hideout-lastation.com
hideout-lastation.com
Notions de base sur la théorie des couleurs pour Web Designer
En tant qu'artiste numérique collectif, il est important de comprendre la science fondamentale derrière la théorie des couleurs. C'est un sujet populaire avec une vaste gamme d'informations à retenir et à digérer. Ce sujet est non seulement axé sur les arts et le design, mais aussi sur les sciences optiques.
Il y a beaucoup à couvrir sur ce sujet, donc nous allons passer en revue certains des points clés pour extraire ce qui devrait être souligné. Chacun de ces sujets sont constitués d'exemples sur lesquels se rapportent les schémas de couleurs et la combinaison. Élargir les connaissances sur un sujet aussi riche épanouira votre créativité pour de futurs projets.
Les débuts de la théorie des couleurs
Lorsque nous débuterons dans le bassin de couleurs, nous devrions nous baser sur la case départ. Après avoir traversé tous les mélanges, il ne nous reste plus que 3 couleurs primaires . Ce sont le rouge, le bleu et le jaune, et ce sont les ingrédients de base à partir desquels toutes les autres couleurs se manifestent.

Ces couleurs primaires peuvent être combinées ensemble dans un processus de mélange pour créer un autre schéma de couleurs. Ceux-ci sont connus comme des couleurs secondaires et contiendront toujours un mélange de 2 primaires. Ces trois couleurs secondaires sont orange, violet et vert. Ce schéma de couleurs est basé sur le style par défaut de l'échantillon. Lorsque vous commencez à concevoir pour le Web et l'impression, il peut être nécessaire de basculer entre différents modèles de couleurs. Ceux-ci incluent RVB et CMJN qui sont notoirement utilisés dans la conception numérique et d'impression, respectivement.
Palette de couleur tertiaire
Une fois que nous avons lancé notre roue de couleurs, nous pouvons utiliser ces ressources pour créer des couleurs tertiaires. Ce groupe contient une deuxième couche sous primaire / secondaire qui est créée lors du mélange entre les six couleurs d'origine. Avec cela, nous sommes maintenant en mesure de créer six nouvelles couleurs (2 de chaque primaire). Cela donnera un mélange de 12 couleurs au total. À ce stade, nous sommes en mesure de concevoir une palette complète et remplir une roue de couleur à 12 côtés. Ceci est souvent utilisé dans Adobe Illustrator pour créer des nuances et des motifs de couleur.

Ensuite, nous allons passer en revue certains des modèles de couleurs les plus populaires. Ils sont utiles pour tous les artistes numériques cherchant à créer des illustrations, des icônes, des vecteurs ou des graphiques Photoshop. Comprendre comment combiner les couleurs pour frapper un accord demande de la pratique, mais grâce à la détermination, vous serez capable de créer presque n'importe quoi!
Couleurs monochromatiques
Lorsque nous explorons les schémas de couleurs, nous pouvons trouver une source infinie de créativité. Ce royaume détient la possibilité de créer des centaines de palettes de couleurs différentes, toutes avec des intensités variables.

Les couleurs monochromes sont les couleurs brutes car elles se réfèrent à une seule teinte. Cela peut être vert, bleu, orange, aqua, ou tout ce qui convient le mieux à votre conception. Ceux-ci sont généralement vus avec des modèles de marque et de fond pour s'adapter à une palette existante.
Dans cette référence, les couleurs sont généralement créées en obscurcissant l'opacité entre chaque couleur (ou teinte) et un arrière-plan. L'exemple le plus courant est la création d'un canal alpha et l'ajout de plus de blanc / noir dans une teinte sélectionnée à des degrés divers. Grâce à cette méthode, vous êtes en mesure de concevoir un schéma de couleurs monochromatiques utiles pour se fondre dans des graphiques numériques simples.
Schéma analogue
Ces couleurs sont mises dans une génération en fonction de leur emplacement sur la roue chromatique standard. Les ensembles analogues sont créés par des points directement adjacents les uns aux autres. Les exemples courants incluent vert / jaune-vert / jaune ou rouge / orange / jaune.

Ce sont des systèmes en 3 parties également connus comme une triade de base . Vous pouvez combiner deux schémas analogues pour créer un ensemble hybride. Souvent, des ensembles analogues sont trouvés naturellement et favorisent une vue agréable aux yeux.
Entre les 3 couleurs, il est généralement courant d'assigner des rôles dans une pièce de design. L'un des trois est utilisé comme base pour organiser le projet ensemble. La seconde est une couleur accompagnée et la troisième est référencée comme un accent. Cet effet peut être utilisé pour créer des contrastes et des bords ou des ombres dynamiques.
Thèmes complémentaires
Les couleurs résidant dans des positions opposées sur la roue chromatique sont dites complémentaires . Ils se complètent naturellement et fournissent un niveau d'énergie égal à une œuvre d'art. Des exemples de ceux-ci comprennent rouge et vert, violet et jaune, ou bleu et orange. Ces schémas de couleurs vont créer un haut niveau de contraste entre les éléments. sont parfaits lorsqu'ils sont utilisés dans des illustrations pour mettre en valeur un morceau de paysage ou un personnage de dessin animé. Souvent, nous verrons cela utilisé sur un vêtement ou une tenue vestimentaire. Les matchs peuvent devenir très puissants, alors utilisez-les avec parcimonie.
Le texte fonctionne souvent bien sur du noir / blanc à fort contraste, mais il est préférable de le rendre avec un peu moins de saturation. De cette façon, le texte sur la page ne fera pas mal aux yeux des lecteurs, mais il est encore assez facile à suivre. Il existe également un deuxième schéma moins connu intitulé split complémentaire . Celui-ci contient une couleur de base qui apporte également deux couleurs opposées au spectre. Il est dérivé par les deux voisins adjacents à la base complémentaire.

