hideout-lastation.com
hideout-lastation.com
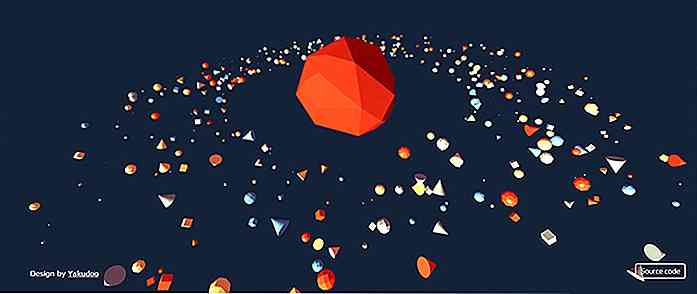
Créez des applications et graphiques Web 3D avec Whitestorm.js
Les jeux Web ont parcouru un long chemin grâce à WebGL et aux API HTML5 associées . La bibliothèque open source la plus importante pour la 3D est Three.js .
Alors que Three.js est puissant, il est également complexe d'apprendre à partir de zéro . Au lieu de cela, vous pouvez choisir Whitestorm.js, un framework open source conçu pour les graphiques web 3D. Il utilise Three.js comme technologie sous-jacente pour vous aider à construire plus rapidement et créer des effets 3D réalistes dans le navigateur.
Whitestorm est livré avec son propre moteur physique construit sur le rendu de Three.js. Cela vous permet de créer une gravité réaliste et d'autres effets similaires lorsque les objets interagissent et se répondent .
 Et Whitestorm est complètement modulaire, de sorte que vous avez un contrôle total sur les fonctionnalités qui sont chargées dans la page. Il utilise la bibliothèque Bullet Physics portée en JavaScript pour un support complet sur le web .
Et Whitestorm est complètement modulaire, de sorte que vous avez un contrôle total sur les fonctionnalités qui sont chargées dans la page. Il utilise la bibliothèque Bullet Physics portée en JavaScript pour un support complet sur le web .Voici un extrait de code de base qui crée un nouvel environnement Three.js en utilisant Whitestorm.
const app = new WHS.App ([nouveau WHS.app.ElementModule (), // joint au DOM nouveau WHS.app.SceneModule (), // crée l'instance TROIS.Scene nouveau WHS.app.CameraModule (), // crée l'instance PerspectiveCamera new WHS.app.RenderingModule () // crée l'instance WebGLRenderer]); app.start (); // exécuter l'animation
Vous pouvez naturellement ajouter vos propres modules et même créer des plugins / composants construits à partir de la bibliothèque par défaut. Le code JS prend en charge ECMAScript 6 et devrait prendre en charge tous les changements à venir dans la langue.
La géométrie, la physique et le mouvement sont tous regroupés dans une bibliothèque. Whitestorm est vraiment le futur de l'animation 3D pour le web.
Vous trouverez de nombreux exemples de codes dans le rapport GitHub, ainsi que des liens de téléchargement et un explorateur de fichiers . Soyez averti que la bibliothèque est énorme, donc il y a beaucoup à faire. Même la documentation a de longs tutoriels pour les débutants.
Mais avec ces documents, vous pouvez tout apprendre des transformations 3D au débogage et à l'animation 3D détaillée .
 Pour en savoir plus, visitez le site principal et parcourez quelques exemples en direct pour voir Whitestorm en action . Si vous avez l'audace de plonger, téléchargez une copie de la bibliothèque depuis GitHub ou via npm et commencez à créer de douces applications web en 3D.
Pour en savoir plus, visitez le site principal et parcourez quelques exemples en direct pour voir Whitestorm en action . Si vous avez l'audace de plonger, téléchargez une copie de la bibliothèque depuis GitHub ou via npm et commencez à créer de douces applications web en 3D.

Comment récupérer votre historique de chat Facebook Messenger
Avez-vous déjà ressenti le besoin de chercher dans l'historique des conversations de votre Facebook Messenger afin de vous rappeler quelque chose que vous ou votre ami avez dit?Eh bien, vous serez heureux de savoir que la version Web de Messenger vous permet de rechercher votre historique de conversation, tant que l'historique de la conversation n'a pas été supprimé.La r

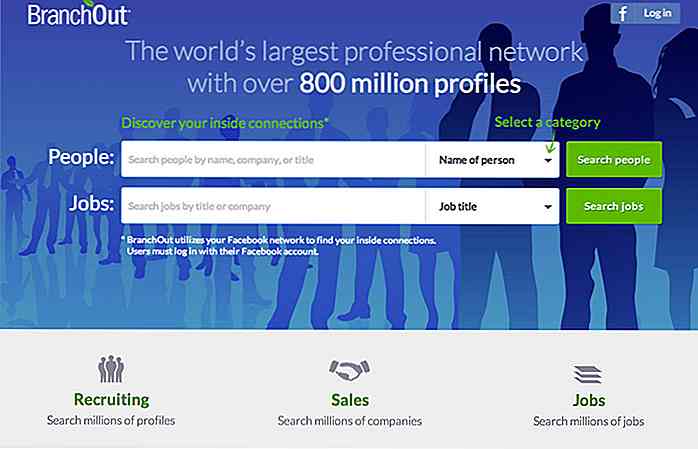
6 Alternatives LinkedIn pour développer votre réseau professionnel
Que vous soyez une personne bien éduquée avec une expérience de travail adéquate ou un nouveau diplômé sans aucune expérience, vous pourriez avoir besoin d'un peu plus d'aide pour vous projeter aux bonnes personnes . Le réseautage social est devenu une partie intégrante de notre vie quotidienne et il est très important que tous les professionnels en récoltent les bienfaits.Il existe