hideout-lastation.com
hideout-lastation.com
Créez et personnalisez des cartes avec Google Map Builder
Il y a maintenant beaucoup de thèmes WordPress basés sur la géolocalisation disponibles. Ils fournissent des cartes personnalisées afin que les utilisateurs peuvent facilement trouver des endroits spécifiques tels que des restaurants, des lieux d'événements, des hôtels et plus encore. J'ai remarqué que certains développeurs Web ont inclus leurs thèmes avec le support de carte et l'utilisent souvent dans la page de contact.
Ils utilisent des cartes , Google Map pour être exact. Et comme vous l'avez peut-être remarqué, Google Map est l'un des services de cartographie les plus puissants du Web. La personnalisation de la carte peut être facilement effectuée à l'aide du contrôle de l'API des styles de carte. Mais cela nécessite de comprendre un peu la programmation javascript .
Essayez ce tout nouveau Google Map Builder, un outil pour personnaliser facilement votre propre carte Google. Il a une interface utilisateur agréable et conviviale. Vous pouvez construire la carte avec seulement quelques sélections dans la boîte de sélection et vous n'avez même pas à coder.
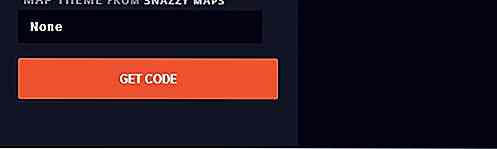
Il existe de nombreuses options pour contrôler l'apparence de la carte. Vous pouvez également insérer votre icône et vos emplacements de marqueurs personnalisés. Et la meilleure partie est qu'il a plus de 75 thèmes de cartes readymade de Snazzy Maps.
Aperçu
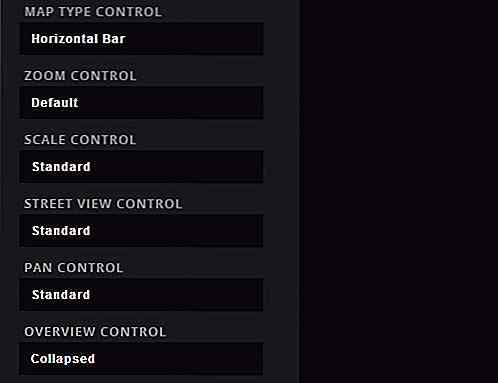
Google Map Builder fonctionne exactement de la même manière que la personnalisation de Google Map à l'aide de l'API des styles de carte. Il vous donne une interface utilisateur (UI) qui est plus agréable que ce que vous pouvez faire avec du code Javascript. Dans l'outil, toutes les options sont situées dans le panneau de gauche, laissant l'espace restant pour la carte.
En haut, vous pouvez fournir à la carte la clé API qui est utile pour surveiller l'utilisation de l'API Maps de l'application. La taille et les coordonnées du centre de carte peuvent également être définies facilement.

Les options sur la gauche permettent de personnaliser l'apparence de la carte: zoom, contrôle de la carte, déplacement, type de carte et thème de la carte . Tous les changements seront automatiquement prévisualisés sur la carte.

Ajouter un marqueur personnalisé
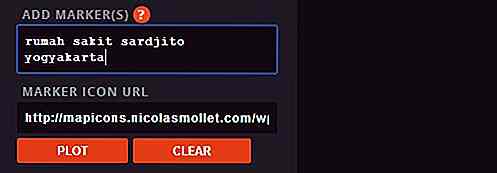
Cet outil vous permet d'ajouter facilement votre marqueur personnalisé pour cartographier les lieux. Pour ce faire, vous devez d'abord fournir l'URL de l'icône de votre marqueur ainsi que l'adresse du lieu que vous souhaitez marquer.
Avec cette icône du bâtiment de l'hôpital de la carte icônes, voici comment ajouter le marqueur.

Pour commencer, comme l'icône concerne un hôpital, je vais entrer le nom de l'hôpital dans le champ de texte Ajouter des marqueurs . Vous pouvez également donner quelques adresses (une par ligne) ici. Lorsque vous ajoutez une adresse, la carte la localise automatiquement, alors assurez-vous que l'adresse et la carte sont aussi précises que possible.
Ensuite, placez l'URL de l'icône dans le champ URL de l'icône de marqueur .

Et voici le résultat.

Obtenez le code
Maintenant que vous avez personnalisé la carte, l'étape suivante consiste à la mettre sur le Web. Pour obtenir le code, faites défiler vers le bas de la page et vous verrez le bouton Obtenir le code .

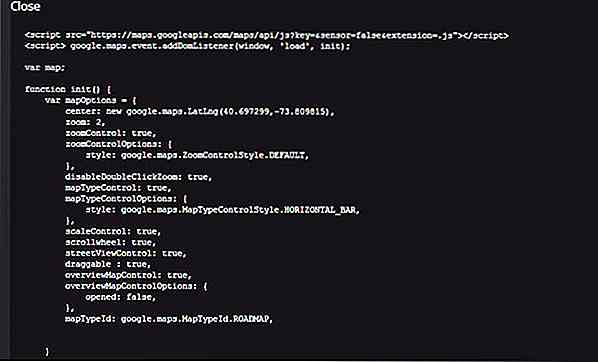
Il suffit d'appuyer sur le bouton, le code apparaîtra au-dessus de la carte. Ici, vous obtiendrez le code javascript dans la balise de script et le style CSS pour la taille de la carte, comme ce que vous avez si vous avez stylisé la carte manuellement. Facilement copier et coller tout le code et les mettre dans votre code HTML avant la balise de fermeture de head .

Pensée finale
Google Map Builder propose de nombreuses options, mais la plupart d'entre elles sont uniquement destinées au contrôle de carte. Pour personnaliser l'apparence de la carte, vous ne pouvez vous fier qu'aux thèmes de Snazzy Map, mais s'ils ne vous plaisent pas, vous pouvez personnaliser la map manuellement (ce tutoriel peut vous aider) ou travailler avec d'autres outils tels que Google Maps Colorizr ou Google Styled Assistant de carte.

Automatisez votre processus de conception de grille avec GridGuide
La première étape majeure de la conception d'un site Web consiste à choisir une grille. Cela définit généralement la largeur maximale de la page ainsi que le nombre de colonnes internes et de gouttières qui seront utilisées pour diviser la mise en page.Vous pouvez essayer de créer le vôtre, mais le meilleur outil pour ce travail est GridGuide. C'es

Creators Update - La prochaine grande mise à jour de Windows 10
Avec la mise à jour d'anniversaire maintenant disponible, Microsoft est maintenant occupé à préparer sa prochaine mise à jour énorme pour Windows 10. Appelée la mise à jour des créateurs, cette mise à jour de correctif Windows 10 à grande échelle verra le système d'exploitation recevoir une tonne de nouvelles fonctionnalités. le nom).La m