hideout-lastation.com
hideout-lastation.com
Meilleures pratiques pour les concepteurs Web: mises en page réactives ou applications natives? [Op-Ed]
On ne peut nier que le mobile est l'avenir. Avec Google confirmant que plus de recherches sont effectuées sur le mobile que sur le bureau, il est clair que tous les sites Web devraient vraiment être mobiles s'ils ne l'ont pas déjà fait.
Mais il existe une dichotomie intéressante entre le contenu du navigateur via des mises en page réactives et le contenu intégré à l'application via des applications natives.
Je voudrais explorer les deux domaines et creuser à la racine de chaque choix. Quand un site Web doit-il être associé à une application native sur une mise en page réactive? Un site pourrait-il fonctionner à la fois? Ce sont des questions essentielles qui devraient être posées avec chaque nouveau projet créatif aujourd'hui.
Les valeurs d'une application native
La plupart des utilisateurs de smartphones s'appuient sur des applications natives pour leurs programmes favoris. Facebook, Twitter, Instagram et autres ont tous leurs propres applications natives.
Comme les applications natives s'exécutent sur le système d'exploitation local, elles sont beaucoup plus faciles à utiliser en termes d'animation, de conception de l'interface utilisateur et d'organisation du contenu . Les applications natives suivent les directives de l'interface utilisateur, les maintenant toutes cohérentes et naturellement supposées. Les utilisateurs savent souvent comment utiliser les menus coulissants et les barres d'onglets.
Beaucoup de grands éditeurs ont des applications sur l'iOS Store et le Google Play Store qui couvrent les blogs, les webapps et les réseaux sociaux. Mais il est juste de dire que les grands sites comme Facebook et Twitter obtiennent plus de valeur des applications natives que les petits sites .
Ce débat a des avis d'experts et de grandes publications offrant leurs points de vue. C'est un sujet chaudement débattu à la fois pour les concepteurs et les agences de création.
Mais le fait demeure que les applications natives sont à la fois utiles et appréciées par les utilisateurs finaux. La seule variable est de décider si votre site Web pourrait mieux fonctionner en tant qu'application mobile, ou si les utilisateurs en voudraient même un .
Sites Web entièrement réactifs: avantages et inconvénients
Dans un contexte général, le design web réactif est toujours une bonne chose. Les concepteurs de sites Web ne perdent rien en rendant leurs mises en page entièrement réactives et malléables à n'importe quel écran.
Mais dans le contexte des applications natives, il y a quelques considérations. Premièrement, les sites Web sensibles sont limités au moteur de rendu du navigateur . Sur les smartphones, cela signifie une animation limitée, pas de Flash et une dépendance au moteur de rendu du navigateur.
Les applications natives peuvent utiliser les fonctionnalités de base d'un smartphone ou d'une tablette. Les bibliothèques d'animation sont beaucoup plus puissantes nativement que CSS ou JS rendu dans le navigateur.
Il en va de même pour les éléments d'entrée dans les formulaires, ainsi que les problèmes de transmission de données et de sécurité . Beaucoup de gens préfèrent utiliser l'application Pinterest sur le site Web de Pinterest. Idem pour Flipboard, Dropbox, Feedly, Gmail, ou tout autre service web majeur.
