 hideout-lastation.com
hideout-lastation.com
Une introduction aux applications Web progressistes
La plupart des développeurs ont au moins entendu parler de Progressive Web Apps . Ceux-ci sont largement supportés par des entreprises technologiques telles que Google et deviennent rapidement la norme pour les applications Web multi-appareils .
Mais, quelle est exactement la différence entre une application web typique et progressive ?
Pour les développeurs, c'est tout un monde de différence . Les applications Web progressistes utilisent des API Web modernes pour créer des expériences d'applications natives dans le navigateur. Cela signifie que les développeurs peuvent créer des applications dynamiques à chargement rapide sans utiliser de framework hybride.
Dans ce guide, je traiterai des principes de base de Progressive Web Apps, de certaines fonctionnalités principales et de la façon dont vous pouvez commencer à créer le vôtre.
Que sont les applications Web progressives?
Les applications Web progressives (ou PWA) tirent parti des API de navigateur Web pour créer des expériences d'applications natives directement dans le navigateur de n'importe quel appareil.
En fin de compte, les applications Web progressives englobent une poignée de technologies que les développeurs peuvent utiliser pour créer de puissantes applications de type natif. Beaucoup viennent d' API Web telles que l' API Service Workers ou l' API Push .
Il y a quelques exigences pour appeler quelque chose un PWA mais ce sont les plus importants :
- Est entièrement mobile réactif .
- Adhère à l'amélioration progressive .
- Capable d' installer localement sur les smartphones et les tablettes.
- Fonctionne hors ligne sans Internet, en utilisant des travailleurs de service.
- Sépare le contenu de la fonctionnalité à l'aide du shell de l'application.
- Construit sur HTTPS pour plus de sécurité.
- Découvrable dans la recherche Google.
- A des pages app-like dynamiques, mais chacun a sa propre URL .
Si vous envisagez de créer une petite application Web, vous pouvez essayer de créer une application Web progressive. Cela s'accompagne d'une courbe d'apprentissage, mais vous avez par conséquent un plus grand contrôle sur l'expérience utilisateur .
Plongeons-nous dans les principes fondamentaux des applications Web progressistes et apprenons ce qui les motive.
Travailleurs de service
Chaque application Web progressive a besoin de techniciens de service . Ce sont des agents de la circulation qui coordonnent le trafic, les sources de données et la façon dont tout est organisé et mis en cache .
En termes simples, le travailleur de service fonctionne comme un fichier JavaScript et s'exécute en arrière-plan de votre application Web. Chaque fois que l'utilisateur effectue un événement, il appelle le script de l'agent de service pour extraire des données, enregistrer des données, ou les deux!
L'utilisation de l' API Service Worker est essentielle pour exécuter une carte PWA prise en charge hors connexion. C'est ainsi que vous transmettez des données entre des vues et que vous pouvez demander des données à partir d'une base de données locale . Mais, ce sont surtout des trucs avancés que vous apprenez en travaillant sur un projet PWA.
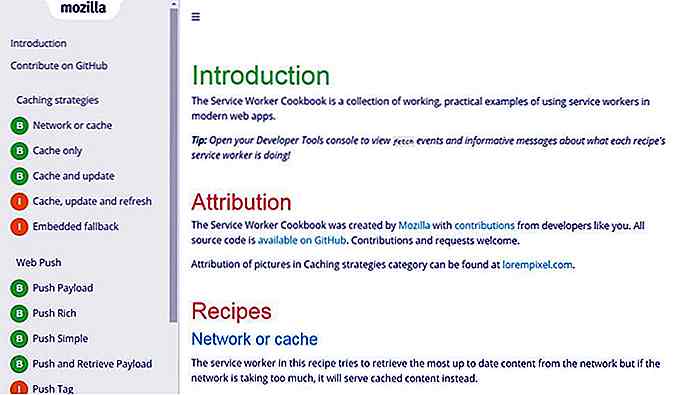
Jetez un coup d'œil sur le livre de recettes des travailleurs des services pour les extraits de base et les démos en direct . C'est une façon fantastique d'apprendre en étudiant ce que les autres ont fait et en clonant cela dans vos propres applications .
