 hideout-lastation.com
hideout-lastation.com
Créez des animations HTML5 facilement avec HTML5Maker
Vous voulez attirer les lecteurs, avec un contenu animé et interactif ? Bien que ce soit le domaine de Flash - ce qui entraîne beaucoup de temps de chargement et des problèmes de compatibilité potentiels - HTML5 est rapidement devenu la méthode dominante pour créer du contenu Web animé et interactif.
Bien sûr, tout le monde n'a pas le temps ou les compétences pour coder le contenu HTML5; Si vous êtes une de ces personnes, HTML5Maker est quelque chose que vous devriez essayer.
HTML5Maker est une application Web en ligne hébergée sur le cloud qui peut être utilisée pour concevoir très facilement du contenu HTML5 animé et interactif . De plus, HTML5Maker vous permet également d' héberger votre contenu HTML5 sur le cloud, vous devez donc vous concentrer sur la création de diapositives animées et interactives. Jetons un coup d'oeil à HTML5Maker.
Premiers pas avec HTML5Maker
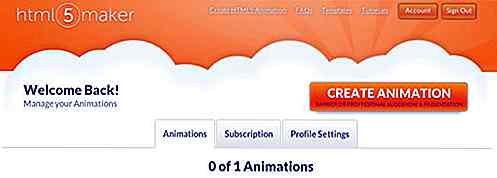
Vous pouvez immédiatement commencer à travailler sur une animation HTML5 sans vous inscrire (il vous suffit de cliquer sur Créer une animation ) mais si vous vous inscrivez, vous pourrez sauvegarder vos animations.

Créer un nouveau compte est simple; Il vous suffit de choisir votre plan tarifaire, puis de vous inscrire sur Facebook ou Google ou de créer un nouveau compte. Une fois inscrit, vous serez redirigé vers votre tableau de bord, où vous pourrez gérer vos animations, modifier votre plan d'abonnement et votre mot de passe .
Ajout de diapositives, de texte et d'images
Pour créer une nouvelle animation, cliquez sur le gros bouton orange Créer une animation pour aller directement à l'interface de création HTML5.

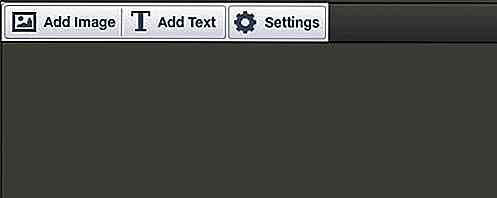
Fondamentalement, votre toile de travail est une interface à trois colonnes : les diapositives sont à gauche, la diapositive est au milieu et la colonne de droite affiche Propriétés de l'image, Propriétés du texte ou Propriétés du canevas (par défaut) - la colonne de droite bascule vers image ou propriétés de texte lorsque vous ajoutez ou modifiez une image ou du texte.
Vous pouvez également basculer manuellement entre ces trois propriétés à l'aide des boutons situés au-dessus de l'affichage des diapositives.

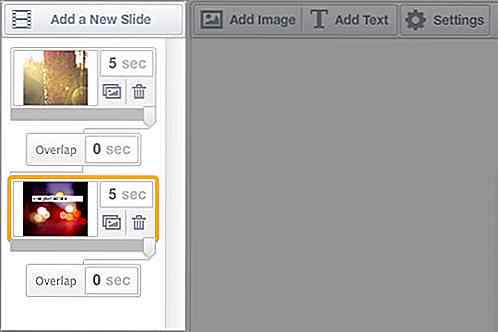
Ajout de diapositives
Si vous avez déjà utilisé PowerPoint auparavant, HTML5Maker fonctionne de la même manière avec des diapositives. Cliquez sur le bouton Ajouter une nouvelle diapositive pour ajouter une nouvelle diapositive. Vous pouvez également dupliquer et supprimer des diapositives, définir la durée de chaque diapositive et définir le temps de recouvrement entre les diapositives.

Ajouter des images
Cliquez sur Ajouter une image pour afficher l'interface d'ajout d'image. Vous pouvez choisir parmi une grande variété d'images, de belles photographies à des éléments de conception en passant par des icônes, des drapeaux et des arrière-plans. Et, si aucun d'entre eux ne correspond à la facture, vous pouvez également télécharger vos propres images .

