Velociraptor (signifiant "seif rapide" en latin) est un ...
La description
Velociraptor était un dromaeosaurid de taille moyenne, avec des adultes ...
Plumes
Fossiles de dromaeosaurids plus primitifs que ...
Histoire de la découverte
Au cours d'une expédition du Musée américain d'histoire naturelle ...
Classification
Velociraptor est un membre du groupe Eudromaeosauria, un sous-groupe dérivé de ...
Paléobiologie
Le spécimen "Fighting Dinosaurs", trouvé en 1971, préserve une ...
Comportement de piégeage
En 2010, Hone et ses collègues ont publié un article sur ...
Métabolisme
Velociraptor était à sang chaud dans une certaine mesure, car il ...
Pathologie
Un crâne Velociratoptor mongoliensis porte deux ...
Comme vous pouvez le voir, chaque rubrique reçoit une valeur de slot unique .
Et, voici le code HTML de la table des matières, à l'intérieur d'un marque.
Dans les deux extraits de code ci-dessus, notez les attributs d' slot et de name correspondants dans les en-têtes et le
2. Numéroter les rubriques
Avant de regarder dans le code JavaScript qui va ajouter le TOC de la ajoutons au numéro des numéros de série pour les titres, en utilisant des compteurs CSS .
article {counter-reset: en-tête; } article h2 :: before {counter-increment: heading; content: '0'counter (rubrique)': '; } Assurez-vous que la règle de counter-reset appartient à l'élément qui est le parent immédiat de tous les titres portant l'attribut d' slot (qui est le
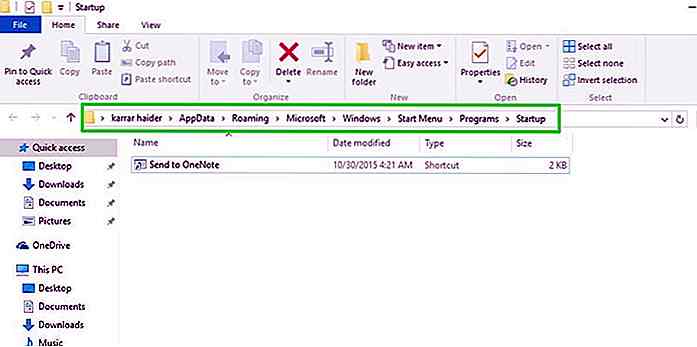
3. Insérer la table des matières dans le document
Maintenant, nous ajoutons le script qui insère la table des matières au-dessus de la
templateContent = document.querySelector ('template'). content; article = document.querySelector ('article'). cloneNode (true); article.attachShadow ({mode: 'closed'}). appendChild (templateContent.cloneNode (true)); document.querySelector ('# toc'). appendChild (article); L'extrait de code ci-dessus crée une copie de
Ensuite, le cloné Si nous réinitialisons le compteur CSS sur l'élément Voici la capture d'écran de la sortie: Si vous souhaitez lier les titres de table des matières à leurs titres et sous-titres respectifs en ajoutant un Velociraptor (signifiant "seif rapide" en latin) est un ... Velociraptor était un dromaeosaurid de taille moyenne, avec des adultes ... Fossiles de dromaeosaurids plus primitifs que ... Comme vous pouvez le voir ci-dessus, l'attribut Et, les titres dans la table des matières sont ancrés : Dans la ligne supplémentaire ci-dessus, tous les attributs Voir la capture d'écran de la table des matières ci-dessous: Vous pouvez extraire, télécharger, ou bifurquer le code utilisé dans ce message à partir de notre Github Repo. Construire des mises en page de grille triées adaptatives avec ce script Les grilles personnalisées sont parmi les caractéristiques les plus difficiles à créer à partir de zéro. Vous pouvez trouver beaucoup de plugins de grille de maçonnerie, mais ils ont chacun leurs propres limites et exigences .Le script Muuri est une alternative puissante pour tous ceux qui ont besoin d' éléments de grille triables et réactifs avec support tactile .Il est co 10 professionnels créatifs avec des emplois incroyables que vous souhaitez avoir Vous souvenez-vous de la joie et du plaisir que vous aviez à jouer avec Lego quand vous étiez enfant - comment cela n'était-il que limité par votre imagination (et la capacité de vos parents à résister aux morceaux de Lego sur le sol)? À un certain moment, vous avez probablement pensé, "Man, je voudrais pouvoir jouer avec Lego toute la journée!". Ebody ou html au lieu de l' article, le compteur aurait également compté la liste des en-têtes dans la table des matières. C'est pourquoi vous devez réinitialiser les compteurs au parent immédiat des en-têtes . 4. Ajouter des liens hypertexte
4. Ajouter des liens hypertexte id aux en-têtes et en ancrant le texte de la table des matières correspondant, vous devrez supprimer les valeurs de l' id répétitif de l' article cloné . La description
Plumes
id est ajouté à chaque en-tête et sous-titre de l'article .id sont supprimés de l'article cloné avant d'y attacher l'arborescence DOM Shadow. templateContent = document.querySelector ('template'). content; article = document.querySelector ('article'). cloneNode (true); article.querySelectorAll ('* [id]'). forEach ((ele) => {ele.removeAttribute ('id')}) article.attachShadow ({mode: 'closed'}). appendChild (templateContent.cloneNode (true )); document.querySelector ('# toc'). appendChild (article);  Github démo
Github démo