hideout-lastation.com
hideout-lastation.com
7 outils de prototypage pour les concepteurs Web
Connaissez-vous la différence entre wireframe, maquette et prototype ? Ces trois termes sont souvent utilisés de manière interchangeable pour signifier la même chose. Le problème est, vous ne devriez pas.
Un fil de fer est une représentation statique et basse fidélité d'un dessin . Il donne un aperçu de l'apparence ou de la forme d'un dessin proposé, mais pas de sa fonctionnalité ou de son toucher. Une maquette fournit une plus grande quantité d'informations . Les maquettes sont des représentations de moyenne à haute fidélité d'une conception proposée. Les maquettes sont également statiques et ne prouvent pas l'interactivité .
D'un autre côté, les prototypes sont dynamiques . Ils peuvent représenter votre conception finale à presque n'importe quel degré de détail que vous choisissez . Un prototype peut même être testé comme s'il s'agissait du produit final réel, car il peut offrir le même aspect et la même sensation. Des trois, celui qui tirerait le meilleur parti d'une impression serait le prototype.
Comment construire un prototype
Maintenant, le but d'un prototype est de prouver avec précision les caractéristiques de conception sélectionnées. Les prototypes d'applications Web ou d'applications sont généralement développés en trois étapes:
- Les flux de page (comment un utilisateur peut naviguer) sont esquissés.
- Plusieurs versions basse-fidélité de chaque page sont construites et testées sur l'utilisabilité.
- À partir des leçons apprises, des détails sont ajoutés pour créer un modèle haute fidélité de votre conception proposée.
Dans ce post, nous allons examiner quelques outils de prototypage qui peuvent faciliter le processus, faciliter les choses et vous permettre de produire des prototypes beaucoup plus rapidement. Voici 7 outils de prototypage à essayer.
InVision
Selon Forbes, InVision est en tête de la liste des sociétés de cloud privé dans le monde, aux côtés de sommités telles que Slack, Dropbox et MailChimp. Cet honneur est dû en partie à la plate-forme «toujours active» d'InVision, qui facilite la collaboration, le retour d'informations et la construction de prototypes haute fidélité .
 Avec InVision, il est possible de gérer les écrans de projet et les statuts à partir d'un seul emplacement, de collaborer en temps réel et de maintenir le contrôle des versions, tout en construisant des prototypes parfaits pour les applications web et mobiles . Avec InVision, vous pouvez même effectuer des tests gratuits et illimités sur vos prototypes.
Avec InVision, il est possible de gérer les écrans de projet et les statuts à partir d'un seul emplacement, de collaborer en temps réel et de maintenir le contrôle des versions, tout en construisant des prototypes parfaits pour les applications web et mobiles . Avec InVision, vous pouvez même effectuer des tests gratuits et illimités sur vos prototypes.Pour découvrir ce que le monde du design et les plus de 2 millions d'utilisateurs d'InVision apprécient sur cette plateforme, inscrivez-vous pour un essai gratuit. Cliquez simplement sur le lien InVision pour commencer.
Pidoco
Que vous ayez besoin d'un fil de fer à cliquer ou d'un prototype UX entièrement interactif, Pidoco vous y mènera rapidement et sans encombre. En commençant par la fonction d'esquisse facile, vous pouvez créer un ensemble de modèles personnalisés, créer les éléments interactifs dont vous avez besoin, présenter votre prototype à d'autres utilisateurs et attendre leurs commentaires, ce qui ne devrait pas tarder.
 Pidoco vous fournit tout ce dont vous avez besoin pour créer des prototypes basse-fidélité afin de solliciter des retours rapides, ou des modèles haute-fidélité ayant le même aspect et le même aspect que le design de votre site ou de votre application. Cet outil va même générer des documents de spécification qui peuvent servir de modèles pour les membres de l'équipe ou qui peuvent être présentés aux clients pour signature.
