hideout-lastation.com
hideout-lastation.com
Meilleurs plugins de fenêtre JavaScript gratuit
Vous pouvez trouver beaucoup de modaux CSS purs, mais ceux - ci n'offrent pas le même contrôle que JavaScript . Avec un modal JavaScript, vous pouvez ajouter des animations personnalisées, des entrées d'interface utilisateur et améliorer réellement l'expérience utilisateur.
Mais, pourquoi concevoir quelque chose à partir de zéro quand vous pouvez utiliser une bibliothèque JS ? J'ai rassemblé ici les meilleurs scripts modaux JavaScript gratuits pour que vous puissiez lire attentivement vos favoris.
Tous ces outils sont entièrement gratuits et open-source . Vous pouvez donc modifier le code et les redéfinir en fonction de votre site.
1. Tingle
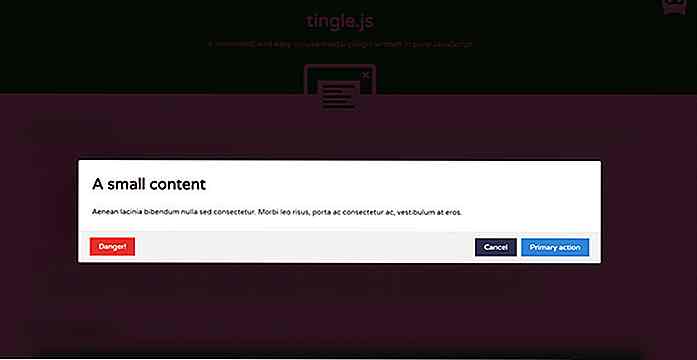
 L'un de mes scripts modaux gratuits préférés est Tingle.js . Il est construit sur JavaScript à la vanille sans dépendance, donc vous n'avez pas besoin de bibliothèques jQuery ou Zepto.
L'un de mes scripts modaux gratuits préférés est Tingle.js . Il est construit sur JavaScript à la vanille sans dépendance, donc vous n'avez pas besoin de bibliothèques jQuery ou Zepto.De plus, c'est une bibliothèque assez petite, bien qu'il y ait beaucoup d'options pour la personnalisation . Vous pouvez modifier les transitions CSS, les animations modales JavaScript et toute l'expérience utilisateur avec seulement quelques paramètres.
Tingle.js est conçu pour être entièrement accessible et réactif, de sorte qu'il fonctionne sur les appareils mobiles et supporte aussi les anciens navigateurs.
Vous pouvez voir toute la documentation sur GitHub, avec le code source libre. Ils ont également un lien de démonstration, de sorte que vous pouvez vérifier Tingle en action pour voir si elle pourrait tenir sur votre site Web.
2. Vanille Modal
 Voici un modal que je viens de trouver récemment et c'est beaucoup plus simple que la plupart . Vanilla Modal est fidèle à son nom avec un script pur vanilla alimentant le modal, avec des transitions CSS .
Voici un modal que je viens de trouver récemment et c'est beaucoup plus simple que la plupart . Vanilla Modal est fidèle à son nom avec un script pur vanilla alimentant le modal, avec des transitions CSS .Cette chose est assez petite et super flexible, avec CSS personnalisé pour relooker les fenêtres . Il a également quelques options que vous pouvez modifier avec JavaScript, le rendant parfait pour l'exécution des fonctions DOM ou même des fonctions de rappel.
Jetez un coup d'œil à la page de démonstration pour voir le style par défaut. C'est une conception vraiment basique, il faudra donc des personnalisations pour l'utiliser sur un site de production . Mais cela réduit également les besoins en code total, c'est donc l' une des bibliothèques modales JavaScript les plus minces .
