hideout-lastation.com
hideout-lastation.com
Création de l'effet de texte The Avengers avec Illustrator et Photoshop
Dans le tutoriel d'aujourd'hui, nous allons recréer l'effet de texte utilisé dans la bande dessinée (également un film à venir) - The Avengers, pour nous faire sentir comme nous sommes aussi un héros, au moins un héros Illustrator / Photoshop :)
Nous ferons le texte manuellement dans Adobe Illustrator, puis importerons son chemin vers Adobe Photoshop et appliquerons quelques effets et textures. Au lieu de "Avengers", nous utiliserons "Hongkiat" comme texte, ou vous pouvez utiliser n'importe quel texte.
Commençons.
Commencer
Pour suivre ce tutoriel, vous aurez besoin de la ressource suivante:
- Texture de béton de VandelayPremier
- Alternative gratuite: textures en béton gratuites de Texture King
- Les Vengeurs d'Owen Dawson
- Les puissants vengeurs d'Owen Dawson
Effet de texte Avenger
Étape 1: Obtenir la police
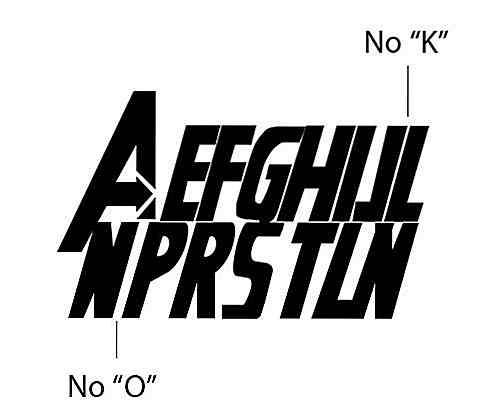
Commençons par travailler sur ses personnages. Notre première option utilise un type de police gratuit. Après avoir cherché dans google en utilisant le mot-clé "polices gratuites Avengers", j'ai trouvé deux polices avec le thème Avengers, The Avengers et The Mighty Avengers. Les deux sont faits par Owen Dawson. Malheureusement, les deux n'ont pas l'alphabet complet pour notre projet.
La première police n'a pas K et O. Nous avons besoin de ces deux caractères dans "Hongkiat". De plus, nous ne pouvons pas utiliser son caractère A car il ne convient pas s'il est utilisé entre des lettres, comme dans "Hongkiat".

La deuxième police semble être basée sur la bande dessinée originale de The Avengers. Il a des bords arrondis au lieu d'arêtes vives. Ce style de police est différent de son affiche de film.

Donc, notre meilleure option est de dessiner les caractères manuellement. Nous n'allons pas utiliser ces polices mais elles seront utiles pour notre référence lors de la création des caractères.
Étape 2: Référence
Vous devriez commencer à googler pour The Avengers. C'est ce que j'utilise pour notre référence. Enregistrez le fichier image, créez un nouveau fichier dans Adobe Illustrator, puis collez le fichier. Cliquez sur Objet> Verrouiller> Sélection pour verrouiller l'image et l'empêcher d'être modifiée accidentellement.

Étape 3: Créer des caractères
Dans le texte "AVENGERS" actuel, on peut trouver N et G qui sont utilisés dans "HONGKIAT". Créez un nouveau calque, puis utilisez l'outil Stylo pour tracer les caractères N et G.

Étape 4
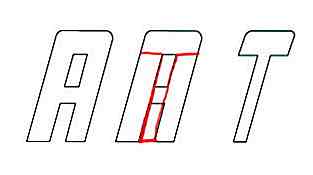
Pour les autres caractères (H, O, K, I, A et T), nous nous baserons sur les autres caractères disponibles. Pour I, nous utilisons le caractère N disponible et en supprimons la moitié.

Pour O, nous modifions E en le fermant et en ajoutant un trou en son centre.

Pour K, nous pouvons simplement modifier R en coupant sa partie supérieure.

Nous utilisons aussi R comme caractère de base pour A.

Pour T, nous utilisons un caractère que nous avons créé plus tôt.

Étape 5
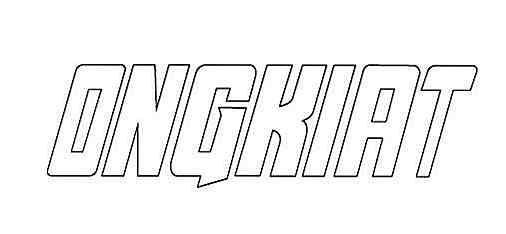
Placez tous ces caractères dans sa position. Actuellement, nous avons "ONGKIAT".

Étape 6: Dessinez le premier caractère "H"
Tout comme dans l'image de référence, le premier personnage est très grand par rapport aux autres. Pour le H, nous pouvons utiliser la référence de la police d'aperçu The Avengers.