Mais ces sites ne devraient-ils pas offrir une mise en page adaptée ? Il y a trois choix:
- Forcer les utilisateurs Web mobiles à télécharger l'application native
- Proposer une mise en page Web mobile avec un lien optionnel vers l'application native
- Il suffit de lancer la mise en page Web mobile séparément d'une application native
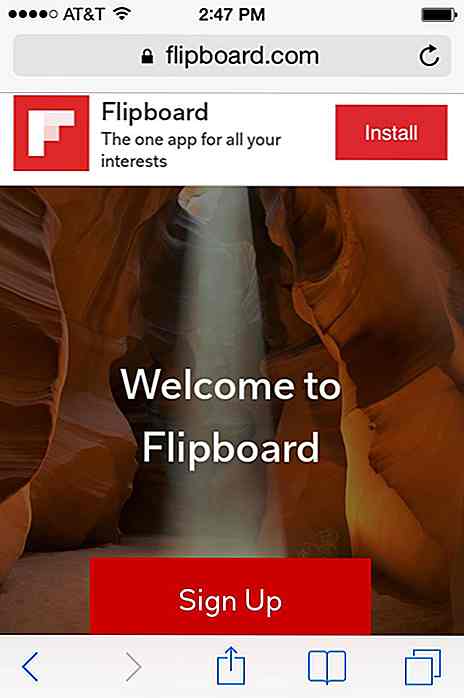
Flipboard va avec la 2ème option en plaçant une bannière en haut de chaque page. Vous pouvez vous inscrire à un compte Flipboard directement dans le navigateur Mobile Safari. Mais il est beaucoup plus facile, plus rapide et plus intuitif d'utiliser l'application.
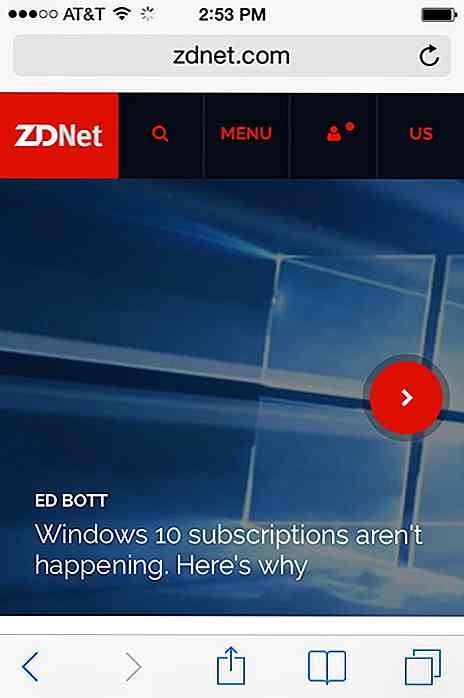
 Le site d'information ZDNet ne mentionne même pas leur application mobile lors d'une visite sur Mobile Safari. Il fonctionne comme une mise en page réactive typique avec des nouvelles et des articles en vedette.
Le site d'information ZDNet ne mentionne même pas leur application mobile lors d'une visite sur Mobile Safari. Il fonctionne comme une mise en page réactive typique avec des nouvelles et des articles en vedette. La différence réside dans l'expérience utilisateur . Déterminez ce qui convient le mieux aux utilisateurs et déterminez d' où provient le trafic le plus important.
La différence réside dans l'expérience utilisateur . Déterminez ce qui convient le mieux aux utilisateurs et déterminez d' où provient le trafic le plus important.N'oubliez pas que les applications mobiles nécessitent du temps pour la conception et la programmation . Ils nécessitent souvent plus de travail que la construction d'un site Web . Si vous voulez une application pour votre site, assurez-vous qu'elle complète suffisamment votre mise en page réactive pour fournir une valeur réelle.
Desktop-First ou Mobile-First?
Lors de la conception pour le web devrait vous commencer avec la plus grande largeur ou la plus petite largeur? C'est une question qui est souvent posée par les pigistes et les grandes agences de création.
Une opinion très populaire est l'approche mobile-première qui a été popularisée par le livre de Luke Wroblewski. Cette méthode considère l'amélioration progressive qui commence à partir des bases et augmente la fonctionnalité pour les environnements qui peuvent le gérer.
Alternativement, d'autres concepteurs se penchent sur l'approche «desktop-first» qui oscille entre «mobile first» et «mobile».
Cette stratégie fonctionne en planifiant d'abord toutes les fonctionnalités que vous souhaitez sur un moniteur de bureau complet. Ensuite, à partir de cette idée, vous réduisez progressivement les fonctionnalités, définissez des points d'arrêt, et finalement vous arrivez à la plus petite mise en page pour les smartphones.
Y a-t-il une bonne réponse ici? Les mises en page réactives doivent-elles commencer par les écrans les plus petits, ou le mobile est-il d'abord un concept dépassé?
