hideout-lastation.com
hideout-lastation.com
40+ Scripts de tooltips utiles avec CSS, JavaScript et jQuery
Un élément d'interface utilisateur intéressant, les info-bulles (également appelées infotips) font apparaître une petite boîte lorsque le curseur de la souris survole un certain texte ou une image avec des informations concernant l'élément survolé. En termes d'expérience utilisateur, les infobulles fournissent aux utilisateurs la source d'informations la plus rapide et la plus simple sans avoir à cliquer sur quoi que ce soit .
Bien que le moyen le plus simple d'ajouter des info-bulles à votre texte est d'utiliser la balise HTML ou TITLE = "", ALT = "". Cependant, il existe des conceptions et des styles de tooltips vraiment cool que vous pouvez créer avec du JavaScript et du CSS en utilisant des scripts de tooltips. Nous allons jeter un coup d'oeil.
CSS
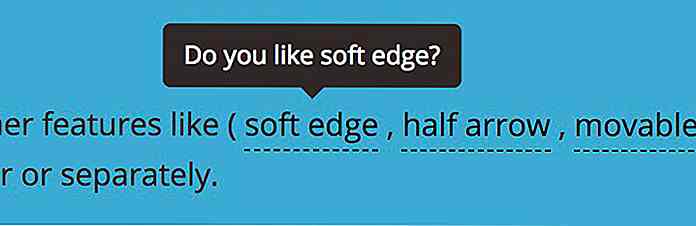
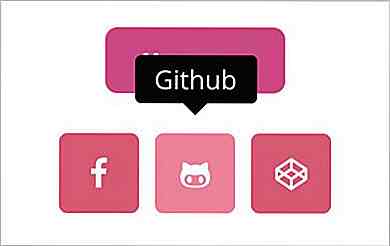
Balloon.css - Balloon est une bibliothèque CSS composée de SasS et de LESS pour afficher une info-bulle interactive. Le contenu et la position de l'info-bulle sont configurables via l'attribut de data- . Vous pouvez afficher l'info-bulle à gauche, à droite ou à gauche-droite. Vous pouvez même ajouter des Emojis au contenu . Balloon.css peut être installé via NPM et / ou charger à partir de CDNJS.
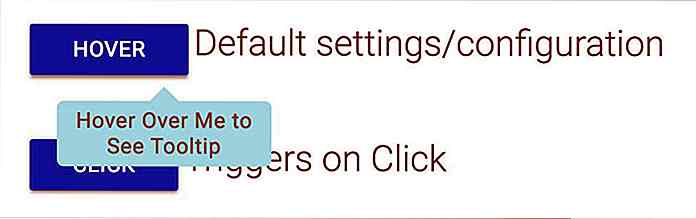
 Simptip - Fait avec SasS permettant de reconfigurer et recompiler le code pour répondre à vos besoins . La position de l'info-bulle et le contenu sont configurables via le nom de la classe et l'attribut
Simptip - Fait avec SasS permettant de reconfigurer et recompiler le code pour répondre à vos besoins . La position de l'info-bulle et le contenu sont configurables via le nom de la classe et l'attribut data-tooltip . Simptip est disponible sous forme de paquetage NPM, Yarn et Bower . Hint.css - L'une des bibliothèques CSS les plus populaires pour afficher l'info-bulle, Hint.css est utilisée par de nombreux sites Web populaires tels que Fiverr, Webflow et Tridiv. Contrairement aux deux autres bibliothèques CSS, Hint.css utilise
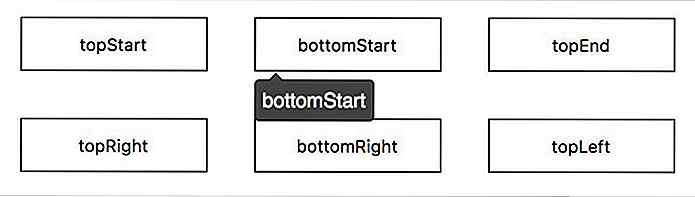
Hint.css - L'une des bibliothèques CSS les plus populaires pour afficher l'info-bulle, Hint.css est utilisée par de nombreux sites Web populaires tels que Fiverr, Webflow et Tridiv. Contrairement aux deux autres bibliothèques CSS, Hint.css utilise aria-label Vous pouvez configurer la taille et la couleur à l' aide des noms de classes en utilisant la méthodologie BEM. Hint.css est disponible sur NPM, Bower et CDNJS. Microtip - Une autre bibliothèque CSS géniale pour créer une info-bulle construite avec "Accessibility" à l'esprit, Microtip utilise
Microtip - Une autre bibliothèque CSS géniale pour créer une info-bulle construite avec "Accessibility" à l'esprit, Microtip utilise aria-label pour contenir le contenu de l'info-bulle et l'attribut data- pour configurer la taille et la position de l'info-bulle .Il utilise une variable CSS qui vous permet de personnaliser l'info-bulle avec juste un simple fichier CSS. Les variables CSS sont déjà prises en charge dans de nombreux navigateurs Web et mobiles. Microtip est disponible en tant que NPM, package Yarn et CDN UNPkg.
