hideout-lastation.com
hideout-lastation.com
7 glisser-déposer des plugins pour la construction de sites WordPress
Le drag-and-drop a été l'approche la plus appréciée par les non-techniciens, quand il s'agit d'organiser des mises en page Web. C'est, peut-être, les raisons Wix, SquareSpace, et de tels services sont si populaires. Juste pour nommer quelques outils plus cool qui vous permettent de faire plus avec le glisser-déposer, nous avons:
- Créez de beaux sites Web avec IM Creator
- Style personnalisé avec JQuery UI Sortable
- Créez des graphiques d'aspect professionnel avec Canva
- Construire des mises en page HTML Bootstrap avec LayoutIt!
- Enregistrer, organiser et partager du contenu Web avec Dragdis
Pour les concepteurs et les développeurs, nous aimerions avoir l'approche glisser-déposer lors de la construction et l'organisation d'une mise en page . Dans la construction d'un site WordPress, par exemple, la méthode glisser-déposer permettrait d'économiser beaucoup de temps. Dans ce post, nous avons mis en place 7 plugins qui ajoutent cette fonctionnalité dans l'éditeur WordPress. Si vous connaissez des plugins plus cool laissez-nous savoir dans les commentaires.
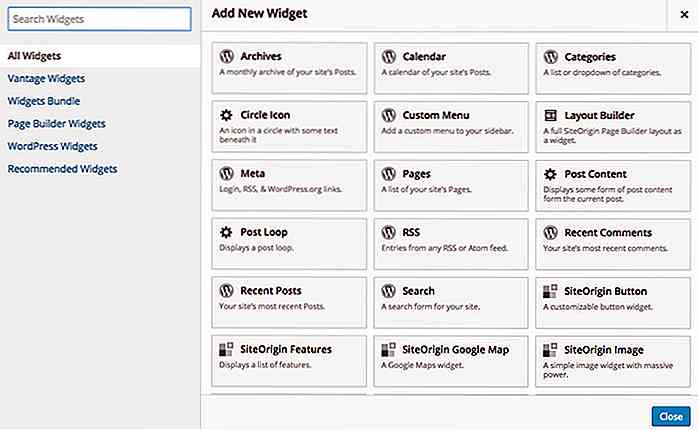
1. Page Builder par SiteOrigin
Page Builder est un plugin qui vous permet de créer des grilles réactives en personnalisant la division de chaque colonne et rangée dans la grille. Le plugin comporte également une poignée de modules de mise en page qui vous permettent d'ajouter du contenu comme Galerie, Image, Vidéo, Boutons, et même des boîtes de prix. Les nouveaux modules de mise en page peuvent être ajoutés via l'API WordPress Widget.

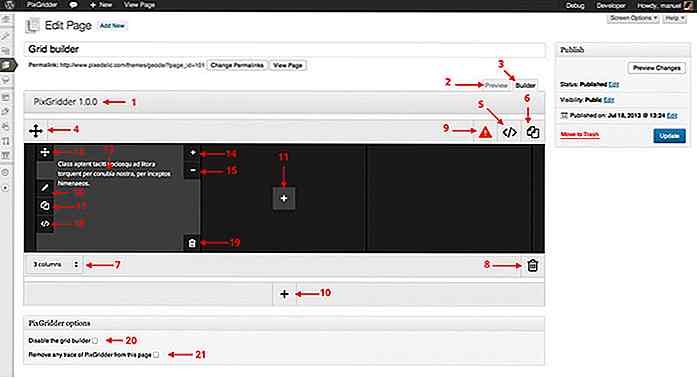
2. PixGridder
PixGridder vous permet de diviser facilement le contenu de votre page en grilles. Après avoir créé les colonnes, vous pouvez ajouter du texte au contenu de chaque colonne, le personnaliser avec l'éditeur de texte par défaut de WordPress ou le remplir avec du contenu via des shortcodes. Le plugin apporte également toutes les fonctions disponibles dans l'éditeur de texte WordPress par défaut pour chaque colonne.