Le seul inconvénient de choisir l'un sur l'autre est potentiellement des fonctionnalités manquantes . En commençant par le mobile, vous pouvez omettre des fonctionnalités ou oublier de les ajouter à des résolutions plus importantes . En commençant par le bureau, vous pouvez concevoir des mises en page trop encombrées sur mobile .
Cependant, ni l'un ni l'autre n'a raison ou tort. Choisissez le flux de travail qui vous convient le mieux. N'ayez pas peur de faire des changements majeurs s'ils peuvent améliorer la conception.
Le meilleur des deux mondes
Construire un site Web entièrement réactif qui fonctionne sur n'importe quel écran satisferont probablement la majorité des lecteurs. Donc, si vous avez déjà une mise en page réactive, devriez-vous même vous embêter avec une application mobile ?
Comme trouvé dans cette grande pièce par Modo Labs, la réponse se résume à l'expérience de l'utilisateur . Il n'y a pas de réponse définitive absolue. Il s'agit de savoir quelle méthode offre la meilleure forme de consommation pour votre projet spécifique sur un appareil mobile. Est-ce que vos utilisateurs voudraient une application mobile? Ou un site web est-il plus que suffisant?
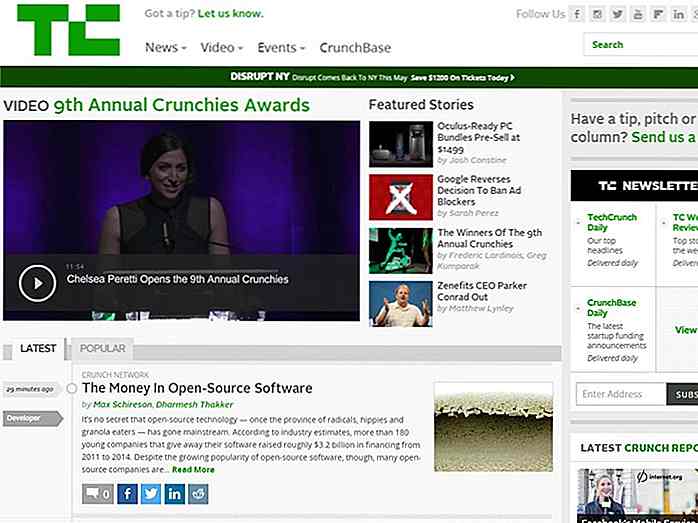
Le blog d'actualités technologiques TechCrunch propose une mise en page réactive et une application mobile gratuite, toutes deux pour une bonne raison. Leur site a récemment couvert une histoire confirmant que les gens aux États-Unis passent plus de temps dans les applications que de regarder la télévision.
 Mais que se passe-t-il si quelqu'un renvoie à TechCrunch sur Twitter? Si quelqu'un clique sur ce lien sur son iPhone, il va ouvrir Mobile Safari car il s'agit d'un lien HTTP. C'est là que la mise en page responsive est pratique car tout le monde ne veut pas votre application .
Mais que se passe-t-il si quelqu'un renvoie à TechCrunch sur Twitter? Si quelqu'un clique sur ce lien sur son iPhone, il va ouvrir Mobile Safari car il s'agit d'un lien HTTP. C'est là que la mise en page responsive est pratique car tout le monde ne veut pas votre application .Certes, certains utilisateurs veulent toujours visiter votre site et peuvent préférer visiter sans être forcés de télécharger une application, gratuite ou non.
Travailler sur une base par projet
La meilleure réponse pour le débat réceptif vs application native est d' évaluer chaque projet et de décider ce qui est le meilleur au cas par cas.
D'après mon expérience, je dirais que les réseaux sociaux et les sites interactifs bénéficient le plus des applications natives . Android et iOS disposent tous deux de vastes frameworks permettant de créer des applications capables de se connecter aux API, d'envoyer des requêtes de base de données et de fonctionner plus propres qu'une page Web.
Les interfaces utilisateur d'application native sont rendues comme des logiciels, vous n'avez donc pas besoin de vous soucier des propriétés CSS ou des limitations du navigateur. C'est énorme pour les plateformes qui ont besoin d'utilisateurs pour se connecter et effectuer des interactions détaillées .