3. SweetAlert2
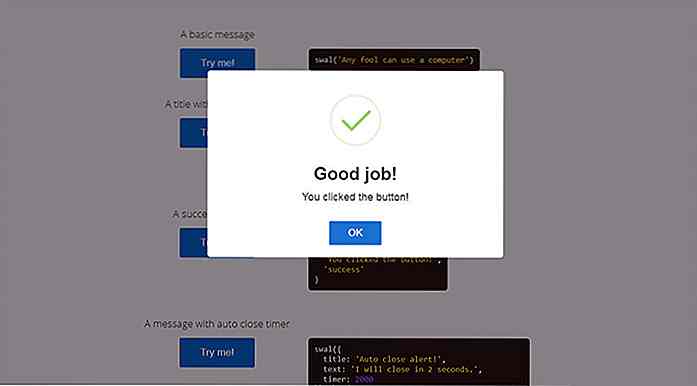
 Je déteste les alertes JavaScript par défaut car elles sont simplement ennuyeuses et gênantes. En cette ère de conception de sites Web, nous n'avons tout simplement pas besoin d'alertes de navigateur par défaut, en particulier avec des scripts comme SweetAlert2 .
Je déteste les alertes JavaScript par défaut car elles sont simplement ennuyeuses et gênantes. En cette ère de conception de sites Web, nous n'avons tout simplement pas besoin d'alertes de navigateur par défaut, en particulier avec des scripts comme SweetAlert2 .Cette bibliothèque JavaScript gratuite est livrée avec des dépendances nulles et fonctionne comme une fenêtre modale. Cependant, il prend en charge les entrées OK / Annuler de l'utilisateur, vous pouvez donc les concevoir et les utiliser comme des boîtes d'alerte.
Vous n'aurez pas besoin d'autres scripts, alors SweetAlert2 fonctionne assez bien. Jetez un oeil sur les démos pour voir à quoi ressemblent les modales dans une vraie page web. SweetAlert2 est une solution parfaite pour les boîtes d'alerte modales élégantes.
4. plaineModal
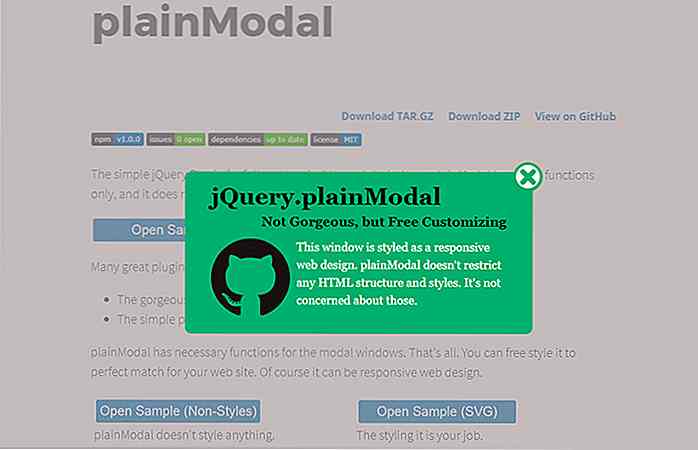
 Si vous voulez un script vraiment simple, je vous recommande fortement plainModal . Il est construit sur jQuery, mais c'est l' un des plus petits scripts modaux disponibles .
Si vous voulez un script vraiment simple, je vous recommande fortement plainModal . Il est construit sur jQuery, mais c'est l' un des plus petits scripts modaux disponibles .Il n'utilise aucun fichier CSS ou image externe . Un seul script JS est tout ce dont vous avez besoin.
Une fois que le script plainModal est ajouté à votre page, il vous suffit de cibler le bouton modal et vous êtes prêt à partir. Cela vous donne le contrôle sur l'affichage et combien vous voulez modifier l'interface modale.
De plus, vous pouvez configurer le modal avec une ligne de JavaScript en gardant le thème minimaliste de ce plugin.
5. Modaal
 Il ne fait aucun doute que l' accessibilité est énorme sur le Web . L'objectif de chaque concepteur devrait être une expérience plus inclusive pour les gens autour du monde sur divers appareils et avec des limites possibles.
