hideout-lastation.com
hideout-lastation.com
Post-processeurs CSS pour les débutants: conseils et ressources
Le pré-traitement CSS est un concept que la plupart des développeurs Web ont déjà appris ou lu. Nous avons couvert en détail le prétraitement CSS pour aider les développeurs à se familiariser avec cette technologie répandue. Mais qu'en est-il des post-processeurs ?
Ces outils relativement nouveaux sont similaires en ce sens qu'ils affectent le flux de travail de développement web, mais ils opèrent de l' autre côté du développement CSS ( développement "post").
Dans ce post, j'aimerais présenter les bases du post-traitement, comment cela fonctionne, pourquoi vous l'utiliseriez, et partager quelques bibliothèques / outils que vous pouvez utiliser pour améliorer votre jeu CSS avec le post-traitement.
Poste vs pré-traitement
La révolution de prétraitement s'est produite quand Sass / LESS est entré en scène . Ces outils permettent aux développeurs d'utiliser des variables, des boucles, des fonctions et des mixins dans CSS. Cela rend presque le développement CSS de base similaire à un langage de programmation avec des fonctionnalités étendues.
Le post-traitement se produit après que vous ayez déjà produit le CSS simple, et que vous souhaitiez l' étendre à l'automatisation. Cela peut inclure l' extension des sélecteurs de classe ou des préfixes auto-adjoints pour certaines propriétés CSS.
De manière générale, le pré-traitement possède ses propres langages de feuille de style, tels que Sass et LESS, qui se transforment en CSS pur . Le post-traitement prend ce CSS de base et applique l'automatisation / la répétition .
Si vous voulez en savoir plus sur la différence entre pré et post-traitement, jetez un oeil à ce post.
 Voici une citation d'un article qui est aussi la source de l'image ci-dessus. Je pense que l'auteur Stefan Baumgartner résume brillamment la différence.
Voici une citation d'un article qui est aussi la source de l'image ci-dessus. Je pense que l'auteur Stefan Baumgartner résume brillamment la différence.D'une certaine manière, ces deux éléments semblent être des outils d'automatisation, fonctionnant différemment. Par exemple, une douleur commune résolue par le post-traitement consiste à ajouter automatiquement des préfixes pour les nouvelles propriétés CSS3 .
Mais cela peut également être fait dans Sass avec des extensions. Alors, y a-t-il vraiment une différence? Voici une autre excellente citation du même article:
Bien que cela puisse être vrai dans un sens théorique, la communauté de développement Web crée toujours une division entre ces outils. Pour cette raison, je recommanderais fortement aux développeurs d'au moins lire sur les post-processeurs, et de savoir ce qu'ils peuvent faire.
Ajuster le post-traitement dans votre flux de travail
Presque tout le monde fait référence à PostCSS comme ressource définitive pour le post-traitement. Cependant, l'équipe de PostCSS a ouvertement admis sur Twitter à changer de titre parce que le verbiage n'a plus vraiment de sens.
PostCSS n'est plus seulement un outil pré-CSS ou post-CSS. Il peut réellement fonctionner dans les deux domaines ! Cela explique en outre la citation de plus tôt indiquant que tous les outils CSS se résument à une chose - le traitement .
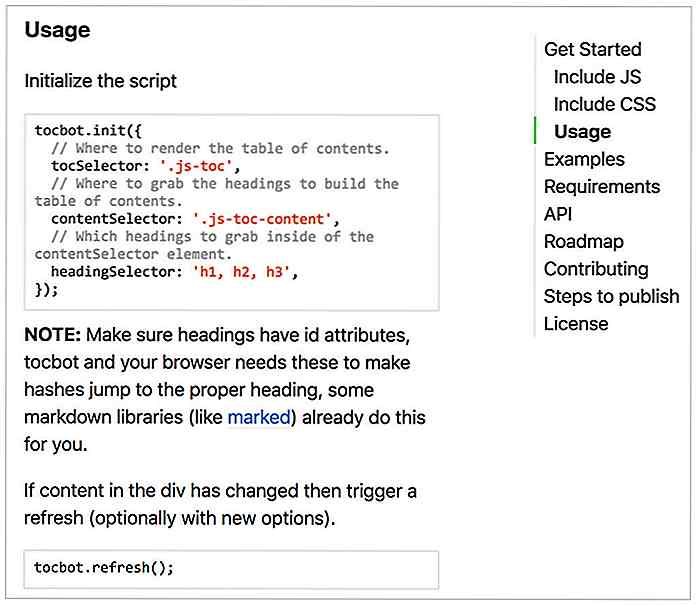
 PostCSS utilise des plugins JavaScript pour automatiser votre flux de travail CSS, et vous pouvez même écrire votre propre plugin JS pour étendre la bibliothèque PostCSS. Si vous voulez commencer avec PostCSS, consultez ce tutoriel d'intro sur Smashing Magazine. Si vous utilisez déjà et comprenez Sass, vous récupérerez rapidement CSS.
