 hideout-lastation.com
hideout-lastation.com
Spécification de conception de bâtiment dans Photoshop avec SpecKing
Disons que vous êtes le concepteur web travaillant avec des développeurs web qui traduiront votre PSD en codes. Avant de leur transmettre le PSD, vous devez étiqueter votre conception avec les bonnes spécifications telles que les tailles, les marges et les propriétés de police. Ceci afin que votre fichier PSD puisse être traduit avec précision dans un document Web par le programmeur.
Cependant, cette tâche peut être très fastidieuse, sans compter le temps, surtout si vous avez un tas de calques, de texte et d'éléments. SpecKing est un plugin Photoshop qui peut simplifier ce processus en vous permettant de mesurer et d'annoter votre design en un seul clic .
Installation
Notez que SpecKing nécessite, au minimum, Photoshop CS5 pour s'exécuter. Pour l'installer, double-cliquez sur le fichier SpecKing.zxp et suivez le processus d'installation.
Ensuite, ouvrez Photoshop, allez dans le menu Fenêtre> Poste et sélectionnez Specking. Nous pouvons trouver le panneau SpecKing dans la barre latérale.

Tailles de mesure
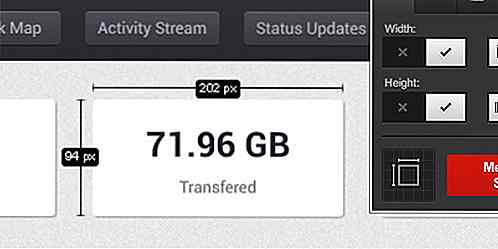
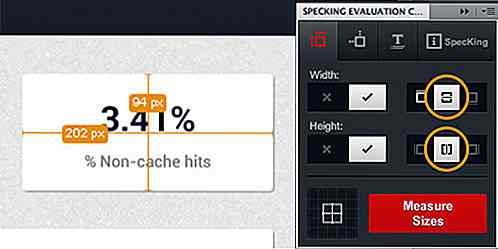
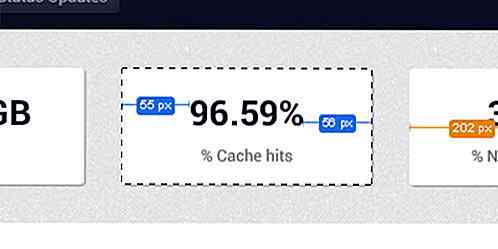
Comme mentionné précédemment, SpecKing nous permet de mesurer la taille des couches, le groupe de couches et les sélections . Pour ce faire, sélectionnez le calque et cliquez sur le bouton Mesurer la taille.

Conception de l'interface du tableau de bord par Asif Aleem
Pour changer les couleurs de l'étiquette, nous devons spécifier la couleur d'arrière-plan et de premier plan sur la boîte à outils avant de cliquer sur le bouton Mesurer la taille.

La position de l'étiquette, comme vous pouvez le voir ci-dessus, sera placée à l'extérieur de la couche. Mais, SpecKing nous permet également de placer l'étiquette au milieu, comme si.

Nous pouvons également augmenter notre productivité de manière significative en sélectionnant plusieurs couches, puis en donnant un label de spécification en un seul clic.
Mesurer les distances
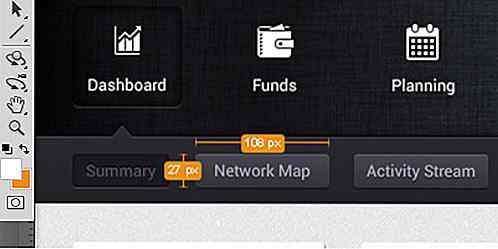
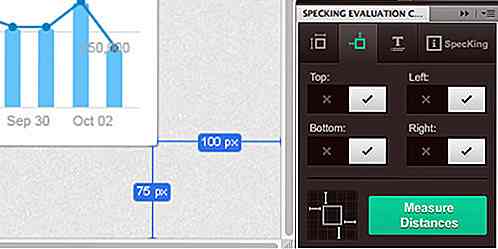
Avec SpecKing, nous pouvons également mesurer les distances. Sélectionnez le calque, allez dans le deuxième onglet sur le panneau de spécification, et cliquez sur le bouton Mesurer la distance.