Étape 7
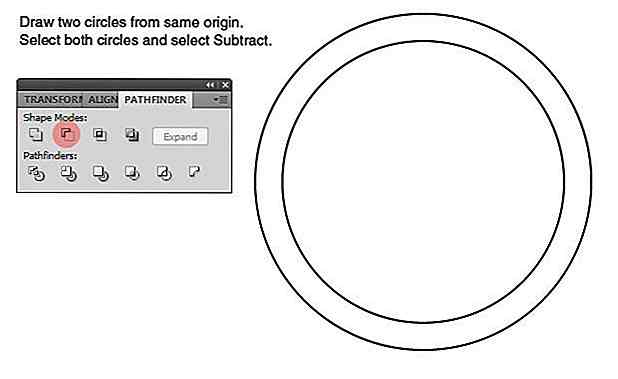
Dessinez deux cercles de même origine. Sélectionnez les deux cercles, ouvrez le panneau Pathfinder et sélectionnez Soustraire pour créer une forme d'anneau.

Étape 8
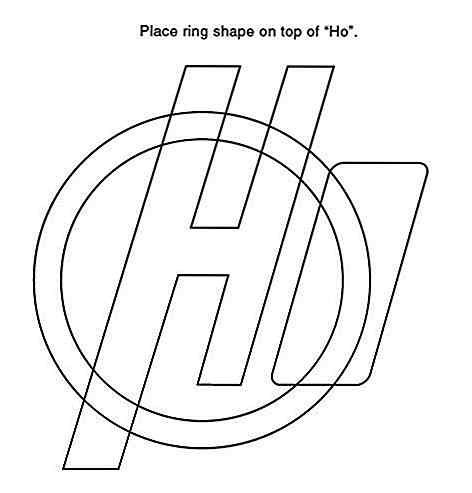
Placez la forme de l'anneau au-dessus du caractère H et O. Note: Pour nous aider à mieux voir, je vais supprimer les chemins inutilisés.

Étape 9
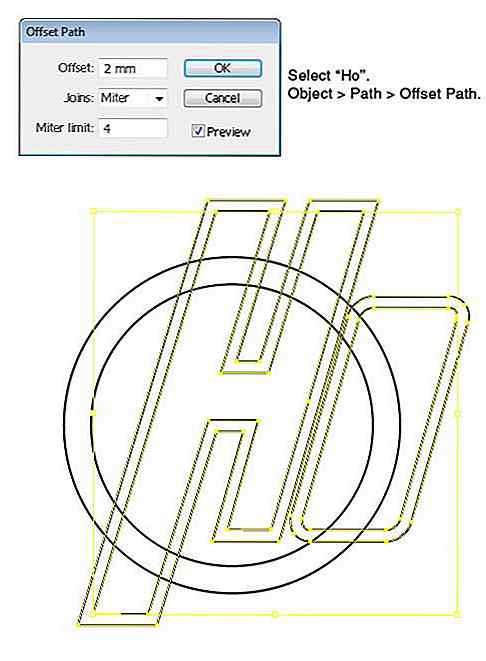
Sélectionnez les caractères "Ho", cliquez sur Objet> Chemin> Chemin de décalage.

Étape 10
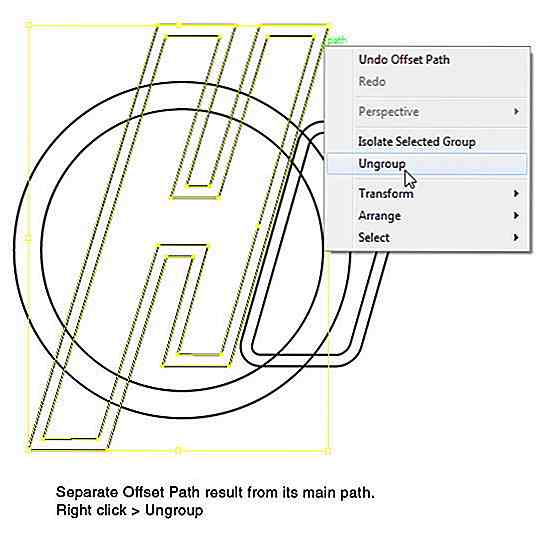
Cliquez avec le bouton droit sur H et sélectionnez Dissocier pour séparer le chemin de décalage de son chemin principal. Répétez ce processus à O.

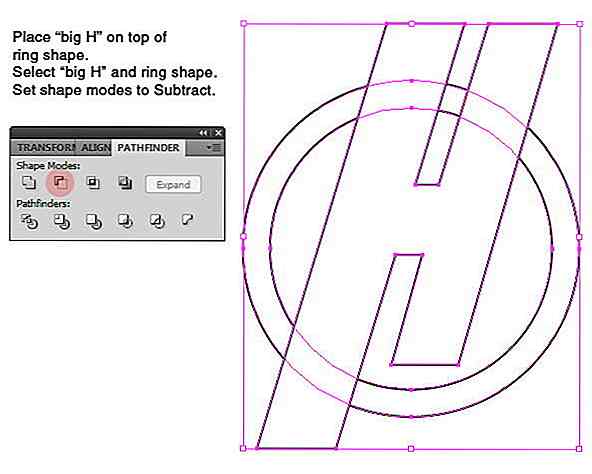
Étape 11
Placez le gros H au-dessus de la forme de l'anneau en cliquant sur Objet> Réorganiser> Mettre en avant. Sélectionnez grand H et forme de l'anneau, puis sélectionnez soustraction sur le panneau Pathfinder.

