hideout-lastation.com
hideout-lastation.com
Idées et tendances géniales pour les widgets de publication de longs métrages
La gestion d'un magazine en ligne à succès nécessite un public solide et beaucoup d'écriture de haute qualité. Mais la disposition du magazine joue également un rôle crucial dans l'engagement des visiteurs. Une technique consiste à créer un widget de posts en vedette en haut de la page d'accueil. Ceci met en vedette les articles les plus récents populaires pour conduire idéalement les lecteurs plus loin dans le site.
Dans ce post, je voudrais couvrir les techniques de conception qui peuvent être utilisées pour créer un widget post-post réussi. Bien que ce widget fonctionne souvent mieux sur une mise en page de style magazine, vous pouvez également l'appliquer à des blogs plus petits ou à des sites Web à contenu dynamique.
Contraste typographique
La plupart des articles en vedette s'appuient sur des vignettes pour attirer l'attention. Cela prend souvent la forme d'une image de fond liée au titre de chaque article.
Cette technique a l'air fantastique mais il est difficile d'établir un contraste notable entre la typographie et les images d'arrière-plan dynamiques . En étudiant d'autres magazines, vous pouvez choisir des techniques subtiles pour améliorer la lisibilité.
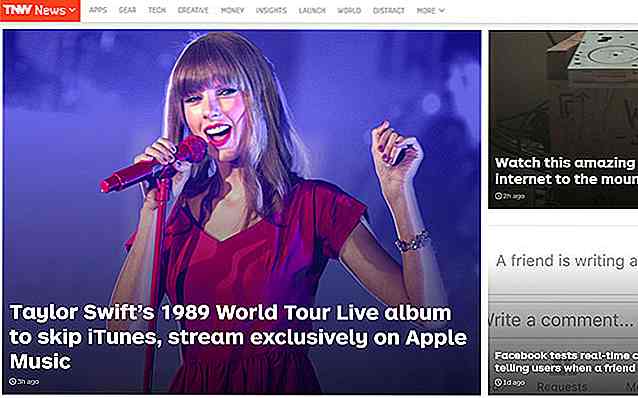
 The Next Web est un grand magazine en ligne avec un widget de messages sur la page d'accueil. Chaque vignette varie en taille, mais ils utilisent tous des dégradés foncés pour améliorer le contraste .
The Next Web est un grand magazine en ligne avec un widget de messages sur la page d'accueil. Chaque vignette varie en taille, mais ils utilisent tous des dégradés foncés pour améliorer le contraste .Les titres d'article sont placés au bas des blocs de vignettes au-dessus des dégradés sombres. Le texte clair est facile à utiliser sur un fond sombre, mais il ne couvre pas non plus toute l'image.
Les avancées modernes en CSS3 permettent aux développeurs de recréer ces effets avec aisance. Les dégradés fixes sont parfaits si vous pouvez les faire couler naturellement au-dessus de chaque vignette et montrer encore assez de l'image pour capter l'attention.
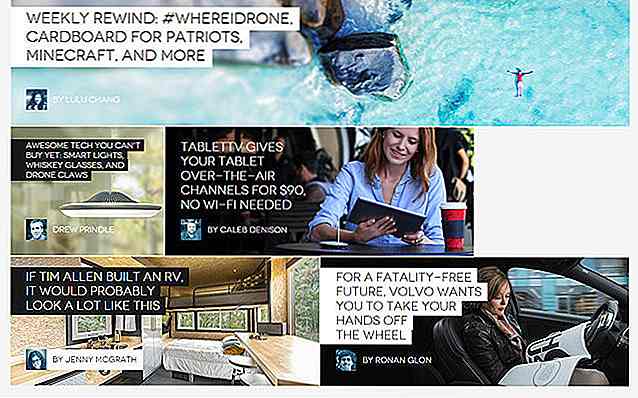
 Une technique légèrement différente est utilisée sur la page d'accueil de Digital Trends. Ce post-widget utilise des arrière-plans solides à fort contraste derrière le texte pour rendre chaque titre net et dynamique.
Une technique légèrement différente est utilisée sur la page d'accueil de Digital Trends. Ce post-widget utilise des arrière-plans solides à fort contraste derrière le texte pour rendre chaque titre net et dynamique.La différence ici est que chaque couleur de fond est 100% solide. Vous ne pouvez pas voir la totalité de la photo miniature, de sorte que les petites portions sont perdues de vue. Mais le texte est clairement lisible, ce qui peut être tout aussi attrayant pour les visiteurs qui atterrissent sur la page d'accueil de Digital Trends.
