 hideout-lastation.com
hideout-lastation.com
8 bibliothèques JavaScript pour animer SVG
SVG est un graphique indépendant de la résolution. Cela signifie qu'il aura l' air bien sur n'importe quel type d'écran sans subir aucune perte de qualité . Au-delà, vous pouvez également rendre le SVG vivant avec quelques effets d'animation.
Dans l'un des articles de notre série SVG, nous vous avons montré comment l'animation SVG fonctionne avec
Plus sur Hongkiat.com:
- Animate.css - Bibliothèque CSS3 pour créer facilement une animation
- Animation facile de texte avec Textillate.js
- Comment convertir le texte Photoshop en SVG
- Animer pour masquer et faire glisser le contenu avec jQuery
1. Vivus
Vivus est une bibliothèque JavaScript qui donne à votre SVG l'apparence d'être dessiné . Vivus fonctionne hors de la boîte sans avoir besoin de dépendances (par exemple, jQuery). Incluez simplement le fichier .js dans votre HTML, et désignez l'élément SVG que vous souhaitez animer, ainsi que quelques options prédéfinies pour démarrer l'animation immédiatement.
Par exemple:
nouveau Vivus ('svg-element', {type: 'oneByOne', durée: 200}); Ce qui précède va animer mon élément SVG qui a l'ID svg-element en 200 millisecondes. Chaque élément de ce SVG sera tiré l'un après l'autre dans ce laps de temps.
 2. Bonsaï
2. Bonsaï Bonsai est une puissante bibliothèque JavaScript qui vous permet de dessiner, de transformer et d'animer des éléments graphiques sur des pages Web. Il supporte à la fois le type graphique HTML5 Canvas et SVG. Avec Bonsai, vous pouvez construire un simple rectangle ou un cercle ou, si vous préférez, un jeu d' animation multijoueur à part entière comme celui-ci. Vous pouvez utiliser Orbit pour ressentir comment Bonsai fonctionne dans l'action en direct ou consultez quelques exemples impressionnants pour vous inspirer.
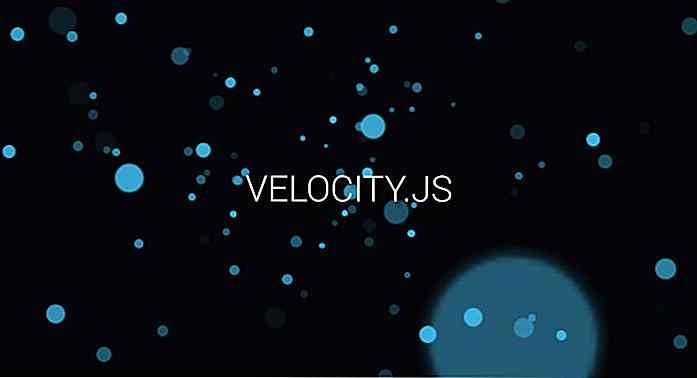
 3. Vitesse
3. Vitesse Velocity est une bibliothèque JavaScript conçue pour les animations rapides. La vitesse de Velocity lors du rendu de l'animation est incroyablement rapide. Il surpasse jQuery, et même CSS, en comparaison. L'API de Velocity fonctionne de manière similaire à l'animation de jQuery, sauf qu'elle utilise le mot-clé alias $.velocity() au lieu de $.animate() . Cela dit, vous pouvez utiliser exactement les mêmes mots-clés d'animation tels que fadeIn et fadeOut .
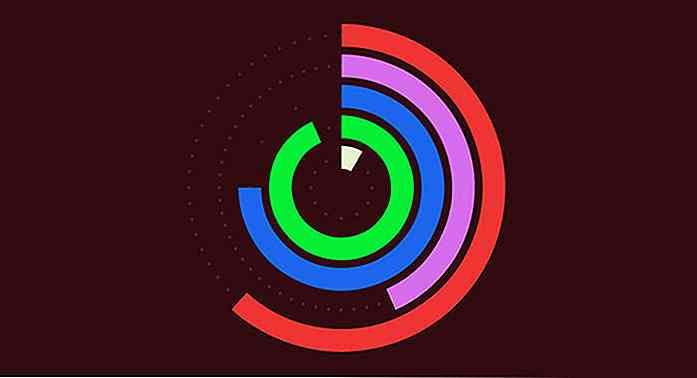
 4. Raphaël
4. Raphaël RaphaelJS est une bibliothèque qui vous permet de dessiner et d'animer des graphiques vectoriels SVG sur des pages web. Il supporte un large éventail de navigateurs jusqu'à IE6, ce qui fait de Raphael la bibliothèque JavaScript la plus fiable du marché. Avec RaphaelJS, vous pouvez créer des graphiques analytiques interactifs, des cartes du monde et des interactions de jeu similaires à Counter Strike.