C'est le résultat.


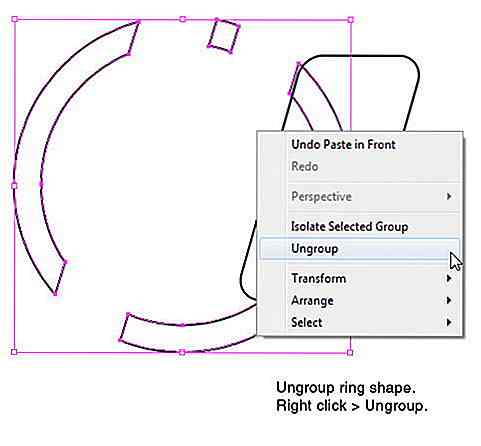
Étape 12
Cliquez avec le bouton droit sur la forme de l'anneau et sélectionnez Dissocier.

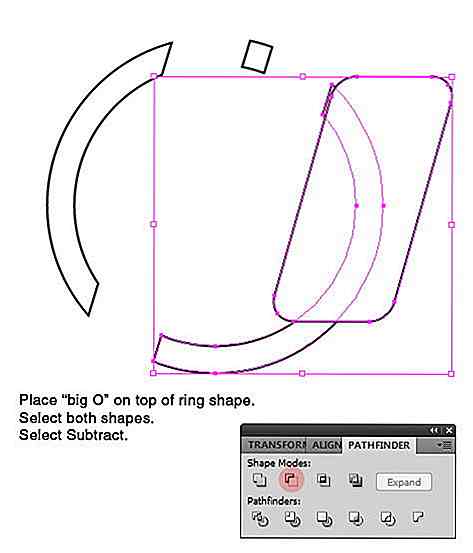
Étape 13
Placez le gros O au-dessus de la forme de l'anneau en cliquant sur Objet> Disposition> Mettre en avant. Sélectionnez grand O et la forme de l'anneau en dessous. Dans le panneau Pathfinder, sélectionnez Subtract.

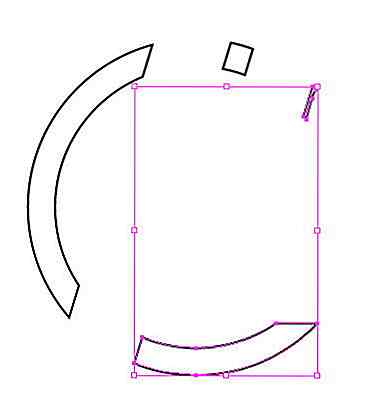
Voici le résultat.

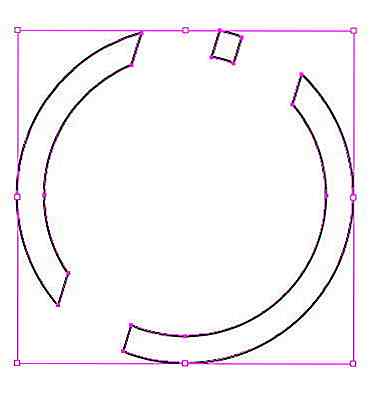
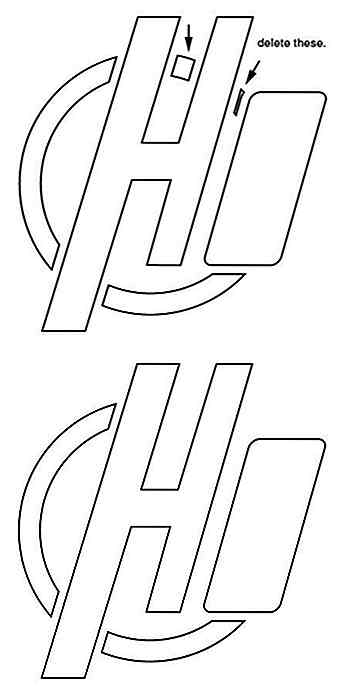
Étape 14
Supprimez les parties restantes de l'anneau qui ne sont pas utilisées.

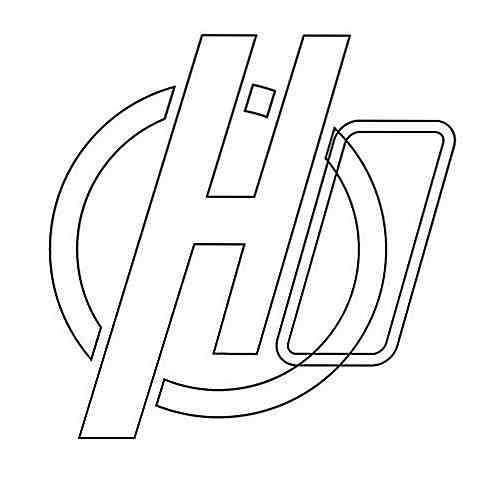
Étape 15
Ceci est l'aperçu complet de notre chemin actuel.