Par défaut, il mesurera les distances du calque, par rapport au document. Faites une sélection sur certaines couches afin que la mesure soit relative à la zone de sélection, par exemple:

Spécification de texte
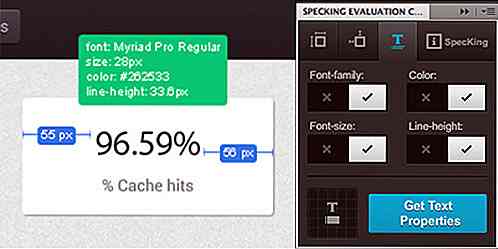
Nous pouvons également afficher la spécification de texte - famille de police, taille de police, couleur de police, hauteur de ligne, etc. - afin que les développeurs puissent les récupérer immédiatement, au lieu de sélectionner chaque couche de texte pour vérifier la spécification dans le panneau de texte.
Pour afficher la spécification de texte, sélectionnez le calque de texte, et allez dans le troisième onglet sur SpecKing Panel et cliquez sur Get Text Property.

Et nous obtiendrons la spécification de texte instantanément.
En utilisant Specking, vous pouvez générer vos spécifications de conception en un clin d'œil. Cela permettra au projet de se dérouler de manière plus fluide, précise et rapide.

Tirer le meilleur parti de Reddit: 20 conseils, astuces et outils
Reddit se présente comme la page d'accueil de l'Internet et le titre n'est pas sans mérite, avec le site ayant un Alexa Global Rank dans le top 100 et des millions de pages vues en un jour. Le site bénéficie d'une quantité absurde de contenu avec les utilisateurs, connu sous le nom Redditors, affichant du contenu intéressant à chaque heure. Avec

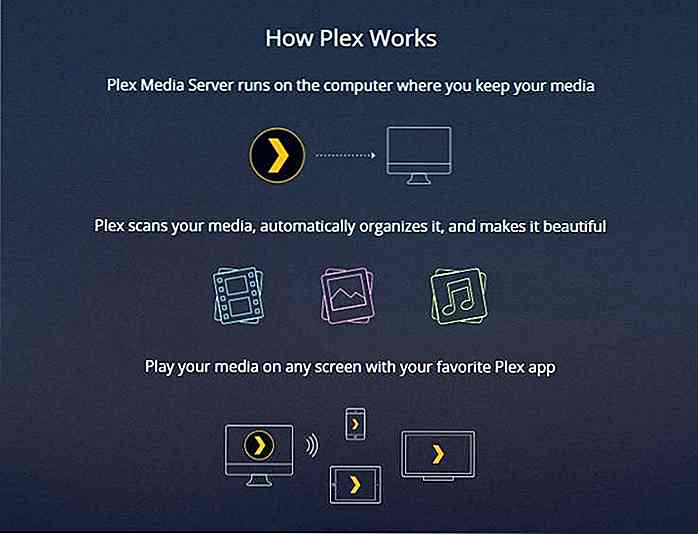
Comment faire pour installer Plex dans Windows 10 et regarder des films partout
J'ai toujours détesté transférer ou synchroniser des médias avec d'autres appareils, et je suis sûr que vous aussi ne l'aimez pas, n'est-ce pas?La raison en est, c'est un processus qui prend du temps, et ensuite jouer ces fichiers sur des appareils variés peut nécessiter des efforts supplémentaires. Heureu



![20 meilleurs tutoriels d'effets de texte Photoshop [2017]](http://hideout-lastation.com/img/tech-design-tips/833/20-best-photoshop-text-effects-tutorials.jpg)