hideout-lastation.com
hideout-lastation.com
Créer un portefeuille Dribbble auto-hébergé avec Dribbbox
Dribbble est un site Web populaire dans la sphère de conception où vous pouvez partager vos projets, conceptions, maquettes, et même freebies de WIP. En retour, vous recevrez des commentaires et des critiques de la part des autres concepteurs, ce qui est bon pour pousser votre conception au prochain niveau.
Si vous souhaitez personnaliser la présentation de votre portfolio, vous pouvez afficher les photos sous votre propre domaine. Pour vous aider avec cela, vous pouvez essayer Dribbbox.
Dribbbox est une bibliothèque qui nous aide à afficher des photos Dribbble sous notre propre domaine, ne sera aucun des tracas. Jetons un coup d'oeil à la façon dont vous pouvez configurer Dribbbox pour la présentation de vos œuvres d'art.
Dribbbox Installation
Je suppose que vous avez votre domaine et une configuration de serveur; un hébergement partagé devrait fonctionner très bien. Sinon, vous pouvez exécuter un serveur local si vous n'en avez pas. Si vous avez besoin d'instructions sur la configuration d'un serveur local avec AMPPS, lisez-le ici.
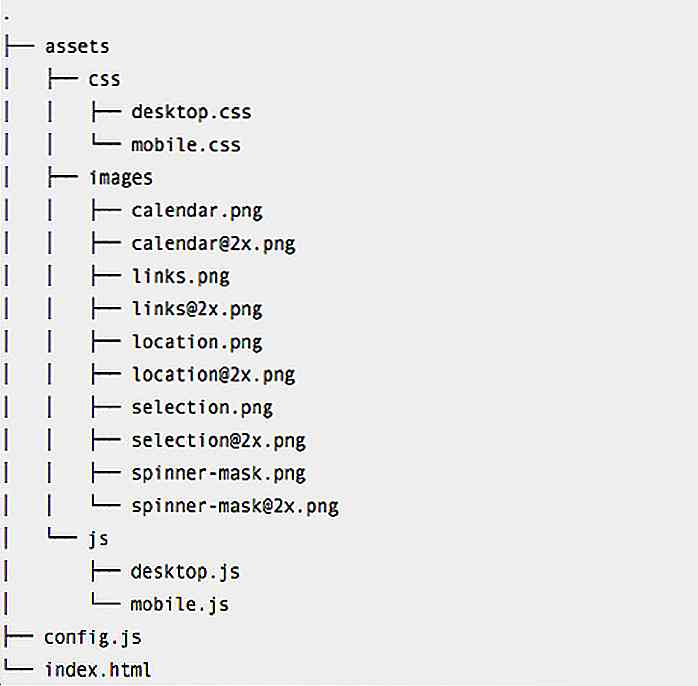
Téléchargez le package ZIP et téléchargez le contenu sur le serveur. Incluez le fichier index.html, le fichier config.js et le dossier assets.
 Ouvrez le fichier config.js et spécifiez le nom d'utilisateur pour récupérer votre portfolio de Dribbble.
Ouvrez le fichier config.js et spécifiez le nom d'utilisateur pour récupérer votre portfolio de Dribbble.Dans ce cas, j'utilise le portfolio de Thoriq Firdaus pour la démo. Voici comment vous récupérez le portefeuille.
dribbbox.config = {dribbble_username: "tfirdaus", short_description: "Un designer de classe mondiale veut être.", email_address: "[email protected]"} Enregistrez-le et actualisez la page.
 C'est vraiment aussi simple, n'est-ce pas?
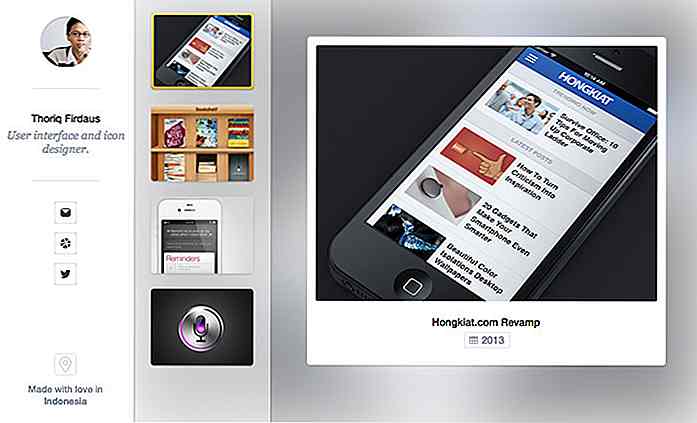
C'est vraiment aussi simple, n'est-ce pas?Votre portefeuille sur Dribbbox
L'installation est simple. Vous avez trois colonnes. Vos coordonnées sont à l'extrême gauche dans une barre latérale statique. Vos photos Dribbble sont dans la colonne du milieu déroulant, et sur la droite, c'est là que les spectateurs peuvent voir votre projet en pleine vue, un à la fois. La configuration est parfaite uniquement en tant qu'écran, ce qui signifie que le public ne sera pas en mesure de vous donner des commentaires comme des commentaires ou des goûts. Ils ne seront pas en mesure de partager votre travail non plus.
Dribbbox a été optimisé pour la visualisation sur les appareils mobiles. Lorsque le site est visualisé sur mobile, la mise en page ainsi que le code HTML de l'arborescence DOM seront reconstruits via mobile.js . Spécifiez la largeur de la fenêtre d' mobile.js dans l' index.html .
(function () {var s = document.createElement ("script") s.src = "assets / js /" + (matchMedia ("(max-width: 414px)"). correspond à? "mobile": "desktop" ) + ".js" document.head.appendChild (s)}) () Conclusion
Dribbbox est une bibliothèque pratique pour montrer vos photos Dribbble sous votre propre nom de domaine. Il est très intuitif de travailler avec, même si vous ne connaissez pas JavaScript; il suffit d'ajouter votre nom d'utilisateur et (facultativement) votre adresse e-mail, et vous êtes tous ensemble. Si vous n'aimez pas la présentation par défaut, vous pouvez personnaliser davantage l'apparence via CSS.
Plus sur Hongkiat: Hébergez votre site Web statique dans Dropbox avec Pancake

Créer des bulles de discours sur la page avec Popper.js
Tout le monde connaît les infobulles et il existe des dizaines de ressources gratuites pour vous aider à les réaliser. Cependant, les bulles de message personnalisées ou «poppers» sont également très utiles.Ils ne sont pas limités aux événements de survol, ils peuvent donc apparaître sur la page de manière cohérente et contourner les autres comportements des utilisateurs.Si vous cherc

10 sites d'écriture utiles pour les écrivains de fiction
Votre processus créatif en tant qu'auteur de fiction peut différer de ceux de vos pairs, mais une chose est sûre: vous avez tous les mêmes problèmes de base.Par exemple, comment battez-vous le bloc de l'écrivain? Comment développez-vous l'habitude d'écrire tous les jours? Comment étoffes-tu les détails les plus fins de ton dernier roman historique? Comment