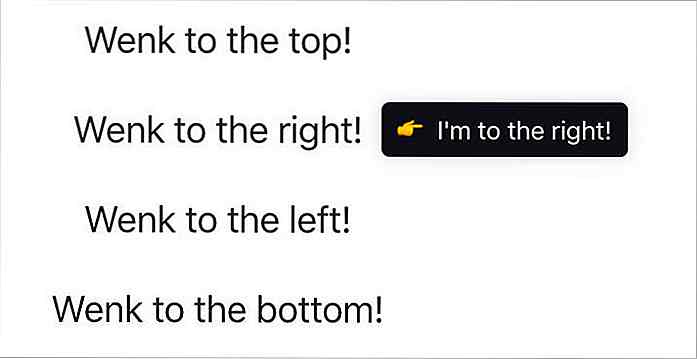
 Wenk - C'est juste 733 octets. CSSLext, LESS, et SCSS, une bibliothèque super légère écrite dans un CSS super moderne, peut donc personnaliser et recompiler les styles comme vous le souhaitez. Wenk peut être téléchargé à partir de NPM, Yarn, et les services CDN gratuits suivants: rawgit.com et unpkg.com.
Wenk - C'est juste 733 octets. CSSLext, LESS, et SCSS, une bibliothèque super légère écrite dans un CSS super moderne, peut donc personnaliser et recompiler les styles comme vous le souhaitez. Wenk peut être téléchargé à partir de NPM, Yarn, et les services CDN gratuits suivants: rawgit.com et unpkg.com. Tooltippy - Une autre bibliothèque CSS légère d'à peine 1 Ko. Tooltippy comprend plusieurs thèmes pré-faits pour le style de l'info-bulle. Il est écrit avec un pré-processeur CSS nommé Stylus. Voir les instructions sur la façon dont vous pouvez étendre ou personnaliser ces thèmes .
Tooltippy - Une autre bibliothèque CSS légère d'à peine 1 Ko. Tooltippy comprend plusieurs thèmes pré-faits pour le style de l'info-bulle. Il est écrit avec un pré-processeur CSS nommé Stylus. Voir les instructions sur la façon dont vous pouvez étendre ou personnaliser ces thèmes . ElegantTips - Cette bibliothèque est livré avec quelques thèmes prédéfinis qui peuvent être changés avec les noms de classes fournis. Contrairement aux autres bibliothèques qui utilisent les
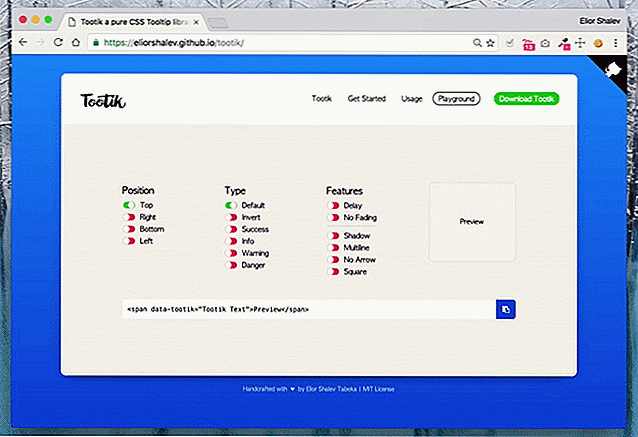
ElegantTips - Cette bibliothèque est livré avec quelques thèmes prédéfinis qui peuvent être changés avec les noms de classes fournis. Contrairement aux autres bibliothèques qui utilisent les data- HTML5 ou l'attribut aria-label, ElegantTips nécessite un élément supplémentaire pour former l'info-bulle. Cela vous permet d' ajouter littéralement n'importe quel contenu à l'info-bulle au-delà du simple texte . Tootik - Non seulement cette bibliothèque CSS fournit la feuille de style au format CSS, LESS et SasS, mais elle fournit également une interface graphique conviviale pour personnaliser l'info-bulle . Vous pouvez simplement copier et coller le code HTML généré par cet outil. C'est si simple.
Tootik - Non seulement cette bibliothèque CSS fournit la feuille de style au format CSS, LESS et SasS, mais elle fournit également une interface graphique conviviale pour personnaliser l'info-bulle . Vous pouvez simplement copier et coller le code HTML généré par cet outil. C'est si simple. VanillaJS
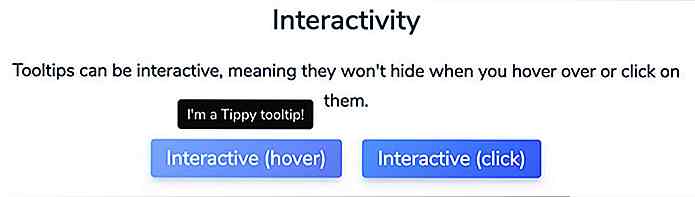
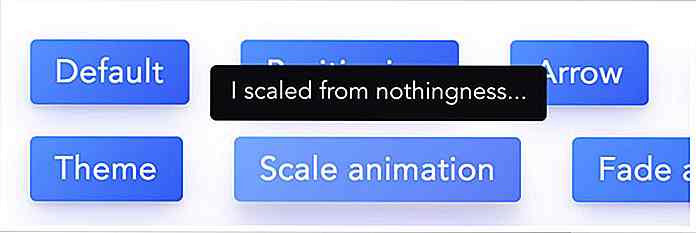
VanillaJS TippyJS - Propulsé par Popper.js, TippyJS est livré avec une abondance d'options pour configurer l'info-bulle . Nous pouvons personnaliser les animations, la flèche de l'infobulle, la largeur, la taille, le thème et bien plus encore. Il fournit également des fonctions de rappel avec lesquelles vous pouvez exécuter une fonction lorsque l'info-bulle est affichée et masquée . Ces fonctionnalités font de TippyJS l'une de nos puissantes bibliothèques JavaScript sur notre liste pour créer une info-bulle.
