScript API Search ajoute la prise en charge de l'Omnibox de Chrome ou de la barre d'adresse pour rechercher des fonctions JavaScript en ligne avec la fonctionnalité de saisie semi-automatique. Si l'extension ne trouve pas la fonction que vous recherchez, elle vous proposera également des recherches connexes à partir de Google Codesearch, de la recherche de développement et de codage et de la recherche sur le réseau de développeurs Mozilla.

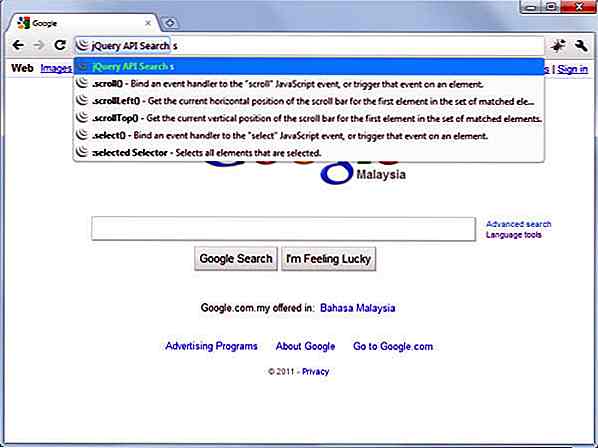
Recherche de l'API jQuery
Alors que jQuery s'est avéré être la principale bibliothèque Javascript qui améliore l'expérience utilisateur, jQuery API Search vous donne la possibilité de rechercher par l'API jQuery à partir de Chrome Omnibox. Tapez juste 'jq' suivi d'un espace dans omnibox, alors vous êtes en déplacement.

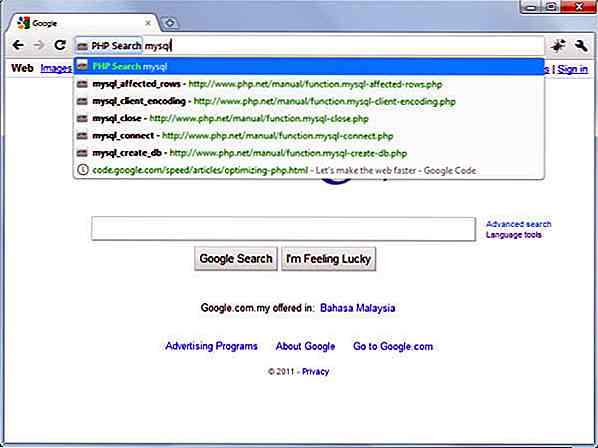
Recherche PHP
Similaire à jQuery API Search, cette extension ajoute le support à votre Chrome Omnibox pour rechercher du code PHP pour votre utilisation de référence.

Productivité
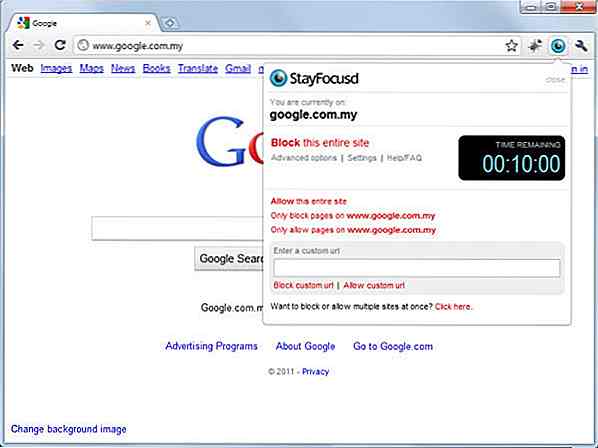
Restez concentré
Swored pour vous tenir loin du temps gaspiller le site Web mais ne l'a jamais fait avec succès? Rester concentré agit comme votre superviseur virtuel qui bloque le gaspillage de temps de site Web pendant une heure spécifiée, et vous conseille sérieusement quand vous essayez de débloquer ou diminuer le temps de blocage pour le site. Il est également armé d'une fonction cruciale comme l'option nucléaire et le mode de défi qui tue votre temps gaspillant le désir d'une manière impitoyable.

