hideout-lastation.com
hideout-lastation.com
Créer une entrée de date-heure minimaliste avec Flatpickr
L'un des champs les plus difficiles à créer est la sélection de la date et de l'heure . Les développeurs ont souvent recours à des menus simples pour le mois / jour / année ou comptent sur divers plugins pour faire le travail.
Les champs choisis fonctionnent bien mais ils sont un peu maladroits. Au lieu de cela, vous pouvez égayer votre formulaire avec le plugin Flatpickr . Il s'agit d'un sélecteur de calendrier JavaScript gratuit et open source, sans aucune dépendance .
Il a été conçu avec le minimalisme à l'esprit, de sorte qu'il peut s'intégrer dans n'importe quelle mise en page de site Web, n'importe quel formulaire Web, et devrait être utilisable à partir de n'importe quel appareil moderne.
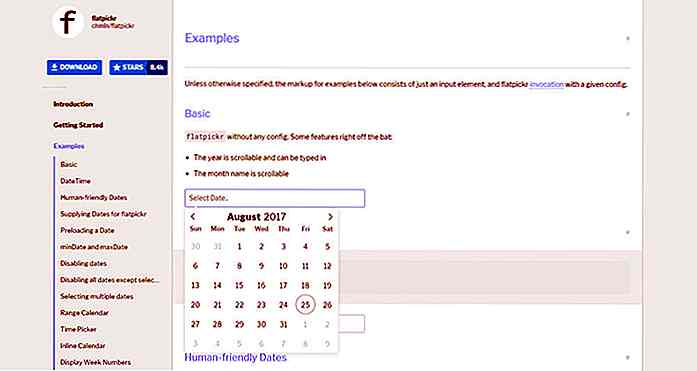
 Une bonne chose à propos de ce plugin est la variété d'options personnalisées . Vous pouvez modifier la façon dont les dates apparaissent dans le champ de texte et où commence le calendrier (par défaut sur "aujourd'hui").
Une bonne chose à propos de ce plugin est la variété d'options personnalisées . Vous pouvez modifier la façon dont les dates apparaissent dans le champ de texte et où commence le calendrier (par défaut sur "aujourd'hui").Mais, vous pouvez également l' utiliser comme un sélecteur de date si vous n'avez pas besoin de la sélection du temps. C'est simplement une fonctionnalité optionnelle qui vous permet de transmettre plus de données à travers le formulaire avec ce sélecteur.
Jetez un oeil à la page Exemples pour voir Flatpickr en action.
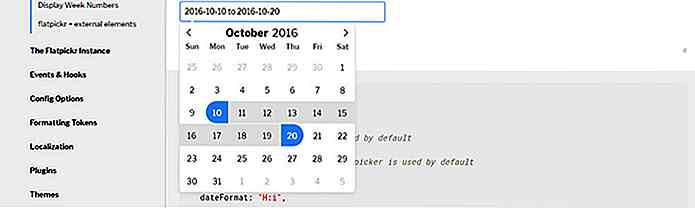
Vous pouvez également définir des options ciblées pour limiter le comportement du sélecteur de date, telles que:
- Interdire certaines dates / plages
- Permettre seulement certaines dates / plages
- Autoriser plusieurs sélections de date
- "Mode de plage" pour sélectionner une date de début et de fin
- Juste un sélecteur de date, ou juste le temps, ou à la fois la date et l'heure ensemble
Les options sont pratiquement infinies et ils fonctionnent tous à travers ce plugin JavaScript vanilla.
Les utilisateurs mobiles préfèrent souvent le sélecteur de date natif, mais vous pouvez le remplacer par un paramètre mobile dans JavaScript . De cette façon, vous aurez la même interface qui fonctionne sur tous les appareils.
Et, vous pouvez même ajouter le support IE9 avec un polyfill qui en fait l'un des plugins les plus bien supportés.
 L'installation est simple avec des commandes pour npm, Bower et Yarn . Ou, vous pouvez télécharger les fichiers source directement depuis GitHub si vous préférez cette route.
L'installation est simple avec des commandes pour npm, Bower et Yarn . Ou, vous pouvez télécharger les fichiers source directement depuis GitHub si vous préférez cette route.Tout ce que vous devez savoir peut être trouvé sur la page de configuration qui vous montre comment ajouter les fichiers à votre en-tête et comment appeler ce sélecteur de date sur n'importe quel champ . Facilement l'un des meilleurs plugins de sélecteur de date conçu assez simplement pour s'adapter à n'importe quelle conception.

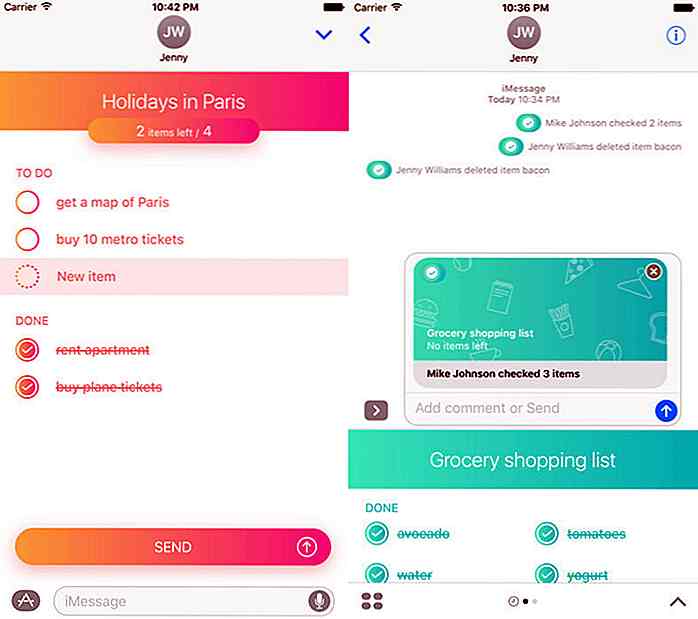
15 jeux et applications pour tirer le meilleur parti d'iMessages dans iOS 10
Les utilisateurs d'iOS peuvent désormais en faire plus sur les Messages que jamais, parsemer des conversations avec des autocollants de leur personnage de dessin animé préféré, utiliser des effets, jouer à des jeux et même planifier des événements ou réserver des tables aux endroits recommandés.Voici quel

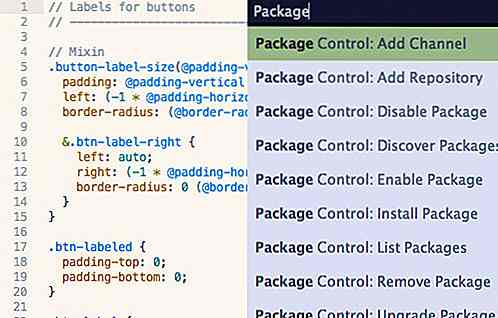
18 plugins essentiels pour tirer le meilleur parti du texte sublime
Même si SublimeText est livré avec un tas de fonctionnalités qui aident notre travail en tant que développeurs web, comme tout autre outil, il y aura toujours une place pour les améliorations . C'est quand les plugins peuvent être très utiles (et nous sommes de grands fans de plugins).Avant de continuer, vous voudrez peut-être consulter nos précédents articles sur SublimeText pour voir ce qu'il peut faire dans son état natif:Sélection facile des couleurs dans un texte sublimeGérer les notes et les listes avec un texte sublimeComment compiler Sass avec un texte sublimeComment actualiser