Étape 16
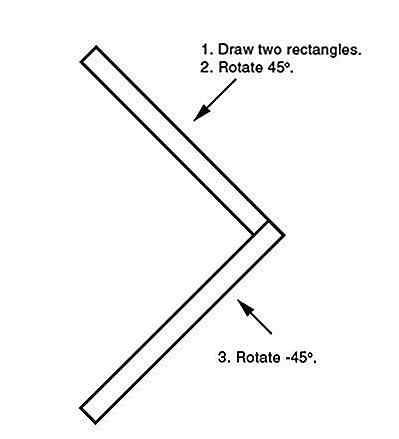
Dessinez deux rectangles, puis tournez-les de 45 ° et -45 °. Positionnez les deux formes jusqu'à ce que nous obtenions une forme de flèche.

Étape 17
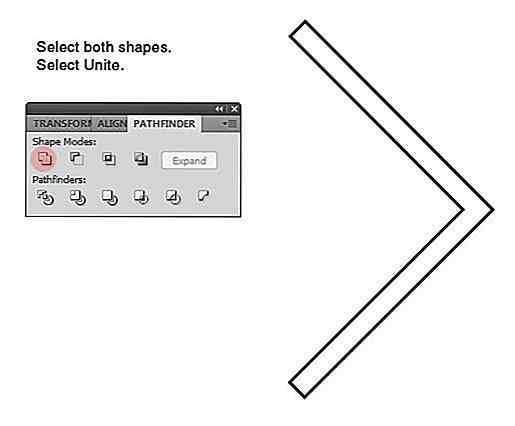
Sélectionnez les deux formes et sélectionnez Unir des panneaux Pathfinder.

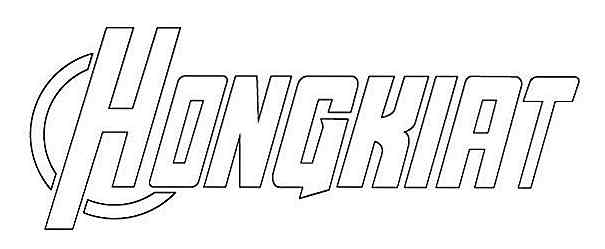
Étape 18
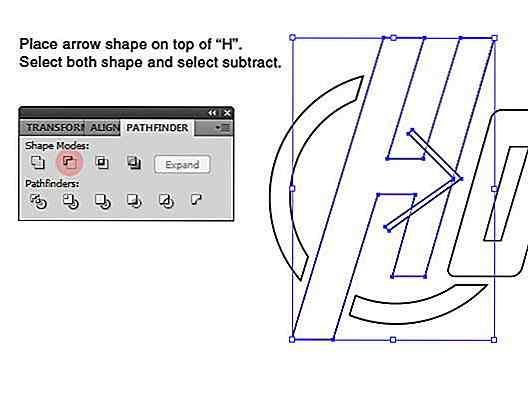
Placez la flèche au-dessus du caractère H. Voir l'image ci-dessous pour son placement. Sélectionnez les deux formes et sélectionnez Soustraire.

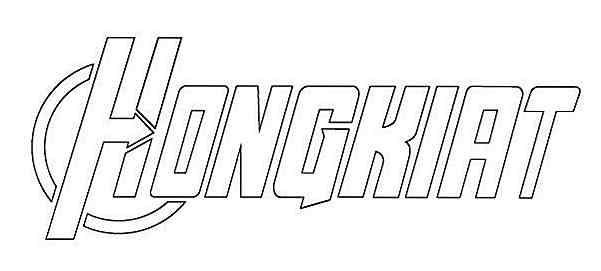
Maintenant, nous avons une flèche cachée à l'intérieur du personnage H. Ce texte est maintenant prêt à être utilisé.

Étape 19: Commencer à travailler dans Photoshop
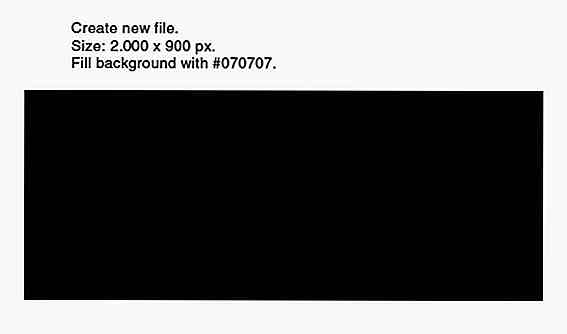
Ouvrez Photoshop. Faire un nouveau fichier avec la taille: 2000 px × 900 px. Remplissez l'arrière-plan avec la couleur: # 070707.