 5. Snap
5. Snap SnapSVG est une autre bibliothèque JavaScript populaire pour l'animation SVG développée par le développeur Raphael, Dmitry Baranovskiy, ainsi que l'équipe Adobe Web Platform à partir de zéro. Contrairement à Raphael, SnapSVG est destiné uniquement aux navigateurs les plus récents. Cela permet à la bibliothèque d'être significativement plus petite que Raphael et de prendre en charge les fonctionnalités SVG telles que l'écrêtage et le masquage.
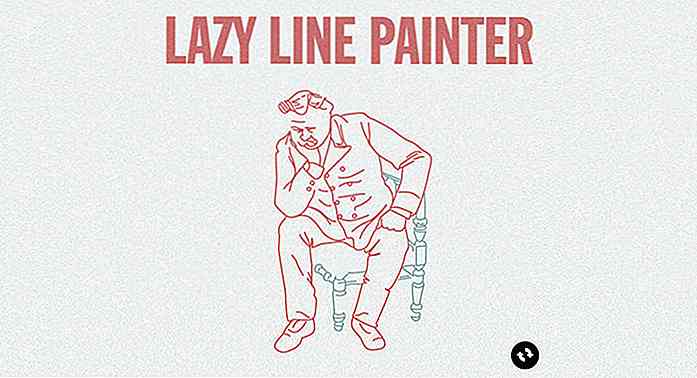
 6. Lazy Line Painter
6. Lazy Line Painter Lazy Line Painter est un plugin jQuery pour animer les chemins SVG afin d'animer la séquence de dessin, similaire à Vivus. Les mauvaises nouvelles sont que ce plugin ne fait que cette chose très spécifique. Par conséquent, lorsque vous importez du SVG à partir d'applications telles qu'Illustrator ou Inkscape, assurez-vous qu'il n'y a plus de couleur de remplissage sur votre SVG, juste les chemins.
 7. SVG.js
7. SVG.js SVG.js est une bibliothèque légère pour manipuler et animer SVG. Avec cette bibliothèque, vous pourrez animer la taille, la position ou la couleur de votre élément SVG. Il anime non seulement; vous pouvez également appliquer des plugins supplémentaires pour ajouter des fonctionnalités supplémentaires. Cet exemple utilise le plugin svg.filter.js pour appliquer des filtres comme le flou gaussien, désaturer, contraster, sépia etc. à l'image.
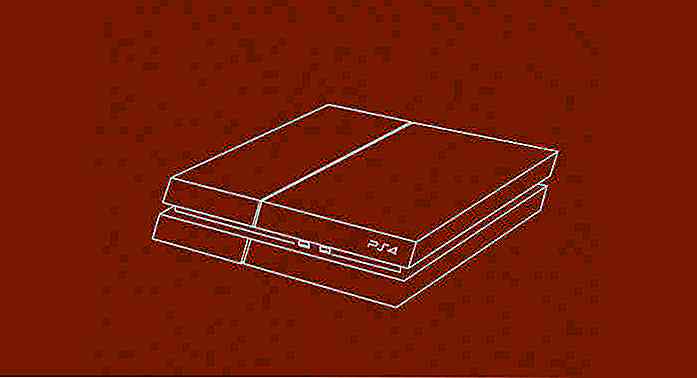
 8. Passerelle
8. Passerelle Walkway prend en charge trois types d'éléments, path, line et polyline utilisés pour tracer des lignes SVG. Voici un exemple de Polygon qui montre l'animation de la ligne de la console PlayStation 4.


Émulation mobile dans Google Chrome
Simplement dit, nous aimons Google Chrome. Il fonctionne bien, semble simple, et a de nombreuses applications utiles. Du point de vue du développeur, Google Chrome a toujours une longueur d'avance en termes de support du dernier standard Web, ce qui est super.Il est également livré avec un certain nombre d'outils pour le développement Web, dont certains doivent encore être mis en œuvre dans d'autres outils de développement intégrés de navigateur . Ceux-ci

19 applications utiles pour planifier votre propre mariage
Planifier quelque chose d'aussi énorme que le jour le plus important de votre vie exige beaucoup de temps, d'efforts, de discussions, de négociations et de compromis. Il donne également un aperçu du genre de vie que vous partagerez avec votre partenaire après le grand jour lui-même. Pour éviter que les frustrations et les arguments ne nuisent à l'ensemble du processus de planification, soyez intelligents .Trouvez



![Comment les médias sociaux évoluent et nous influencent [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/437/how-social-media-evolves.jpg)