PostCSS utilise des plugins JavaScript pour automatiser votre flux de travail CSS, et vous pouvez même écrire votre propre plugin JS pour étendre la bibliothèque PostCSS. Si vous voulez commencer avec PostCSS, consultez ce tutoriel d'intro sur Smashing Magazine. Si vous utilisez déjà et comprenez Sass, vous récupérerez rapidement CSS.Pour créer votre propre workflow de traitement pré / post CSS, commencez par dresser une liste de vos points faibles, tels que:
- des dégradés CSS auto-préfixant
- auto-organisation pour les règles CSS
- ajout de polyfills pour certaines propriétés
- générer des dimensions d'image pour les images d'arrière-plan
Notez que toutes ces choses peuvent être faites avant et après le traitement . Il est important de réaliser que CSS pré / post-traitement fusionne rapidement pour devenir un dans la même chose .
Au lieu de décomposer vos objectifs en différentes étapes de traitement, il est préférable de les lister comme des objectifs, puis de rechercher les bons outils .
Meilleurs outils de post-traitement
J'ai essayé d'éviter de mentionner les extensions dans cette section, car Sass et PostCSS ont tellement de choses à choisir. Honnêtement, vous pourriez vous débrouiller avec ces bibliothèques, mais je veux aussi proposer quelques alternatives pour des solutions plus spécifiques .
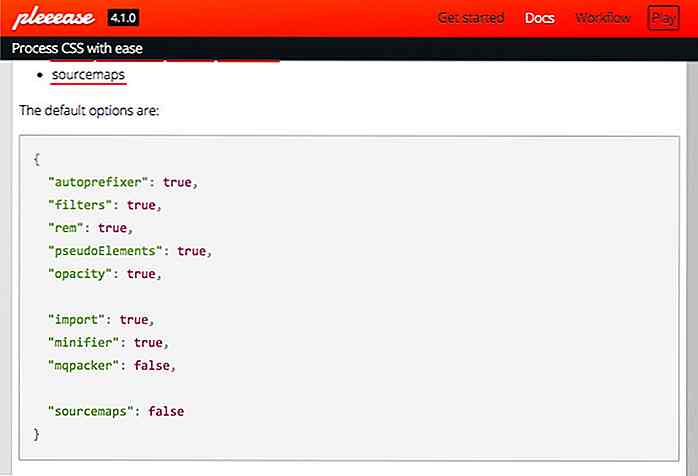
Pleeease
Si vous travaillez déjà avec Node.js, alors Pleeease semble être un choix évident. Il dispose de nombreuses fonctionnalités de traitement CSS, telles que l'importation de fichiers, de variables / fonctions, d'auto-minimisation et de prise en charge de secours pour les nouveaux éléments tels que les SVG.
 Le site dispose également d'un terrain de jeu interactif pour tous ceux qui veulent essayer la bibliothèque en ligne sans en télécharger une copie localement.
Le site dispose également d'un terrain de jeu interactif pour tous ceux qui veulent essayer la bibliothèque en ligne sans en télécharger une copie localement.Bénir
Je me souviens quand Internet Explorer 6 était encore une nuisance, et il est bon de savoir que le développement d'IE s'est amélioré - mais pas de beaucoup. Bien que j'aimerais vous dire que l'utilisation de l'IE est pratiquement terminée, cela ne semble pas être vrai.
Heureusement, Bless CSS est une solution qui détecte les problèmes potentiels liés à l'IE dans votre CSS, et crée des solutions avec post-traitement. Il fonctionne sur Node.js, donc il s'intègre bien dans le flux de travail typique de NPM / Gulp.
 CSSNext
CSSNext Voici une bibliothèque vraiment cool qui vous permet de créer des CSS avec des fonctionnalités plus avancées qui ne sont actuellement pas supportées. La bibliothèque CSSNext inclut la prise en charge de fonctions CSS4 impaires, telles que gray(), qui ne sont actuellement présentes que dans les brouillons du W3C.
 Je ne pense pas que tous les développeurs auront besoin de cette bibliothèque. Il est très spécifique, et ne résoudra pas les problèmes quotidiens, mais il peut vous donner un avant - goût des prochaines spécifications CSS4 tout en convertissant la syntaxe en CSS3 moderne.