Étape 20: Importation du chemin de caractères
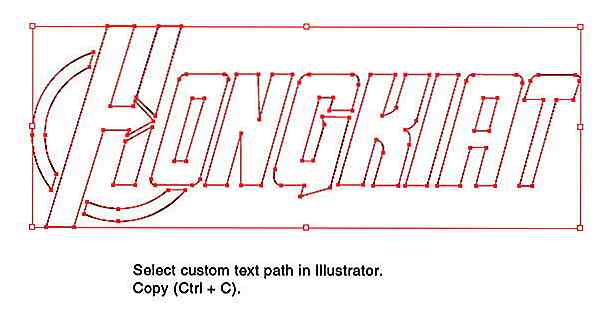
Retournez à Illustrator. Sélectionnez tous les chemins de caractères, puis appuyez sur Ctrl + C pour le copier dans le presse-papiers.

Étape 21
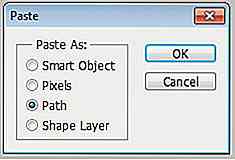
Dans Photoshop, appuyez sur Ctrl + V. Coller le texte en tant que chemin.

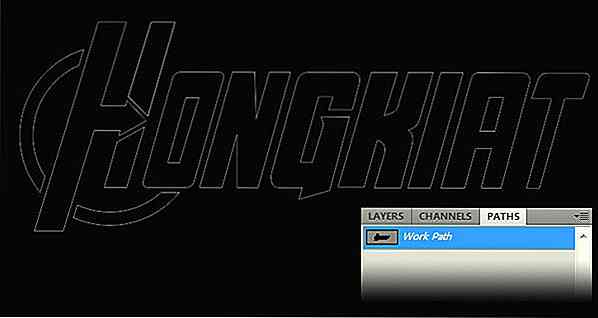
Le texte d'Illustrator est placé comme un nouveau chemin. Vous pouvez le trouver sur le panneau Chemins.

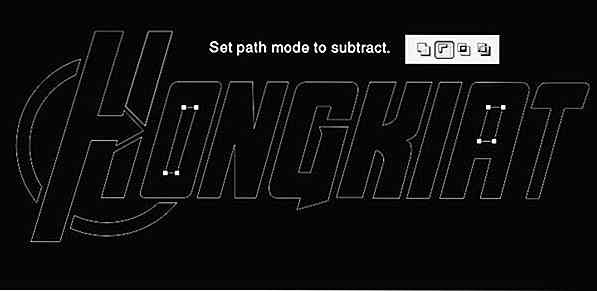
Étape 22
Sélectionnez chemin à l'intérieur de O et A. Dans la barre d'options, définissez son mode sur Soustraire. Ce mode fera que les deux chemins créent des trous dans leur chemin principal.

Étape 23: Convertir le chemin en forme
Cliquez sur cercle noir et blanc dans le panneau Calques. Sélectionnez Couleur unie, définissez sa couleur sur # 070c12. Maintenant, nous avons une nouvelle forme basée sur les chemins importés.

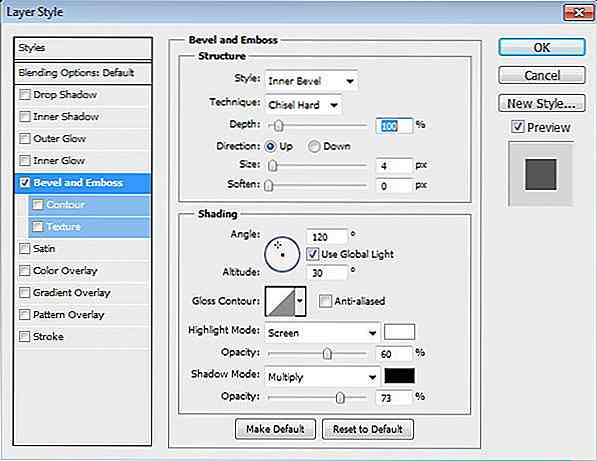
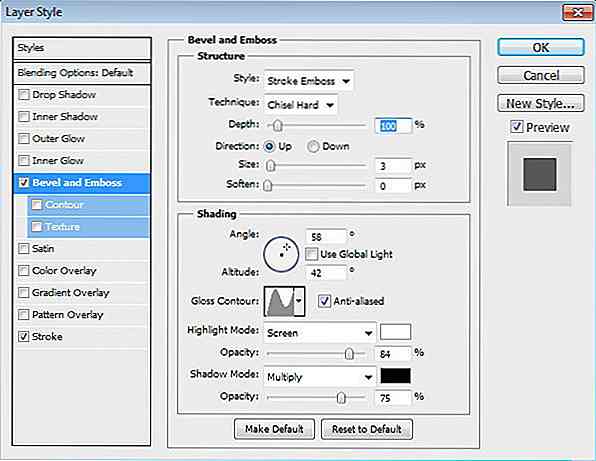
Double-cliquez sur le calque pour ouvrir la boîte de dialogue Style de calque. Ajouter biseau et relief. Sélectionnez Technique: Ciseau Difficile d'obtenir des bords durs.

C'est notre résultat actuel.