Pidoco vous fournit tout ce dont vous avez besoin pour créer des prototypes basse-fidélité afin de solliciter des retours rapides, ou des modèles haute-fidélité ayant le même aspect et le même aspect que le design de votre site ou de votre application. Cet outil va même générer des documents de spécification qui peuvent servir de modèles pour les membres de l'équipe ou qui peuvent être présentés aux clients pour signature.Proto.io
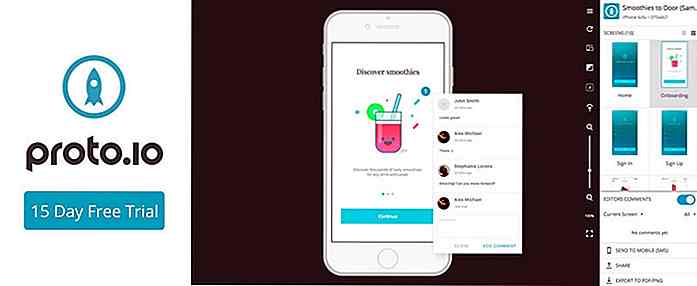
Proto.io sera un choix idéal si vous avez besoin d'un outil de prototypage de qualité pour vous aider dans vos activités de conception d'applications mobiles. Proto.io est une plate-forme de prototypage mobile dédiée qui fonctionne sur la plupart des navigateurs, ne nécessite aucun codage, et vous permet de déployer des prototypes d'applications mobiles entièrement interactifs et des simulations qui ont l'apparence de la réalité.
 Trois parties se combinent pour constituer cet outil: un tableau de bord, un éditeur et un lecteur. Le tableau de bord sert de maître de contrôle et de chef de projet. L'éditeur se compose d'un ensemble d'outils pour émuler votre conception et construire dans les interactions. Avec le lecteur, vous pouvez voir votre prototype sur votre navigateur Web, interagir avec lui, solliciter des commentaires, et le tester sur de vrais appareils mobiles. Si la conception d'une application mobile est votre truc, c'est l'outil qu'il vous faut.
Trois parties se combinent pour constituer cet outil: un tableau de bord, un éditeur et un lecteur. Le tableau de bord sert de maître de contrôle et de chef de projet. L'éditeur se compose d'un ensemble d'outils pour émuler votre conception et construire dans les interactions. Avec le lecteur, vous pouvez voir votre prototype sur votre navigateur Web, interagir avec lui, solliciter des commentaires, et le tester sur de vrais appareils mobiles. Si la conception d'une application mobile est votre truc, c'est l'outil qu'il vous faut.Webflow
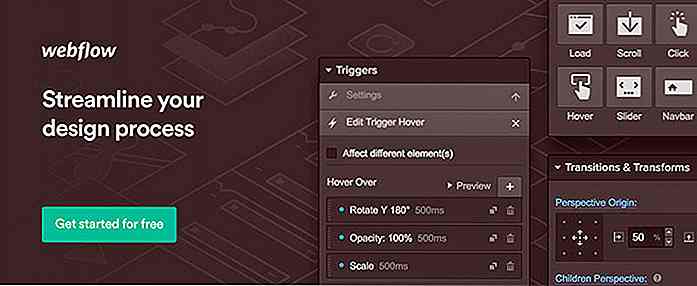
Pour tous ceux qui recherchent un outil de conception, de prototypage et de développement tout-en-un, la recherche se termine ici. Tout d'abord, avec Webflow, vous pouvez créer et tester les prototypes haute-fidélité dont vous avez besoin pour vos efforts de conception. Mais voici où la différence entre en jeu: tout ce que vous construisez est alimenté par du HTML / CSS et du JavaScript prêts pour la production. Le résultat?
 Vous pouvez facilement passer d'un prototype entièrement interactif à un produit développé . Le prototype, la conception et le développement viennent dans le même paquet, qui inclut également les fonctionnalités et les capacités de collaboration requises. Et en passant, tout est réactif aussi.