Mais les sites Web d'entreprise généraux, comme ceux des restaurants, fonctionnent généralement mieux avec des mises en page réactives, surtout si l'on considère la quantité de travail nécessaire pour créer une application native.
Les blogs et les magazines numériques sont en quelque sorte une zone grise. Les applications natives fonctionnent bien pour certains mais ne sont pas nécessaires pour d'autres. Cela dépend généralement de la taille de votre marché et de votre auditoire (c.-à-d.
Lors du lancement d'une nouvelle publication Internet, il y a beaucoup à considérer. Si vous débutez, je vous recommande de créer un site Web en premier. De là, il sera plus facile de conclure si une application native vaudrait l'effort.
Emballer
Il va sans dire que chaque site web moderne bénéficie d'être réactif. Que vous souhaitiez créer une application native ou non, la mise en page de votre site doit être réactive et malléable à toute taille d'écran. Il n'y a aucun inconvénient et il fournit une page d'atterrissage stable pour les utilisateurs mobiles qui sont en hausse.
Certains sites Web peuvent offrir un lien de téléchargement d'application aux visiteurs mobiles. Ceux-ci peuvent être productifs et utiles pour la commercialisation de la plate-forme mobile de votre site Web. Mais parfois, cela vaut la peine d'offrir cette solution plutôt qu'un mandat .
Recueillir les commentaires des utilisateurs si possible et évaluer les opinions sur une application mobile. Essayez d'apprendre ce que vos visiteurs pensent d'une application mobile native et basez vos décisions sur d'autres recherches.

15 jeux qui vont gagner votre coeur avec ses graphismes époustouflants
Pour certains d'entre nous, un jeu avec des graphismes bruts, mais un complot génial ou un gameplay est bon dans nos livres. Pour d'autres, le graphisme est un aspect essentiel des jeux, même si c'est "juste" un jeu d'application mobile. Dans cette liste, je vais regarder des jeux triés sur le volet qui présentent des visuels artistiques, un gameplay intéressant ou des scénarios hypnotisants qui inspireront les artistes à créer plus d'œuvres d'art.Certains

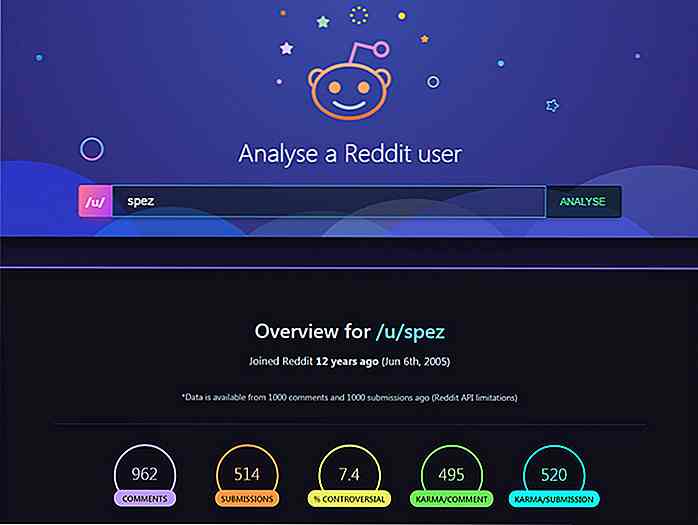
Outil gratuit d'analyse d'utilisateur Open Source Reddit
La communauté Reddit est absolument énorme avec tellement de choses à faire et tellement de contenu à parcourir. Mais, subreddits ne sont pas la seule partie intéressante de Reddit.Vous pouvez également creuser dans la base d'utilisateurs qui fait de Reddit un véritable site utilisateur. Avec Reddit User Analyzer, vous pouvez rechercher n'importe quel nom d'utilisateur et obtenir des résultats instantanés sur leurs modèles de commentaires, leurs subreddits supérieurs, leurs mots les plus couramment utilisés, et bien plus encore.Au départ,