Étape 24
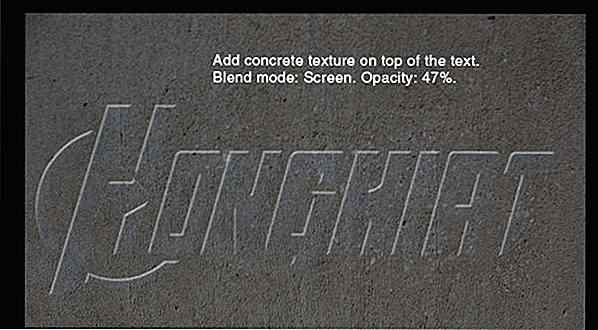
Ajoutez une texture concrète et placez-la au-dessus du texte. Réglez son mode de fusion sur Screen et réduisez son opacité à 47%.

Étape 25
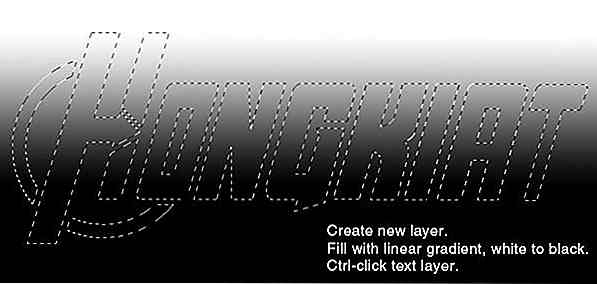
Ajouter un masque de calque. Dessinez un dégradé linéaire du blanc au noir.

Étape 26
Appuyez sur Ctrl + Alt + G pour convertir la texture en Masque d'écrêtage. La texture va maintenant dans le texte.

Étape 27
La texture est actuellement décolorée dans la partie inférieure du texte. Montrons-en quelques unes en peignant cette zone en blanc avec un pinceau avec Opacité 30%. Ci-dessous, vous pouvez voir le masque de calque après avoir peint ces zones.

C'est le résultat. Vous pouvez voir que maintenant il y a une texture subtile sur la partie inférieure du texte.

Étape 28: Ajouter un effet de trait en relief sur le texte
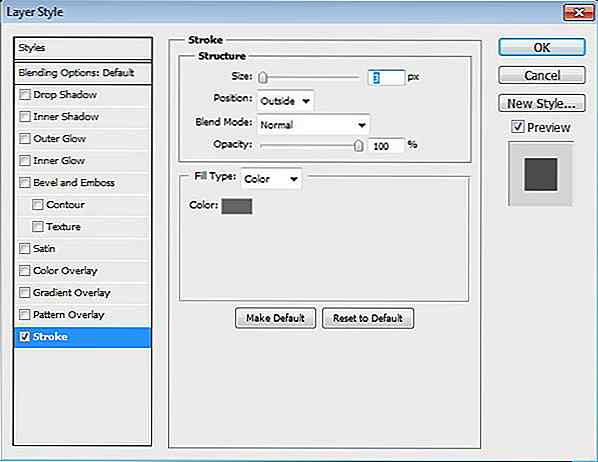
Dupliquez du texte et collez-le derrière le calque de texte d'origine. Ajouter un style de calque: contour.

Ci-dessous, vous pouvez voir que le résultat est juste une ligne de trait de couleur plat.

Étape 29
Ajoutons Biseautage et Gaufrage et définissons son style à l'estampage. De cette façon, l'effet est également appliqué au Stroke que nous venons d'ajouter.

Maintenant, le coup a l'apparence de relief.

Étape 30
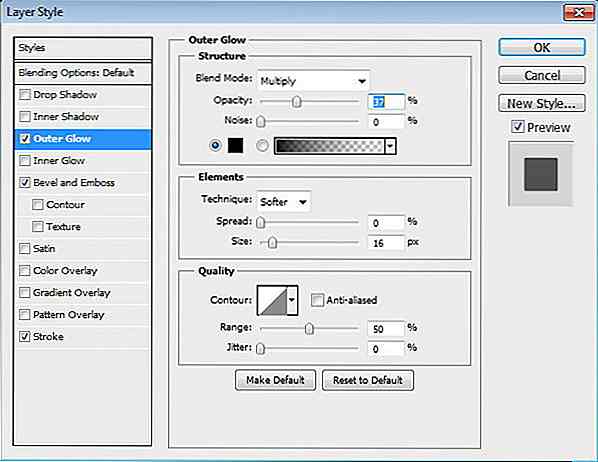
Ajoutez Outer Glow pour ajouter une ombre subtile derrière chaque personnage. Actuellement, nous ne pourrons pas voir son effet car l'arrière-plan est encore trop sombre.

Étape 31
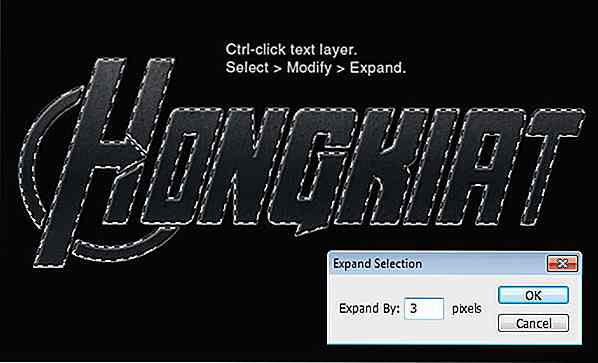
Créer un nouveau calque au-dessus du texte avec effet de trait. Appuyez sur Ctrl et cliquez sur le calque de texte. Cliquez sur Sélectionner> Modifier> Développer. Définir Développer de 3 pixels. Notez que nous avons étendu la sélection pour 3 pixels afin qu'elle corresponde à la taille du trait.