 Darsain Tooltip - Cette bibliothèque fournit l'implémentation de base d'une info-bulle. Pourtant, il fournit des options étendues pour configurer le comportement tootip, et un ensemble de noms de classes pour modifier l'apparence de l'info-bulle . L'info-bulle fonctionne bien dans un navigateur plus ancien comme IE9 et, si nécessaire, IE8 avec quelques ajustements.
Darsain Tooltip - Cette bibliothèque fournit l'implémentation de base d'une info-bulle. Pourtant, il fournit des options étendues pour configurer le comportement tootip, et un ensemble de noms de classes pour modifier l'apparence de l'info-bulle . L'info-bulle fonctionne bien dans un navigateur plus ancien comme IE9 et, si nécessaire, IE8 avec quelques ajustements. Bubb - Bubb pourrait bien convenir aux utilisateurs avancés de JavaScript. À l'aide de ses nombreuses API, outre l'affichage de texte simple, vous pouvez ajouter par programmation un contenu HTML plus complexe à l'info-bulle. C'est vraiment cool; vous pouvez vous référer aux Docs les exemples.
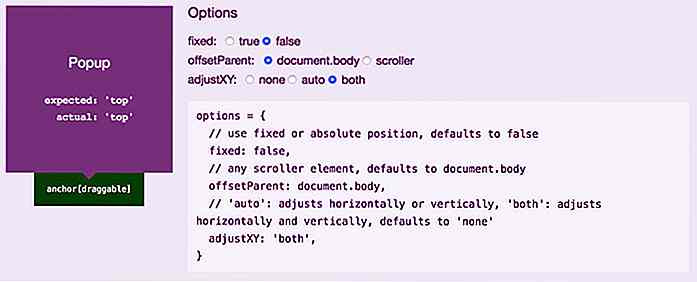
Bubb - Bubb pourrait bien convenir aux utilisateurs avancés de JavaScript. À l'aide de ses nombreuses API, outre l'affichage de texte simple, vous pouvez ajouter par programmation un contenu HTML plus complexe à l'info-bulle. C'est vraiment cool; vous pouvez vous référer aux Docs les exemples. Popper - Contient une abstraction technique pour créer quelque chose qui "pop", comme une info-bulle, un popover, et des listes déroulantes . TippyJS l'utilise comme fondation de la bibliothèque et est utilisé par de grands noms sur le web tels que Bootstrap, Microsoft et Atlassian.
Popper - Contient une abstraction technique pour créer quelque chose qui "pop", comme une info-bulle, un popover, et des listes déroulantes . TippyJS l'utilise comme fondation de la bibliothèque et est utilisé par de grands noms sur le web tels que Bootstrap, Microsoft et Atlassian. Info - bulle YY - Contrairement aux autres bibliothèques, l'infobulle YY n'exige pas que vous ajoutiez un élément ou des attributs HTML . Il fonctionne entièrement avec JavaScript et le contenu, la position et les couleurs sont définis dans un objet au lieu d'un élément HTML. Il est parfait pour être utilisé avec une application Web JavaScript complète.
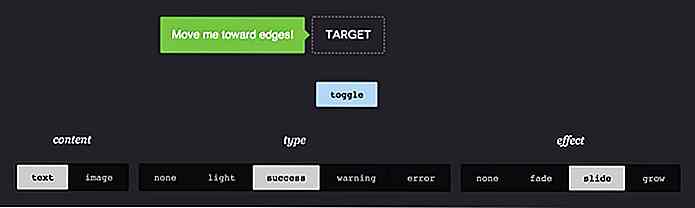
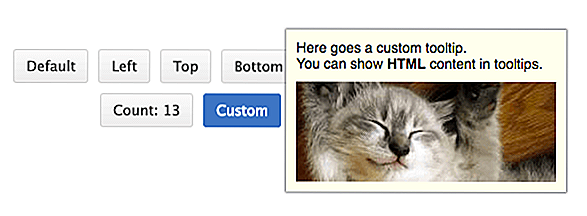
Info - bulle YY - Contrairement aux autres bibliothèques, l'infobulle YY n'exige pas que vous ajoutiez un élément ou des attributs HTML . Il fonctionne entièrement avec JavaScript et le contenu, la position et les couleurs sont définis dans un objet au lieu d'un élément HTML. Il est parfait pour être utilisé avec une application Web JavaScript complète. Position.js - Une autre excellente bibliothèque JavaScript native pour créer des info-bulles, Position.js fournit une interface graphique pour configurer la fonction et simplement copier et coller le code généré ici . Position.js peut être utilisé avec React.js ou Vue.js.
