hideout-lastation.com
hideout-lastation.com
Introduction à l'API JavaScript des travailleurs Web
Web Workers est une API JavaScript qui vous permet d' exécuter des scripts dans un thread distinct de celui principal . Il peut être utile lorsque vous ne voulez pas d'entrave à l'exécution des scripts principaux, en raison de scripts background-esque.
L'API Web Workers est prise en charge dans presque tous les navigateurs . Pour plus d'informations, consultez les documents CanIUse. Avant d'entrer dans le code, voyons quelques scénarios où vous pourriez vouloir utiliser cette API afin que vous puissiez avoir une idée de ce que je voulais dire par les scripts background-esque
.
Cas d'utilisation
Disons qu'il y a un script qui récupère et traite un fichier . Si un fichier est très volumineux, il faudra beaucoup de temps pour le traiter! Ce qui pourrait bloquer d'autres scripts qui ont été invoqués plus tard d'être exécuté.
Toutefois, si le traitement de fichier est déplacé vers un thread d'arrière-plan, connu sous le nom de thread de travail, les autres événements ne seront pas bloqués jusqu'à ce que le premier soit terminé.
Le script exécuté dans un thread de travail d'arrière-plan est appelé script de travail ou simplement travailleur .
Pour un autre exemple, imaginez qu'il y a une grande forme, disposée en onglets . Il est scripté de telle sorte que la mise à jour des contrôles dans un onglet affecte certains des contrôles dans d'autres .
Si la mise à jour des autres onglets prend un certain temps, l'utilisateur ne peut pas utiliser continuellement l'onglet en cours sans mettre ses événements en attente. Cela pourrait geler l'interface utilisateur, à la consternation de l'utilisateur.
Étant donné qu'un utilisateur ne verra pas les autres onglets lors du remplissage d'un onglet en cours, vous pouvez mettre à jour les contrôles des autres onglets dans un fil d'arrière-plan . De cette façon, l'utilisateur peut continuer à utiliser l'onglet en cours qu'il remplit, sans qu'aucun de ses scripts ne soit bloqué par le processus de mise à jour des contrôles dans d'autres onglets.
De même, si vous trouvez un scénario dans lequel un script peut empêcher un utilisateur d'utiliser l'interface utilisateur jusqu'à ce que son exécution soit terminée, vous pouvez envisager de le déplacer vers un thread de travail afin qu'il puisse être exécuté en arrière-plan.
Scopes et types de travailleurs
L'API Web Workers est probablement l'une des API les plus simples à utiliser. Il a des méthodes assez simples pour créer des threads de travail et de communiquer avec eux à partir du script principal .
La portée globale d'un thread de travail est dans un contexte différent du thread principal. Vous ne pouvez pas accéder aux méthodes et propriétés de l'objet window tel que alert() dans un thread de travail. Vous ne pouvez pas non plus modifier le DOM directement à partir d'un thread de travail.
Cependant, vous pouvez utiliser de nombreuses API qui se trouvent sous window, par exemple Promise et Fetch, dans votre thread de travail (voir la liste complète).
Vous pouvez également avoir des threads de travail imbriqués : threads de travail créés à partir d'un autre thread de travail. Un travailleur créé par un autre est appelé un sous- travailleur .
Il y a aussi beaucoup de types de travailleurs . Les deux principaux sont des travailleurs dévoués et partagés .
Les travailleurs dédiés appartiennent au même contexte de navigation auquel leur thread principal appartient. Les travailleurs partagés, cependant, sont présents dans un contexte de navigation différent (par exemple, dans un iframe) du script principal. Dans les deux cas, le script principal et les travailleurs doivent être dans le même domaine .
L'exemple de ce didacticiel concerne le worker dédié, qui est le type le plus courant.
Méthodes API
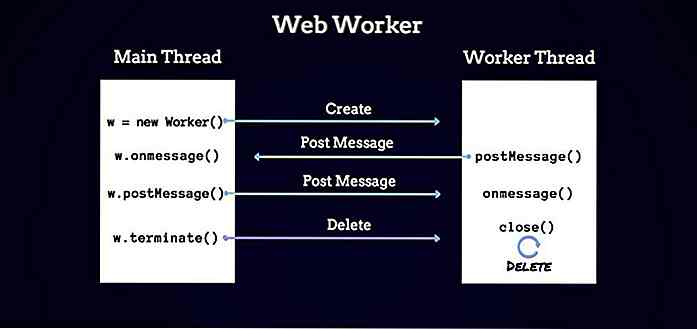
Voir le diagramme ci-dessous pour un aperçu rapide de toutes les principales méthodes constituant l'API Web Workers.