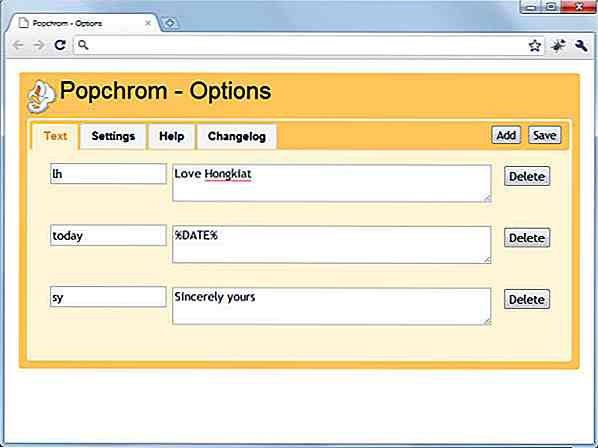
PopChrom
Avec PopChrom, vous pouvez définir vos propres raccourcis pour les expressions textuelles, comme «ty» pour «merci». La clé d'activation est nécessaire pour transformer l'abréviation en phrases de texte définies. Choisissez donc une combinaison de touches qui ne se bloque pas avec une autre touche de raccourci.

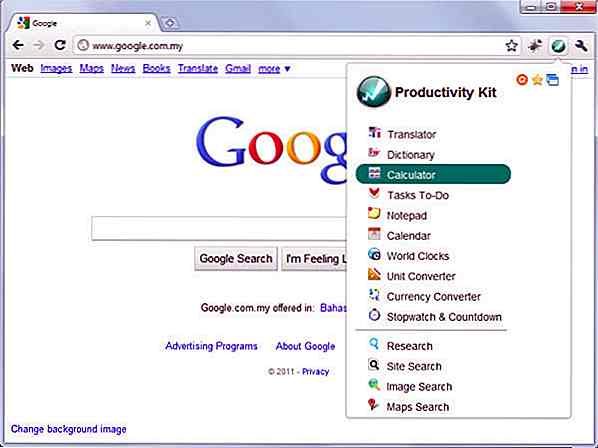
Kit de productivité Quickrr
Quickrr Productivity Kit vous offre un ensemble d'outils simples mais utiles tels que traducteur, calculatrice, tâche-à-faire, convertisseur d'unités, etc.

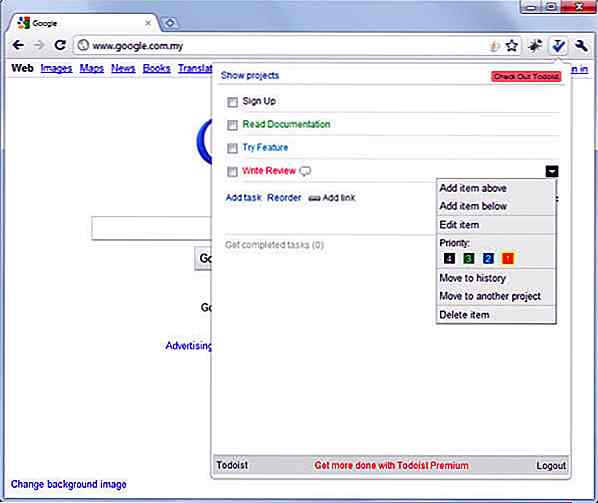
Todoist
Avec un compte facile à configurer, vous pouvez accéder à ce gestionnaire de tâches pour noter et modifier toutes les tâches que vous devez effectuer. La meilleure partie de cette extension est vos tâches sont stockées en ligne afin que vous puissiez accéder à l'enregistrement de la tâche sur chaque Chrome avec cette extension installée.

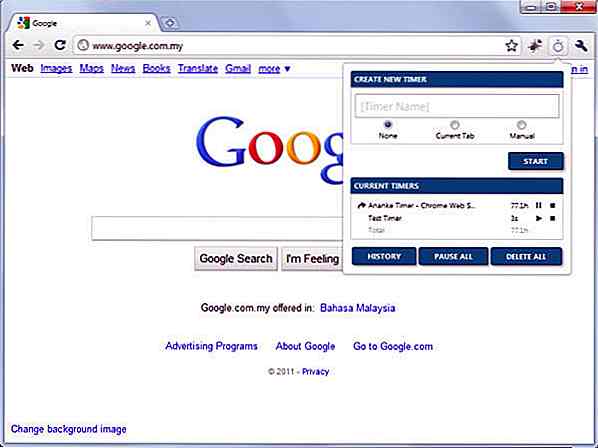
Ananke Minuteur
Suivre votre temps passé sur certaines tâches, ou enregistrer le temps que vous avez passé sur un site Web particulier. Ananke timer prend également en charge le suivi du temps multiples et vous permet de parcourir ce que vous avez suivi dans le passé.

