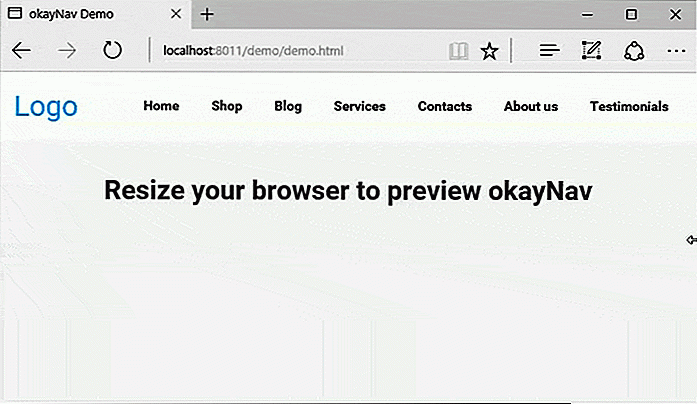
Créez un menu de navigation plus intelligent avec ce plugin jQuery
Chaque site moderne nécessite une mise en page réactive et une navigation utilisable . C'est un donné.
Mais, les menus hamburger ne peuvent aller si loin et ils changent radicalement la convivialité pour différentes tailles d'écran. La meilleure façon de gérer cela est de cacher progressivement les liens avec un plugin tel que OkayNav .
Ce plugin jQuery gratuit ajoute une fonction de menu très simple à n'importe quelle page et il cache peu les éléments de navigation , en fonction des différentes fenêtres. De cette façon, les utilisateurs de smartphones ont le menu hamburger unique, mais les utilisateurs de tablettes peuvent également voir quelques liens.
Par défaut, il repose sur un
élément et une longue liste non ordonnée . Jusqu'à présent, je ne pense pas que ce plugin supporte les listes déroulantes à plusieurs niveaux, mais si vous connaissez un peu de jQuery, vous pouvez l'ajouter vous-même.OkayNav est extrêmement simple et il est destiné aux sites Web plus simples qui n'ont qu'une poignée de liens de navigation. Ces liens se cachent lentement derrière un menu hors écran une fois qu'ils ont atteint une certaine fenêtre d' affichage et plus de liens cachent plus le navigateur est petit.
Vous devrez envelopper votre liste non ordonnée dans un élément de navigation et lui donner un identifiant spécifique. Ensuite, vous pouvez cibler tout le nav avec la fonction okayNav() comme ceci:
var navigation = $ ('# nav-main'). okayNav (); Notez que c'est juste la configuration la plus simple sans fonctionnalités personnalisées. Vous pouvez travailler avec plus d'une douzaine d'options personnalisées intégrées dans cette bibliothèque pour contrôler le style d'icône, l'animation de menu, la prise en charge du balayage et les fonctions de rappel.
Et, vous pouvez même appeler le menu pour ouvrir / fermer à volonté en passant des valeurs spécifiques à la fonction. Voici un exemple simple pour ouvrir la navigation :
navigation.okayNav ('openInvisibleNav'); Tous ces codes sont bien documentés dans le rapport GitHub qui comprend également un téléchargement du script. Si vous préférez la route CDN, vous pouvez également utiliser le lien RawGit pour ajouter ce script directement à partir de GitHub.
OkayNav est idéal pour les petits sites qui bénéficient de la technique de navigation progressive. Mais, si vous ne savez toujours pas comment cela fonctionne, consultez cette démo sur CodePen montrant ce que ce petit plugin peut faire.
10 idées de cadeaux pour les joueurs de moins de 10 $
Bien qu'il ne soit pas nécessairement difficile d'obtenir un cadeau pour un joueur, on ne peut nier que certaines des options de cadeau les plus populaires pourraient devenir plutôt chères .Si vous souhaitez offrir un cadeau à votre ami joueur, mais que vous avez un budget très strict à respecter, voici quelques suggestions que vous pouvez obtenir pour moins de 10 USD. 1. C
(Conseils techniques et de conception)
 hideout-lastation.com
hideout-lastation.com
 Par défaut, il repose sur un
Par défaut, il repose sur un