Remplissez la sélection avec un dégradé linéaire du blanc au noir au blanc.

Définissez son mode de fusion sur Superposer. Réduire l'opacité à 30%.

Étape 32: Ajouter des lumières sur le fond
Créer un nouveau calque sous le texte Activez l'outil Pinceau et définissez son Opacité sur 100%. Dessinez une ligne blanche derrière le texte.

Étape 33
Réduire l'opacité du pinceau et dessiner une plus grande ligne couvrant la première ligne.

Étape 34
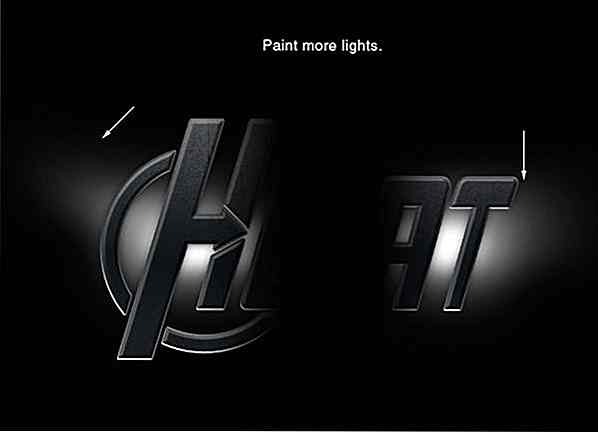
Peindre une lumière aléatoire sur les bords de la ligne.

Étape 35
Appuyez sur Ctrl et cliquez sur le calque de texte pour créer une nouvelle sélection basée sur la forme du texte. Créez un nouveau calque et placez-le au-dessus du texte principal.

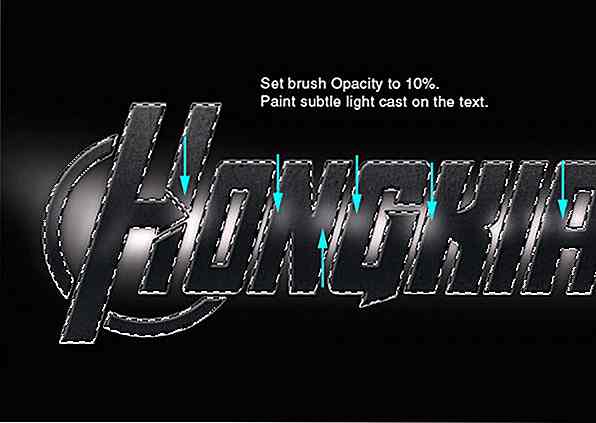
Activez l'outil Pinceau, définissez son Opacité sur 10%. Peignez des blancs au milieu du texte comme la lumière est derrière.

Ci-dessous, vous pouvez voir le résultat avant et après l'ajout de la distribution de la lumière.

Étape 36
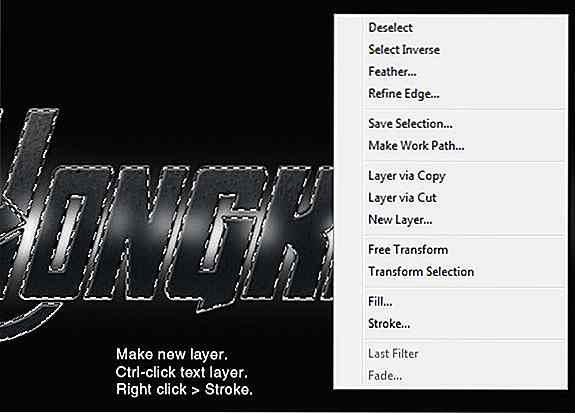
Faites à nouveau un nouveau calque. Placez-le sur le dessus du texte. Faites un clic droit et choisissez l'AVC.

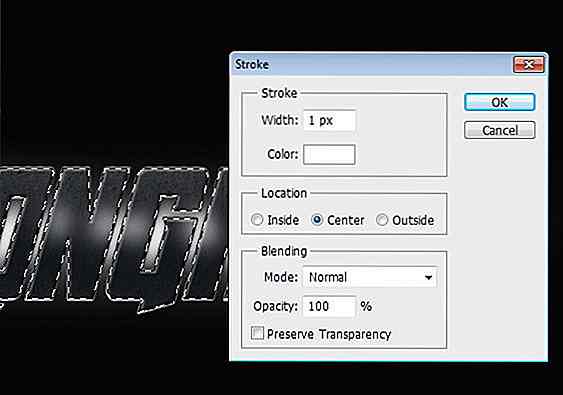
Sélectionnez la couleur blanche, Largeur: 1 px.