Trouver la bonne quantité de contraste est délicat. Certains sites comme TechCrunch essaient de placer du texte à côté de la vignette pour supprimer complètement ce problème.
Mais si vous aimez le style de conception du texte de titre sur une vignette, vous voudrez considérer comment les facteurs de contraste dans l'équation .
Tailles d'image sporadiques
La valeur d'un widget de publication vedette est de présenter du contenu en haut de la page. L'asymétrie est un excellent moyen d'attirer l'attention sur quelque chose, et dans ce cas, la taille des vignettes asymétriques fonctionne très bien.
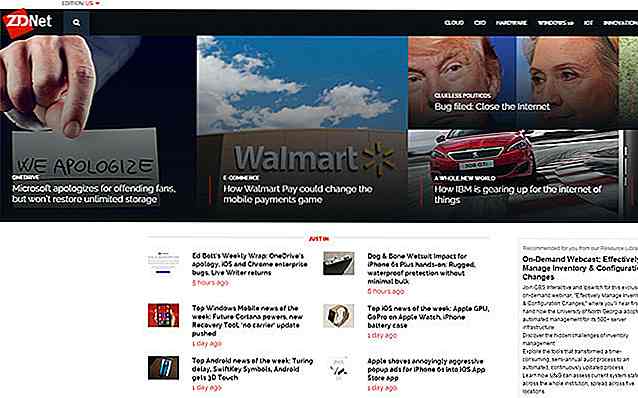
Prenez par exemple la page d'accueil de ZDNet. Dans leur widget vedette, le plus grand article sur le côté gauche utilise l'image miniature la plus large pour occuper plus d'espace et, espérons-le, attirer plus d'attention. Les autres miniatures en vedette tombent dans des tailles plus petites avec des titres plus petits.
 Remarquez comment cette structure de grille conduit naturellement votre œil autour de la page. Le regard de chaque visiteur a tendance à tomber dans une zone particulière, puis à se déplacer entre chaque vignette jusqu'à ce que quelque chose saute.
Remarquez comment cette structure de grille conduit naturellement votre œil autour de la page. Le regard de chaque visiteur a tendance à tomber dans une zone particulière, puis à se déplacer entre chaque vignette jusqu'à ce que quelque chose saute.ZDNet place également un dégradé sombre au sommet de chaque image miniature pour créer un contraste typographique pour un texte plus lisible. Fondamentalement, c'est l'un des meilleurs modèles de gadgets graphiques que j'ai jamais vu.
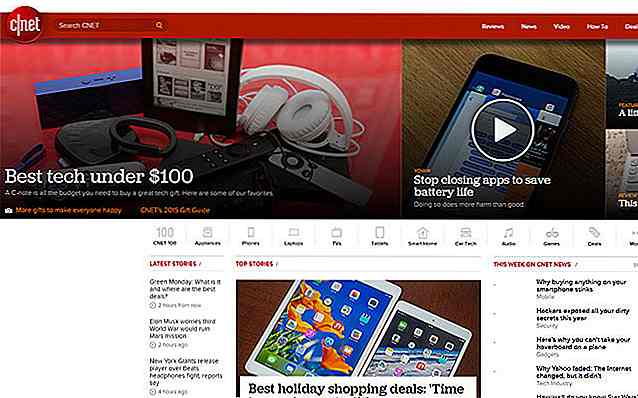
Un style de design très similaire peut être trouvé sur la page d'accueil de CNET. La plus grande vignette prend sa place sur le côté gauche puisque la plupart des visiteurs lisent de gauche à droite.
 Lorsque vous créez votre propre widget, ne vous sentez pas obligé de suivre cette même technique. Vous pouvez choisir n'importe quelle taille de vignette pour autant qu'elles s'emboîtent de manière cohérente et forment une grille unifiée.
Lorsque vous créez votre propre widget, ne vous sentez pas obligé de suivre cette même technique. Vous pouvez choisir n'importe quelle taille de vignette pour autant qu'elles s'emboîtent de manière cohérente et forment une grille unifiée.Styles de vignette personnalisés
Les choix de conception varient considérablement d'une disposition à l'autre, il n'y a donc pas de solution parfaite. Les widgets de publication en vedette sont nettement plus complexes à concevoir, ils nécessitent donc une étude et de la patience pour s'adapter à une mise en page personnalisée.