 Si vous souhaitez créer une application Web Progressive Web avec l'API Service Worker . Juste bricoler avec et mettre en place une démo simple localement. Cela préparera le terrain pour la création ultérieure de fonctionnalités d'application personnalisées et de pages qui s'exécuteront toutes à travers les techniciens de maintenance.
Si vous souhaitez créer une application Web Progressive Web avec l'API Service Worker . Juste bricoler avec et mettre en place une démo simple localement. Cela préparera le terrain pour la création ultérieure de fonctionnalités d'application personnalisées et de pages qui s'exécuteront toutes à travers les techniciens de maintenance.Pour les guides des débutants et les extraits de code détaillés, je recommande spécifiquement ces ressources:
- Premiers pas avec les travailleurs du service
- Premiers pas avec les travailleurs du service
- Exemple d'agent de service: exemple de page hors connexion personnalisée
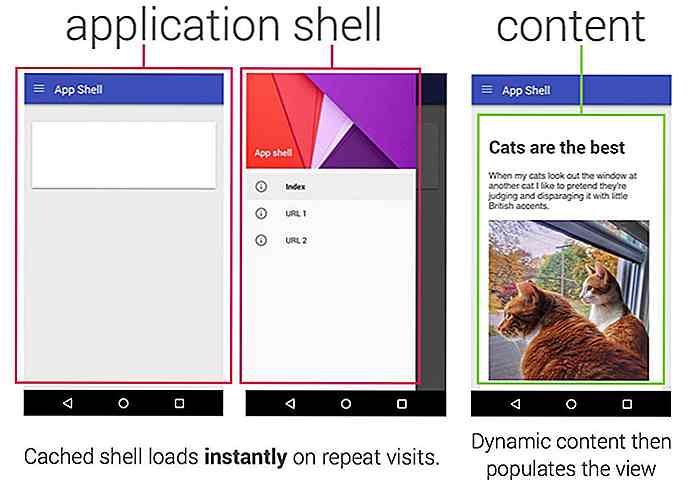
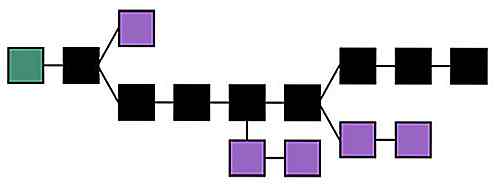
Le shell de l'application
La plupart des applications natives suivent une architecture de shell d'applications dans laquelle les données et le code d'application sont complètement séparés de l'interface utilisateur . Le shell de l'application peut être mis en cache localement afin que chaque page se charge incroyablement rapidement.
Cela conserve la même sensation "native app" où l' interface reste toujours visible mais le contenu / la fonctionnalité se charge différemment à chaque fois. Consultez cette page sur le site Google Developers pour en savoir plus sur le modèle de shell de l' application .
 La plupart des applications ont un shell d'application très simple et vous devez concevoir votre architecture avec la simplicité à l'esprit .
La plupart des applications ont un shell d'application très simple et vous devez concevoir votre architecture avec la simplicité à l'esprit .En règle générale, le shell de l'application a ces éléments principaux :
- Top des liens de la barre de navigation.
- Bouton Actualiser (facultatif).
- Conteneur de fond de page.
Vous pouvez trouver une belle étude de cas ici sur l'architecture shell I / O Progressive Web App de Google . Ils offrent également quelques astuces pour créer votre propre architecture de coque, la mettre en cache et la tirer automatiquement pour chaque page .
Pensez à l'architecture du shell comme tous les éléments d'interface utilisateur statiques que vous utiliserez sur chaque page. Ceux-ci doivent être séparés du reste de votre code et mis en cache pour une réutilisation facile. Jetez également un coup d'œil à l' intro de Google sur le sujet avec de nombreux extraits de code pour vous aider à démarrer .
