hideout-lastation.com
hideout-lastation.com
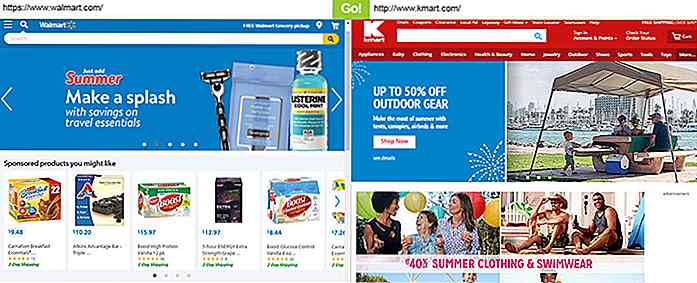
Comparer les sites Web Vitesse de chargement (côte à côte) avec cet outil
Ce n'est pas un secret que le temps de chargement d' un site Web est un facteur important dans la convivialité. Cela affecte également les classements Google de votre site, de sorte que la vitesse de votre page vaut vraiment la peine d'être optimisée.
S'il y a un concurrent que vous essayez de devancer une mesure, vous pouvez analyser la vitesse de la page . Et, avec un outil comme Duoload, vous pouvez vérifier la vitesse de deux pages simultanément, à partir de votre navigateur.
C'est l'un des rares outils que j'ai trouvé où vous pouvez étudier les temps de chargement de la page ensemble dans une seule fenêtre. Vous pouvez observer leur rendu et les éléments de la page à charger en premier sur les deux sites.
Le processus de chargement est contrôlé par un seul bouton, vous devez donc appuyer une fois pour charger les deux sites Web en même temps. Génial!
J'aimerais voir une fonctionnalité supplémentaire pour définir un proxy personnalisé ou IP à charger de différents pays. Mais pour l'instant, vous ne pouvez obtenir cela que si vous exécutez du trafic via un VPN .
Encore, Duoload est très utile, car il vous permet également de parcourir les sites Web pour voir la différence de vitesse de la page. De cette façon, vous pouvez évaluer l'expérience utilisateur globale entre deux sites différents et vérifier votre site par rapport à d'autres concurrents.
 Ceci est une application web super basique mais il laisse beaucoup de place pour la personnalisation .
Ceci est une application web super basique mais il laisse beaucoup de place pour la personnalisation .Vous pouvez trouver tout le code source gratuitement sur GitHub pour télécharger une copie et même l'héberger vous-même. Cela vous permet de modifier l'application afin d'inclure toutes les modifications apportées au JavaScript pour le suivi des temps de chargement, les ressources HTTP volumineuses et même l'ajout d'un volet de site Web tiers dans le mixage.
Si vous avez des suggestions pour des fonctionnalités supplémentaires ou si vous voulez partager un peu d'amour, vous pouvez toujours laisser un message à la créatrice Lea Verou sur Twitter @LeaVerou.

Leaflet.js est la bibliothèque de cartes la plus simple que vous trouverez
Google Maps est certainement le widget de carte embarquable le plus populaire pour les concepteurs de sites Web. Mais qu'en est-il de l' ajout de fonctionnalités personnalisées telles que des info-bulles et des repères de broche?C'est où une bibliothèque impressionnante comme Leaflet.js a

20 Exemples de disposition verticale d'écran partagé dans la conception Web
Une disposition d'écran partagé est utilisée lorsque les éléments plein écran sont divisés en deux parties verticales ou plus . En dépit du fait que ce type de mise en page de sites Web est à la mode ces jours-ci, cette décision peut faire ou défaire votre conception. Quand il est fait logiquement et correctement, la disposition de l'écran partagé offre une expérience de visionnement magique pour vos utilisateurs.La dispositio


![6 organisations qui exploitent secrètement Internet [infographie]](http://hideout-lastation.com/img/tech-design-tips/410/6-organizations-that-secretly-run-internet.jpg)