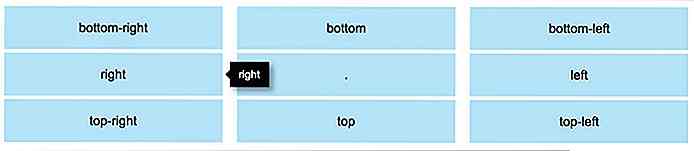
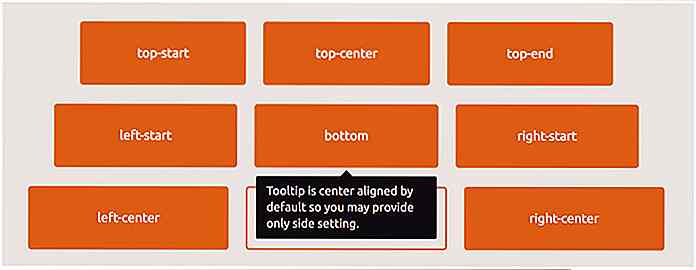
Position.js - Une autre excellente bibliothèque JavaScript native pour créer des info-bulles, Position.js fournit une interface graphique pour configurer la fonction et simplement copier et coller le code généré ici . Position.js peut être utilisé avec React.js ou Vue.js. Bezet Tooltip - Cette bibliothèque fournit 14 options pour afficher l'info-bulle ; Par exemple, sur la
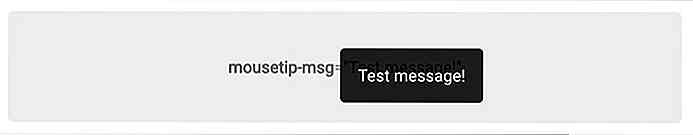
Bezet Tooltip - Cette bibliothèque fournit 14 options pour afficher l'info-bulle ; Par exemple, sur la right, la left, le bottom, left-center, l' right-end, le left-center bottom-center, etc. En plus, il est assez intelligent pour ajuster la position de l'info-bulle en fonction de l'espace disponible autour de l'info-bulle. Découvrez la démo. MouseTip - Cette bibliothèque JavaScrtipt créera une info-bulle qui se déplacera le long de la position du curseur . L'info-bulle est configurée avec un attribut de
MouseTip - Cette bibliothèque JavaScrtipt créera une info-bulle qui se déplacera le long de la position du curseur . L'info-bulle est configurée avec un attribut de mousetip- non standard au lieu d'utiliser l'attribut de data- HTML5. Mousetip est disponible en tant que module NPM. Internetips - Tout à fait similaire à MousetTip, l'info-bulle générée par cette bibliothèque suit la position du curseur . Tout est configuré via l'objet JavaScript au lieu de HTML et les attributs sont également construits pour les navigateurs modernes . C'est léger et rapide.
Internetips - Tout à fait similaire à MousetTip, l'info-bulle générée par cette bibliothèque suit la position du curseur . Tout est configuré via l'objet JavaScript au lieu de HTML et les attributs sont également construits pour les navigateurs modernes . C'est léger et rapide. MTip - Une bibliothèque JavaScript pour Tooltip avec une grande compatibilité avec les navigateurs . Il est compatible avec IE8, entièrement personnalisable grâce aux options, et vous pouvez ajouter l'info-bulle à n'importe quel élément même sur un
MTip - Une bibliothèque JavaScript pour Tooltip avec une grande compatibilité avec les navigateurs . Il est compatible avec IE8, entièrement personnalisable grâce aux options, et vous pouvez ajouter l'info-bulle à n'importe quel élément même sur un img (un élément d'image). Bubblesee - une bibliothèque JavaScript légère qui fournit une fonctionnalité simple d'une "info-bulle". Il est facile d'utiliser la bibliothèque JavaScript sans options compliquées pour personnaliser la sortie. Un fichier Sass est fourni si vous souhaitez modifier l'apparence de l'info-bulle. Découvrez la démo.
