hideout-lastation.com
hideout-lastation.com
Ajouter Drag & Drop au site Web facilement avec Dragula
Vous recherchez une bibliothèque gratuite pour gérer les fonctionnalités de glisser-déposer ? Ensuite, Dragula est la seule ressource dont vous aurez besoin.
Ce script gratuit vous permet d' ajouter des fonctionnalités de glisser-déposer pour n'importe quel élément de votre page . Cela inclut la prise en charge des frameworks React & AngularJS, ainsi que JavaScript JavaScript.
Dragula est super facile à configurer et il est livré avec un tas de déclencheurs personnalisés pour les comportements des utilisateurs . Cela signifie que vous pouvez déclencher vos propres fonctions après que l'utilisateur fait glisser un élément, clique sur un élément ou réorganise n'importe quelle partie de la page.
 Si vous jetez un coup d'œil à la démo en direct, vous trouverez quelques extraits de code, ainsi que des exemples utilisables .
Si vous jetez un coup d'œil à la démo en direct, vous trouverez quelques extraits de code, ainsi que des exemples utilisables .L'installation Dragula nécessite uniquement un seul fichier JavaScript pour le faire fonctionner. Bien que, les options supplémentaires peuvent être un peu déroutant.
Par exemple, disons que vous avez deux conteneurs, #left et #right, que vous voulez prendre en charge les éléments déplaçables. Vous devrez ajouter manuellement ces conteneurs à la fonction Dragula pour prendre en charge les méthodes de glisser-déposer.
Si vous n'avez pas une bonne compréhension des principes de base du développement frontal, vous aurez du mal à utiliser Dragula. Mais, le repo GitHub a beaucoup de bons exemples que vous pouvez suivre et même des extraits de code que vous pouvez copier .
Voici un exemple des documents GitHub pour savoir comment cibler les deux conteneurs (gauche et droit) :
dragula ([document.querySelector ('# left'), document.querySelector ('# right')]); Notez que si vous regardez plus loin sur la page GitHub, vous trouverez une énorme liste d'options que vous pouvez passer à cette fonction.
Vous pouvez choisir de copier ou de déplacer des éléments, quel (s) conteneur (s) supporte (nt) les éléments déplacés et même les fonctions de rappel qui fonctionnent à travers différents comportements utilisateur tels que:
- Planant au-dessus d'un conteneur
- Premier clic et glisser l'événement
- Déposer un événement
- Déposer un élément hors des limites
- Clonage d'un élément / conteneur en le faisant glisser
Cette bibliothèque prendra un peu de travail initial, mais si vous êtes familier avec JavaScript, cela devrait être une évidence.
Regardez sur la page de démonstration pour voir comment cela fonctionne et pour obtenir quelques idées d'exemples de code . Dragula est une bibliothèque massive et c'est probablement le meilleur script open-source pour gérer le glisser-déposer, avec la plus large gamme de personnalisation .


15 cartes de visite classiques de légendes Tech
Alors que vous avez beaucoup d'options pour laisser une impression en ligne, hors ligne, la carte de visite sert encore une utilisation principale pour l'approche "voici comment vous pouvez me contacter". Il y a beaucoup de modèles de cartes de visite très intéressants, mais si vous vous êtes déjà demandé à quoi ressemblaient les cartes de visite des légendes de la technologie comme Bill Gates et Steve Wozniak, nous avons une compilation pour vous.Voici 15

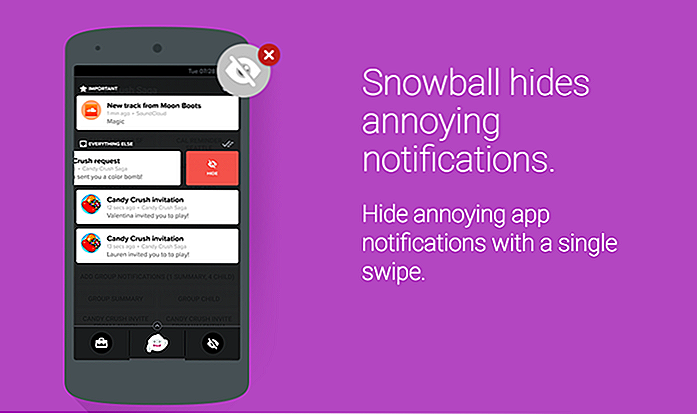
10 applications Android pour des notifications plus intelligentes
Pour les utilisateurs mobiles, les notifications d'applications améliorent l'expérience mobile globale et offrent aux utilisateurs un moyen facile d'obtenir des mises à jour à partir des diverses applications qu'ils possèdent et des réseaux sur lesquels ils sont connectés.Bien que le système de notification d'Android ait subi des améliorations constantes, il manque de divers aspects, par exemple, il n'a toujours pas la possibilité d'organiser ses notifications dans des catégories telles que la communication, sociale, etc.Dans ce po