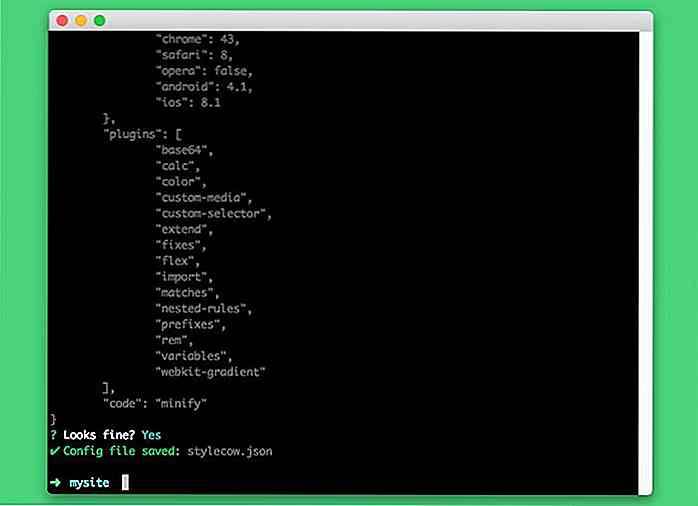
Je ne pense pas que tous les développeurs auront besoin de cette bibliothèque. Il est très spécifique, et ne résoudra pas les problèmes quotidiens, mais il peut vous donner un avant - goût des prochaines spécifications CSS4 tout en convertissant la syntaxe en CSS3 moderne.Stylecow
Si le support du navigateur est un problème pour vous, Stylecow est une nécessité. Cette bibliothèque puissante vous permet de développer CSS juste pour votre navigateur préféré . Ensuite, vous pouvez exécuter l'outil de ligne de commande via Node, et votre CSS sera mis à jour pour tous les navigateurs que vous souhaitez prendre en charge .
Vous pouvez télécharger Stylecow à partir de GitHub, et il est livré avec une documentation incroyablement détaillée.

-prefix-free Enfin, je veux partager la bibliothèque -prefix-free qui est aussi un outil bien-aimé pour le développement CSS, car elle vous permet d' utiliser des propriétés CSS non préfixées . Tout le monde veut utiliser des propriétés CSS modernes, telles que des animations et des dégradés, mais personne ne veut copier / coller manuellement un code détaillé.
Avec ce plugin, vous n'avez même pas à exécuter votre CSS via un postprocesseur sur votre ordinateur. Il peut également fonctionner comme un navigateur qui s'exécute sur l'ordinateur de l'utilisateur pour mettre à jour automatiquement les fichiers CSS .
 Autoprefixer, qui fait partie de la bibliothèque PostCSS, est probablement un meilleur choix pour le post-traitement local . C'est pourquoi j'ai déjà dit que si vous utilisez LESS ou Sass avec PostCSS, vous aurez tout ce dont vous avez besoin pour un impressionnant workflow de développement CSS.
Autoprefixer, qui fait partie de la bibliothèque PostCSS, est probablement un meilleur choix pour le post-traitement local . C'est pourquoi j'ai déjà dit que si vous utilisez LESS ou Sass avec PostCSS, vous aurez tout ce dont vous avez besoin pour un impressionnant workflow de développement CSS.Emballer
Le post-traitement est plus un slogan qu'une véritable technologie, bien qu'il ait sa place dans le flux de travail CSS, car tout le processus d'écriture de CSS moderne a été considérablement amélioré par ces outils . Je ne peux que recommander aux développeurs de creuser plus profondément pour trouver ce qui fonctionne le mieux pour eux.
Si vous cherchez encore plus d'informations sur le post-traitement, jetez un oeil à ces articles connexes:
- Qu'est-ce qui nous sauvera du côté obscur des pré-processeurs CSS?
- Un coup d'oeil dans l'écriture future CSS avec PostCSS et cssnext
- Pré-traitement CSS (SASS ou LESS) vs Post-traitement CSS

20 infographies animées et interactives que vous devez voir
Tout le monde aime les infographies, bien sûr, mais les infographies statiques sont un peu vieux chapeau maintenant. Avec autant d'infographies, il est facile d'oublier beaucoup d'infographies avec un bon contenu juste parce qu'elles ne se démarquent pas du reste de la meute. Et, si vous êtes un designer, vous avez probablement creusé la tête en essayant de comprendre comment attirer les spectateurs et créer des infographies qui se démarquent des autres.Eh bie

Comment connecter le clavier du bureau au périphérique Android
Toucher la frappe peut être amusant, mais vos options sont encore un peu limitées par rapport à la saisie sur un clavier physique - celui que nous utilisons avec un PC. Mais attendez, que diriez-vous si vous pouvez connecter votre clavier de bureau avec votre smartphone ou votre tablette?Oui, vous pouvez connecter un clavier physique complet à votre appareil Android et dans ce post, je vais vous montrer 3 façons différentes de faire exactement cela. Rega