hideout-lastation.com
hideout-lastation.com
Compter les changements d'état HTML en temps réel avec CSS
Le comptage est une tâche omniprésente dans les applications Web. Combien de courriels non lus avez-vous? Combien de tâches ne sont pas cochées sur votre liste de tâches? Combien de goûts de beignets sont emballés dans le panier? Toutes sont des questions cruciales auxquelles les utilisateurs méritent des réponses.
Ainsi, ce post vous montrera comment compter les éléments bi-déclarés, qui constituent la majorité des contrôles utilisateur tels que les cases à cocher et les saisies de texte, en utilisant des compteurs CSS .
Vous devez d'abord cibler ces états avec CSS, ce qui est possible grâce à des pseudo-classes et des attributs HTML qui nous permettent de le faire. Allez-y, expérimentez l'idée et explorez les différentes pseudo-classes qui peuvent indiquer dynamiquement le changement d'état d'un élément.
Nous allons commencer par les cases les plus simples.
1. Cases à cocher
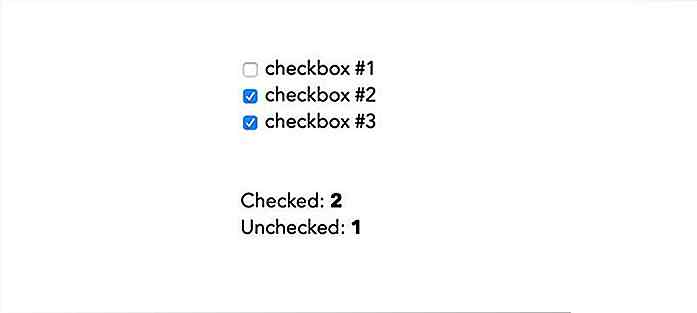
Les cases à cocher passent en état "coché" lorsqu'elles sont cochées. La pseudo-classe vérifiée indique l'état vérifié .
case à cocher # 1
case à cocher n ° 2
case à cocher n ° 3
Vérifié:
Décoché:
:: root {counter-reset: tickedBoxCount, unTickedBoxCount; } input [type = 'checkbox'] {contre-incrément: unTickedBoxCount; } input [type = 'checkbox']: vérifié {counter-increment: tickedBoxCount; } #tickedBoxCount :: before {content: counter (tickedBoxCount); } #unTickedBoxCount :: before {content: counter (unTickedBoxCount); } Comme je l'ai déjà dit, ce cas est très simple. Nous définissons deux compteurs à l'élément racine et incrémentons chacun pour chaque case à cocher pour ses deux états, respectivement. Les valeurs de compteur sont ensuite affichées dans un emplacement désigné à l'aide de content propriété de content .
Si vous voulez mieux comprendre le fonctionnement des compteurs CSS, jetez un oeil à notre article précédent.
Ci-dessous, vous pouvez voir le résultat final. Lorsque vous cochez et décochez les cases, les valeurs des compteurs "Checked" et "Unchecked" sont modifiées en temps réel .
 2. Entrées de texte
2. Entrées de texte Nous pouvons également compter le nombre d'entrées de texte qui ont été remplies et combien ont été laissées vides par l'utilisateur. Cette solution ne sera pas aussi simple que la précédente, car contrairement aux cases à cocher, les entrées de texte n'ont pas de pseudo-classe à signaler lorsqu'elles sont remplies.
Donc, nous devons trouver un autre itinéraire. Il y a une pseudo-classe qui indique quand un élément a un texte d'espace réservé ; ça s'appelle :placeholder-shown .
Si nous utilisons des espaces réservés dans notre saisie de texte, nous pouvons savoir quand le champ de saisie est vide. Cela se produit lorsque l'utilisateur n'a encore rien tapé car l'espace réservé disparaît lorsque cela se produit.
Rempli:
Vide:
:: root {counter-reset: rempliInputCount, videInputCount; } input [type = 'text'] {contre-incrément: filledInputCount; } input [type = 'text']: placeholder-shown {contre-incrément: emptyInputCount; } #filledInputCount :: before {content: counter (filledInputCount); } #emptyInputCount :: before {content: counter (emptyInputCount); } Le résultat est similaire au précédent: les deux compteurs sont automatiquement incrémentés et décrémentés lorsque nous ajoutons ou supprimons du texte dans les champs de saisie.
 3. Détails
3. Détails Les états alternatifs d'un élément ne doivent pas toujours être indiqués seulement par des pseudo-classes. Il pourrait y avoir des attributs HTML faisant ce travail, comme dans le cas du
le élément enfant . Lorsque l'utilisateur clique dessus, les autres contenus du
élément doit toujours venir en premier parmi les enfants de
Alors, open dans l'élément . Cet attribut peut être ciblé dans CSS en utilisant son sélecteur d'attribut .
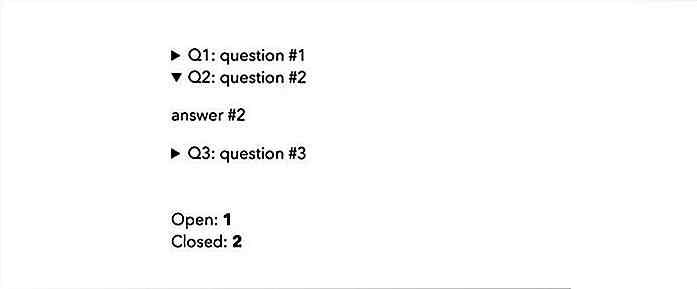
Q1: question n ° 1
Réponse 1
Q2: question n ° 2
réponse # 2
Q3: question n ° 3
réponse # 3
Ouvrir:
Fermé:
:: root {counter-reset: openDetailCount, closedDetailCount; } details {contre-incrément: closedDetailCount; } details [open] {contre-incrément: openDetailCount; } #closedDetailCount :: before {content: counter (closedDetailCount); } #openDetailCount :: before {content: counter (openDetailCount); } Le résultat est à nouveau deux compteurs CSS en temps réel : ouvert et fermé.