A titre d'exemple pour une scission complémentaire du rouge comme base, nous aurions besoin des deux couleurs adjacentes à côté du vert (mais pas du vert). Cela viserait le vert-jaune et le bleu-vert. Cette paire offre les avantages d'un rapport de contraste élevé sans la tension déchiquetée d'une relation strictement complémentaire. Souvent, ceux-ci peuvent être des schémas de couleurs difficiles à équilibrer. La couleur de base de votre choix est généralement située dans la région la plus chaude, ce qui vous permet d'avoir deux options de couleurs plus froides pour les hautes lumières, les arrière-plans et les graphiques plus petits.
Triad Ensembles de couleurs
Le système de couleurs triadiques est l'un des plus populaires parmi les concepteurs, et c'est particulièrement le cas pour les artistes numériques. Ce schéma utilise 3 couleurs qui sont à égale distance l'une de l'autre sur la roue chromatique. Comme exemples communs, nous pourrions inclure le rouge, le bleu et le jaune ou l'orange, le violet et le vert. Nous dérivons cela en choisissant notre couleur de base (rouge) et en déplaçant 3 pas égaux vers la droite. Une fois que nous avons frappé ce (bleu), déplacez 3 unités de plus dans le sens des aiguilles d'une montre pour atteindre le jaune, avec seulement trois autres emplacements séparant le rouge.

Les triades créent un sentiment d'égalité et de sécurité. Dans la plupart des cas, vous obtenez une répartition uniforme des couleurs pour équilibrer les graphiques et les icônes. Ceux-ci peuvent être utilisés pour créer de belles illustrations artistiques des villes, des océans, des forêts, et de nombreuses autres scènes.
Conclusion
Cette vue d'ensemble de base couvre les aspects généraux du démarrage de la théorie des couleurs. Comprendre le grand nombre d'options qui s'offrent à vous en tant que concepteur Web est important pour créer des illustrations de qualité supérieure.

Il existe également d'innombrables ressources sur Internet. Essayez de vérifier via Google ou d'autres blogs de conception courants pour des articles de suivi sur la théorie des couleurs en profondeur. Vous pouvez également être intéressé par les outils de couleur populaires pour les concepteurs qui peuvent vraiment raser le temps de travail de projet.

Renforcement de la sécurité WordPress: 25 plugins essentiels + astuces
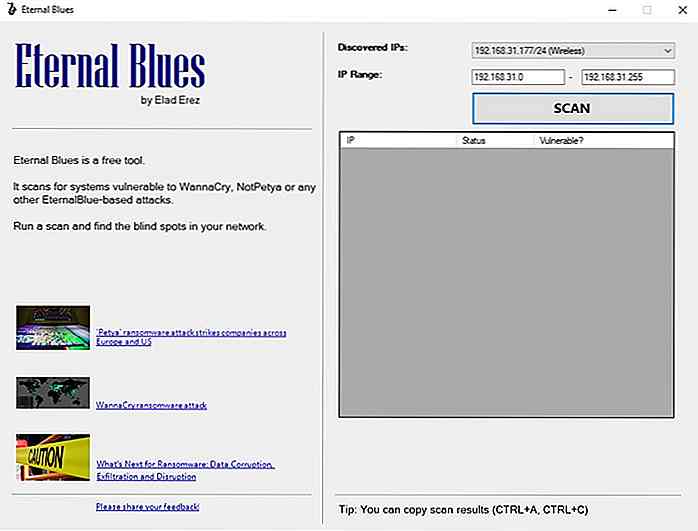
Si vous utilisez un site Web WordPress, sa sécurité devrait être votre principale préoccupation. Dans la plupart des cas, les blogs WordPress sont compromis car leurs fichiers principaux et / ou plugins sont obsolètes; les fichiers obsolètes sont traçables et c'est une invitation ouverte aux pirates.Commen

Êtes-vous sûr que vous devriez être un concepteur indépendant?
Cet article fait partie de notre «Guide to Freelancing series» - composé de guides et de conseils pour vous aider à devenir un meilleur travailleur indépendant. Cliquez ici pour lire plus de cette série. Etes-vous malade du quotidien de la créativité commerciale - être créatif sur commande pour un client avec une idée spécifique en tête? Je sais, je