Bubblesee - une bibliothèque JavaScript légère qui fournit une fonctionnalité simple d'une "info-bulle". Il est facile d'utiliser la bibliothèque JavaScript sans options compliquées pour personnaliser la sortie. Un fichier Sass est fourni si vous souhaitez modifier l'apparence de l'info-bulle. Découvrez la démo. Tipfy - Construit avec la syntaxe JavaScript moderne, ES6, Tipfy est juste 2 KB . La bibliothèque fournit deux versions de fichiers:
Tipfy - Construit avec la syntaxe JavaScript moderne, ES6, Tipfy est juste 2 KB . La bibliothèque fournit deux versions de fichiers: tipfy.min.js fournissant le script avec la syntaxe ES6 moderne, et tipfy.es5.min.js si vous avez besoin de compatibilité avec les anciens navigateurs. Il utilise data- attribute pour personnaliser l'info-bulle ; Le côté data-tipfy-side, par exemple, est utilisé pour définir la direction de l'info-bulle et utilise data-tipfy-text pour ajouter le contenu de l'info-bulle. jQuery
jQuery Tooltipster - Cette bibliothèque offre de nombreuses options pour personnaliser presque tout, comme le thème, l'animation, le support tactile, le contenu, le déclencheur d'ouverture et de fermeture, etc. Elle fournit également des écouteurs et rappels d'événements personnalisés permettant aux développeurs d'étendre l'info-bulle . En outre, étant un plugin jQuery, l' info - bulle fonctionnerait dans un navigateur plus ancien comme IE6 en fonction de la version de jQuery utilisée.
 Protip - Un autre plugin jQuery étendu, Protip supporte 49 positions, HTML pour le contenu de l'info-bulle, le support des icônes, les callbacks personnalisés, et bien plus encore. Protip fournit une interface graphique vous permettant de personnaliser facilement l'info-bulle.
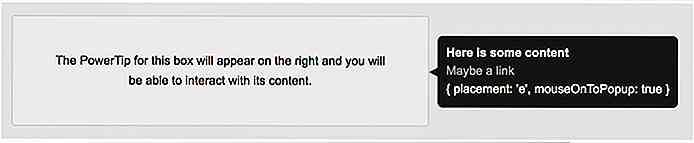
Protip - Un autre plugin jQuery étendu, Protip supporte 49 positions, HTML pour le contenu de l'info-bulle, le support des icônes, les callbacks personnalisés, et bien plus encore. Protip fournit une interface graphique vous permettant de personnaliser facilement l'info-bulle. PowerTip - Ce plugin jQuery apporte également des options et des API fournissant aux développeurs un certain nombre de façons différentes de mettre en œuvre les info-bulles. Il prend en charge la navigation au clavier ; faire apparaître le popup lors de la navigation des éléments avec le clavier Tab . PowereTip est disponible en tant que module NPM . Il peut être utilisé avec RequireJS et Browserify.
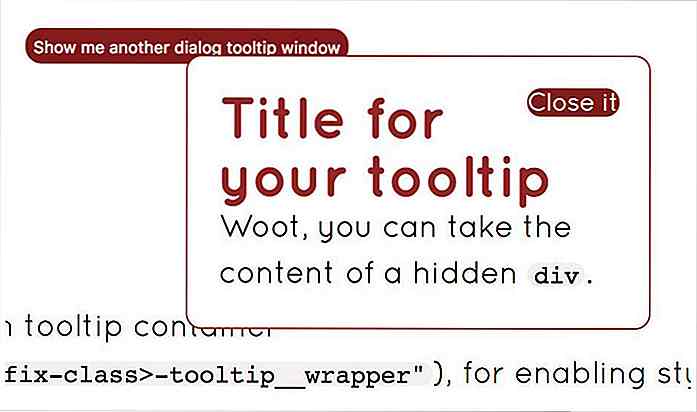
PowerTip - Ce plugin jQuery apporte également des options et des API fournissant aux développeurs un certain nombre de façons différentes de mettre en œuvre les info-bulles. Il prend en charge la navigation au clavier ; faire apparaître le popup lors de la navigation des éléments avec le clavier Tab . PowereTip est disponible en tant que module NPM . Il peut être utilisé avec RequireJS et Browserify. Aria Tooltip accessible - Un plugin jQuery avec la fonctionnalité Accessibilité intégrée, l'info-bulle est conçue pour afficher une boîte de dialogue avec un titre, une multiligne de texte et un bouton de fermeture . C'est l'un des siens sur notre liste.
