hideout-lastation.com
hideout-lastation.com
Analyser les codes d'un site Web avec l'extension CSS Dig Chrome
Vous pouvez faire beaucoup de choses avec Chrome DevTools en éditant des sites Web en direct et en étudiant des requêtes HTTP détaillées. Mais, la capacité d'analyser les modèles CSS n'est pas cuite dans la console.
Avec CSS Dig, vous pouvez analyser tous les sélecteurs CSS, la spécificité et les propriétés uniques de n'importe quelle page Web directement à partir de Chrome. Cette extension est totalement gratuite et offre beaucoup de puissance aux développeurs frontend.
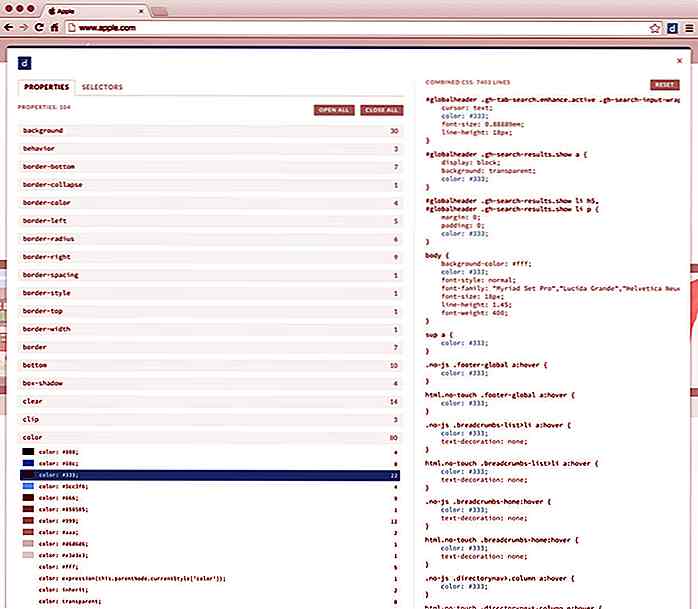
Lorsque vous inspectez une feuille de style, vous obtenez beaucoup de données du panneau CSS Dig. Il peut vous montrer des sélecteurs individuels, y compris des doublons et des niveaux de spécificité inutiles .
Pour commencer, installez simplement le plugin et ouvrez la fenêtre de la console. Vous trouverez deux onglets dans la fenêtre CSS Dig: Propriétés et sélecteurs .
Vous pouvez parcourir les résultats organisés par propriétés (couleur, bordure, remplissage) ou par des sélecteurs (classes, ID). Je trouve la fenêtre Propriétés la plus précieuse, car elle vous permet d'étudier les polices et les couleurs que vous utilisez.
Cet outil fonctionne pour tous les sites Web, donc il est également pratique pour l'ingénierie inverse de n'importe qui. Vous pouvez copier / coller le CSS directement depuis cette fenêtre et le réutiliser dans vos propres projets.
Probablement le cas d'utilisation le plus commun pour CSS Dig est d' effacer les couleurs en double de votre palette de couleurs. Combien de nuances uniques de vert avez-vous vraiment besoin? Ou, combien de polices différentes sans-serif sont nécessaires pour une page?
 CSS Dig est incroyablement simple, alors ne vous attendez pas à des dizaines de fonctionnalités comme avec DevTools. Au lieu de cela, ce plugin est plutôt orienté vers les développeurs frontendes qui contrôlent les sites pour les sélecteurs de répétition ou les propriétés dupliquées.
CSS Dig est incroyablement simple, alors ne vous attendez pas à des dizaines de fonctionnalités comme avec DevTools. Au lieu de cela, ce plugin est plutôt orienté vers les développeurs frontendes qui contrôlent les sites pour les sélecteurs de répétition ou les propriétés dupliquées.Le code source du plugin est disponible gratuitement sur GitHub où vous trouverez également toutes les dernières mises à jour .

Les meilleurs cas de l'iPhone 8 et 8 Plus jusqu'à présent
Peu importe combien Apple se vante de la durabilité du verre arrière de l'iPhone 8, il est encore sujet à la casse. L'écran de votre mobile peut être protégé en appliquant des protecteurs d'écran, cependant, pour le dos en verre, vous avez besoin d'un boîtier robuste (surtout lorsque son verre arrière est plus cher à réparer que l'écran).Que vous sou

15 sources gratuites pour apprendre le langage de programmation Swift
Si vous n'êtes pas encore au courant de cela, Apple a introduit un nouveau langage de programmation appelé Swift dans la WWDC de cette année, à côté du nouveau Mac OS X Yosemite. Swift vise à simplifier les codes utilisés dans les plates-formes Apple iOS et OS X. Malgré le nouveau nom, Swift est compatible avec les racines des prédécesseurs comme C, Objective-C et Cocoa Touch.Si vous av