Il ne fait aucun doute que l' accessibilité est énorme sur le Web . L'objectif de chaque concepteur devrait être une expérience plus inclusive pour les gens autour du monde sur divers appareils et avec des limites possibles.Avec Modaal, vous obtenez cette expérience parfaite qui passe le test WCAG 2.0 avec une cote d'accessibilité AA solide . Vous pouvez voir un exemple fantastique sur la page principale, avec une documentation de code.
Dans l'ensemble, je recommande ce plugin JavaScript vanilla pour tous ceux qui se soucient vraiment de l'accessibilité . La notation AA peut être requise sur certains projets web, donc Modaal est un script très pratique pour garder les signets.
6. Scotch JS Modal
 L'équipe de développement de Scotch.io publie des tutoriels et des guides pour les codeurs. Leur travail est incroyable et ça se voit vraiment dans ce script modal JavaScript, hébergé sur le Scotch GitHub .
L'équipe de développement de Scotch.io publie des tutoriels et des guides pour les codeurs. Leur travail est incroyable et ça se voit vraiment dans ce script modal JavaScript, hébergé sur le Scotch GitHub .Le modal a été développé par Ken Wheeler et ce script a même un tutoriel complet si vous voulez apprendre comment cela fonctionne. Cependant, le code gratuit devrait être suffisant pour la plupart des développeurs car il est très léger et facile à configurer . Aucune dépendance, et même un exemple de démo sur CodePen.
7. Bootbox.js
 Le moyen le plus rapide de lancer un nouveau projet Web est Bootstrap. C'est un framework frontend puissant qui encourage les développeurs à créer leurs propres modules complémentaires à la bibliothèque .
Le moyen le plus rapide de lancer un nouveau projet Web est Bootstrap. C'est un framework frontend puissant qui encourage les développeurs à créer leurs propres modules complémentaires à la bibliothèque .Un exemple est Bootbox.js, une petite bibliothèque JavaScript, conçue uniquement pour les fenêtres modales dans Bootstrap . Il fonctionne réellement sur les boîtes de dialogue où l'utilisateur peut cliquer sur OK ou annuler, en fonction de votre demande.
Les dialogues JavaScript typiques sont terribles, tout comme les boîtes d'alerte. Le script Bootbox offre une alternative solide à toute personne travaillant dans l'écosystème BS3 / BS4 .
Encore une fois, il est totalement gratuit et open-source, avec une longue page de documentation pour vous permettre de démarrer rapidement.
8. iziModal.js
 Si vous avez besoin d'une solution un peu plus personnalisée, consultez iziModal.js . Cet outil est entièrement réactif et conçu pour fonctionner parfaitement dans tous les navigateurs modernes .
Si vous avez besoin d'une solution un peu plus personnalisée, consultez iziModal.js . Cet outil est entièrement réactif et conçu pour fonctionner parfaitement dans tous les navigateurs modernes .Je n'ai pas encore trouvé un autre script modal qui offre un tel design esthétique. Il sort la porte avec une interface utilisateur magnifique qui peut se fondre dans pratiquement n'importe quel site Web . Cependant, vous pouvez également redéfinir le design en fonction de vos besoins.
Notez simplement que ce plugin fonctionne sur jQuery, c'est donc l'un des rares qui a une dépendance . Mais, si vous voulez les styles iziModal c'est un petit prix à payer pour ces fenêtres popover élégant.
9. jQuery Modal
 Le plugin jQuery Modal est peut-être le script modal le plus simple sur jQuery que vous trouverez .
Le plugin jQuery Modal est peut-être le script modal le plus simple sur jQuery que vous trouverez .Il peut être programmé pour lier automatiquement avec certains éléments HTML basés sur divers attributs. Il prend également en charge les raccourcis clavier tels que ESC pour fermer la fenêtre.
Au total, ce plugin mesure moins de 1 Ko et fonctionne dans tous les navigateurs possibles . Les développeurs de jQuery devraient conserver ce plugin sauvegardé pour un accès rapide à un script modal simple sans les fioritures supplémentaires.