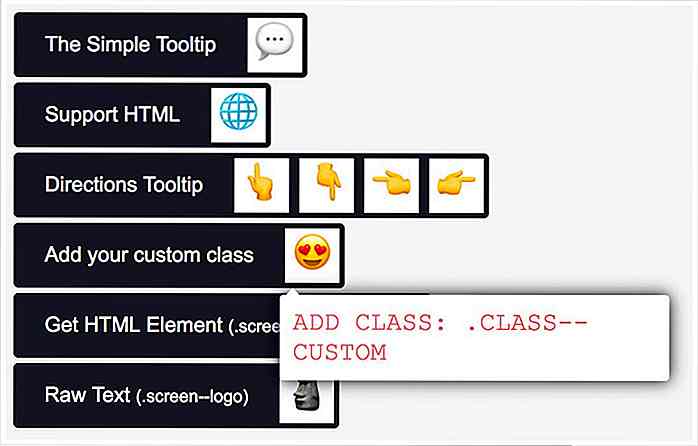
Aria Tooltip accessible - Un plugin jQuery avec la fonctionnalité Accessibilité intégrée, l'info-bulle est conçue pour afficher une boîte de dialogue avec un titre, une multiligne de texte et un bouton de fermeture . C'est l'un des siens sur notre liste. TipsJS - Un simple plugin jQuery, mais il apporte des fonctionnalités assez distinctives. Le contenu de l'info-bulle est défini avec un attribut
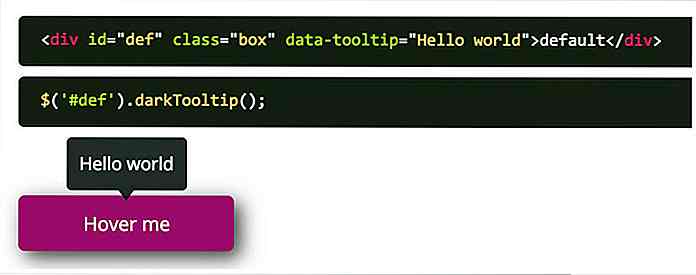
TipsJS - Un simple plugin jQuery, mais il apporte des fonctionnalités assez distinctives. Le contenu de l'info-bulle est défini avec un attribut data-tooltip . Qui plus est, nous pouvons également envelopper le contenu avec des caractères spéciaux pour mettre en forme le contenu similaire à la mise en forme Markdown. Nous pouvons utiliser * pour mettre le contenu en gras, ~ pour l'italique et ^ pour l'en-tête. Dark Tooltip - Cette bibliothèque fournit des fonctionnalités très utiles pour activer l'info-bulle. Par exemple, nous pouvons ajouter un bouton de confirmation - Oui et Non, assombrir l'arrière-plan pendant que l'info-bulle est affichée et ajouter des éléments HTML au contenu. Je pense que vous devriez vraiment vérifier la page de démonstration.
Dark Tooltip - Cette bibliothèque fournit des fonctionnalités très utiles pour activer l'info-bulle. Par exemple, nous pouvons ajouter un bouton de confirmation - Oui et Non, assombrir l'arrière-plan pendant que l'info-bulle est affichée et ajouter des éléments HTML au contenu. Je pense que vous devriez vraiment vérifier la page de démonstration. Aria Tooltip - Une autre info-bulle avec fonctionnalité d'accessibilité intégrée, ce plugin jQuery est conforme à WAI-ARIA 1.1. Il est réactif de manière à pouvoir fournir différentes configurations pour différentes tailles de fenêtres . Aria Tooltip est disponible en tant que module NPM nommé
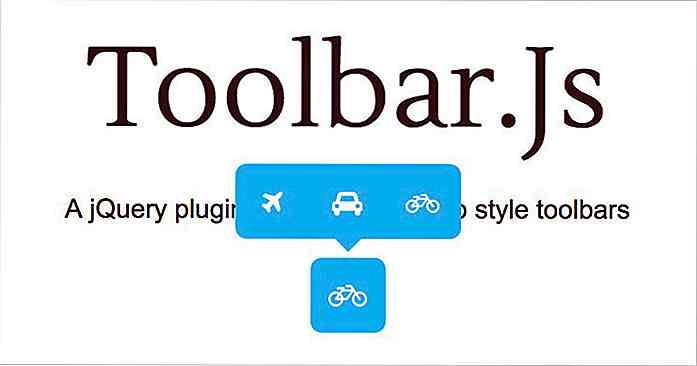
Aria Tooltip - Une autre info-bulle avec fonctionnalité d'accessibilité intégrée, ce plugin jQuery est conforme à WAI-ARIA 1.1. Il est réactif de manière à pouvoir fournir différentes configurations pour différentes tailles de fenêtres . Aria Tooltip est disponible en tant que module NPM nommé t-aria-tooltip . Toolbar.js - Alors que l'autre plugin jQuery ne peut afficher que du texte simple ou du contenu HTML dans une info-bulle, ce plugin jQuery crée une barre d'outils . L'info-bulle contiendrait deux ou plusieurs liens avec une icône qui exécutera généralement une action sur un clic, comme toute barre d'outils. Consultez la documentation et les exemples.
Toolbar.js - Alors que l'autre plugin jQuery ne peut afficher que du texte simple ou du contenu HTML dans une info-bulle, ce plugin jQuery crée une barre d'outils . L'info-bulle contiendrait deux ou plusieurs liens avec une icône qui exécutera généralement une action sur un clic, comme toute barre d'outils. Consultez la documentation et les exemples. VueJS
VueJS V-Tooltip - V-Tooltip est un composant Vue.js alimenté par Popper.js sous le capot. Il fournit une nouvelle directive nommée v-tooltip qui peut être ajoutée à n'importe quel élément pour créer une info-bulle . L' v-tooltip peut contenir le contenu de l'info-bulle ou les options. Outre la directive personnalisée v-tooltip, vous pouvez également ajouter l'info-bulle avec le composant v-popover . Avec ce composant, vous pouvez ajouter du contenu plus complexe dans l'info-bulle avec le composant Vue.js ou HTML.