Vous pouvez facilement passer d'un prototype entièrement interactif à un produit développé . Le prototype, la conception et le développement viennent dans le même paquet, qui inclut également les fonctionnalités et les capacités de collaboration requises. Et en passant, tout est réactif aussi.PowerMockup
Ce kit d'outils de prototypage de spécialité a été développé en pensant à l'utilisateur PowerPoint. PowerMockup est en fait un module complémentaire PowerPoint que vous pouvez utiliser pour créer des structures filaires et des maquettes pour des sites Web, des applications de bureau ou des applications mobiles . Il s'agit simplement de sélectionner des formes et des éléments de conception dans la bibliothèque PowerMockup et de les déposer sur une diapositive PowerPoint.
 Ensuite, vous pouvez utiliser les fonctionnalités de diaporama et d'animation de PowerPoint pour prévisualiser votre conception avec d'autres personnes . Vous pouvez également ajouter vos propres formes et éléments à la bibliothèque et les partager avec d'autres utilisateurs PowerPoint si vous le souhaitez.
Ensuite, vous pouvez utiliser les fonctionnalités de diaporama et d'animation de PowerPoint pour prévisualiser votre conception avec d'autres personnes . Vous pouvez également ajouter vos propres formes et éléments à la bibliothèque et les partager avec d'autres utilisateurs PowerPoint si vous le souhaitez.Lucidchart
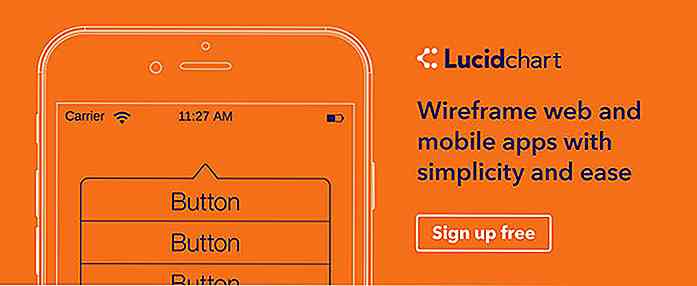
Lucidchart est une application en ligne qui comprend une bibliothèque d'éléments de conception et de types d'appareils à partir desquels vous pouvez créer rapidement des maquettes ou des maquettes de votre site Web ou de vos conceptions d'applications mobiles. Il dispose d'une interface propre et conviviale, d'une technologie de glisser-déposer, de fonctionnalités de démonstration interactives et d'une technologie de couche qui vous permet de créer des simulations extrêmement complexes.
 Lucidchart est également un outil pratique pour créer des diagrammes de flux de travaux et des organigrammes de projet d'aspect professionnel, et ses fonctionnalités de collaboration fonctionnent de manière fluide et sont faciles à utiliser.
Lucidchart est également un outil pratique pour créer des diagrammes de flux de travaux et des organigrammes de projet d'aspect professionnel, et ses fonctionnalités de collaboration fonctionnent de manière fluide et sont faciles à utiliser.HotGloo
Émuler l'UX proposée par un design peut parfois présenter des défis. C'est pourquoi vous avez besoin de HotGloo. Avec une immense bibliothèque d'éléments et une galerie de widgets, des fonctions d' exportation et de partage, ainsi que la collaboration avec les membres de l'équipe, vous pouvez démarrer en un rien de temps.
 Si vous avez des questions ou besoin d'aide, ils ont une documentation complète ainsi que des didacticiels vidéo utiles et des webinaires en direct disponibles. Créez vos prototypes directement dans votre navigateur, partagez-les ou visualisez-les sur n'importe quel appareil mobile. Vous pouvez même exporter votre travail en HTML . Wireframing & prototyping n'a jamais été aussi facile et amusant!