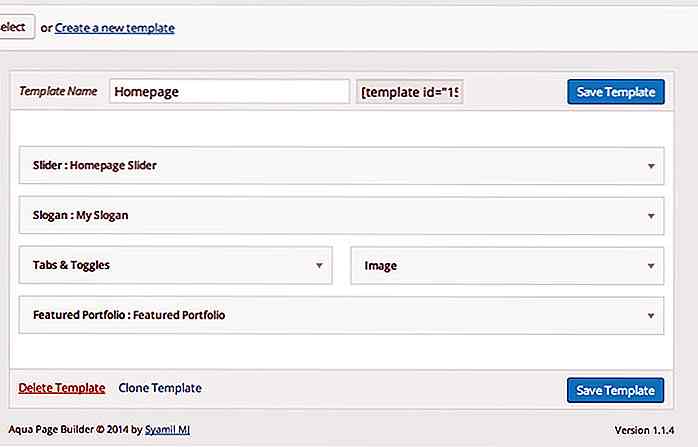
3. Aqua Page Builder
Aqua Page Builder vous permet de créer des variantes uniques de modèles à appliquer à votre contenu. Faites glisser un ou plusieurs blocs disponibles dans le générateur de gabarit, nommez et sauvegardez le gabarit. Utilisez le shortcode généré pour appliquer le modèle à vos pages ou publications.

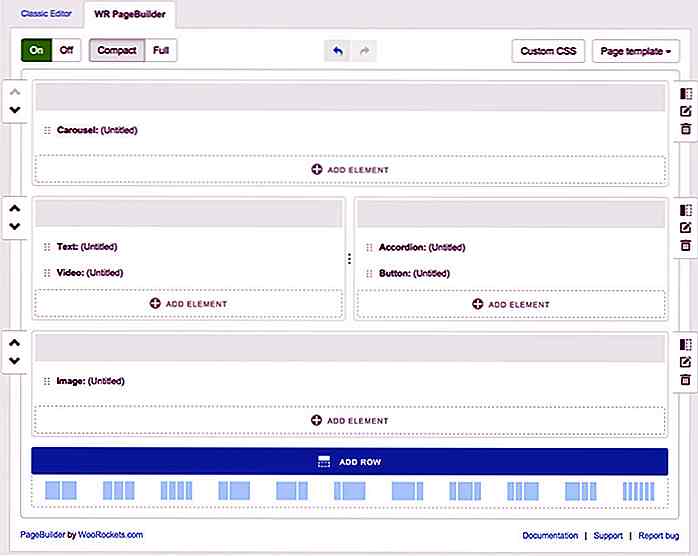
4. WR Page Builder
Avec WR Page Builder, vous pouvez ajouter des modules de mise en page tels que des boutons, des tableaux de prix, des barres de progression, des alertes, etc. dans votre article ou votre page. Ce plugin fournit des tonnes d'options de personnalisation dans chacun des modules - vous pouvez changer les couleurs, le texte ou les images, entre autres. De nouveaux modules peuvent être ajoutés facilement via l'API WordPress Widget.

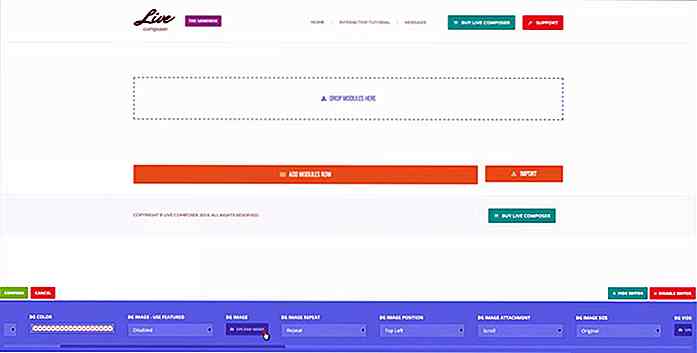
5. Live Composer Lite
Live Composer Lite nous permet de créer des mises en page à partir de l'interface du site Web. Une fois que ce plugin est activé, allez simplement à la page que vous voulez éditer, et cliquez sur le bouton Activer l'éditeur en bas à droite. Maintenant, vous pouvez facilement faire glisser des éléments tels que du texte, des boutons, des images, des onglets, du bas vers la zone de la page.