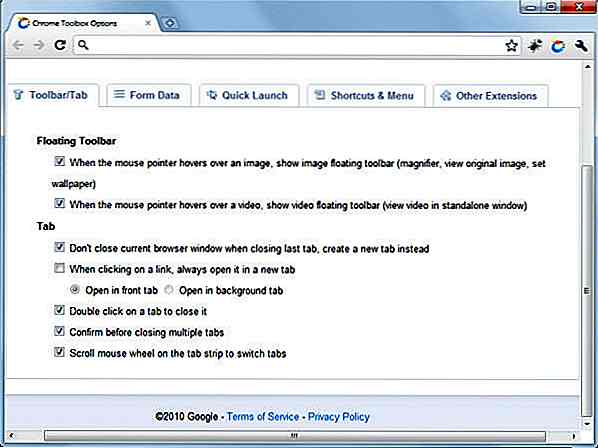
Chrome Toolbox
Créé par Google, Chrome Toolbox vous apporte des fonctionnalités personnalisées telles que la modification du comportement des onglets, la restauration des données de formulaire et la création de raccourcis qui lancent des liens prédéfinis à partir du dossier des signets.

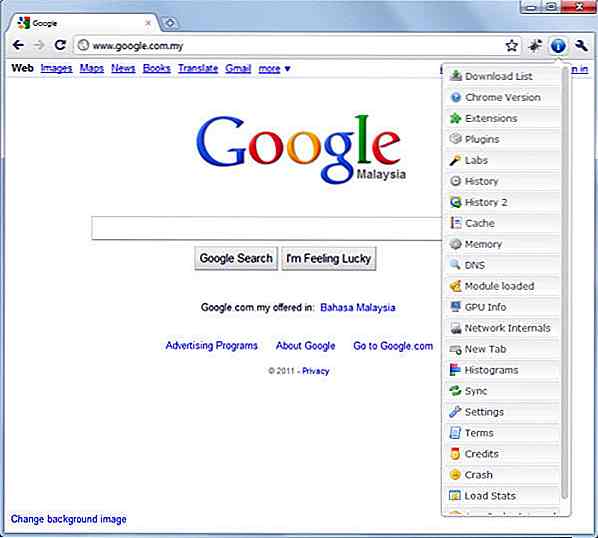
Chrome Page étendue
Personne n'aime cliquer plus pour accéder à certaines pages, Chrome Page Extended est votre raccourci le plus rapide pour accéder à toutes les extensions de page Chrome comme nécessaire.

AppJump
Avec AppJump, vous pouvez organiser et lancer rapidement l'application Chrome à partir de la barre d'outils du navigateur.

Sélecteur de barre de favoris
Trop de signets et n'ont pas réussi à les organiser efficacement? Boorkmark Bar Switcher vous permet de créer une toute nouvelle barre de favoris et de basculer facilement entre eux.

TabCloud
Enregistrez vos sessions Windows et restaurez-les plus tard sur n'importe quel ordinateur avec TabCloud, ce qui vous fait gagner beaucoup de temps à réouvrir différents sites Web à partir d'une partie différente du dossier bookmark.

Ressourcement
Pages similaires
Développé par le géant des moteurs de recherche Google, Pages similaires recherche sur le Web des contenus Web similaires que vous lisez et que vous souhaitez découvrir.

Recherche universelle
Le ressourcement ou le référencement sont plus faciles avec Universal Search, qui vous donne un champ de recherche avec l'option de rechercher sur Wikipedia, Bing et d'autres moteurs de recherche. Le champ de recherche apparaît également lorsque vous mettez en surbrillance un texte du site Web que vous consultez actuellement.

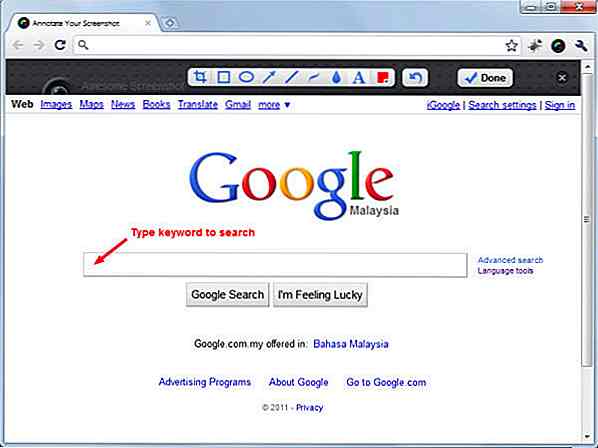
Impressionnant Screenshot
Une extension de capture d'écran totalement incroyable qui capture n'importe quelle partie du site Web et l'annote avec des rectangles, des cercles, des flèches, des lignes et du texte. Vous pouvez ensuite exporter la capture d'écran au format de fichier PNG sur votre ordinateur ou sur le Web.