Assistance en ligne et hors ligne
La plupart des applications natives fonctionnent correctement sans Internet . Les applications Web progressives sont censées suivre ce même comportement.
Grâce aux techniciens de maintenance, vous pouvez créer des caches locaux avec du code JSON pour chaque page. De cette façon, les utilisateurs peuvent parcourir votre application Web localement . Vous pouvez également inclure un fichier manifeste pour définir vos icônes, votre écran de démarrage et d'autres paramètres de lancement.
Si vous utilisez l'API Service Worker, jetez un coup d'œil à l' API Cache qui fait partie du même framework . C'est généralement la meilleure façon de stocker les données localement et d'y accéder plus tard par les techniciens .
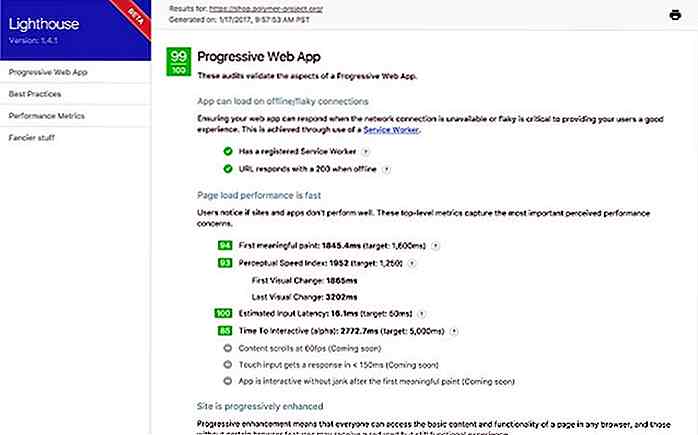
Vous pouvez également tester n'importe quelle application Web en utilisant Lighthouse, un outil gratuit pour vérifier la conformité des fonctionnalités et le support des technologies PWA.
 Les PWA nécessitent toujours une prise en charge hors ligne via l'API Service Worker, afin qu'ils puissent fonctionner dans des états à faible connectivité . Lighthouse est la meilleure façon de tester le support hors ligne avec une foule d'autres fonctionnalités.
Les PWA nécessitent toujours une prise en charge hors ligne via l'API Service Worker, afin qu'ils puissent fonctionner dans des états à faible connectivité . Lighthouse est la meilleure façon de tester le support hors ligne avec une foule d'autres fonctionnalités.Exemples en direct
Étudier les PVA en direct et voir comment ils fonctionnent est une excellente façon d'apprendre. Cependant, le marché des applications Web progressistes est toujours en émergence, de sorte que les meilleurs sont dispersés dans divers coins d'Internet .
Mais, grâce à la galerie de roches PWA, j'ai organisé quelques exemples étonnants pour montrer ce que les PWA peuvent vraiment faire.
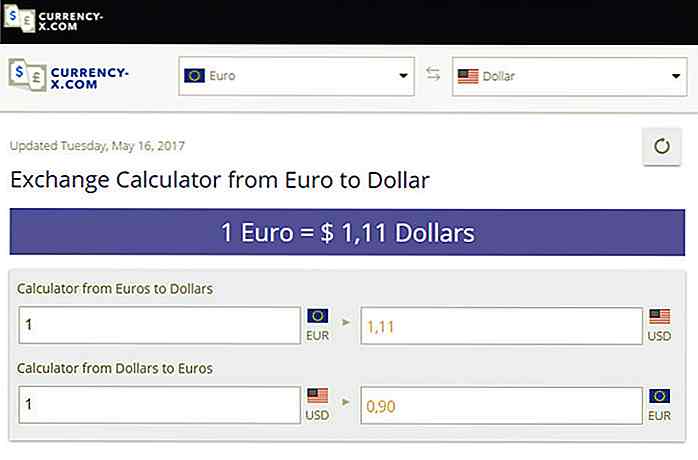
1. Convertisseur de monnaie
Ce convertisseur de devises assez simple prend les taux de change et calcule les différences actuelles entre une tonne de devises dans le monde entier .