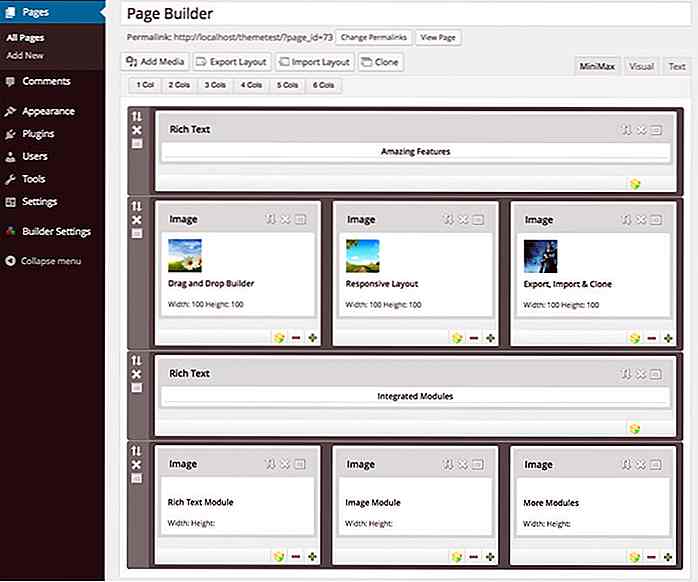
6. Minimax
Minimax est un outil de création de page qui permet, même à ceux qui ne peuvent pas coder, de personnaliser leur page ou leur article WordPress. Divisez la page en définissant le nombre de colonnes que vous voulez utiliser avec le bouton Cols, puis ajoutez des éléments à chaque colonne à partir de modules prédéfinis, y compris Image, Accordéon, Tabulation, Texte, et bien plus encore. Enfin, exportez votre mise en page prête à l'emploi sur votre site.

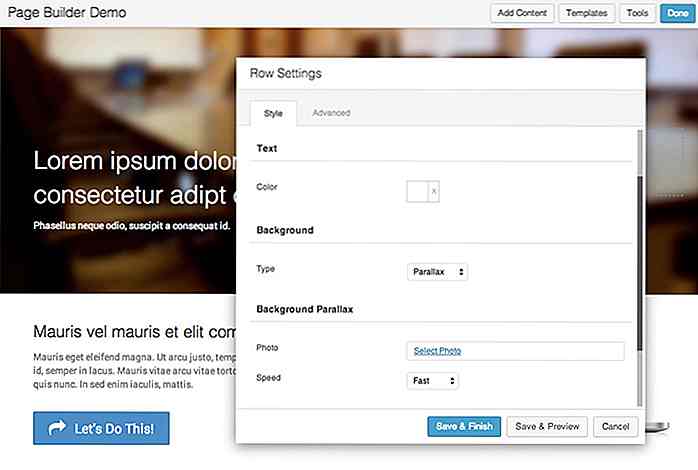
7. Beaver Builder
Beaver Builder [démo] est un autre bon plugin qui vous permet de construire des mises en page sur le front-end. Les plugins sont livrés avec 15 modèles de pages prédéfinis que vous pouvez utiliser dès la sortie de la boîte. Des modules de base tels que l'en-tête, le séparateur, un éditeur de texte ainsi que des éléments avancés tels que le formulaire de contact, le tableau des prix et les diaporamas sont également inclus.

![Création de nouveaux projets avec le kit de démarrage Web de Google [Guide]](http://hideout-lastation.com/img/tech-design-tips/491/creating-new-projects-with-google-s-web-starter-kit.jpg)
Création de nouveaux projets avec le kit de démarrage Web de Google [Guide]
Google vient de publier une nouvelle version de Google Web Starter Kit . Web Starter Kit vise à aider les développeurs Web à démarrer rapidement un nouveau projet de développement Web .Il contient des outils puissants tels que BrowserSync, LiveReload, Serveur HTTP, PageSpeed, ImageMin, Compilateur Sass, JSHint et quelques modèles que nous pouvons utiliser pour développer des applications Web fonctionnant sur plusieurs périphériques . Jetons

Franz rationalise tous vos services de chat et de médias sociaux
La gestion de plusieurs services de messagerie instantanée et de messagerie instantanée peut être une expérience plutôt désagréable, car vous devrez jongler entre les applications sur votre périphérique intelligent et les fenêtres ouvertes sur votre ordinateur. Heureusement, une application appelée Franz est capable de rationaliser votre expérience de médias sociaux pour vous.Nommé d'