 4. Boutons radio
4. Boutons radio Le comptage des boutons radio nécessite une technique différente. Nous pourrions certainement utiliser la :checked pseudo-classe :checked nous avons utilisée pour les cases à cocher. Cependant, les boutons radio sont utilisés différemment des cases à cocher .
Les boutons radio sont destinés à être en groupes . L'utilisateur peut en sélectionner un seul dans un groupe. Chaque groupe agit comme une seule unité. Les deux états qu'un groupe de boutons radio peut avoir est soit l' un des boutons est sélectionné, soit aucun d'entre eux n'est sélectionné .
Ainsi, nous ne devrions pas compter les boutons radio par des boutons individuels, mais par des groupes de boutons . Pour y parvenir, nous utilisons le sélecteur :nth-of-type . Je l'expliquerai plus tard; Voyons d'abord le code.
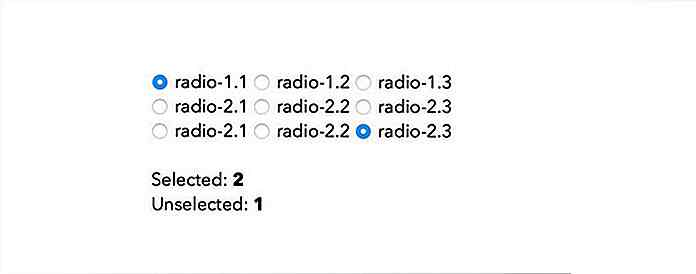
radio-1.1 radio-1.2 radio-1.3
radio-2.1 radio-2.2 radio-2.3
radio-2.1 radio-2.2 radio-2.3
Choisi:
Non sélectionné:
Nous devons attribuer le même nom aux boutons radio du même groupe. Chaque groupe dans le code ci-dessus a trois boutons radio à l'intérieur.
:: root {counter-reset: selectedRadioCount, unSelectedRadioCount; } input [type = 'radio']: nième-de-type (3n) {contre-incrément: unSelectedRadioCount; } input [type = 'radio']: nième-de-type (3n): vérifié {counter-increment: selectedRadioCount; } input [type = 'radio']: not (: nième-de-type (3n)): vérifié {counter-increment: unSelectedRadioCount -1 selectedRadioCount; } #selectedRadioCount :: before {content: counter (selectedRadioCount); } #unSelectedRadioCount :: before {content: counter (unSelectedRadioCount); } Les trois premières règles de style dans l'extrait ci-dessus sont les mêmes que celles que nous avons appliquées aux cases à cocher, mais au lieu de cibler chaque bouton radio, nous ciblons le dernier bouton radio de chaque groupe, qui est le troisième dans notre cas ( :nth-of-type(3n) ). Donc, nous ne comptons pas tous les boutons radio mais seulement un par groupe .
Cependant, cela ne nous donnera pas un résultat correct en temps réel, car nous n'avons pas encore donné de règle pour compter les deux autres boutons radio du groupe . Si l'un d'eux est coché, il devrait être compté et le résultat non vérifié devrait diminuer en même temps.
C'est pourquoi nous ajoutons une valeur -1 après unSelectedRadioCount dans la dernière règle de style qui cible les deux autres boutons radio d'un groupe. Quand l'un d'eux est coché, -1 diminuera le résultat non coché.
 Le placement des comtes
Le placement des comtes Vous ne pouvez voir le résultat correct qu'une fois le comptage terminé, c'est-à-dire après que tous les éléments à compter ont été traités. C'est pourquoi nous devons placer l'élément à l'intérieur duquel nous afficherons les compteurs seulement après les éléments à compter dans le code source HTML.
Vous pouvez ne pas vouloir montrer les compteurs sous les éléments mais ailleurs sur la page. Dans ce cas, vous devez repositionner les compteurs à l' aide des propriétés CSS telles que translate, margin ou position .
Mais, ma suggestion serait d' utiliser la grille CSS afin que vous puissiez créer la mise en page de votre page indépendamment de l'ordre de ses éléments dans le code source HTML . Par exemple, vous pouvez facilement créer une grille qui place les compteurs au-dessus ou à côté des champs de saisie.

La conception Web n'a pas beaucoup changé, et nous sommes déjà en 2017
Appelez-moi un vieil homme amer, mais de nos jours, les sites étaient à un niveau totalement différent de fou . Les innovations, quand il s'agissait de concevoir, étaient si imprévisibles que vous ne sauriez pas ce que vous allez obtenir. Les couleurs étaient sauvages, les dispositions étaient expérimentales, et il y avait tellement de choses en cours . Heck,

50 conseils WordPress les plus recherchés, astuces et Hacks
Auparavant, nous avons présenté plus de 30 hacks et astuces pour personnaliser WordPress. Mais WordPress a traversé plusieurs itérations et mises à jour depuis la publication de cette compilation. Certaines fonctions de WordPress ont été supprimées, certaines ont été remplacées par de meilleures approches qui rendent certaines astuces que vous savez ne plus être utilisables.Nous avons