 hideout-lastation.com
hideout-lastation.com
Ajouter des étapes de progression aux formulaires avec ce plugin jQuery
La plupart d'entre nous connaissent les barres de progression et leur fonctionnement dans la conception de l'interface utilisateur. Ils aident à définir les temps de pageload, télécharger des formulaires et des délais similaires entre les pages.
Mais les étapes de progrès sont un peu différentes. Ceux-ci fonctionnent comme des miettes de pain en haut de la page pour guider les utilisateurs à travers un processus étape par étape (généralement les formulaires d'inscription et de paiement).
Avec jQuery Steps, vous pouvez rapidement ajouter des étapes de progression personnalisées sur n'importe quelle page de votre site.
 Le plugin entier fonctionne sur jQuery et il est publié gratuitement sur GitHub.
Le plugin entier fonctionne sur jQuery et il est publié gratuitement sur GitHub.Vous pouvez exécuter ces étapes de progression en tant que fonctionnalités de plusieurs pages qui guident le visiteur à travers différentes pages de votre site. Ou vous pouvez l'exécuter comme une étape Ajax qui déplace l'utilisateur à travers la même page avec des champs de formulaire dynamiques.
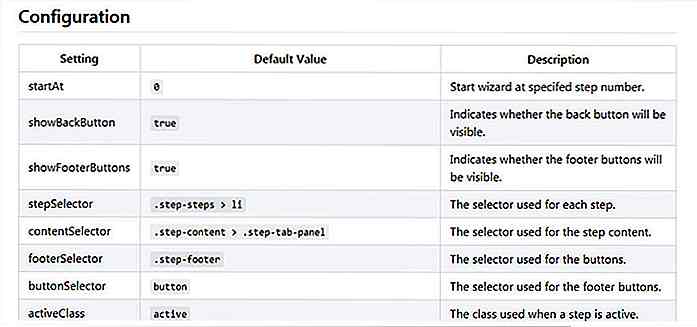
Dans les options du plugin, vous trouverez des paramètres pour changer la position "start", les boutons de pied de page, les boutons avant / arrière, et bien plus encore.
Il existe également un certain nombre d'événements que vous pouvez cibler avec vos propres fonctions de rappel personnalisées chaque fois que l'utilisateur avance l'étape de progression ou chaque fois que l'utilisateur atteint la fin.
Tout bien considéré, il s'agit d'un plugin assez nouveau, il n'a donc pas une tonne d'options à choisir . Mais c'est certainement l'un des meilleurs plugins que vous trouverez pour créer ces fonctionnalités personnalisées.
Notez simplement que la prise en charge des navigateurs est limitée aux navigateurs modernes. Pour les navigateurs Microsoft, cela n'a été testé que dans IE 11. Si vous souhaitez prendre en charge les navigateurs plus anciens, vous devrez effectuer des tests vous-même ou essayer de créer des applications personnalisées. méthodes de secours pour gérer les utilisateurs hérités.
 Certainement l'un des plugins d'étape de progrès les plus faciles que j'ai jamais vus et il devrait jouer bien avec d'autres plugins de jQuery aussi.
Certainement l'un des plugins d'étape de progrès les plus faciles que j'ai jamais vus et il devrait jouer bien avec d'autres plugins de jQuery aussi.Jetez un coup d'œil à la page d'accueil pour une démonstration en direct avec les options JS personnalisées et un bouton de téléchargement pour tirer une copie du code pour vous-même.

Fintech: 7 façons dont la finance se refait une beauté avec Tech
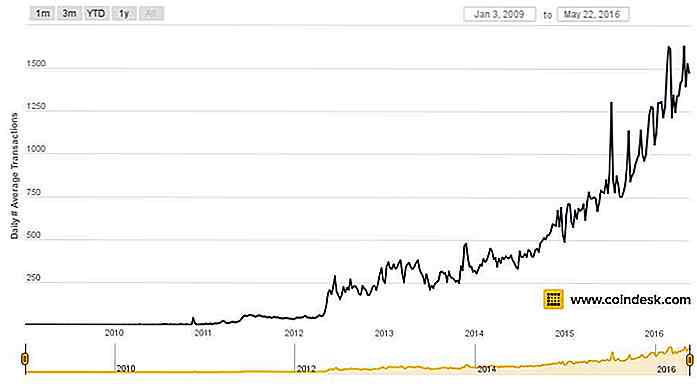
Nos finances évoluent et le secteur bancaire ne semble pas jouer un grand rôle dans ce domaine . La technologie rend nos services financiers plus rapides, moins chers et plus efficaces, mais ce sont surtout les startups technologiques et les entreprises de technologie financière qui ouvrent la voie aux évolutions de la finance.Les
![Insérer des filtres interactifs aux vidéos et photos avec Spotliter [iOS]](http://hideout-lastation.com/img/tech-design-tips/495/insert-interactive-filters-videos-photos-with-spotliter.jpg)
Insérer des filtres interactifs aux vidéos et photos avec Spotliter [iOS]
Des applications telles qu'Instagram vous permettent d'ajouter des couches sur vos photos. Ces types d'applications sont très populaires en raison de la fonctionnalité de filtrage des photos, permettant aux utilisateurs de créer des photos qui ont un certain type de look pour eux. Certains développeurs ont essayé la même chose avec la vidéo, où un filtre est ajouté pour obtenir différents effets de couleur .Spotliter



![Construire des sites Web Superfast avec Foundation 5 [A Guide]](http://hideout-lastation.com/img/tech-design-tips/360/build-websites-superfast-with-foundation-5.jpg)