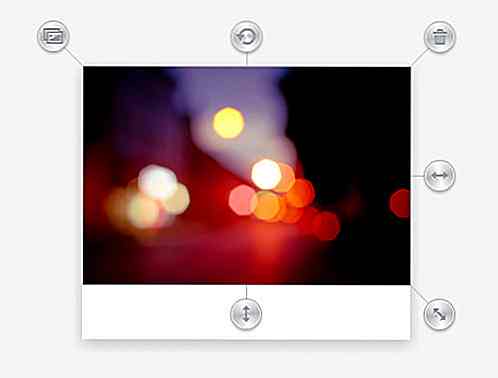
Une fois que vous avez trouvé une image que vous aimez, passez la souris dessus et cliquez sur Ajouter . L'image sera ajoutée à la diapositive et vous pourrez ensuite repositionner et redimensionner l'image comme bon vous semble.

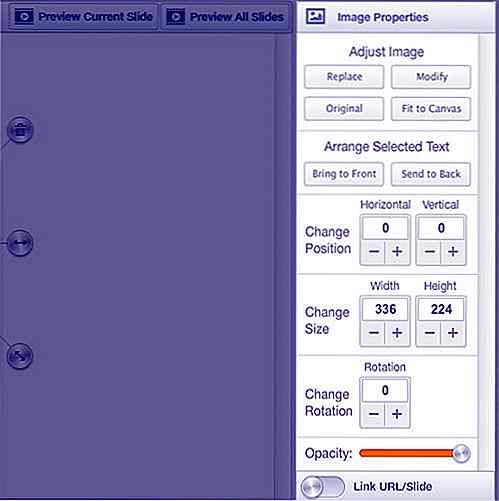
Pour redimensionner ou faire pivoter l'image, vous devez accéder aux propriétés de l'image, ainsi qu'à d'autres options telles que la modification de l'opacité, le remplacement ou la modification de l'image.
Cliquer sur Remplacer ouvre à nouveau la fenêtre de sélection d'image. En cliquant sur Modifier, vous ouvrez l'éditeur d'image de HTML5Maker.

Dans la section Editeur d'image, vous pouvez effectuer une édition d'image de base, telle que le recadrage, le flou et le réglage du contraste. Vous pouvez également appliquer des filtres et des superpositions ainsi que du texte et des cadres.

Enfin, vous pouvez choisir les effets Apparaître et Disparaître de l'image. Vous pouvez choisir parmi différents styles de fondu entrant et sortant, et vous pouvez même activer un mode avancé qui vous permet de définir la durée de ces fondus.

Ajouter du texte
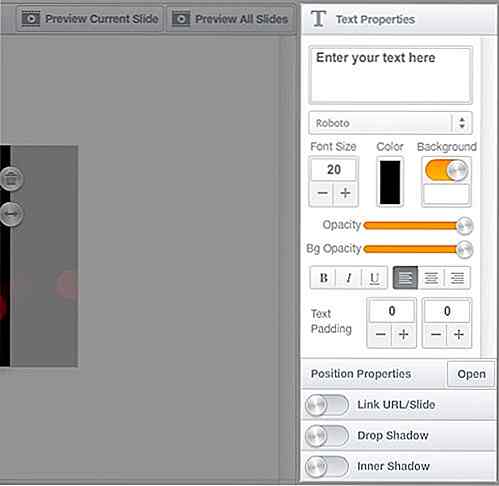
Cliquez sur le bouton Ajouter un texte et une zone de texte apparaîtra sur votre diapositive. Vous pouvez faire pivoter et modifier le texte directement à partir de la diapositive ou extraire d'autres options dans la barre latérale Propriétés du texte . Choisissez une police, une taille de police ou une couleur, activez l'arrière-plan, modifiez les options de mise en forme, définissez la taille et la position du texte, ajoutez des ombres ou des ombres intérieures ou ajoutez un lien textuel aux sites ou aux diapositives.