10. PicoModal
 Pour revenir à JavaScript vanilla, nous avons la bibliothèque PicoModal . C'est probablement l'un des plus petits scripts que vous trouverez et il est conçu pour fonctionner parfaitement sur un backbone JavaScript .
Pour revenir à JavaScript vanilla, nous avons la bibliothèque PicoModal . C'est probablement l'un des plus petits scripts que vous trouverez et il est conçu pour fonctionner parfaitement sur un backbone JavaScript .Il prend en charge tous les navigateurs modernes, y compris les navigateurs mobiles pour Android et Mobile Safari pour iOS. Il prend même en charge les anciens navigateurs IE, datant de IE7!
Le développeur de PicoModal a créé un petit script JSfiddle pour montrer comment cela fonctionne. Ceci est un très petit exemple et il n'est pas lié à un événement click ou autre chose, mais il n'est pas difficile d' écrire dans quelques boutons à bascule pour exécuter correctement cette fenêtre modale.
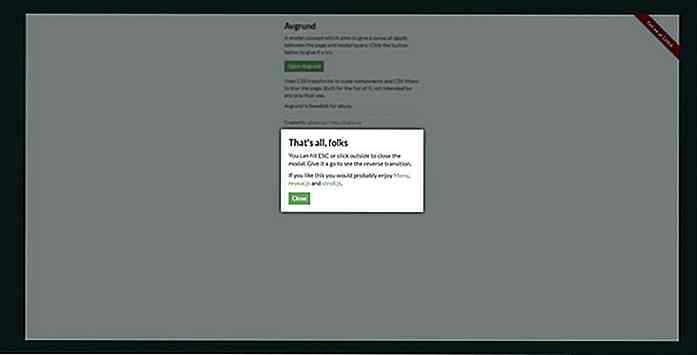
11. Avgrund
 Avgrund est probablement l'un des modaux les plus uniques dans cette liste. Il utilise un effet de fondu enchaîné personnalisé, ainsi qu'une animation rétrécie pour mettre en évidence le modal.
Avgrund est probablement l'un des modaux les plus uniques dans cette liste. Il utilise un effet de fondu enchaîné personnalisé, ainsi qu'une animation rétrécie pour mettre en évidence le modal.Tout le monde n'appréciera pas cette animation, donc je ne peux pas dire que ce script conviendrait à tous les sites. Mais, c'est un pur modal vanille et c'est super facile à mettre en place, avec juste un CSS et un fichier JavaScript .
Jetez un oeil à la page de démonstration pour voir comment cela fonctionne. Il a certainement un style unique et attire l'attention avec les animations personnalisées qui fonctionnent.
Derniers mots
Peu importe ce que vous cherchez, je parie qu'il y a quelque chose dans cette liste pour répondre à vos besoins. Mais, si vous n'êtes toujours pas satisfait, parcourez GitHub pour voir les scripts modaux associés et voyez ce que vous pouvez trouver d'autre.
![5 meilleurs logiciels de cinéma maison et de centre de médias [Review]](http://hideout-lastation.com/img/tech-design-tips/565/5-best-home-theatre.jpg)
5 meilleurs logiciels de cinéma maison et de centre de médias [Review]
Si vous avez hâte de transformer votre PC ou votre téléviseur grand écran en un système de cinéma maison ou un serveur de cinéma à bas prix, alors j'ai les meilleures applications de centre multimédia gratuites pour votre projet favori. Les logiciels de cinéma maison et de centre de médias permettent aux gens de stocker, diffuser, gérer et profiter des photos, de la musique et des vidéos avec les amis et la famille sur grand écran.Quelques-uns

Philter.js - Bibliothèque d'altération d'image gratuite à l'aide de filtres CSS
Instagram est largement connu comme le réseau photo le plus populaire. Il traite plus de 52 millions de photos par jour et nombre d'entre elles comprennent des filtres qui modifient les images à la volée.Ceci est également possible en utilisant des filtres CSS qui s'appliquent directement dans le navigateur . Ce