 Vous remarquerez que cette application Web est entièrement réactive, prend en charge le toucher et les mises à jour automatiques sans aucune actualisation de page.
Vous remarquerez que cette application Web est entièrement réactive, prend en charge le toucher et les mises à jour automatiques sans aucune actualisation de page.Ce ne sont que quelques-unes des fonctionnalités que vous attendez d'une application Web progressive classique . Cette application peut également être enregistrée localement sur votre téléphone pour fonctionner hors connexion, bien qu'elle se connecte à un fichier JSON pour vérifier les taux de change actuels.
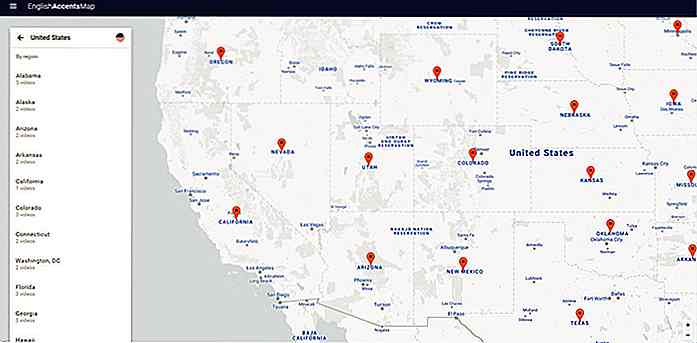
2. Accents anglais
J'adore simplement cette application web parce qu'elle est à la fois unique et incroyablement bien conçue. L' anglais Accents Map organise des vidéos en ligne où les gens portent des accents de certaines régions des États-Unis et du Royaume-Uni.
 En cliquant n'importe où sur la carte, vous pouvez écouter comment les gens prononcent certains mots dans différentes parties du monde. L'application est rapide comme l'éclair et il est ouvert sur GitHub pour tout le monde à vérifier.
En cliquant n'importe où sur la carte, vous pouvez écouter comment les gens prononcent certains mots dans différentes parties du monde. L'application est rapide comme l'éclair et il est ouvert sur GitHub pour tout le monde à vérifier.Les internes fonctionnent sur React / Redux avec Firebase et une connexion API à Google Maps . Certainement un bon exemple de quelque chose d'assez simple pour les débutants à étudier et à apprendre.
3. Pokedex.org
Un autre PWA assez simple est cette application Pokedex créée par Nolan Lawson. Il a également publié ce code librement sur GitHub, donc c'est encore un autre projet qui vaut la peine de fouiner et d'étudier .
 Comme ces données peuvent rester statiques, elles sont gérées par un moteur local appelé PouchDB . Toutes les données proviennent de PokeAPI, puis enregistre en JavaScript simple. Cela signifie que vous pouvez l' enregistrer localement sur votre téléphone comme une véritable application native et il fonctionnera avec ou sans accès Internet. Assez cool, non?
Comme ces données peuvent rester statiques, elles sont gérées par un moteur local appelé PouchDB . Toutes les données proviennent de PokeAPI, puis enregistre en JavaScript simple. Cela signifie que vous pouvez l' enregistrer localement sur votre téléphone comme une véritable application native et il fonctionnera avec ou sans accès Internet. Assez cool, non?Le tout est alimenté par JavaScript, c'est donc un témoignage de ce que vous pouvez faire avec le code frontend. Il utilise beaucoup de cache avec l'API Service Worker, donc c'est fou rapide et super facile à utiliser .