 Vue-Bulma Tooltip - Un composant Vue.js pour créer une info-bulle basée sur le framework Bulma UI. Cette bibliothèque fait partie du composant Vue Bulma. Cependant, le composant info - bulle est disponible sous la forme d'un module NPM nommé
Vue-Bulma Tooltip - Un composant Vue.js pour créer une info-bulle basée sur le framework Bulma UI. Cette bibliothèque fait partie du composant Vue Bulma. Cependant, le composant info - bulle est disponible sous la forme d'un module NPM nommé vue-bulma-tooltip que vous pouvez utiliser comme composant autonome.Vue-Directive-Tooltip - Globalement, il est similaire au composant V-Tooltip basé sur Popper.js et fournit la même directive appelée v-tooltip . Cependant, il ne semble pas fournir le composant v-popover .
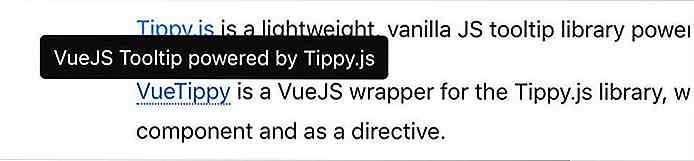
 Vue-Tippy - Cette bibliothèque encapsule Tippy.js dans un composant Vue.js. Il comporte une directive Vue.js personnalisée appelée
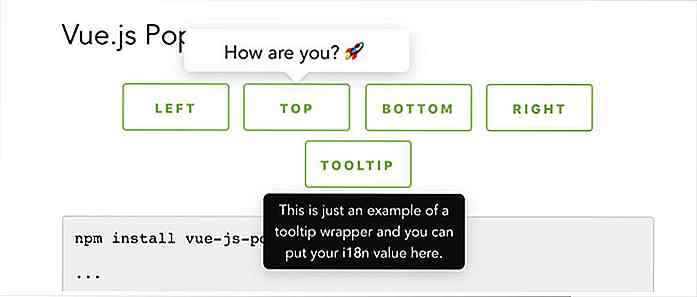
Vue-Tippy - Cette bibliothèque encapsule Tippy.js dans un composant Vue.js. Il comporte une directive Vue.js personnalisée appelée v-tippy qui fonctionne comme un attribut HTML; nous pouvons ajouter du contenu pour l'info-bulle ou les options pour la personnaliser. Il rend également un composant Vue.js personnalisé sur le contenu de l'info-bulle à l'aide de l'option html . VueJS-Popover - Un Vue.js personnalisé avec une directive personnalisée appelée
VueJS-Popover - Un Vue.js personnalisé avec une directive personnalisée appelée v-popover et deux composants personnalisés à savoir  Vue-Hint - Un plugin Vue.js qui enveloppe Hint.css. Le plugin comporte la directive
Vue-Hint - Un plugin Vue.js qui enveloppe Hint.css. Le plugin comporte la directive v-hint-css pour ajouter l'info-bulle. Il apporte le même ensemble d'options que Hint.css, donc vous pouvez les ajouter comme un objet JavaScript ou un modificateur Vue.js. ReactJS
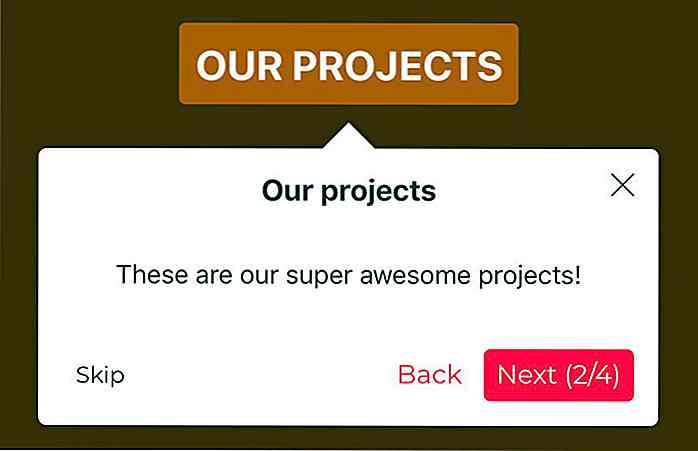
ReactJS React Joyride - Un composant React pour afficher un ensemble d'infobulles qui guideront les nouveaux utilisateurs pour se familiariser avec votre nouvelle application .
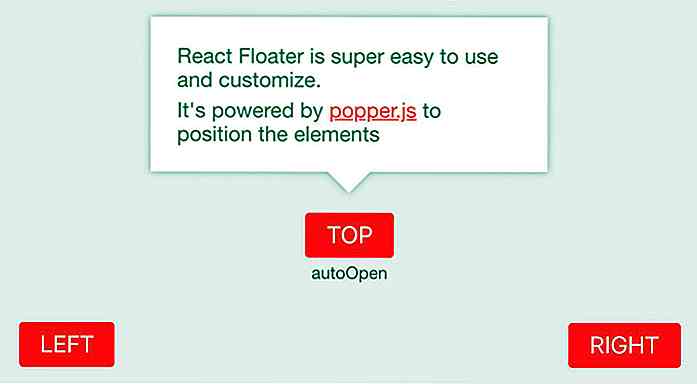
 React Floater - Cette bibliothèque enrobe Popper.js dans un composant React nommé Floater, donc il a les mêmes fonctionnalités que Floater. Vous pouvez ajouter une info-bulle et un popup, et vous pouvez également jouer avec ce composant via ce sandbox.