Si vous avez des questions ou besoin d'aide, ils ont une documentation complète ainsi que des didacticiels vidéo utiles et des webinaires en direct disponibles. Créez vos prototypes directement dans votre navigateur, partagez-les ou visualisez-les sur n'importe quel appareil mobile. Vous pouvez même exporter votre travail en HTML . Wireframing & prototyping n'a jamais été aussi facile et amusant!Envelopper
Il y a beaucoup à choisir parmi cette liste d'outils dédiés à des fins spéciales, à un outil tout-en-un qui vaut vraiment le coup d'oeil. Ce sont tous des outils de haute qualité, donc il n'y a aucun risque impliqué, et vous pouvez toujours voir une démonstration ou demander un essai gratuit.
Ces produits ont une grande base d'utilisateurs. Ils sont utilisés ou recommandés par les grandes entreprises. Donc, peu importe celui que vous choisissez, vous vous trouverez en bonne compagnie. Que vous soyez à la recherche d'une maquette, d'un wireframe ou d'un outil de prototypage, vous trouverez ci-dessus un outil répondant à vos besoins.

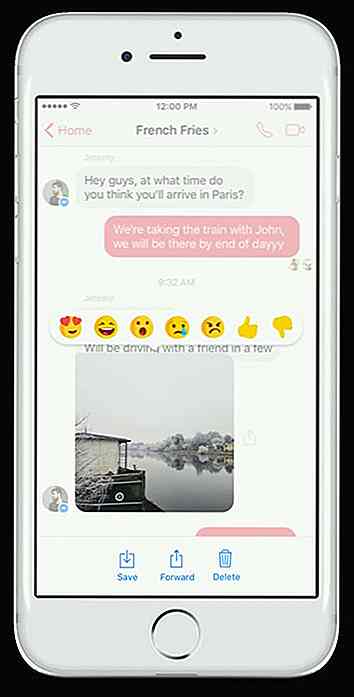
Comment utiliser les nouvelles réactions et mentions de Facebook Messenger
Au cours des prochaines semaines, l'application Messenger de Facebook, ainsi que Work Chat in Workplace, recevront une mise à jour qui apportera deux nouvelles fonctionnalités pour l'application de chat qui ciblent les discussions de groupe.La première des deux nouvelles fonctionnalités est Message Reactions, une fonctionnalité qui permet aux utilisateurs de réagir à un message à la Facebook . Une fo

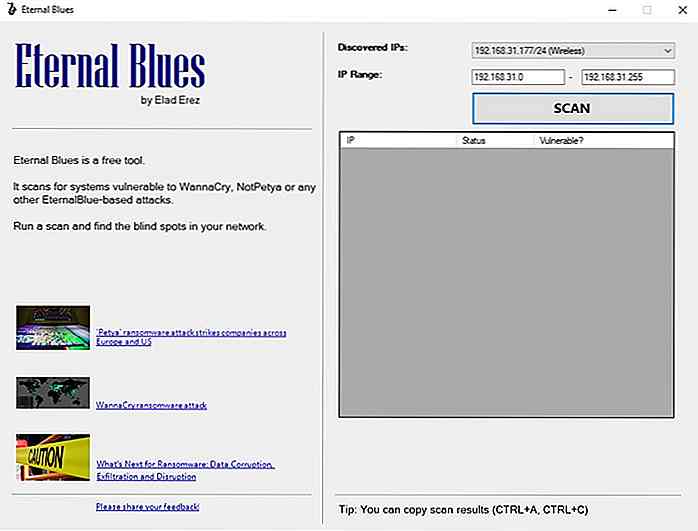
Analyser la vulnérabilité de Windows pour Ransomware avec cet outil gratuit
Ransomware a acquis une énorme quantité de notoriété en raison de deux flambées majeures qui ont eu lieu récemment. Le premier est le tristement célèbre ransomware WannaCry qui a fait la une quand il a été diffusé au système de santé national du Royaume-Uni (NHS) . Le second est le rançongiciel NoPetya qui ciblait les systèmes et les ordinateurs en Europe.Avec ces deux