Propriétés du canevas, prévisualisation et publication
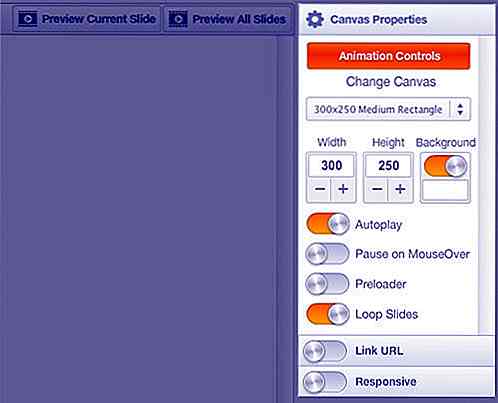
Vous pouvez changer la taille de votre toile, à partir d'un certain nombre de préréglages ou d'une taille de toile personnalisée. Il y a aussi quelques options que vous pouvez activer ou désactiver, telles que Autoplay, Pause sur MouseOver et Animation responsive .

Les contrôles d'animation ouvre une nouvelle fenêtre dans laquelle vous pouvez choisir les options de curseur pour votre animation. Vous pouvez ajouter des contrôles pour jouer, faire une pause, passer d'une diapositive à l'autre, utiliser une barre de progression de la minuterie et plus encore. Chaque type de curseur ou de contrôle possède un certain nombre d'options à modifier, notamment la taille, le type d'icône, la couleur, l'opacité, etc.

Prévisualisation et publication
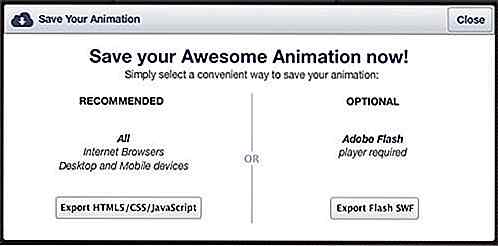
HTML5Maker propose deux options de prévisualisation : vous pouvez prévisualiser la diapositive en cours ou prévisualiser l'intégralité de votre animation. Une fois que vous êtes satisfait des choses, cliquez sur le gros bouton Publier orange en haut à droite de l'écran. Enregistrez votre animation au format HTML5 ou Flash .

Une animation enregistrée est accessible depuis le tableau de bord. Vous pouvez également trouver plus d'options pour intégrer ou partager votre animation .
Conclusion
HTML5Maker a un bon nombre de niveaux de prix pour tous les budgets. Il y a un compte gratuit, mais vous ne pouvez sauvegarder qu'une seule animation avec cela, et vous devez avoir un filigrane HTML5Maker dans votre animation.
Les forfaits payants vont de 4, 99 $ à 49, 99 $ par mois - le prix augmente avec les limites d'animation (jusqu'à 100 pour le forfait 49, 99 $ / mois) - et garantit une disponibilité de 99, 9% et vous donne accès à des modèles professionnels haut de gamme.
Dans l'ensemble, HTML5Maker est un excellent outil si vous n'avez pas le savoir-faire pour coder HTML5 vous-même, mais souhaitez profiter d'animations interactives et réactives HTML5 peut s'offrir votre site web. Bien que HTML5Maker ne soit probablement pas adapté au contenu HTML5 complexe - comme par exemple la série Cover Stories du site web de musique Pitchfork - il s'agit toujours d' un outil capable de répondre aux besoins de la plupart des utilisateurs .

35 (Suite) Didacticiels sur les personnages de dessins animés Adobe Illustrator
Avec des compétitions de jour en jour, les entreprises s'efforcent de maintenir leurs marques au sommet de la chaîne alimentaire afin de se faire connaître davantage et de permettre aux gens de se souvenir plus facilement de leur existence. Une façon brillante de le faire est d'avoir une mascotte pour votre marque et nous avons vu beaucoup d'entreprises comme Twitter l'ont implémenté avec succès.Mainte

Créez une Lightbox pleine page sensible et belle avec BaguetteBox.js
Il existe des dizaines de plugins Lightbox et ils sont tous parfaits pour des raisons différentes . Certains fonctionnent mieux sur les sites de portefeuille tandis que d'autres sont les meilleurs pour les mises en page réactives.Mais, un de mes nouveaux plugins préférés est baguetteBox.js, créé par le développeur JavaScript Marek Grzybek.Bien sû