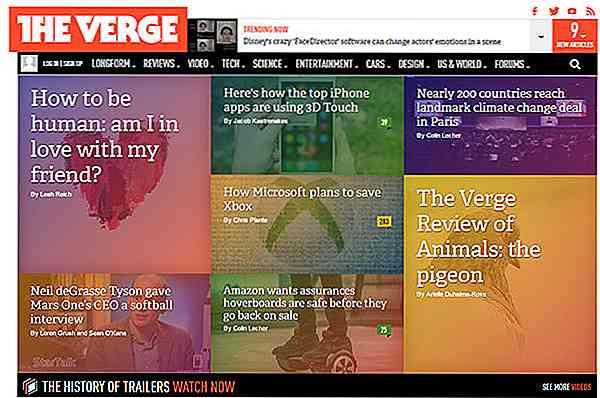
Le style de chaque vignette affecte la façon dont le widget entier a l'air de votre audience. Prenez par exemple le style de widget en vedette sur The Verge.
 Chaque vignette a un dégradé coloré en haut de la photo. Ceci augmente le contraste et améliore la lisibilité, mais ajoute également un certain flair au site Web.
Chaque vignette a un dégradé coloré en haut de la photo. Ceci augmente le contraste et améliore la lisibilité, mais ajoute également un certain flair au site Web.Certaines personnes n'aiment pas ce style parce qu'ils le trouvent tape-à-l'oeil ou désagréable. Mais il est également très populaire parmi les lecteurs de Verge et d'autres designers imitent ce style.
Mais les couleurs et les techniques de fantaisie ne sont pas le seul facteur à considérer. Les grilles et les tailles de vignettes doivent également être choisies avec soin, car elles aident à définir le style global du widget des articles vedettes.
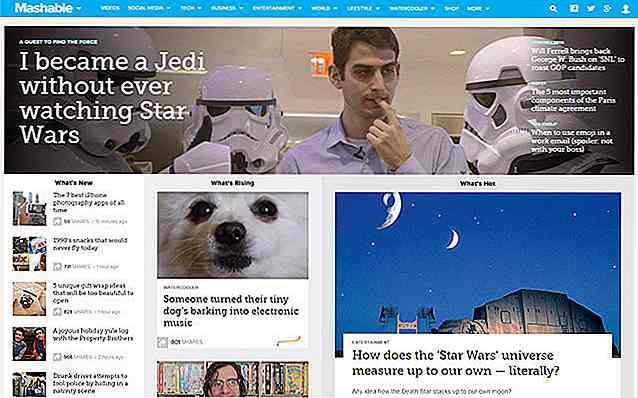
Peut-être l'un des meilleurs exemples est le design de Mashable qui a traversé de nombreuses phases au cours des années. Maintenant considéré comme une source d'information générale, Mashable travaille à entasser un grand nombre de messages sur la page d'accueil pour une navigation facile.

Certains articles utilisent de petites vignettes carrées tandis que leur classement principal fixe une grande bannière miniature à l'article. Cela doit nécessiter un travail supplémentaire de la part de l'éditeur pour garantir que tous les messages ont leurs photos appropriées aux tailles correctes.
Mais juste après l'atterrissage sur le site, vous remarquerez qu'il dégage un sentiment de crédibilité . Ce style se sent très courant et peut être utilisé par presque n'importe quel type de magazine en ligne pour construire la confiance avec la bibliothèque. Le seul problème est d'écrire suffisamment de contenu pour remplir la page!
Widgets Multi-Post
Certains widgets d'affichage présentent des articles dans une grille statique . C'est souvent le choix le plus populaire car il peut être rendu réactif et s'intègre parfaitement dans n'importe quelle disposition.
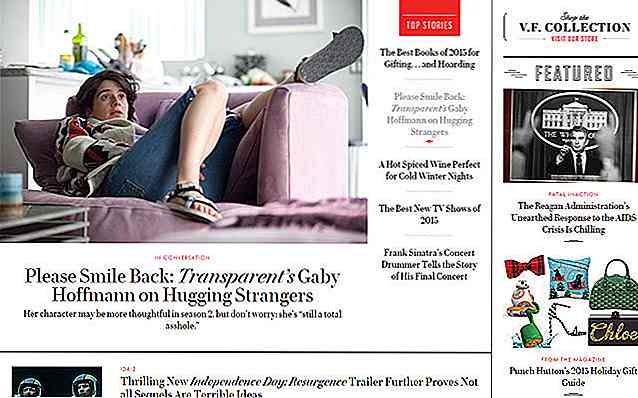
D'autres widgets s'appuient sur des interactions dynamiques comme un diaporama. Prenez par exemple la page d'accueil de Vanity Fair avec leur bloc d'affichage en vedette en haut de la page. Un seul article est affiché à la fois, mais de nouveaux articles s'affichent lorsque vous passez la souris sur un titre particulier.
