hideout-lastation.com
hideout-lastation.com
Vérifiez la performance et la qualité de tout site Web avec phare
Google est à l'avant-garde du design web moderne. Il offre tant d'outils d'Analytics à DevTools dans le but d'aider les gens à faire un meilleur web.
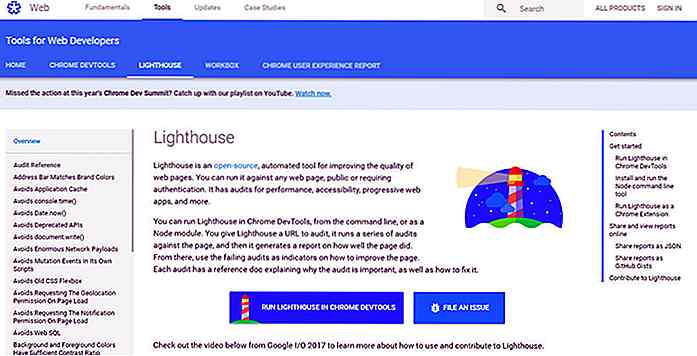
Récemment, il a publié un autre outil pratique appelé Lighthouse. Ceci est un outil de test automatisé gratuit qui fonctionne en arrière-plan de Chrome . Il fonctionne comme une mini-vérification de site Web où il vérifie les performances, la vitesse, l'accessibilité et le respect des meilleures pratiques sémantiques du site.
 L'extension Lighthouse a été créée principalement pour les webapps progressives . Ce sont des applications Web générales qui s'exécutent dans le navigateur et se comportent comme des applications natives, tout en fonctionnant comme des sites Web classiques.
L'extension Lighthouse a été créée principalement pour les webapps progressives . Ce sont des applications Web générales qui s'exécutent dans le navigateur et se comportent comme des applications natives, tout en fonctionnant comme des sites Web classiques.Les PWA constituent une part importante du projet phare. Mais le but de Lighthouse est d'aider tous les développeurs web à vérifier la qualité de leurs pages.
Cela peut inclure la vérification de bogues HTML / CSS ou la recherche de lignes de code en double. Lighthouse se penche également sur les performances Web avec des conseils d'optimisation pour les images, la taille des fichiers, les requêtes HTTP, et bien plus encore.
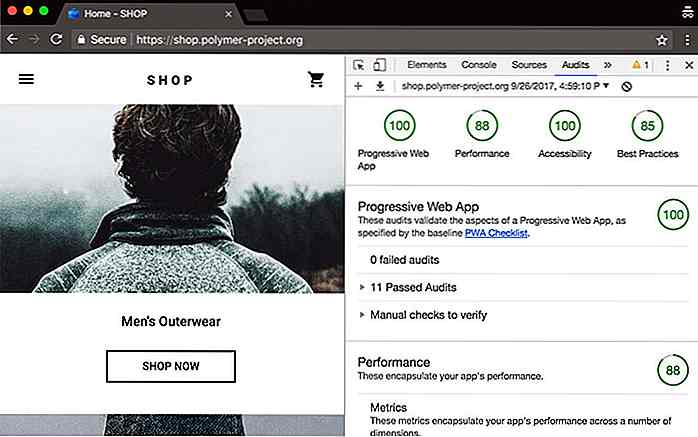
Tous les résultats d'audit principaux apparaissent directement dans les DevTools de Chrome . Vous n'avez donc même pas besoin d'ouvrir une nouvelle fenêtre pour vérifier les statistiques. Tout ce dont vous avez besoin est une version de Chrome en cours d'exécution et un peu de temps pour passer au crible les résultats de l'audit de Lighthouse.
Généralement, cela se décompose en quatre catégories:
- Performance.
- Accessibilité.
- Les meilleures pratiques.
- Propriétés Webapp progressives.
Chaque catégorie se décompose en plus petites propriétés avec des recommandations pour les améliorations UX.
 En cliquant sur un bouton, vous pouvez extraire des résultats d'audit qui vous aideront à améliorer radicalement les performances, la vitesse, la convivialité et à peu près toutes les statistiques auxquelles Google s'intéresse.
En cliquant sur un bouton, vous pouvez extraire des résultats d'audit qui vous aideront à améliorer radicalement les performances, la vitesse, la convivialité et à peu près toutes les statistiques auxquelles Google s'intéresse.Si vous voulez en savoir plus, parcourez la page principale et lisez les nombreuses fonctionnalités de Lighthouse.
Vous pouvez également visionner cette présentation de Google I / O 2017, qui a introduit Lighthouse à la communauté des développeurs.

Comment publier une page Github
Github Pages permet aux développeurs d'héberger un site web statique de leur projet gratuitement. C'est l'une des installations clés de Github qui a rendu la maintenance de projets open source gratuits plus économique, en particulier pour les développeurs indépendants.Bootstrap et Normalize.css s

Pourquoi votre opinion est importante et pourquoi vous ne devriez pas craindre d'en avoir une
Nous avons tous des opinions. Certains d'entre nous n'hésitent pas à les partager avec des inconnus sur Internet ou via les réseaux sociaux. Dans certaines circonstances, deux opinions très différentes s'entrechoquent et tout l'enfer se déchaîne. Et cela se produit tous les jours, parfois toutes les heures.Avoir