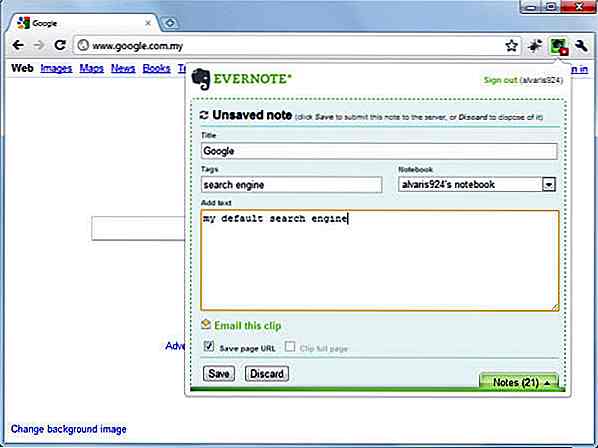
Clip à Evernote
Extension officielle par Evernote pour capturer et noter votre découverte sur le Web puis télécharger sur Evernote. L'extension prend également en charge la fonctionnalité pour rechercher et synchroniser votre note enregistrée.

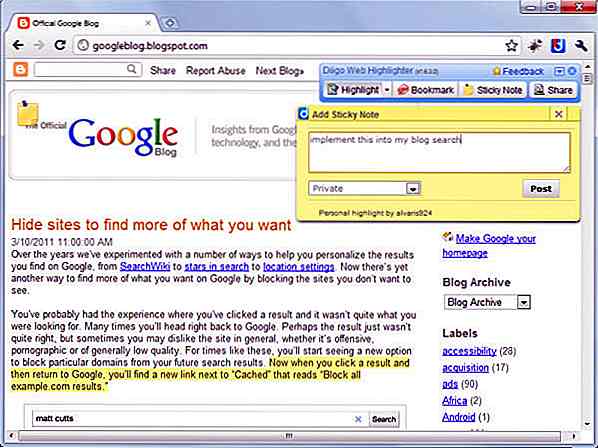
Diigo
Utilisez Diigo pour mettre en surbrillance, annoter ou afficher des notes collantes en privé ou en public sur la page Web afin de pouvoir les consulter à tout moment lorsque vous accédez à la page Web.

La pensée
Pensez à Thinkery comme votre cerveau en ligne, puis enregistrez votre adresse de lien et la sélection de texte pour la visionner plus tard.

mes notes
La prise de notes devrait être un processus facile, et c'est possible avec myNotes qui vous permet de mettre en signet le texte sélectionné en un seul clic sur le menu contextuel.

Microstock Photo Puissance Recherche
Probablement la seule extension de recherche pour vous de rechercher des photos de haute qualité des agences célèbres comme Fotolia, Dreamstime et Shutterstock.

Réflexion
Alors que les extensions et les applications Chrome continuent de croître et d'évoluer de manière effrénée, il est possible que de plus en plus d'amateurs de Firefox adoptent Google Chrome comme navigateur Web par défaut. Cela étant dit, allez-vous vous tourner vers Google Chrome avec son nombre actuel d'extensions et d'applications? Quelle est l'extension, l'application ou la fonctionnalité qui vous motivera à passer à Google Chrome?
Faites-nous part aussi si vous avez une belle extension dans votre Chrome, il y a toujours un espace pour un super outil!

25 conceptions créatives d'étagère que vous devez voir
Si vous aimez les livres, pas de tablette, de livres électroniques ou d'e-reader vous fera abandonner votre amour pour le papier et l'impression. De même, un rat de bibliothèque maintiendra toujours une bibliothèque de livres . Cependant, si vous ne trouvez pas d'espace pour une bibliothèque personnelle, à la maison ou au travail, peut-être que ces étagères créatives peuvent vous aider à mieux organiser vos lectures préférées .Voici 20 faço

Fonds d'écran Dark à couper le souffle pour votre bureau
Quand il s'agit de fonds d'écran, je préfère les fonds d'écran sombres ou noirs car ils ne consomment pas beaucoup de puissance de la batterie et sont également cool à regarder . Bien qu'il y ait beaucoup de fonds d'écran colorés, mais pour moi (et pour les autres fans de couleur noire), les fonds d'écran sombres donnent un effet puissant et dramatique étrange .Ce qui su