 La miniature et le titre sont automatiquement mis à jour avec une simple interaction de survol. Une chose à noter est que cela peut être très déroutant pour les utilisateurs d'Internet qui ne sont pas familiers avec cette technique de survol dynamique.
La miniature et le titre sont automatiquement mis à jour avec une simple interaction de survol. Une chose à noter est que cela peut être très déroutant pour les utilisateurs d'Internet qui ne sont pas familiers avec cette technique de survol dynamique.Mais du côté positif, cette technique économisera de l'espace sur la page en cachant le contenu en trop.
Essayez de ne pas penser aux widgets de poste en vedette en noir et blanc. Ce ne sont que des sections de page utilisées pour présenter les articles les plus intéressants ou les plus populaires. La technique (s) par laquelle vous accomplissez cette tâche peut toujours être ouverte au débat.
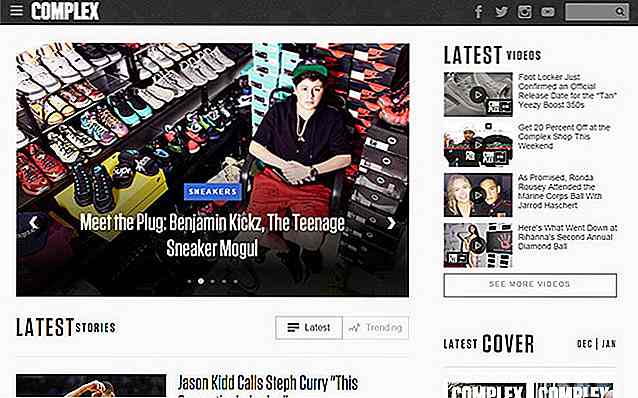
 Le magazine Complex utilise un diaporama complet pour son widget. Chaque article a une vignette avec le dégradé du bas pour le contraste typographique.
Le magazine Complex utilise un diaporama complet pour son widget. Chaque article a une vignette avec le dégradé du bas pour le contraste typographique.Mais au lieu de placer côte à côte chaque vignette, les articles sont diffusés dynamiquement dans une boîte de diaporama. La navigation peut être réglée automatiquement ou contrôlée par des liens fléchés. Cette conception économise beaucoup d'espace et maintient l'utilisateur plus disposé à interagir avec la page.
Emballer
Il n'y a pas de bonne ou de mauvaise conception en ce qui concerne les affichages en vedette. Ils partagent tous de nombreux traits similaires, mais chaque magazine utilise leur propre style pour l'organisation du contenu.
J'espère que ce post offre des conseils pratiques à utiliser lors de la conception de votre propre widget messages vedette. Si jamais vous vous sentez bloqué, regardez d'autres magazines pour trouver l'inspiration. Trouvez les traits que vous aimez et trouvez comment les reproduire pour les intégrer dans votre propre design de magazine.

50+ Nice Clean Scripts de navigation basés sur des onglets CSS
L'une des tâches les plus importantes d'un concepteur d'expérience utilisateur est de s'assurer que la navigation du site est simple et conviviale . Et quel autre moyen de rendre cela possible que par le biais des onglets de navigation.Des onglets de navigation bien conçus aident non seulement les utilisateurs à savoir où aller, mais ils sont également importants pour générer du trafic vers les pages internes de votre site Web ou de votre blog.Donc, p

Comment un contenu engageant émotionnellement peut aider votre entreprise
Une idée fausse que beaucoup d'entre nous avons est que bloguer est une affaire facile: vous vous asseyez devant un écran et tapez jusqu'à ce que votre document soit rempli de ces fabuleuses fabulations sur le monde, déclarations de vérités personnelles et explosions de joie ou de frustration. mont

![Comment masquer des applications ou des dossiers sur iOS 7 [No Jailbreak]](http://hideout-lastation.com/img/tech-design-tips/326/how-hide-apps-folders-ios-7.jpg)