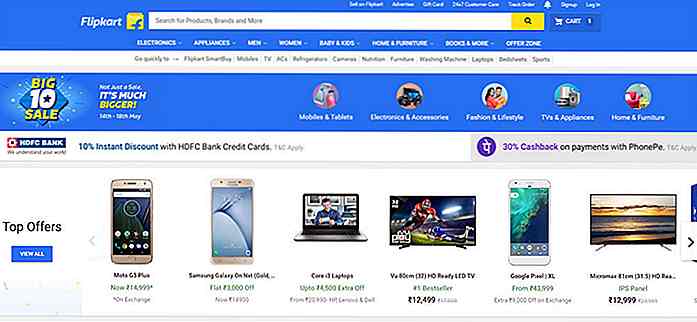
4. Flipkart
Enfin et surtout, voyons le site Flipkart . Ce magasin de commerce électronique complet est, en fait, une application Web progressive .
 Il est entièrement réactif et charge les pages dynamiquement . Les URL de page sont ajoutées au navigateur, vous pouvez donc les copier / coller et les partager comme un site Web classique.
Il est entièrement réactif et charge les pages dynamiquement . Les URL de page sont ajoutées au navigateur, vous pouvez donc les copier / coller et les partager comme un site Web classique.C'est facilement le PWA le plus complexe que j'ai jamais vu . Je suis étonné que les développeurs aient pu créer une expérience aussi transparente sur le Web pour tous les utilisateurs, sans parler de la prise en charge du stockage hors ligne local .
Et, bien que je n'ai pas pu trouver de repo pour l'ensemble du code source de Flipkart, il y a une page Flipkart sur GitHub avec des extraits de code plus petits de leur équipe de développeurs.
Apprendre plus
Les applications Web progressives sont incroyablement populaires et vont sûrement prendre de l'ampleur à mesure que de plus en plus de développeurs passeront d' applications natives / hybrides.
Il y a un sommet annuel appelé Progressive Web App Summit et ils publient des vidéos sur YouTube que vous pouvez regarder gratuitement. C'est une excellente façon d' acquérir des connaissances professionnelles sans payer pour un billet .
Mais, si vous cherchez des guides de codage PWA plus détaillés, consultez ces tutoriels:
- Guide du débutant sur les applications Web progressistes
- Créez votre première application Web progressive avec React
- Construire une application Web progressive avec Polymer

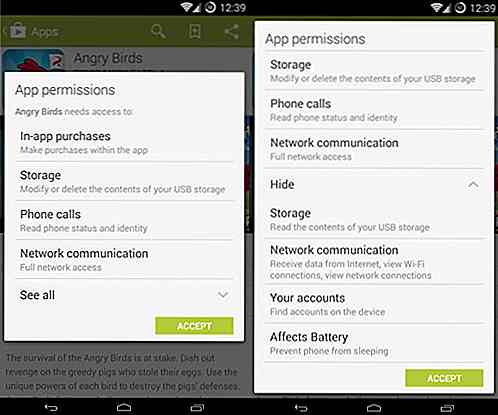
Un guide pour comprendre les autorisations des applications Android (et comment les gérer)
Les applications dominent notre utilisation des smartphones et bien que l'App Store d'Apple ait des critères stricts pour les applications, le Play Store de Google est relativement plus indulgent. En tant qu'utilisateur de l'application Android, vous devez connaître le type de données que les applications que vous utilisez vous transmettent.En

Le bon, le mauvais et le vilain de la sécurité Bitcoin
Il est probablement sûr de supposer que Bitcoin est là pour rester . Oui, c'est un peu volatile et oui, d'autres cryptocurrencies sont beaucoup plus faciles à extraire et beaucoup moins chères à acheter, mais le nombre toujours croissant de façons de dépenser des bitcoins - plus le fait qu'il soit toujours là après avoir été proclamé mort plusieurs fois ces dernières années - témoigne de la résilience de la crypto-monnaie la plus populaire et la plus polarisée au monde.La chose est cep


![20 choses organisées de façon soignée et créative [PICS]](http://hideout-lastation.com/img/tech-design-tips/525/20-things-organized-neat.jpg)