React Floater - Cette bibliothèque enrobe Popper.js dans un composant React nommé Floater, donc il a les mêmes fonctionnalités que Floater. Vous pouvez ajouter une info-bulle et un popup, et vous pouvez également jouer avec ce composant via ce sandbox. React Autotip - Un composant React simple avec la fonction de positionnement automatique, eact Autotip ajuste automatiquement la position de l'info-bulle lorsque l'espace disponible autour change.
React Autotip - Un composant React simple avec la fonction de positionnement automatique, eact Autotip ajuste automatiquement la position de l'info-bulle lorsque l'espace disponible autour change.Réagir Tippy - Construit sur Tippy.js et Popover.js. Cette bibliothèque présente un composant Tooltip que vous pouvez inclure dans votre application React .
 React Hint - Un composant React qui étend Hint.css. Les composants ajoutent quelques fonctionnalités qui ne sont pas disponibles dans Hint.css telles que la position automatique, le délai et une fonction de rappel .
React Hint - Un composant React qui étend Hint.css. Les composants ajoutent quelques fonctionnalités qui ne sont pas disponibles dans Hint.css telles que la position automatique, le délai et une fonction de rappel . Plus
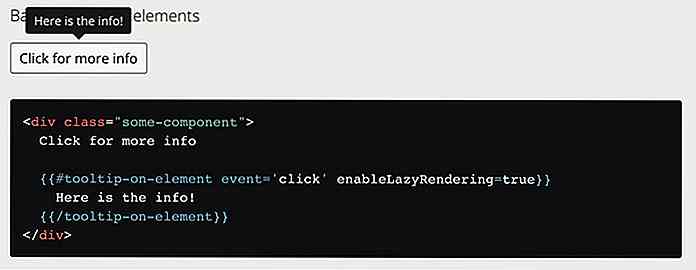
Plus Ember Tooltips - Un composant Ember.js pour créer des info-bulles, il est construit sur Popper.js. Le composant est également conçu avec Accessibilité à l'esprit et continue d'améliorer pour se conformer à environ 508 complaisance sur ce sujet.
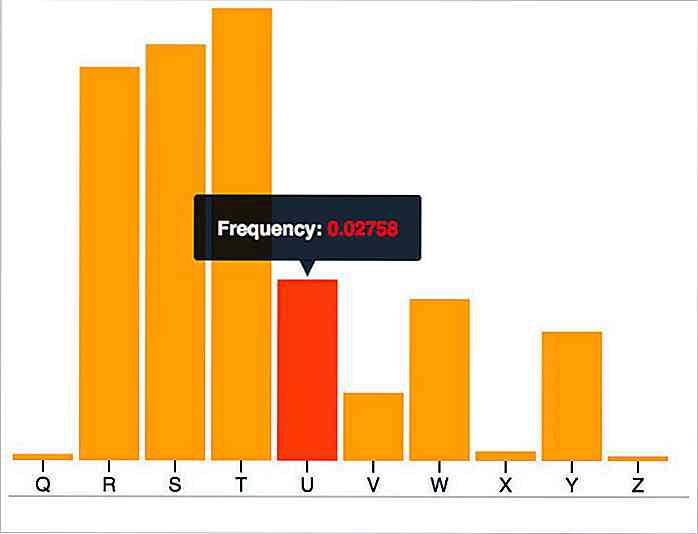
 D3 Tip - un plugin D3.js. D3.js est une bibliothèque JavaScript pour la visualisation de données comme des graphiques, des cartes, des diagrammes, etc. Ce plugin vous permet d'afficher une info-bulle sur ces données.
D3 Tip - un plugin D3.js. D3.js est une bibliothèque JavaScript pour la visualisation de données comme des graphiques, des cartes, des diagrammes, etc. Ce plugin vous permet d'afficher une info-bulle sur ces données.

4 solutions AdBlock Plus pour Chrome
Les bloqueurs de publicités sont des outils très simples. Installez-le sur votre navigateur, et la grande majorité des publicités ne vous dérangera plus de quelque façon que ce soit. Aussi utiles qu'ils puissent être, certains estiment que les bloqueurs de publicité sont un peu ennuyeux .Si vous

Trois façons de gérer le compte Facebook pour les personnes décédées
Avez-vous déjà pensé que ce qui devrait arriver à votre compte Facebook si vous décédez? Il y a 3 choses possibles qui pourraient être faites avec votre compte Facebook après votre décès.Mémoriser un compteChoisir un contact héritéSuppression du compte Facebook après la mortNous verrons ce que chaque chemin implique et nous vous aiderons à décider laquelle des trois options vous pouvez choisir non seulement pour sauvegarder vos données personnelles et votre vie privée Facebook, mais aussi pour sauvegarder votre mémoire. 1. Mémorisation d