Étape 37
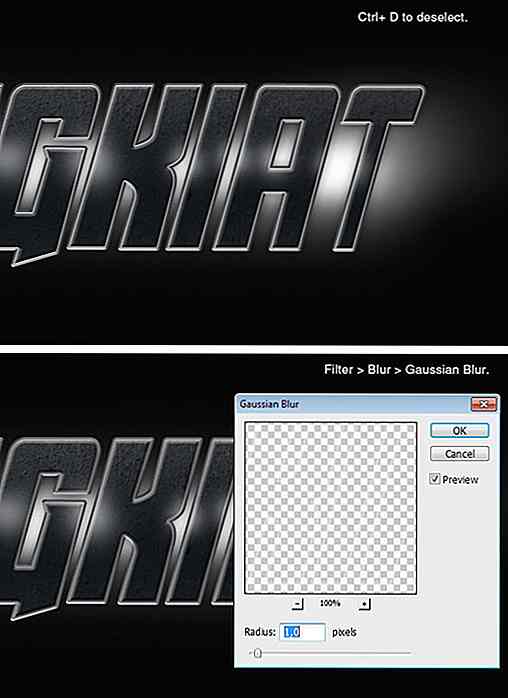
Appuyez sur Ctrl + D pour supprimer la sélection. Appliquer le flou gaussien pour adoucir la ligne de trait.

Étape 38
Effacer certaines des lignes de course. Ces lignes deviennent en évidence sur la forme du texte.

Étape 39
Dessinez une autre ligne de trait sur un nouveau calque. Effacez-en une partie pour accentuer la netteté.

Étape 40
Faire une nouvelle couche et le remplir avec un dégradé linéaire, blanc à noir. Appuyez sur Ctrl et cliquez sur le calque de texte.

Étape 41
Ajoutez un masque de calque en cliquant sur l'icône Ajouter un masque de calque dans le panneau Calques. Réglez le mode de fusion sur Superposition et réduisez son opacité à 55%.

Étape 42: Ajout de couleur
Encore une fois, appuyez sur Ctrl et cliquez sur le calque de texte.

Ajouter un calque d'ajustement Teinte / Saturation. Utilisez le paramètre ci-dessous et assurez-vous d'activer l'option Coloriser.

Voici le résultat sur le texte.

Étape 43: Augmenter le contraste du texte
Faire une nouvelle couche. Appuyez sur Ctrl et cliquez sur le calque de texte, puis remplissez la sélection avec un dégradé radial du noir au blanc.

Réglez le mode de fusion sur Overlay puis réduisez son opacité à 40%.

Étape 44: Ajout de sous-titres
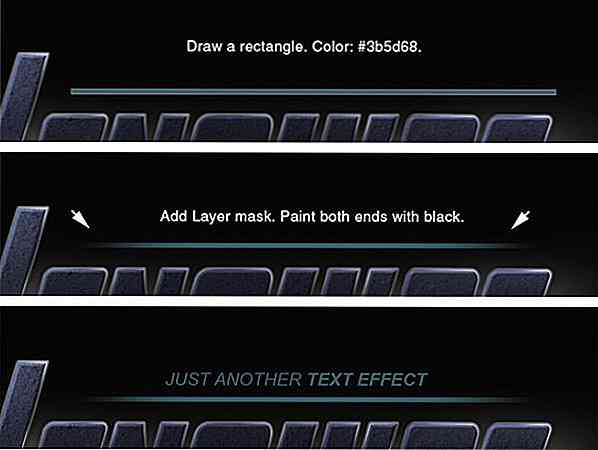
Dessinez un rectangle fin sur le dessus du texte avec la couleur: # 3b568. Ajouter un masque de calque, puis peindre les deux extrémités avec du noir. Ajouter des sous-titres au-dessus du rectangle.

Résultat final
Avaient fini! Voici le résultat de notre tutoriel. Cliquez sur l'image pour la voir en taille réelle. J'espère que vous apprécierez ce tutoriel et appris de nouvelles techniques. Si vous avez des questions, n'hésitez pas à les poser.

Télécharger le fichier final .PSD.
Plus d'effets de texte
- Effets de texte brillant Emblème
- Tutoriels d'effets de texte Photoshop (partie I)
- Tutoriels d'effets de texte Photoshop (Partie II)
- Tutoriels d'effets de texte Photoshop (Partie III)
8 applications Windows Time Tracking pour une meilleure productivité - Best Of
Si vous cherchez à atteindre une productivité élevée au travail, il est très important de garder une trace du temps passé à travailler . Et un bon moyen de le faire est de vous procurer une application de suivi du temps. Une application de suivi du temps gardera une trace complète des activités sur votre PC et combien de temps vous avez passé à travailler ou à faire des gaffes .Si vous ête

Comment installer Windows Boot Camp sans lecteur optique
Note de l'éditeur: Auparavant, nous avons publié un article de Daniel Pataki sur Comment installer Windows sur Mac quand tout le reste échoue. Alvaro est l'un des nombreux lecteurs qui ont laissé un commentaire sur ce sujet. Voici sa version sur comment obtenir Windows Boot Camp, et donc, Windows, sur votre Mac .J&#