 hideout-lastation.com
hideout-lastation.com
Construire des sites Web à thème plat coloré avec le kit d'interface utilisateur Mint CSS
Les kits d'interface utilisateur open-source open-source font fureur dans la communauté du développement. Ils gagnent du temps sur tous les aspects de la disposition des grilles, du style des éléments de la page et de l'ajout de composants dynamiques tels que des listes déroulantes.
Il y a beaucoup de kits utilisant un design plat mais peu sont proches de CSS Mint . Ce kit d'interface utilisateur open source 100% gratuit fonctionne parfaitement pour tous les projets et tous les types de sites Web que vous pouvez imaginer.
Au cœur de CSS Mint, il y a la bibliothèque Normalize avec d'autres réinitialisations personnalisées. Ceci est destiné à écraser tous les problèmes et bogues inter-navigateurs pour maintenir la base de code cohérente à travers le conseil.
Tout le code CSS suit les principes OOCSS, donc vous devriez avoir du temps pour ajouter (ou personnaliser) la base de code existante.
Pour commencer, il vous suffit d' ajouter la feuille de style CSS Mint à votre projet. Cela peut être installé via Bower, ou via un lien CDN, ou même hébergé localement si vous téléchargez une copie à partir de GitHub.
Lorsque vous créez une nouvelle page Web, vous suivez un code HTML5 conforme aux normes. Les systèmes de grille sont basés sur le conteneur
Dès la sortie de la boîte, vous trouverez des classes pour les boutons, la typographie, les menus de navigation, les entrées de formulaire et les éléments de page riches tels que les cartes. Vous pouvez voir beaucoup d'exemples sur la page de démonstration qui comprend également des extraits de code.
 Le cadre est constamment mis à jour avec de nouveaux styles et des fonctionnalités supplémentaires, donc Mint est susceptible d'être là pour le long terme.
Le cadre est constamment mis à jour avec de nouveaux styles et des fonctionnalités supplémentaires, donc Mint est susceptible d'être là pour le long terme.Il n'offre pas autant de contrôle que les frameworks Sass et Less mais la beauté de Mint réside dans sa simplicité. Ajoutez simplement la feuille de style à votre page et vous êtes prêt à partir!
Pour en savoir plus, consultez le rapport GitHub pour les liens de téléchargement et les instructions d'installation. Et, vous pouvez partager vos pensées avec le créateur Arun Michael Dsouza sur son Twitter @ amdsouza92.

50 Trucs et astuces Facebook les plus recherchés pour 2018
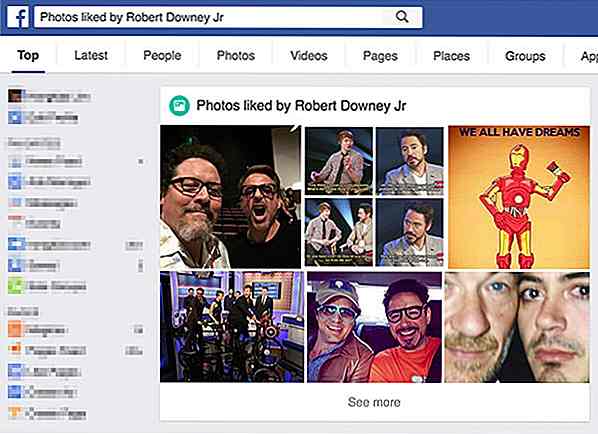
Pour beaucoup d'entre nous, Facebook est une plate - forme de médias sociaux cool qui vous permet de communiquer avec des amis partout dans le monde. Cependant, en tant qu'utilisateur, Facebook est beaucoup plus divertissant et utile. Mais, seulement si vous savez comment y parvenir.Pour vous aider à tirer le meilleur parti de toutes les fonctionnalités amusantes et utiles de Facebook, je compile une liste complète des trucs, astuces et hacks les plus recherchés de Facebook. Vér

20+ Art de la thésaurisation de construction à voir
Les panneaux de construction sont de grandes planches construites pour une période temporaire afin de protéger les rénovations qui se produisent derrière la palissade. Ces panneaux seront éventuellement démontés pour dévoiler la devanture ou le nouveau bâtiment une fois qu'il sera prêt à être ouvert au public. Jusque-là,
![9 conseils pour la confidentialité sur Internet [infographie]](http://hideout-lastation.com/img/tech-design-tips/685/9-tips-internet-privacy.jpg)


