hideout-lastation.com
hideout-lastation.com
Ajouter un effet de loupe sur votre page Web avec jfMagnify
Il y a beaucoup de plugins de zoom gratuits qui fonctionnent incroyablement bien. Cependant, la plupart d'entre elles sont conçues pour les images et spécifient des directions pour le contenu image uniquement .
Et si vous pouviez ajouter un effet grossissant à chaque partie de votre page Web? Merci à jfMagnify, vous pouvez.
C'est un plugin jQuery gratuit qui prend en charge non seulement le zoom de l'image, mais aussi le zoom de la page entière . C'est l'un des rares plugins qui vous permet également de choisir le niveau d'agrandissement et prend en charge les événements tactiles pour les utilisateurs mobiles.
 Notez que ce plugin peut sembler un peu lourd car il dépend de deux dépendances : jQuery régulière et jQuery UI . Ils sont tous deux nécessaires pour que jfMagnify fonctionne correctement. Sans oublier le script jfMagnify que vous devrez inclure sur votre page.
Notez que ce plugin peut sembler un peu lourd car il dépend de deux dépendances : jQuery régulière et jQuery UI . Ils sont tous deux nécessaires pour que jfMagnify fonctionne correctement. Sans oublier le script jfMagnify que vous devrez inclure sur votre page.La configuration est un peu délicate car vous ne pouvez cibler que des éléments agrandis dans un conteneur . Si vous souhaitez cibler la page entière, vous devez inclure une classe sur l'ensemble de votre site Web .
Voici à quoi ressemblerait la seule ligne de jQuery :
$ (". magnify"). jfMagnify (); Cela cible tous les éléments à l'intérieur du conteneur .magnify qui est généralement un élément div .
Ces éléments internes peuvent être des images, mais peuvent également inclure des petits caractères, par exemple sur les termes du site ou les pages de politique de confidentialité. Toute la documentation est disponible dans le repo GitHub, donc une fois que vous l'avez configuré, tout le processus devient beaucoup plus facile.
En outre, ce plugin est très volage et est livré avec beaucoup de règles de conteneur . Par exemple, l'élément conteneur ne peut pas avoir de position CSS statique, il doit donc être relatif, absolu ou fixe.
Vous pouvez trouver toutes les règles de style par défaut dans le rapport GitHub, mais il peut être difficile de le personnaliser si votre mise en page est déjà créée et en cours d'exécution. Les avantages de jfMagnify valent, à mes yeux, l'effort. Vraiment, cela dépend de vos besoins et si vous aimez l'interface.
Jetez un coup d'œil aux docs sur GitHub pour voir ce que vous en pensez. Et, vous pouvez également prévisualiser l'interface sur CodePen si vous voulez voir la bibliothèque en action avant de l'installer.

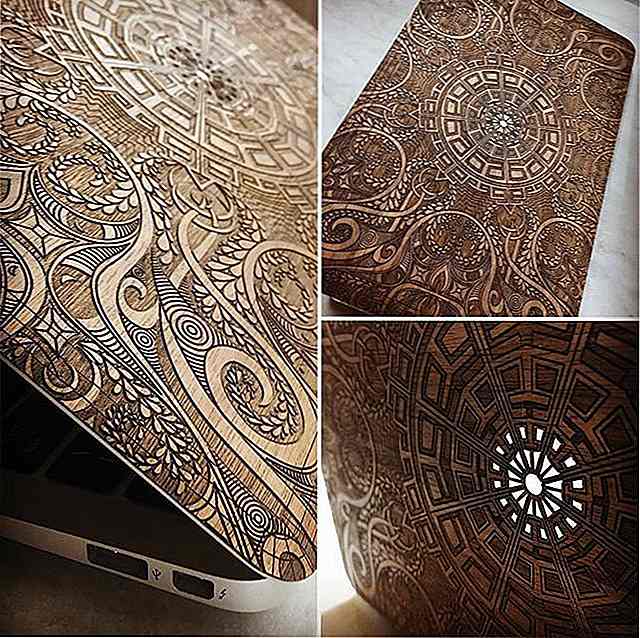
9 façons de personnaliser votre Macbook (et mieux vous exprimer)
Après avoir obtenu un Macbook, vous avez peut-être envisagé d'obtenir des peaux, des décalcomanies ou des étuis de protection ou des pochettes. La plupart de ces accessoires sont cependant assez génériques et banals. Si vous voulez que votre personnalité transparaisse, vous aurez besoin de meilleures méthodes, comme celles que nous présentons ici.De donner

Google I / O 2017 - À quoi s'attendre
Du 17 au 19 mai, Google organisera son événement d' E / S annuel au Shoreline Amphitheatre à Mountain View, en Californie. Comme à l'accoutumée, l'événement débutera par un discours de Google lui - même qui impliquera très certainement les nouveaux produits, applications et services de l'entreprise.Sans surp