 Le constructeur
Le constructeur Worker() crée un thread de travail dédié et renvoie son objet de référence . Ensuite, nous utilisons cet objet pour communiquer avec ce travailleur spécifique.La méthode postMessage() est utilisée dans les scripts principal et de travail pour envoyer des données les uns aux autres . Les données envoyées sont ensuite reçues de l'autre côté par le onmessage événement onmessage .
La méthode terminate() termine un thread de travail du script principal . Cette résiliation est immédiate : toute exécution de script en cours et les scripts en attente seront annulés. La méthode close() fait la même chose, mais elle est appelée par le thread de travail se fermant lui-même .
Exemple de code
Voyons maintenant un exemple de code. La page index.html contient le script principal dans un
Nous commençons par la création du thread de travail à partir du script principal .
w = nouveau travailleur ('worker.js'); Le constructeur Worker() prend l'URL du fichier de travail comme argument .
Ensuite, nous ajoutons un gestionnaire d'événements pour l'événement onmessage de l'instance de travail nouvellement créée afin de recevoir des données . La propriété data de l'événement e contiendra les données reçues.
w = nouveau travailleur ('worker.js'); w.onmessage = (e) => {console.log (`Reçu du worker: $ {e.data}`); } Maintenant, nous utilisons postMessage() pour envoyer des données au thread de travail en cliquant sur un bouton. La méthode postMessage() peut prendre deux arguments. Le premier peut être de n'importe quel type (chaîne, tableau ...). Ce sont les données à envoyer au thread de travail (ou au script principal, lorsque la méthode est présente dans le thread de travail).
Le second paramètre optionnel est un tableau d'objets qui peuvent être utilisés par les threads de travail (mais pas par le script principal, ou vice-versa). Ces types d'objets sont appelés objets Transferable .
document.querySelector ('bouton'). onclick = () => {w.postMessage ('john'); } J'envoie juste une valeur de chaîne au thread de travail.
Dans le thread de travail, nous devons ajouter un onmessage événements onmessage qui recevra les données qui lui sont envoyées par le script principal lors d'un clic sur le bouton. A l'intérieur du gestionnaire, nous concaténons la chaîne reçue avec une autre et renvoyons le résultat au script principal.
console.info ('travailleur créé'); onmessage = (e) => {postMessage ('Bonjour $ {e.data} `); } Contrairement au script principal où nous devions utiliser l'objet de référence w pour faire référence au thread de travail spécifique sur lequel le script utilise ensuite les méthodes onmessage et postMessage, il n'est pas nécessaire qu'un objet de référence dans le thread de travail pointe sur le thread principal .
Le code fonctionne comme suit. Lorsque le navigateur charge index.html, la console affiche le message "worker created" dès que le constructeur worker() est exécuté dans le thread principal, créant ainsi un nouveau worker.
Lorsque vous cliquez sur le bouton de la page, vous obtenez le message "Received from worker: Hi john" dans la console, qui est la chaîne qui a été concaténée dans le thread de travail avec les données qui lui ont été envoyées, puis renvoyée au script principal .

20 Tech Knockoffs qui vous laissera abasourdi
Pensez à toutes les marques de matériel populaires dans la technologie en ce moment. Les pommes et Sonys qui ont l'honneur distinct d'être considéré comme une marque de luxe. Tout le monde en veut un et n'importe qui, n'importe qui, achèterait et les montrerait à ses pairs, créant un appel. Malheu

10 applications Android pour des notifications plus intelligentes
Pour les utilisateurs mobiles, les notifications d'applications améliorent l'expérience mobile globale et offrent aux utilisateurs un moyen facile d'obtenir des mises à jour à partir des diverses applications qu'ils possèdent et des réseaux sur lesquels ils sont connectés.Bien que le système de notification d'Android ait subi des améliorations constantes, il manque de divers aspects, par exemple, il n'a toujours pas la possibilité d'organiser ses notifications dans des catégories telles que la communication, sociale, etc.Dans ce po