hideout-lastation.com
hideout-lastation.com
Champs de saisie de temps personnalisés avec la pipette jQuery
Certains formulaires Web nécessitent des entrées basées sur la date et les plugins de sélection de date peuvent vous aider. Mais, qu'en est -il des entrées de temps ?
Avec le plugin gratuit jQuery plugin Timedropper, vous pouvez ajouter des sélecteurs de temps personnalisés pour définir des rendez-vous, programmer des appels téléphoniques ou à peu près tout ce dont vous avez besoin.
C'est incroyablement simple et vous n'avez besoin que de la bibliothèque jQuery pour commencer. Une fois que vous avez installé cette bibliothèque, vous pouvez ajouter les fichiers Timedropper JS / CSS et les laisser s'exécuter. C'est tout!
 Chaque champ de saisie doit être ciblé par un sélecteur jQuery qui ajoute ensuite le champ de saisie Timedropper. Cela a des options que vous pouvez ajouter avec des fonctionnalités supplémentaires (facultatives):
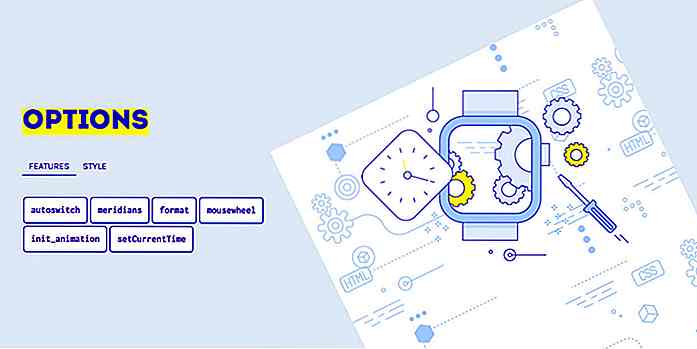
Chaque champ de saisie doit être ciblé par un sélecteur jQuery qui ajoute ensuite le champ de saisie Timedropper. Cela a des options que vous pouvez ajouter avec des fonctionnalités supplémentaires (facultatives):- Autoswitch - change automatiquement les heures / minutes lors du passage de la souris
- Méridiens - régler une horloge de 12 heures au lieu d'une horloge de 24 heures
- Format : définit l'affichage des heures et des minutes (le style par défaut est 13h22)
- Molette de souris - permet le changement d'heure basé sur le défilement de la molette
- Init_animation - active les effets d'animation qui s'évanouissent
- setCurrentTime - ajoute automatiquement l'heure actuelle à la valeur du champ
Si vous êtes encore plus audacieux, vous pouvez changer le style en utilisant quelques thèmes pré-emballés, ou même créer le vôtre à partir de zéro.
Dans une mer de plugins jQuery, Timedropper est les genoux de l'abeille. Il offre vraiment une interface unique pour toute application pour sélectionner un moment quel que soit l'appareil.
Naturellement, il est mobile, donc il fonctionne aussi sur les smartphones et les tablettes. Cependant, je n'aime pas le manque de support num pad . Cela semble être la façon évidente d'entrer dans un moment, donc sans cette fonctionnalité, elle peut se sentir limitante.
Cependant, pour une interface unique et une configuration simple, je recommande Timedropper à tous ceux qui veulent essayer.
Vous pouvez trouver tout le code source gratuitement sur GitHub et vous trouverez une démo incroyablement simple dans ce stylo, ci-dessous.
Si vous avez d'autres idées ou suggestions n'hésitez pas à partager avec le développeur sur Twitter @felice_gattuso.

50 beaux modèles de cadeaux qui devraient rester non emballés
Le don a été repris d'un cran ou deux, en particulier à l'ère des vidéos de déballage - l'emballage doit désormais être une forme d'art en soi. En fait, l'emballage cadeau créatif est tout aussi important que le présent à l'intérieur . Une bonne présentation ajoute de l'excitation à l'expérience de recevoir des cadeaux.Prenez par exe

Pourquoi Grandmas sera capable de construire une application d'ici 2020
( Note de l'éditeur: Yoav Vilner est le contributeur de ce billet.)Avez-vous déjà comparé le monde numérique d'aujourd'hui à celui des années 1990 ? Si un technophile de cette époque pouvait avoir un aperçu de la technologie que nous utilisons de nos jours, il n'aurait pas tort de l'assimiler à un monde de science-fiction futuriste qu'il n'aurait lu que dans les romans.Avec chaq